Trusted by the world’s leading companies


Why do you need our Angular Spreadsheet Editor?
It enables secure, high-performance, Excel-style editing directly within your application, eliminating the need to switch between external tools or manage scattered spreadsheet versions. Our Angular Spreadsheet Editor SDK offers precise WYSIWYG editing, advanced data processing, and enterprise-grade security, empowering you to build sophisticated, data-driven solutions with ease and confidence.
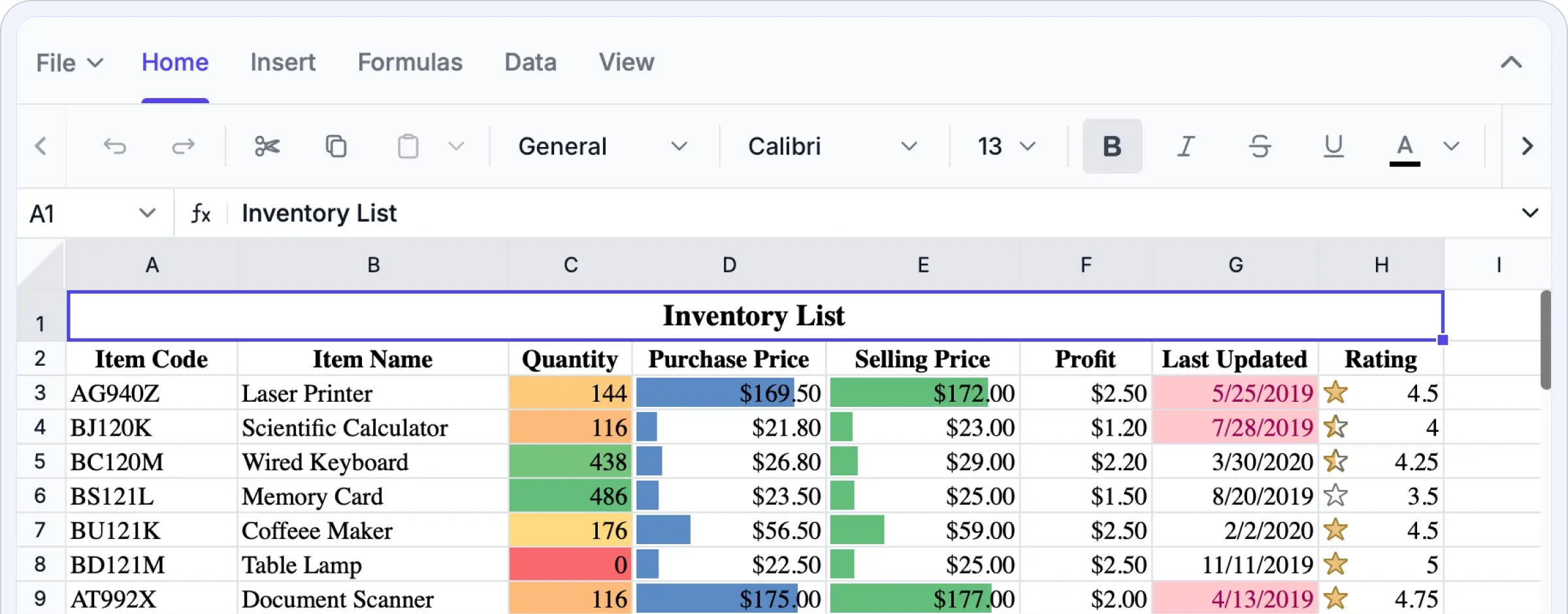
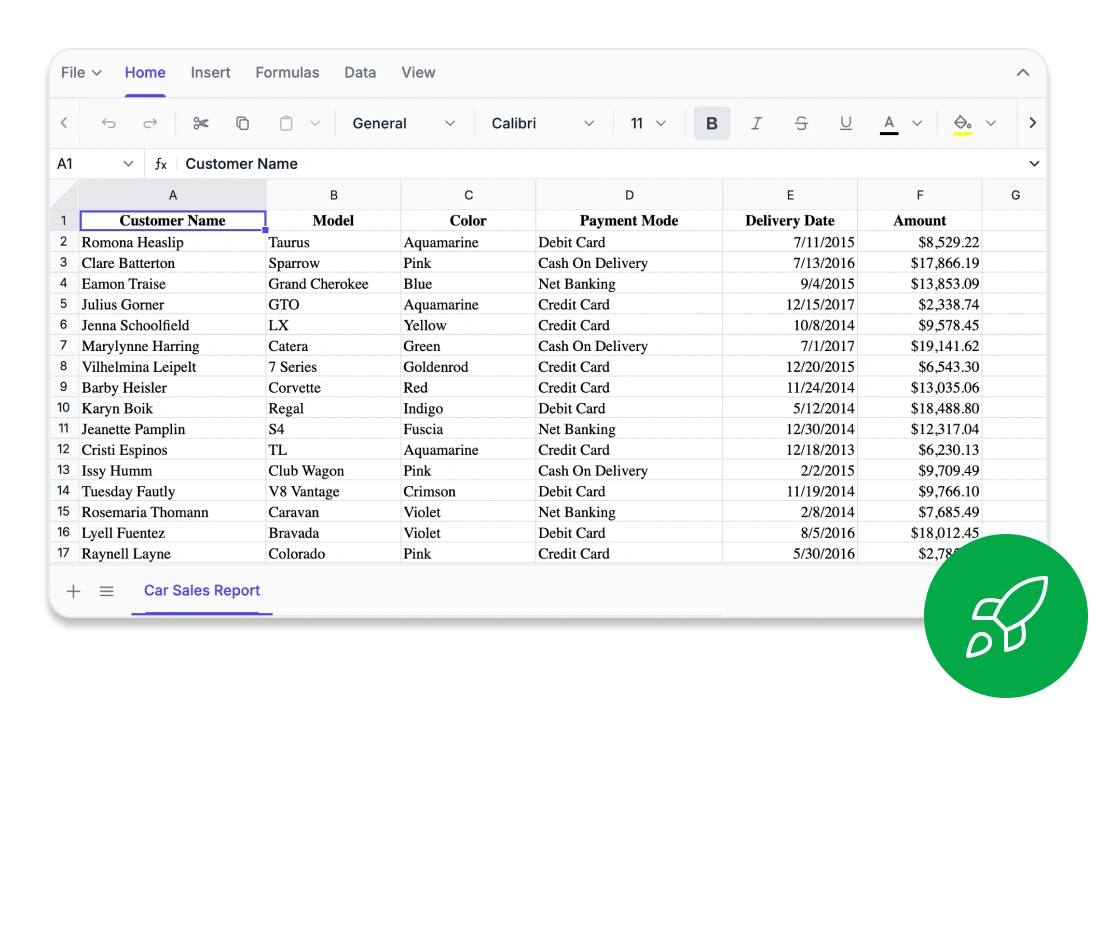
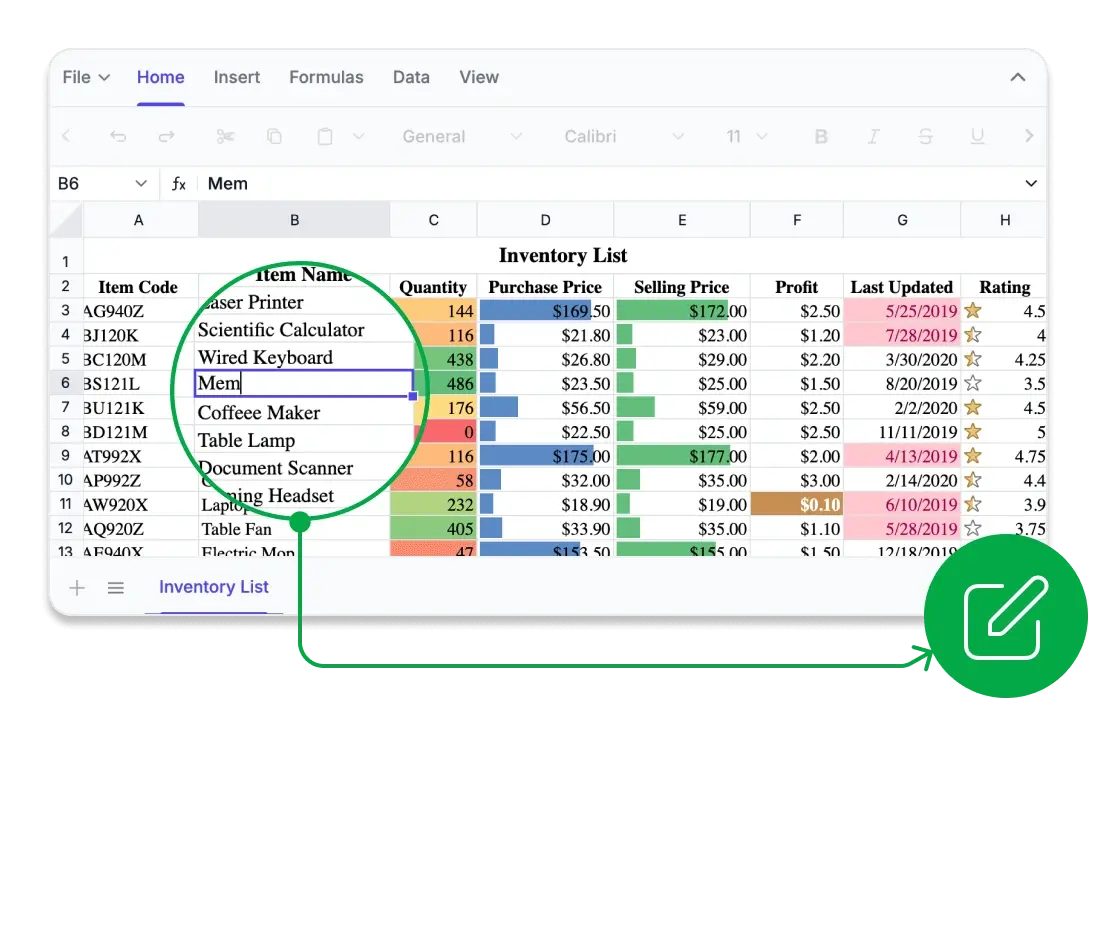
Experience full Excel-like editing in action. Upload your own Excel files, apply formulas and functions, analyze data, format cells, and export your work as Excel files.
