Trusted by the world’s leading companies

JavaScript DataGrid overview
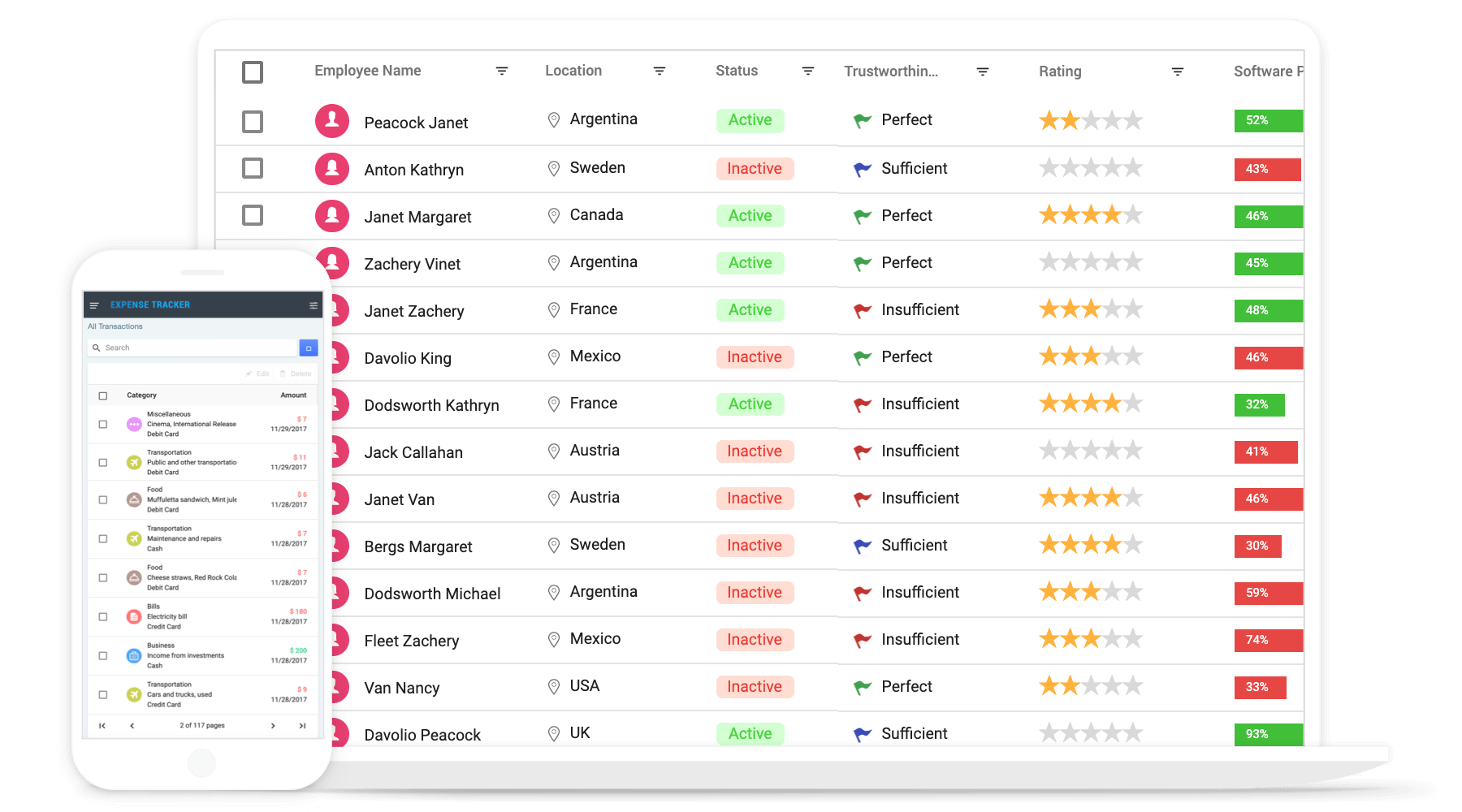
The JavaScript DataGrid, an HTML5 data grid, is a feature-rich control for displaying data in a tabular format. Its wide range of functionalities includes data binding, editing, Excel-like filtering, custom sorting, aggregating rows, selection, and support for Excel, CSV, and PDF formats.
Why choose the Syncfusion® JavaScript DataGrid?
High performance
A sharp focus on fast-paced performance lets the DataGrid load millions of records in just a second.
Seamless data binding
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Adapts to any resolution
The DataGrid has a highly responsive layout and an optimized design for desktops, tablets, and smartphones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Flexible editing
The JavaScript DataGrid performs create, read, update, and delete operations (CRUD) easily with a list of business objects or remote data service with the help of a data manager.
Create your own template designs
Users can create custom user experiences in the JavaScript DataGrid using a [wide range of template options].(https://ej2.syncfusion.com/javascript/documentation/grid/columns/column-template).
Attractive, customizable themes
The control has a cutting-edge design with multiple built-in themes: Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes easily.
Easy export and printing
Export the DataGrid in various file formats, including Excel, PDF, and CSV. Print all the rows, regardless of the number of pages, as well as just the currently viewed page.
Globalization and localization
Users from different locales can use the DataGrid by formatting dates, currency, and numbering to suit preferences.
AI-ready grid for quick trend analysis
Power up your JavaScript applications with a DataGrid that’s ready for AI features. Enable semantic search and anomaly detection to deliver intelligent data insights.
-
Semantic search: Add natural language processing (NLP) support to let users search using natural language instead of exact terms.
- See how to add semantic search.
-
Anomaly detection: Use machine learning to detect outliers and improve data quality.
- See how to add anomaly detection.
JavaScript DataGrid code example
Easily get started with the JavaScript DataGrid using a few simple lines of HTML and TS code, as demonstrated below. Also explore this JavaScript DataGrid example, which shows you how to render and configure the control.
<div class="control-section">
<div class="content-wrapper">
<div id="Grid">
</div>
</div>
</div>import { loadCultureFiles } from '../common/culture-loader';
import { Grid, Selection } from '@syncfusion/ej2-grids';
import { Query, DataManager } from '@syncfusion/ej2-data';
import { orderData } from './data-source';
Grid.Inject(Selection);
/**
* Default DataGrid sample
*/
loadCultureFiles();
let data: Object = new DataManager(orderData as JSON[]).executeLocal(new Query().take(15));
let grid: Grid = new Grid(
{
dataSource: data,
columns: [
{ field: 'OrderID', headerText: 'Order ID', width: 120, textAlign: 'Right' },
{ field: 'CustomerName', headerText: 'Customer Name', width: 150 },
{ field: 'OrderDate', headerText: 'Order Date', width: 130, format: 'yMd', textAlign: 'Right' },
{ field: 'Freight', width: 120, format: 'C2', textAlign: 'Right' },
{ field: 'ShippedDate', headerText: 'Shipped Date', width: 140, format: 'yMd', textAlign: 'Right' },
{ field: 'ShipCountry', headerText: 'Ship Country', width: 150 }
]
});
grid.appendTo('#Grid');
Skeleton loading indicator
The DataGrid shows an effect as a loading indicator while fetching data and binding it to the grid during initial rendering, refreshing, or after performing grid actions like sorting. It offers two types of loading indicator effects: spinner and shimmer.
Adaptive UI layout
The DataGrid user interface was customized and redesigned for great views and usability on small screens. Its features include filter, sort, search, column chooser, column menu, pager dropdown, and edit dialogs that are adaptive to the screen size and render row elements vertically.

