The built-in DataAnnotationsValidator allows you to validate form input using data annotations, but it only validates top-level properties bound to the form and not child or complex type properties. To validate the nested complex model, replace the DataAnnotationsValidator with the ObjectGraphDataAnnotationsValidator, which validates the entire object, including child and complex type properties in the form.
Install the following package via Package Manager Console in order to use the ObjectGraphDataAnnotationsValidator.
PM> Install-Package Microsoft.AspNetCore.Components.DataAnnotations.Validation -Version 3.2.0-rc1.20223.4 Create a new Folder named StudentDetails in the main application and add the class named Student.cs to the StudentDetails folder. In Student.cs file, create two model classes -Student and PersonalDetails. Here, add ValidateComplexType belonging to the ObjectGraphDataAnnotationsValidator above the complex type declaration.
using System.ComponentModel.DataAnnotations;
namespace Validating_Complex_Model_in_Blazor.StudentDetails
{
public class Student
{
public Student ()
{
Details = new PersonalDetails();
}
[Required]
public string Name { get; set; }
[Required]
public string Department { get; set; }
[ValidateComplexType]
public PersonalDetails Details { get; set; }
}
public class PersonalDetails { [Required] public int Age { get; set; }
[Required]
public string? Address { get; set; }
}
}Create an Index.razor page with the EditForm and Input components shown in the code sample below. Set the Model property of the EditForm component to the Student class instance. Additionally, the ObjectGraphDataAnnotationsValidator and ValidationSummary tags are used for validation and the display of validation summary, respectively.
@page "/"
@using Validating_Complex_Model_in_Blazor.StudentDetails
<EditForm Model="@_student" OnValidSubmit="@HandleValidSubmit" OnInvalidSubmit="@HandleInvalidSubmit">
<ObjectGraphDataAnnotationsValidator />
<ValidationSummary />
<div class="form-group">
<label for="name">Name: </label>
<InputText Id="name" Class="form-control" @bind-Value="@_student.Name"></InputText>
<ValidationMessage For="@(() => _student.Name)" />
</div>
<div class="form-group">
<label for="department">Department: </label>
<InputText Id="department" Class="form-control" @bind-Value="@_student.Department"></InputText>
<ValidationMessage For="@(() => _student.Department)" />
</div>
<div class="form-group">
<label for="address">Address: </label>
<InputTextArea Id="address" Class="form-control" @bind-Value="@_student.Details.Address"></InputTextArea>
<ValidationMessage For="@(() => _student.Details.Address)" />
</div>
<button type="submit">Submit</button>
</EditForm>
@code
{
public string StatusMessage;
public Student _student = new Student();
public void HandleValidSubmit()
{
StatusMessage = "It's a valid submission.";
}
public void HandleInvalidSubmit()
{
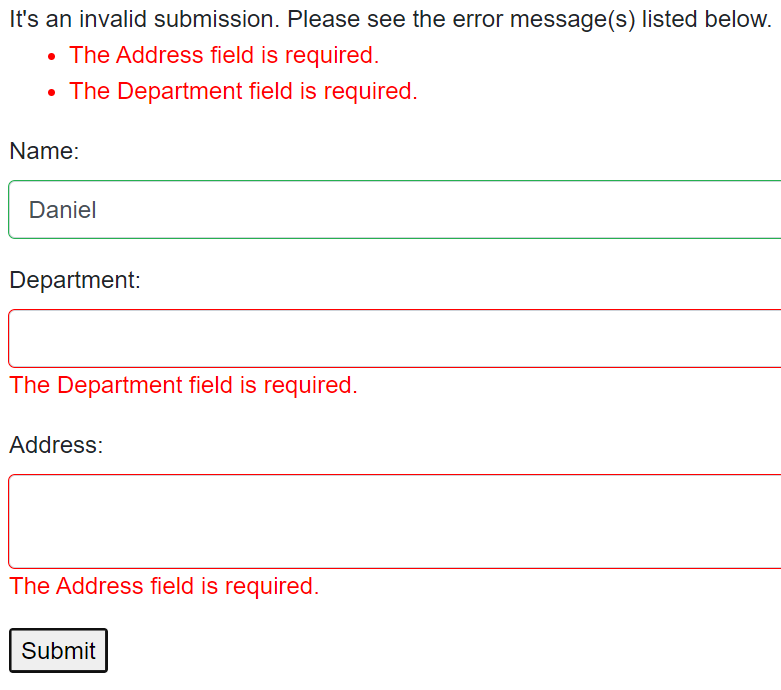
StatusMessage = "It's an invalid submission. Please see the error message(s) listed below.";
}
}





Share with