Enterprise-ready Spreadsheet editing
Build for speed and scale
Experience exceptional performance when editing, calculating, or scrolling through even the largest spreadsheets. The Angular Spreadsheet Editor SDK is powered by a high-performance engine that ensures instant interactions and smooth responsiveness. Intelligent row and column virtualization allows seamless navigation and editing across massive datasets without memory strain or rendering delays. Whether you’re working with live business data or complex analytical models, performance remains consistently fluid. With the SDK, you’ll get:
Optimized virtualization for handling large datasets without lag or delay.
Instant rendering and recalculation for smooth, real-time editing.

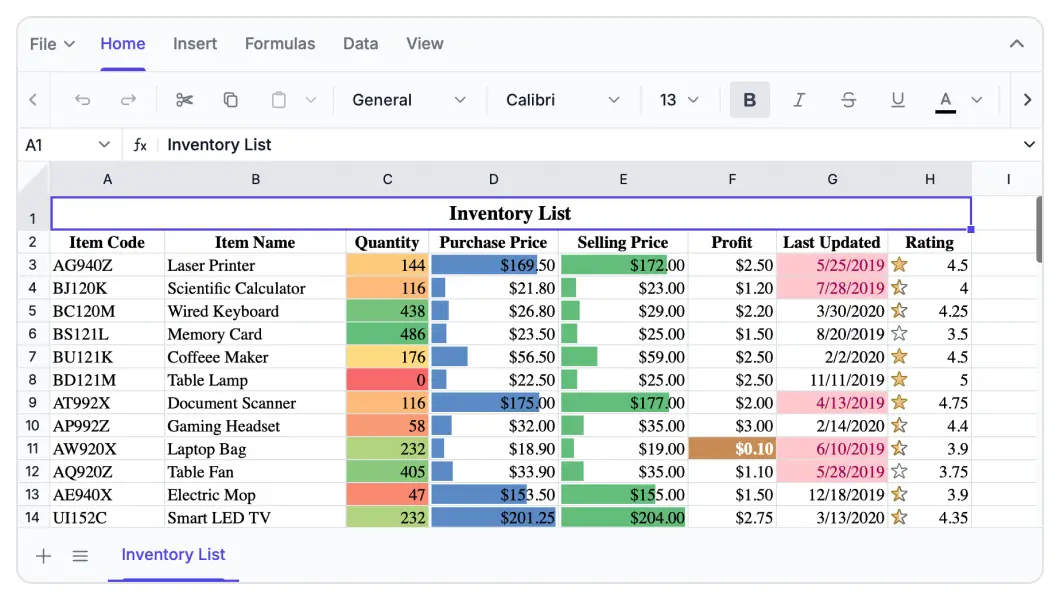
Every cell, perfectly aligned
Edit confidently right in your browser. The Syncfusion® Angular Spreadsheet Editor SDK delivers true WYSIWYG fidelity—what you see is exactly what you get. Fonts, borders, and formula outputs are rendered with pixel-perfect accuracy, ensuring consistent appearance across Excel, CSV, and PDF exports. Advanced layout controls like freeze panes, custom views, and precise print settings help maintain visual consistency across complex sheets. Whether you’re working on financial models, reports, or academic data visualizations, every cell behaves exactly as expected. The SDK offers:
Accurate WYSIWYG rendering across Excel, CSV, and PDF formats
Detailed layout control with frozen panes and custom view options