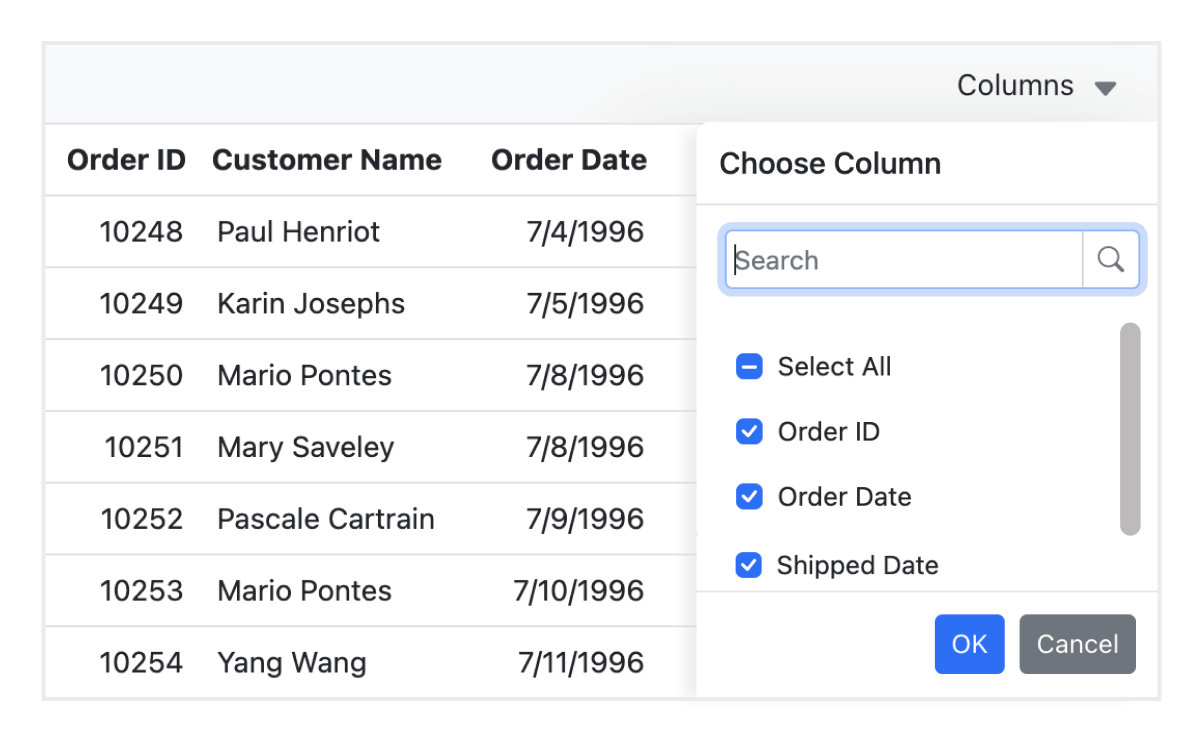
Columns
Columns define the schema of the data source in the JavaScript DataGrid. They support formatting, auto-generating columns, column definitions, freezing rows and columns, column spanning, text wrapping, column chooser, column menu, and other features.
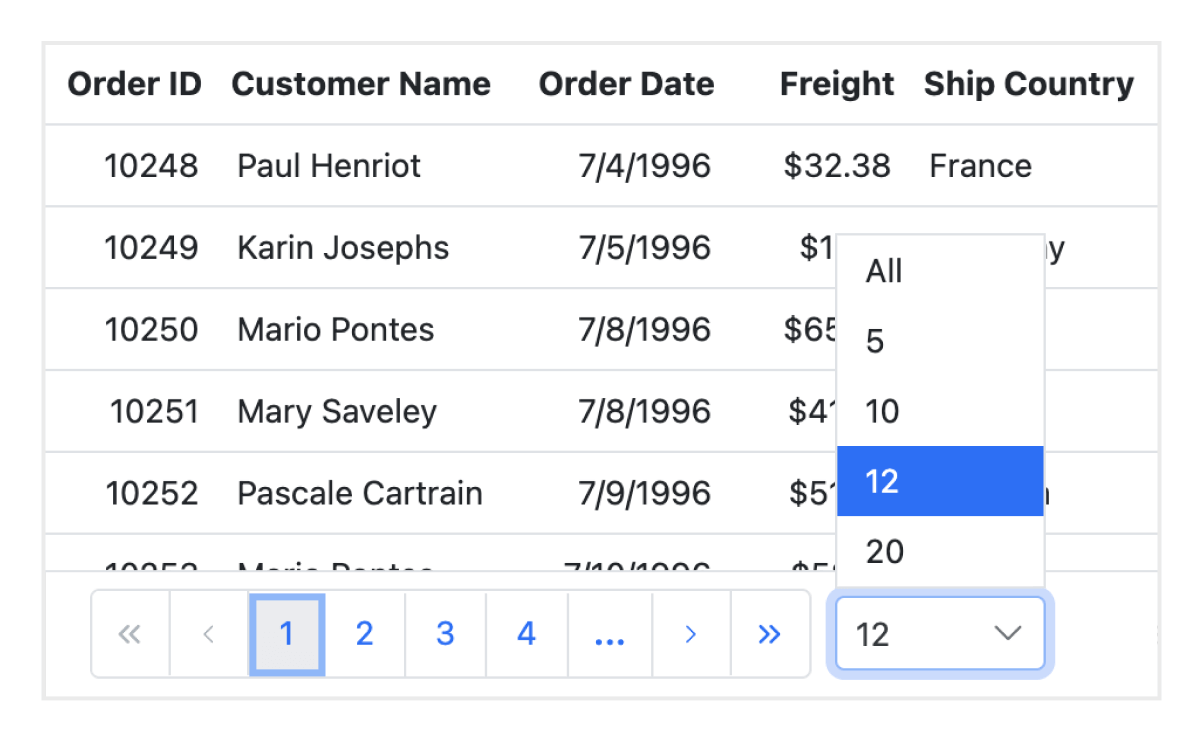
Paging
Paging is used to view a segment of data from the assigned data source. The JavaScript DataGrid offers a built-in pager UI with options to customize its entire UI. It also has an on-demand paging mode for effective data retrieval from remote web services.


