Trusted by the world’s leading companies

Overview
The ASP.NET MVC File Upload is a control for uploading one or multiple files, images, documents, audio, video, and other files to a server. It is an improved version of the HTML5 upload control (<input type="file">) with a rich set of features that include multiple file selection, progress bars, auto-uploading, drag and drop, folder (directory) uploading, file validation, and more.
Why choose Syncfusion Essential Studio® ASP.NET MVC File Upload?
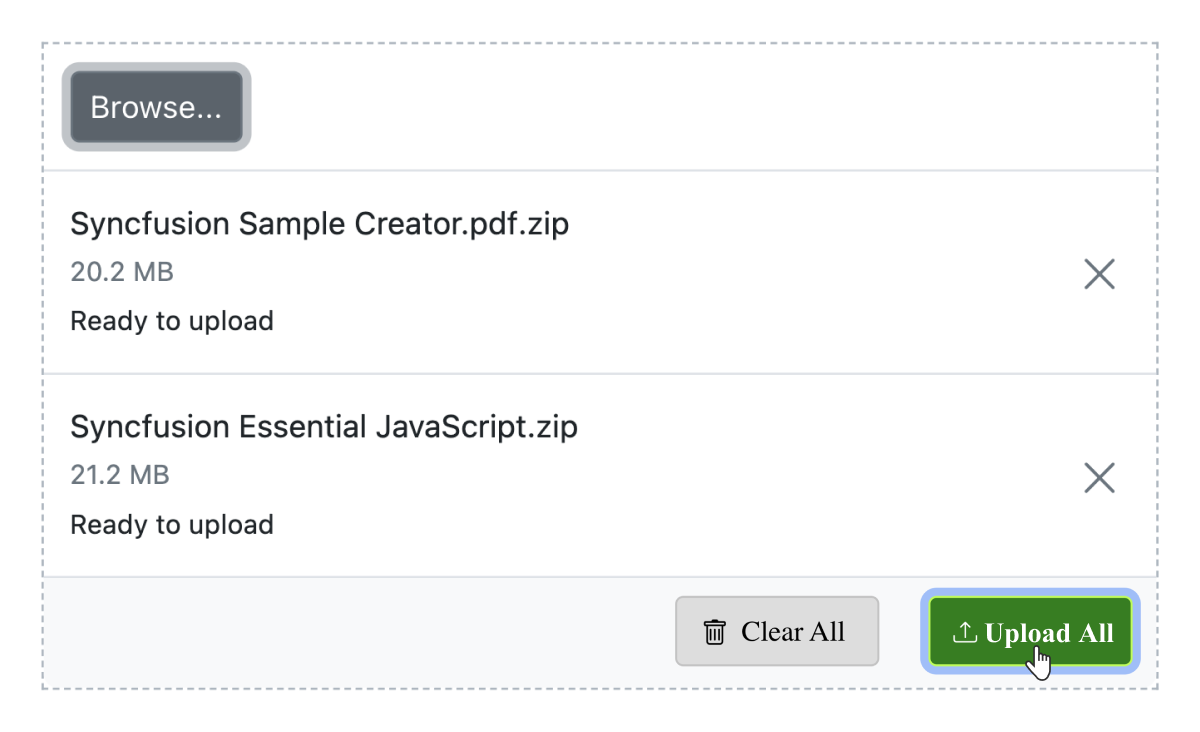
Multiple-file upload
Select multiple files and upload them to a server at the same time. This is useful for uploading images to a gallery and for file-sharing applications.
Drag and drop
Upload multiple files by simply dragging them from the file explorer to the drop area (drop zone), which is a more user-friendly way to select and upload multiple files.
Folder upload
Accepts a folder (directory) as a file source for uploading all the files (including subfolders) of the selected folder.
AJAX file uploader
Using the AJAX library, the ASP.NET MVC File Upload control easily uploads files in asynchronous mode.
Utilize chunk upload for large files
Manage upload of large file uploads efficiently using chunk upload that slices a large file into smaller chunks and uploads to the server in a sequential order asynchronously.
Create your own template designs
Allows users to create a custom UI in the ASP.NET MVC File Upload based on their application need using a wide range of template options.
Attractive customizable themes
Cutting edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes of File Upload easily.
Globalization and localization
Enables users from different locales to use the File Upload by formatting dates, currency, and numbering to suit their preferences.
ASP.NET MVC File Upload Code Example
Easily get started with the ASP.NET MVC File Upload using a few simple lines of CSHTML and C# code example as demonstrated below. Also explore our ASP.NET MVC File Upload Example that shows you how to upload files in ASP.NET MVC.
@using Syncfusion.EJ2
@section ControlsSection {
<div class="col-lg-8 control-section">
<div class="control_wrapper">
@Html.EJS().Uploader("UploadFiles").Render()
</div>
</div>
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace EJ2CoreSampleBrowser.Controllers.TextBoxes
{
public class UploaderController : Controller
{
public ActionResult DefaultFunctionalities()
{
return View();
}
}
}Resumable upload
A built-in feature is available to pause, resume, retry, and cancel a file upload. This helps users upload high-resolution images, videos,and other large files safely. Additionally, it provides an option to pause and resume automatically based on server connection.

Upload images with previews
The ASP.NET MVC File Upload control allows you to upload images and resize images, show an image preview or thumbnail, etc. before uploading them.
Custom file upload button
The action buttons of the ASP.NET MVC File Upload control are completely customizable, including its file list, which helps create your own design for the file upload UI.