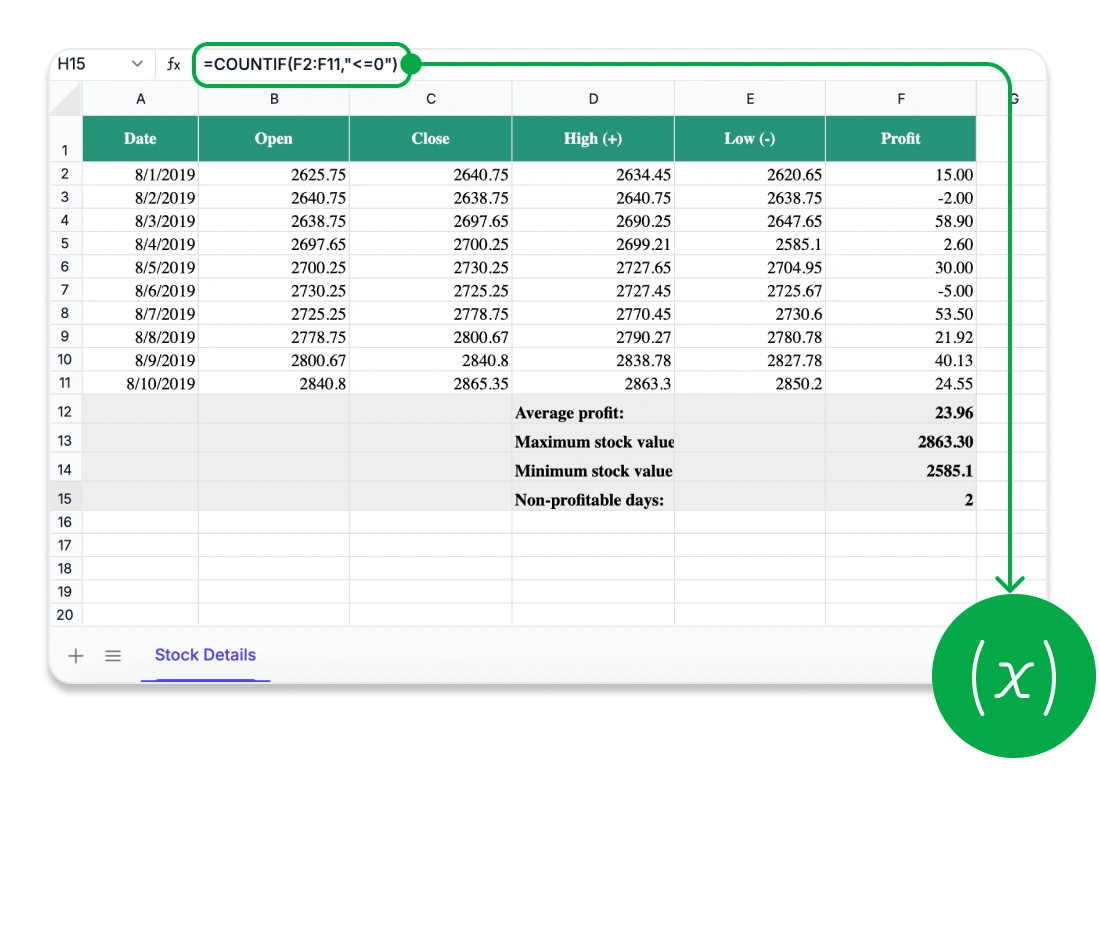
Compute with confidence
Unlock powerful analytics directly within your web applications. The Syncfusion Angular Spreadsheet Editor SDK includes a comprehensive library of Excel-compatible formulas, supporting everything from basic arithmetic to advanced financial, logical, and lookup operations. Driven by a high-performance calculation engine, it delivers accurate, real-time results with full support for cross-sheet references, named ranges, and user-defined functions. Developers can fine-tune performance using automatic or manual calculation modes, ensuring precise control for large-scale, data-intensive applications. The SDK offers:
Comprehensive Excel-compatible formula library for advanced analytical workflows.