Sorting
Sort rows either in ascending or descending order in a column by simply clicking the header. Sort multiple columns’ data by holding the Ctrl key and clicking the header. In addition, you can define your own custom sorting logic.
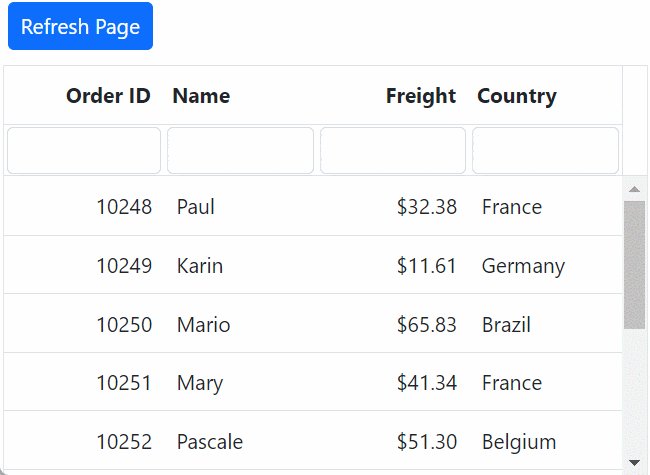
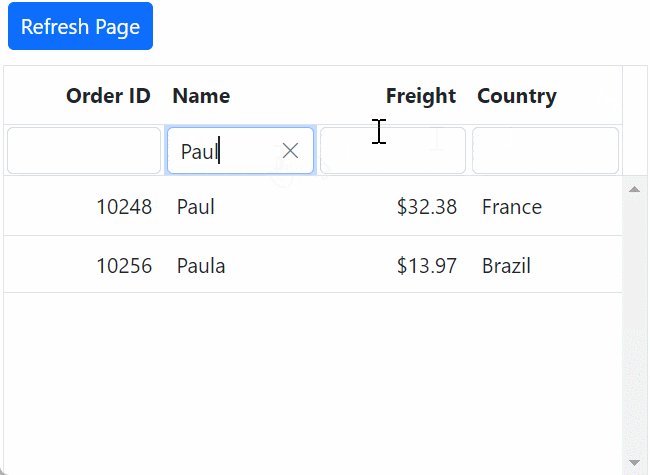
Filtering
Filtering helps view particular or related records that meet a given criteria in a data grid. The JavaScript DataGrid supports various filter types, including powerful, Excel-like filters. Choose the appropriate filter type, define your own custom filtering logic, and customize the filtering UI based on the application’s needs. Diacritic characters can also be filtered.