File types (file extensions)
Upload various file types and limit the file types from client-side, which is mandatory before uploading a file to the web application.
File validation (filter)
Add validation to check file size limits with minimum and maximum ranges, number of files required, total size, and MIME type before uploading a file to a server.

Paste image to upload
The ASP.NET MVC File Upload control processes images from the clipboard, also. Simply copy and paste the images to be uploaded to a server.
Delete uploaded files
The ASP.NET MVC File Upload control provides a simple interface to delete the wrongly uploaded files from a server.

Preload uploaded files
Users can configure previously uploaded files from the server. This is useful to view and remove files from the server.
Auto-upload
Initiate an automatic upload to upload files immediately upon adding them to the upload queue with the ASP.NET MVC File Upload control.

Progress bar
The ASP.NET MVC File Upload control displays a built-in progress bar (progress indicator) with the progress percentage during each file upload. The bar is completely customizable.
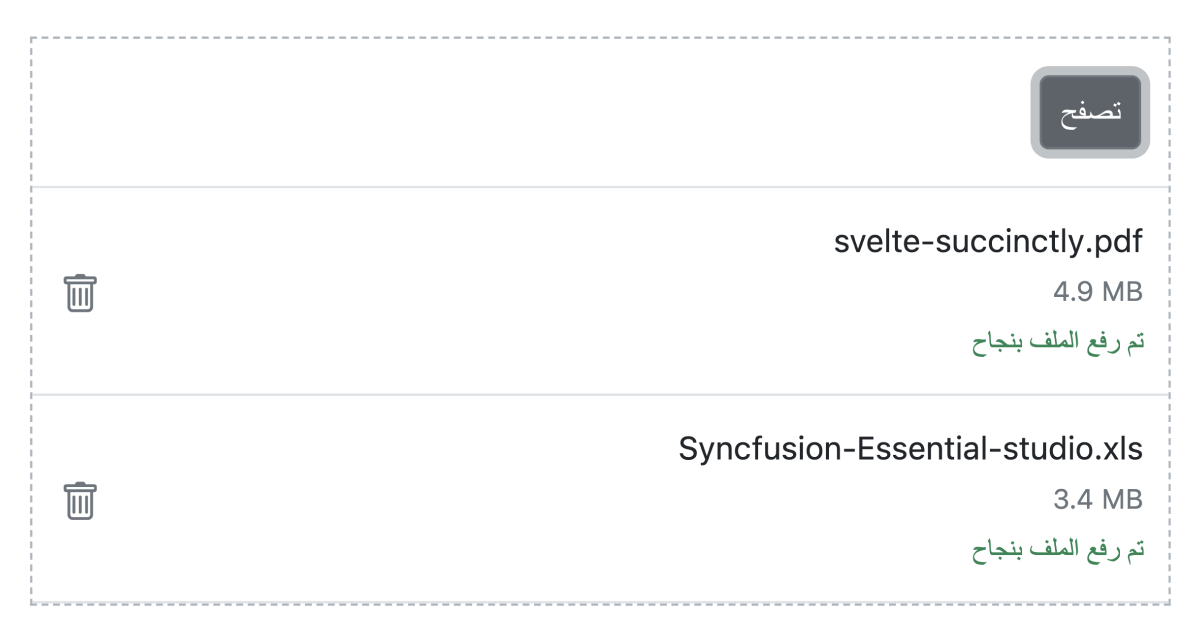
Right-to-left (RTL)
The ASP.NET MVC File Upload control supports right-to-left rendering, which improves the user experience and accessibility for those who use RTL languages.

Additional parameters
The ASP.NET MVC File Upload control allows you to pass additional parameters along with an upload request as an HTTP header or custom parameters.
Standard HTML forms
The ASP.NET MVC File Uploader control has form support (synchronous mode) to work with native HTML forms.

Web accessibility
- Fully supports WAI-ARIA accessibility, which allows the ASP.NET MVC File Upload control to be accessed by on-screen readers and assistive devices.
- Follows the WAI-ARIA Best Practices for implementing keyboard interaction.
- The UI element visuals, such as foreground color, background color, line spacing, text, and images, were designed based on the WCAG 2.0 standard.

Touch support
The ASP.NET MVC File Upload control provides the best user experience across phone, tablet, and desktop form factors.
Other supported frameworks
The File Upload control is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different File Upload platforms from the links below,
Supported browsers
The ASP.NET MVC File Upload works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

Not sure how to create your first ASP.NET MVC File Upload? Our documentation can help.
I’d love to read it now140+ ASP.NET MVC UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® ASP.NET MVC File Upload?
The ASP.NET MVC File Upload control supports various features listed below:
- Extended version of the HTML5 file upload with a progress bar and flexible UI file list.
NET MVC multiple-file upload with form support, drag and drop, progress bar, folder upload, and more.
Large file upload with pause, resume, retry, and cancel options using chunking.
- One of the best ASP.NET MVC File Upload in the market that offers feature-rich UI to interact with the software.
- Completely customizable using templates.
Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with ASP.NET MVC File Upload.
Where can I find the Syncfusion ASP.NET MVC File Upload demo?
You can find our ASP.NET MVC File Upload demo, which demonstrates how to render and configure the File Upload control.
Can I download and utilize the Syncfusion ASP.NET MVC File Upload for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET MVC File Upload?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.