Custom and cross-sheet formulas with live computation.

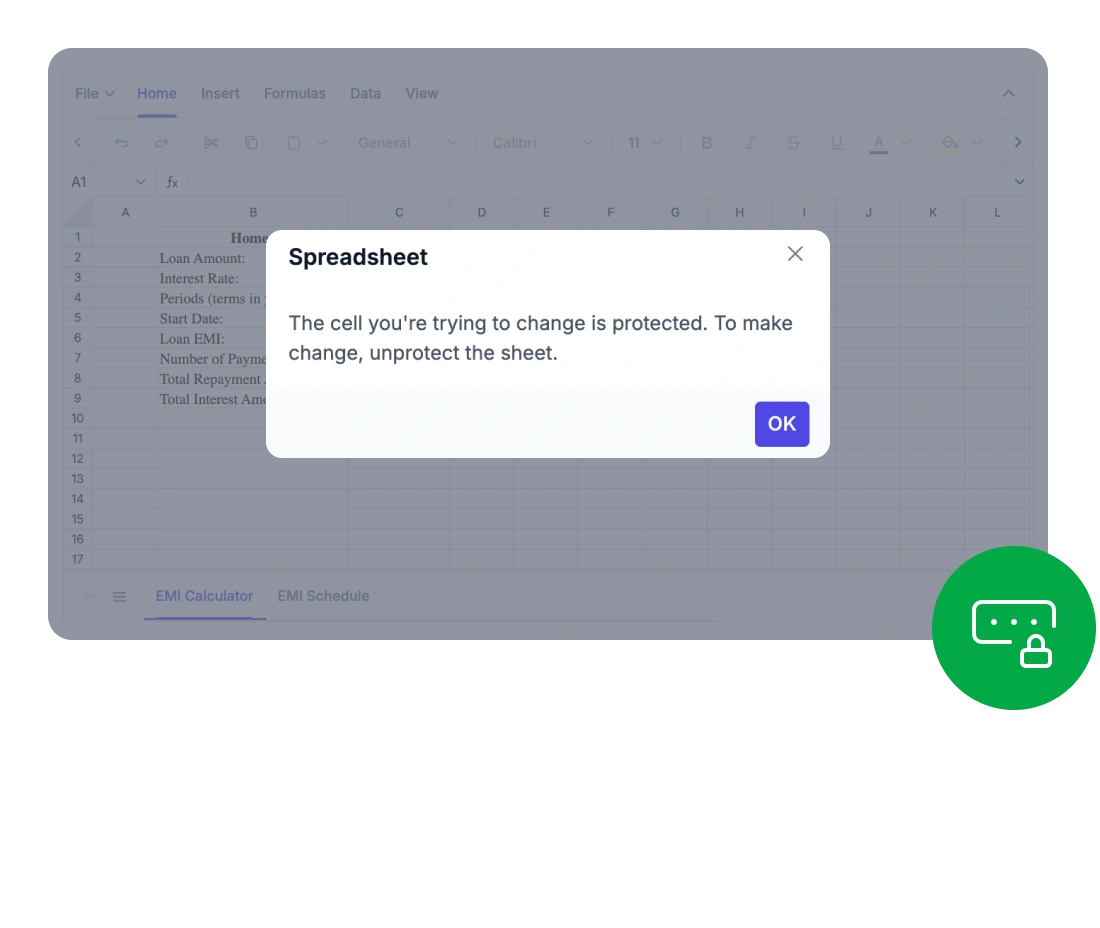
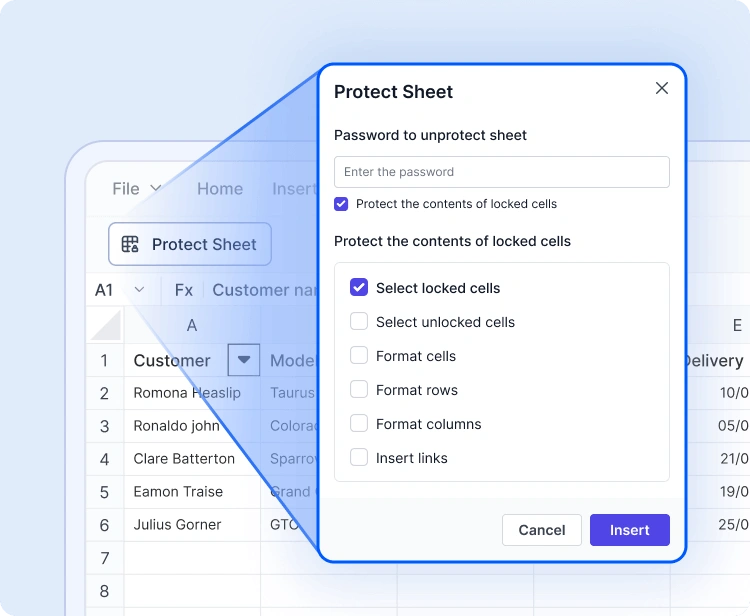
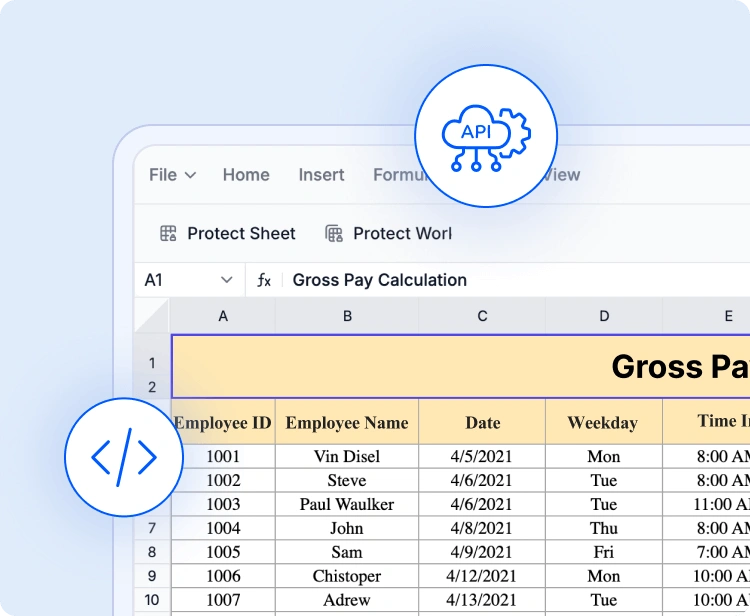
Security you can trust
Safeguard your critical spreadsheet data with enterprise-grade security and advanced protection features. The Syncfusion Angular Spreadsheet Editor SDK ensures all data remains within your application environment, supporting secure and compliant workflows across industries. Developers can implement fine-grained access controls, securing entire workbooks or individual sheets with password-based restrictions. Define user permissions precisely—from editing specific cells to inserting or deleting sheets—while preserving the integrity and structure of your workbooks. With the SDK, you’ll get:
No data exposure to external third-party services
Fine-grained sheet and cell-level security for total control

<div class="control-section">
<ejs-spreadsheet></ejs-spreadsheet>
</div>import { Component } from '@angular/core';
import { SpreadsheetModule } from '@syncfusion/ej2-angular-spreadsheet';
@Component({
selector: 'app-root',
templateUrl: 'app.component.html',
styleUrls: ['app.component.css'],
standalone: true,
imports: [SpreadsheetModule],
})
export class AppComponent {}Works across all major UI stacks
Easily integrate Excel-like spreadsheet functionality into your applications. Our solution offers full compatibility with all major frameworks, enabling seamless integration across any technology stack.
- Out of the box support for React, Vue, Blazor, JavaScript, ASP.NET MVC and, ASP.NET Core.
- A unified, intuitive API across all supported frameworks-reducing the learning curve for developers
- Extensive documentation packed with framework-specific examples and detailed implementation guidance
Comprehensive Spreadsheet capabilities
Build interactive, Excel-style spreadsheets directly within your application. Our Angular Spreadsheet Editor provides users with all the tools needed for powerful in-browser data management—from advanced formulas and rich formatting to intuitive ribbon controls and secure data export.
Provide a full-featured spreadsheet experience with all the core functionalities users anticipate.
Rich editing & formula support: Create and modify data using a comprehensive set of built-in formulas, cell references, and automatic calculations.
Data sorting & filtering: Efficiently organize large datasets and extract insights with smart filtering options.