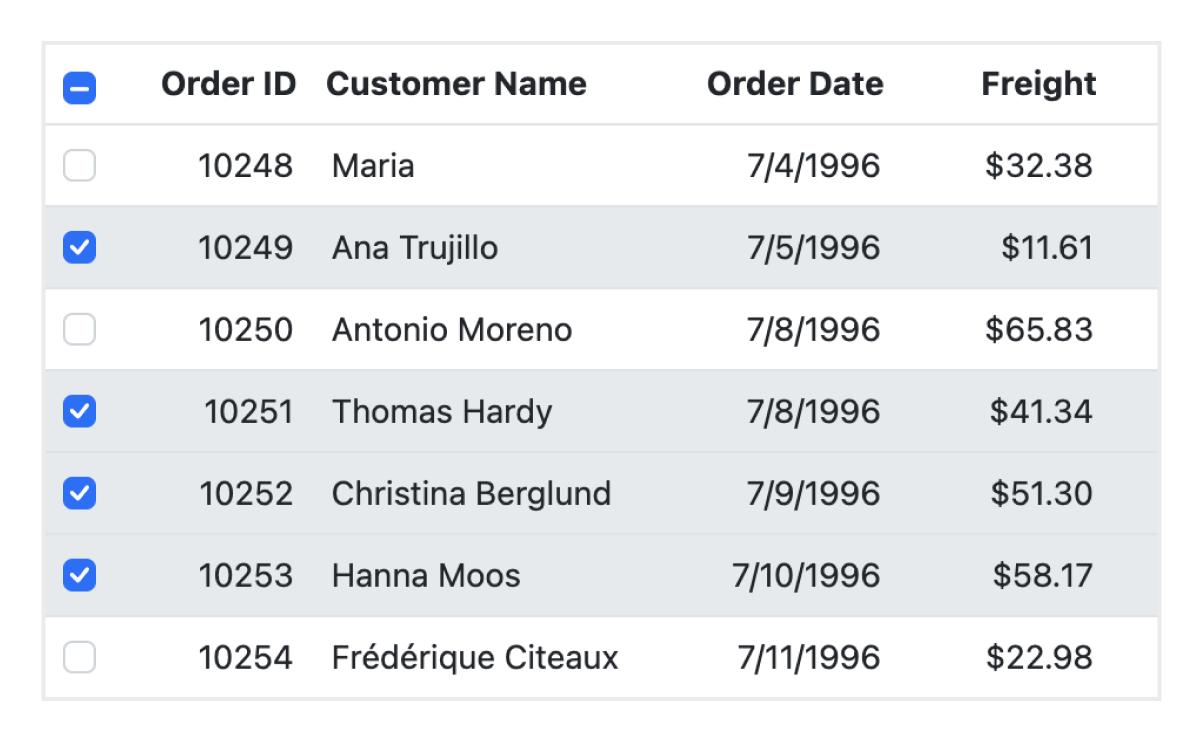
Selection
Select rows or cells either by using checkboxes or by simply clicking them. Select more than one row or cell by holding Ctrl, Shift, or Command while clicking, or do so programmatically.
Editing
The JavaScript DataGrid supports create, read, update, and delete operations (CRUD). In addition to built-in editor components to edit a particular column value, custom editor components can be created using templates. With the help of a data manager, you can perform editing operations with a JavaScript array collection or remote data service.


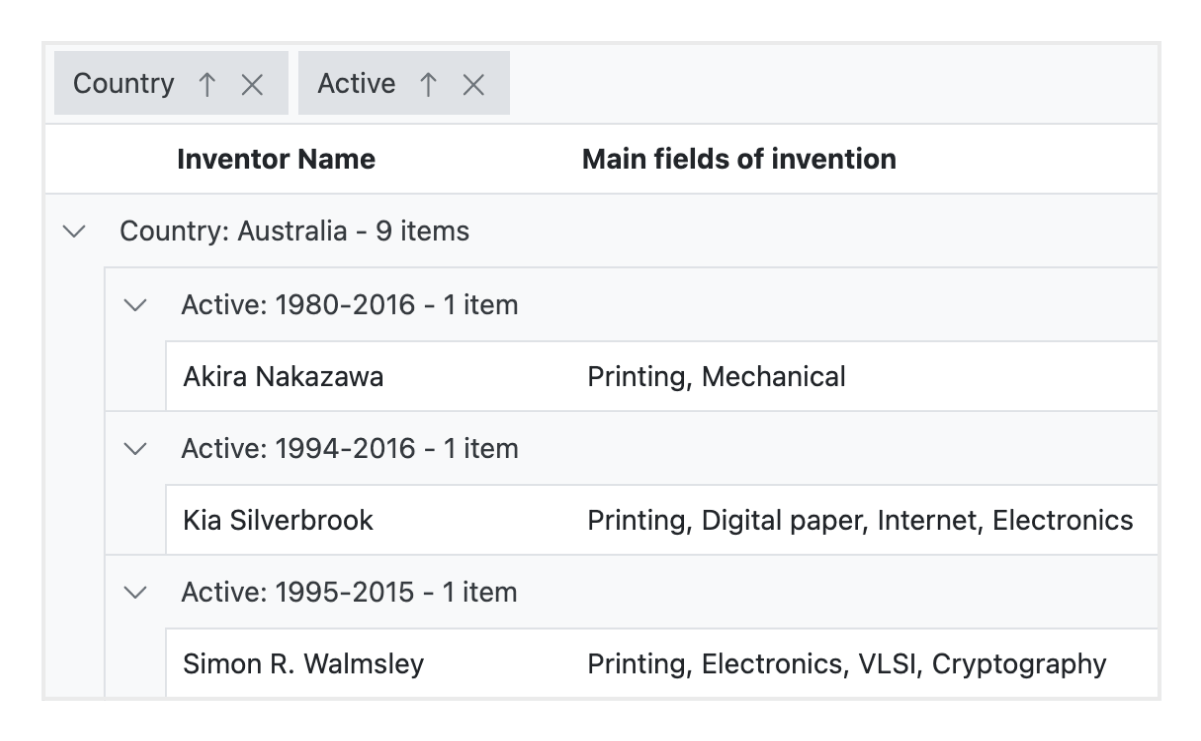
Grouping
Group rows to display the data in an organized, hierarchical structure in ascending or descending order to facilitate easier expansion and collapse of records. There is an option to group records of the desired column by dragging and dropping that column in an interactive drop area.
Aggregation
Aggregates for column values can be easily displayed using the aggregate feature. Aggregates can be customized to show their value in individual summary rows, individual group summary rows, or group caption rows.