Image & chart embedding: Insert and position images or charts to visually represent data within the spreadsheet.
Styling & formatting tools: Customize cell appearance with colors, borders, number formats, and conditional formatting for enhanced readability and presentation.
Provide users with a familiar, user-friendly interface for efficient spreadsheet editing. The UI includes:
Excel-inspired ribbon interface: Access editing, formatting, and reviewing tools effortlessly through a modern, tabbed toolbar.
Contextual menus & shortcuts: Enhance productivity with right-click options and keyboard shortcuts.
Customizable ribbon tabs: Developers can modify the ribbon by adding, removing, or rearranging tabs and commands to align with specific application workflows.
Securely connect, evaluate, and distribute spreadsheet data.
Data import & binding: Effortlessly load data from local files, remote sources, databases, or REST APIs.
Excel & CSV import and export: Ensure full compatibility with Microsoft Excel by working with standard file formats.
PDF export: Create professional-quality reports suitable for printing or digital sharing.
Advanced Spreadsheet operations
Enhance spreadsheet performance and control with built-in protection, formula management, and dynamic data handling. The Syncfusion Angular Spreadsheet Editor SDK equips developers and users to manage complex data workflows efficiently and securely.

Sheet & workbook protection
Safeguard spreadsheets using password-based protection. Restrict actions like editing, deleting, or inserting data, and selectively unlock cells to enable controlled collaboration.

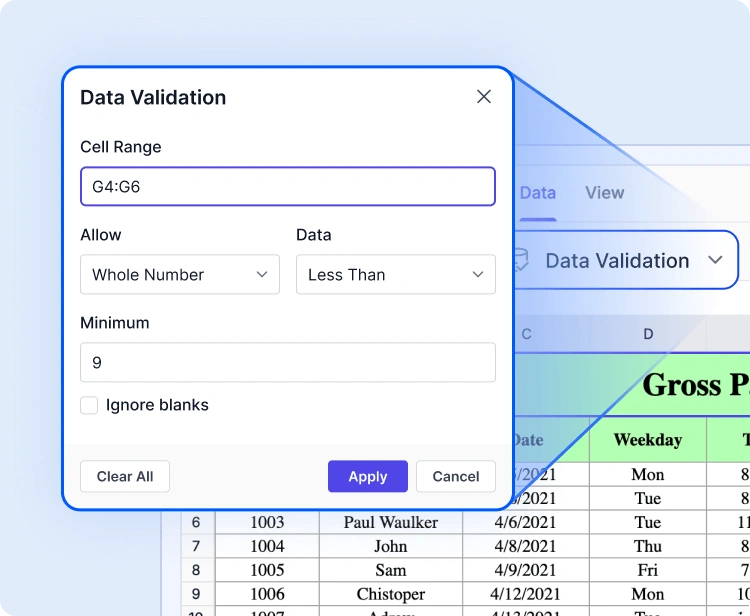
Data validation & conditional formatting
Ensure data integrity with validation rules and apply conditional formatting for visual logic. Use visual cues to highlight trends, identify errors, or guide user input.

API-driven file operations
Manage spreadsheet content programmatically. Utilize built-in APIs to open and save files, load Excel or CSV data, bind dynamic content, and export results—streamlining backend-driven processes.
Accessible and globally readiness
Keyboard navigation
Use keyboard shortcuts exclusively to move through and interact with cells. Carry out selection, editing, and clipboard tasks without relying on a mouse, supporting highly accessible workflows.
Screen reader compatibility
Fully aligned with WAI-ARIA standards, the Angular Spreadsheet Editor SDK makes all UI elements and cell content accessible to assistive technologies. High-contrast visuals improve readability for users with low vision.
RTL & localization
Built for global use, the SDK supports right-to-left text rendering and localization. Format dates, currencies, and numbers based on regional settings.
Easy integration and customization
Designed for developers, the Angular Spreadsheet Editor SDK integrates quickly, offers extensive customization options, and scales seamlessly with your application.
- Fully customizable UI offers support for themes, localization, and (RTL) layouts to deliver a personalized user experience.
- Flexible data storage enables local data storage or seamless integration with backend systems.
- Developer-friendly architecture built for easy onboarding with detailed documentation and enterprise-grade support.
Industry-tailored solutions
Our Angular Spreadsheet Editor SDK enables professionals across various industries to efficiently organize, analyze, and share data directly in the browser. Built for precision, flexibility, and secure data handling, it revolutionizes team collaboration and spreadsheet workflows.