Frozen rows and columns
Frozen rows and columns are visible at the top and on the left, right, both, or fixed position, making the remaining grid content scrollable. This feature is mainly used to compare cell values in the JavaScript DataGrid component.
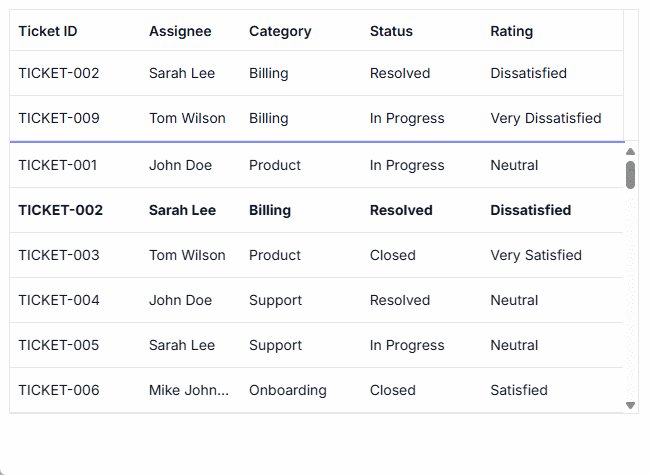
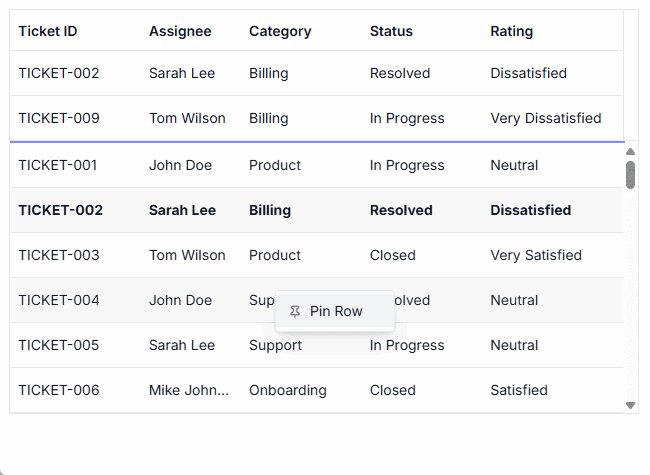
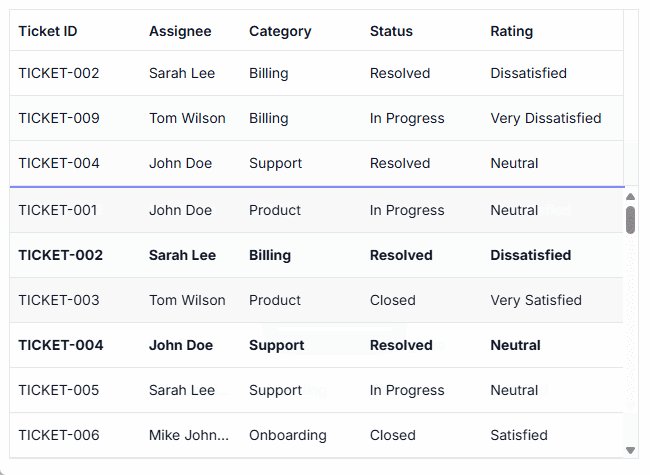
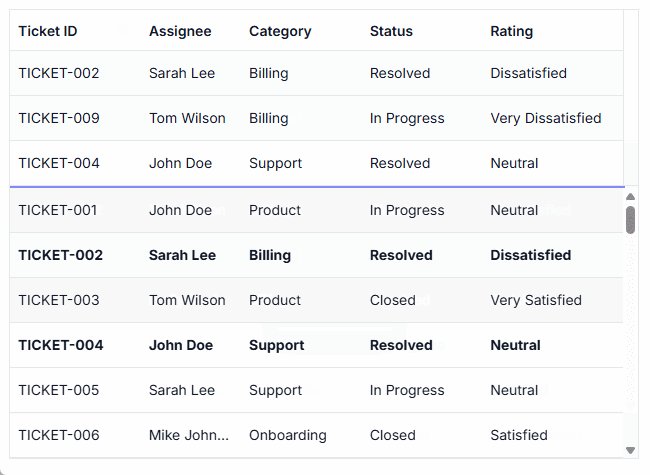
Pinned rows
Pinned rows keep specific rows fixed at the top of the grid. This enhancement ensures that key records remain visible during operations such as paging, sorting, and filtering, providing continuous accessibility across all data interactions.