No credit card is required.
Finance and accounting
Finance teams can efficiently manage complex models, budgets, and forecasts using built-in formula support, conditional formatting, and data validation, ensuring accuracy and compliance in every calculation.
Healthcare and research
Healthcare analysts can securely document and evaluate patient metrics, medical statistics, and lab data with customizable sheets and HIPAA-ready protection features.
Education and academics
Educators and learners can manage grades, attendance logs, or research data within an interactive spreadsheet setup, making education, monitoring, and reporting more seamless.
Sales and marketing
Sales and marketing professionals can track KPIs, campaign performance, and revenue growth using dynamic data tables and charts, —enabling data-driven decisions without switching tools.
See Why Developers Love Syncfusion
These real-time stories shows the impact of our Spreadsheet Editor SDK
The best way to showcase our commitment is through the experiences and stories of those who have used our Spreadsheet Editor.
Endless possibilities with one editor
Whether you’re building financial dashboards, managing inventory, analyzing research data, or designing interactive forms, the Angular Spreadsheet Editor SDK adapts to your requirements. With robust features, flexible architecture, and enterprise-grade performance, it’s the ideal solution for data-driven applications across industries.
No credit card required.

Spreadsheet Editor SDK FAQs
If you’re new to Spreadsheet Editor SDK or have questions, our FAQ will help you learn more about its features and capabilities.
Frequently Asked Questions
Why should you choose Syncfusion Angular Spreadsheet?
Elevate your web and desktop applications to Excel-like powerhouse. The Syncfusion Angular Spreadsheet empowers you with:
- Seamless data analysis and visualization like in Microsoft Excel.
- Compatibility with Microsoft Excel file formats.
- Highly intuitive user interfaces.
- Flexible data binding with support to use local and remote data source services.
- Support for freeze panes, keyboard shortcuts, and all the common Excel features.
- Support for all modern browsers.
- Touch-friendly and responsive UI.
Expansive learning resources such as demos and documentation to help you get started quickly with Spreadsheet.
What is the Angular Spreadsheet control?
The Spreadsheet is more than just a control; it’s a feature-rich solution for organizing and analyzing data in tabular formats. It provides all common Excel features, including data binding, selection, formulas, editing, formatting, resizing, sorting, importing, and exporting.
Can I download and utilize the Syncfusion Angular Spreadsheet for free?
No, this is a commercial product and requires a paid license. Syncfusion provides a trial period for evaluation. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
What developer resources are available for the Syncfusion Angular Spreadsheet Editor SDK?
Comprehensive documentation, code samples, API references, and community forums are available to support developers at every stage of integration.
How do I export worksheets to Excel from the Syncfusion Angular Spreadsheet?
Use the Save As option in the File menu or the save method. The Spreadsheet control lets you save or export worksheets in Excel (XLSX, XLS), CSV, and PDF formats.
Where can I find the Syncfusion Angular Spreadsheet demo?
You can find our Angular Spreadsheet demo, which demonstrates how to render and configure the Spreadsheet.
What remote data sources does the Angular Spreadsheet Editor SDK support?
The Spreadsheet supports JSON, OData, WCF, and RESTful web services with the help of a data manager.
How do I get started with the Syncfusion Angular Spreadsheet?
A good place to start would be our comprehensive getting started documentation.
Why choose Syncfusion Angular Spreadsheet Editor SDK over other third-party Spreadsheets?
Syncfusion offers a feature-rich, high-performance Spreadsheet with reliable support, flexible licensing, and seamless integration-making it a superior choice over many alternatives.
Can I apply conditional formatting in the Angular Spreadsheet?
Yes, the Spreadsheet control supports conditional formatting for formatting a cell or range of cells based on applied conditions. You can turn conditional formatting on or off by using the allowConditionalFormat property.
Resources
Learn more about our Syncfusion Angular Spreadsheet Editor SDK
Explore demos, KB articles, and documentation to get the most out of our Spreadsheet Editor SDK.
Explore guides, APIs, and quick-start tips
See live use cases in action
Ask, share, and connect with peers
Find solutions and best practices fast
Get expert help when you need it
Track issues and suggest improvements
Trusted by the Industry, Recognized for Excellence
We don’t just say we’re great—independent awards and industry leaders back it up. We are honored to be recognized for our product innovation, customer support, and overall excellence by top organizations worldwide.