Sticky headers
The JavaScript DataGrid header can be in a fixed position when scrolling the document vertically to visualize the grid content along with the column header information.
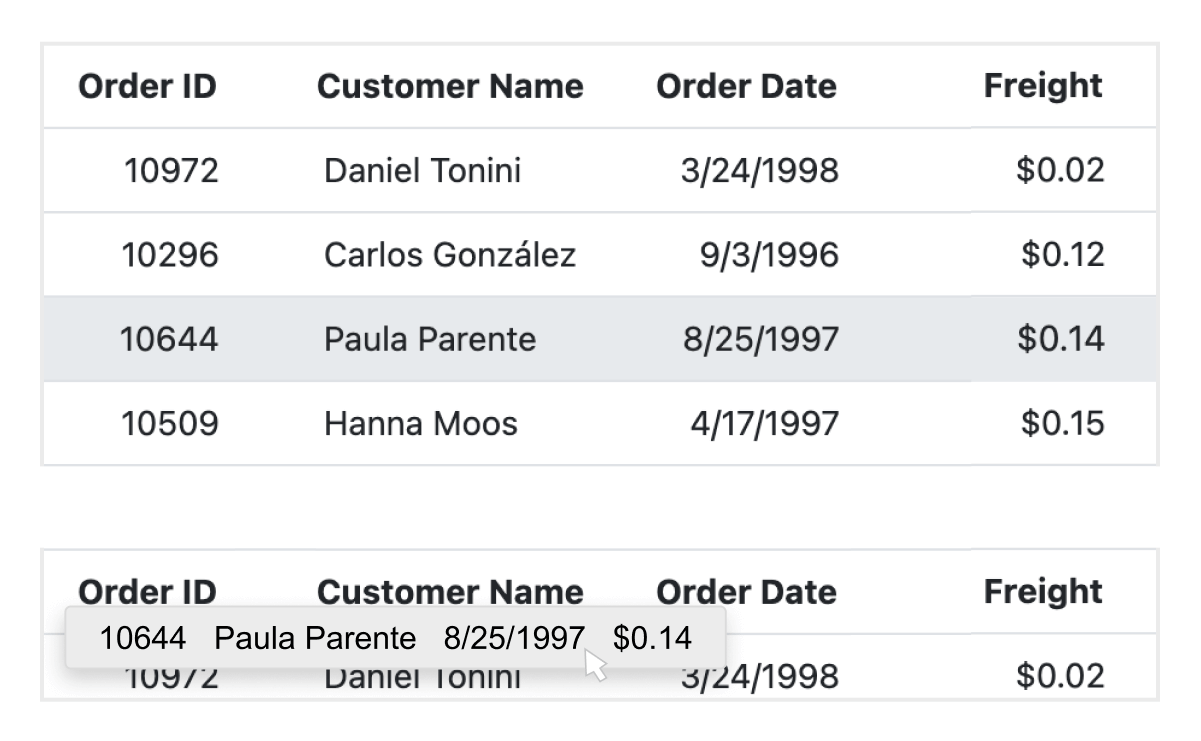
Row drag and drop
The JavaScript DataGrid allows users to drag and drop rows to another DataGrid or custom component. Users can also drag and drop rows within the same DataGrid using the drag icon and transfer rows between different groups.


Master-detail DataGrid
A JavaScript master-detail DataGrid is a use-case scenario in which a record’s details are viewed in a separate data grid by clicking a particular row.
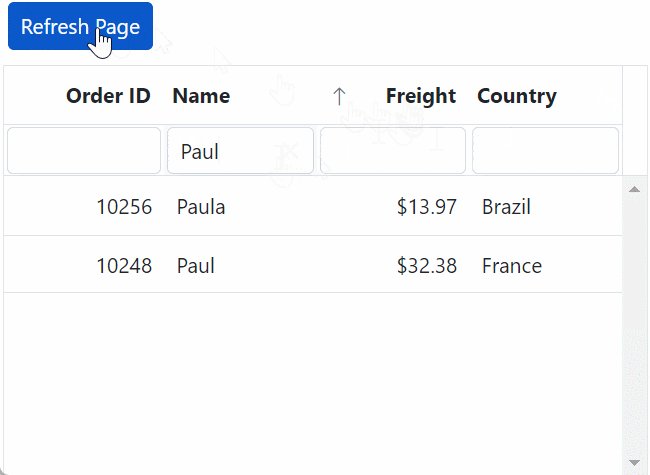
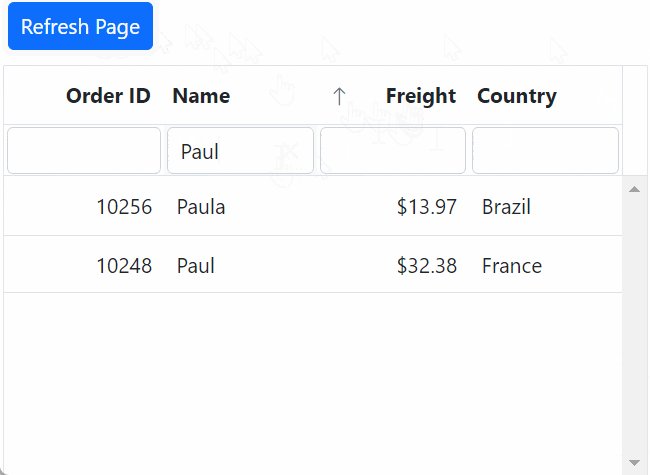
State management
The state management in the JavaScript DataGrid component allows you to maintain the grid’s state even after a browser refresh or when navigating to a different page within the same browser session. This feature is especially beneficial for retaining the grid’s configuration and data following a page reload.


Live update
The DataGrid updates live data in its cells at specific time intervals. These updates occur without causing any lag or slowdown, ensuring that the system remains highly responsive and efficient.
Integrate Charts with DataGrid
The DataGrid integrates with the Charts component, transforming the selected grid data into dynamic, interactive visualizations. This combination of tables and charts lets users gain clearer insights at a glance. Users can customize the chart types, axes, and visuals.

Additional features

Row height
Row height is a major factor when displaying records in the viewport. It is easily customized and can also be set conditionally.

Copy to clipboard
The clipboard allows users to copy selected row or cell data into it. Use the Ctrl+C and Ctrl+Shift+H key combinations to copy data with and without headers, respectively.

Context menu
Perform various actions in a JavaScript DataGrid using the pop-up menu that appears when the cell, header, or pager is right-clicked. In addition to built-in default menu items, custom context menu items can be added.

Width and height
Set the width and height properties to change the size of the data grid. When the content overflows the grid element, horizontal and vertical scrollbars will appear. To fill the data grid’s parent container, simply set the height and width to 100%.

Stacked headers
Group and visualize column headers in a stacked manner. The number of columns that can be stacked is unlimited. Perform all DataGrid actions even when the columns are stacked.
Accessibility

Keyboard navigation
The JavaScript DataGrid component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

Screen readers
The JavaScript DataGrid view has complete WAI-ARIA accessibility support. The DataGrid UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows users to display the text and layout of the JavaScript DataGrid from right to left. This improves the user experience and accessibility for RTL languages.
Mobile-optimized and touch-friendly
The Data Grid component improves usability and provides an optimized and responsive design for desktops, touchscreens, and phones across all operating systems, including iOS, Android, and Windows.

Touch support
User-friendly touch gestures and an interactive UI design provide the best user experience. All HTML5 Data Grid features work on touch devices with zero configuration.

Responsive pager
The Data Grid pager acts intelligently and changes its entire UI responsively based on dimensions. Its optimized design provides the best UI interaction on different devices.
Other supported frameworks
The Data Grid is available for the Blazor, React, Angular, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The HTML5 Data Grid works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first JavaScript Data Grid? Our documentation can help.
I’d love to read it now145+ JAVASCRIPT UI CONTROLS
Frequently Asked Questions
Why should you choose the Syncfusion® JavaScript Data Grid?
The Syncfusion® JavaScript Data Grid supports the following features:
Load millions of records in just a second.
- Mobile-first design that adapts to any resolution.
Flexible data binding with support to use local and remote data sources such as JSON, RESTful services, OData services, and WCF services.
Out-of-the-box, Excel-like filtering and grouping options.
Data exporting options like PDF, CSV, and Excel.
- One of the best JavaScript Data Grid in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Supports all modern browsers.
Expansive learning resources such as demos and documentation let you get started quickly with JavaScript Data Grid.
Where can I find the Syncfusion® JavaScript Grid demo?
You can find our JavaScript Grid demo, which demonstrates how to render and configure the Data Grid.
What is the difference between JavaScript Grid and JavaScript Data Grid?
The JavaScript Grid is a basic table implementation, like table, while the Syncfusion JavaScript DataGrid offers advanced features. You can sort, filter, visualize, and edit your complex data. The Syncfusion JavaScript DataGrid is optimized for high performance and scalability in enterprise apps.
Can I download and utilize the Syncfusion® JavaScript Data Grid for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion® JavaScript Grid?
A good place to start would be our comprehensive getting started documentation.
What is the JavaScript DataGrid?
The JavaScript DataGrid is an advanced table component designed to display and manage large datasets efficiently. It includes sorting, filtering, pagination, and real-time update features. It has enhanced performance with Excel-like functions, server-side processing, and seamless JavaScript integration.
Our Customers Love Us


 Figma download
Figma download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in JavaScript DataGrid blogs
The JavaScript DataGrid blog posts will guide you in building your first app with JavaScript controls. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog channels for JavaScript DataGrid updates.