Trusted by the world’s leading companies

Overview
The Blazor Diagram component is a fast and powerful library for visualizing, creating, and editing interactive diagrams. It supports the creation of flowcharts, organizational charts, mind maps, and more.
Why choose Syncfusion Essential Studio® Blazor Diagram?
Automatic layout
Automatically arrange nodes based on a predefined layout algorithm.
Seamless data binding
Populate diagrams with nodes and connectors created and positioned based on data from data sources. Without writing any code, easily convert, map, and consume data in any format in the diagram by setting a few properties.
Interactive editing
The Blazor Diagram lets you pan and zoom, snap, undo and redo, stencil, resize, and rotate interactively.
Adapts to any resolution
Diagram has a highly responsive layout and an optimized design for desktops, touchscreens, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
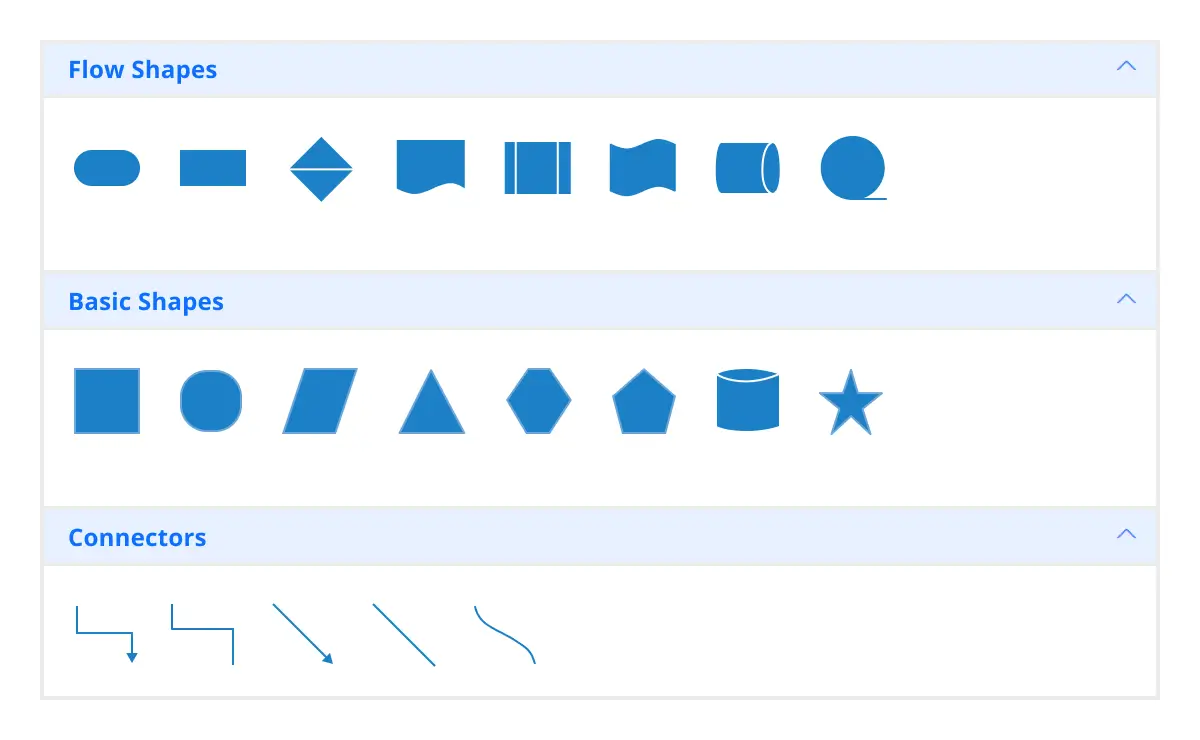
Gallery of reusable symbols
The SymbolPalette displays a collection of palettes. A palette displays a set of nodes and connectors that you can drag and drop into the diagram.
Create your own template shapes
Visualize any graphical object using nodes that can be arranged and manipulated on a diagram page at the same time. Diagram allows you to add different kinds of nodes.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric and more. Utilize the online Theme Studio tool to customize themes of diagram easily.
Globalization and localization
Enable users from different locales to use the component by formatting dates, currency, and numbering to suit preferences.
AI Diagram Builder for Smarter Visualization
Our AI Diagram component transforms text into visuals instantly. Use text-to-diagram generation to create visuals directly from natural language. Build, modify, and understand complex diagrams fast.
-
Text-to-diagram: Convert natural language into flowcharts, mind maps, or sequence diagrams—no manual effort required.
- Generating diagrams from text
Blazor Diagram Code Example
Easily get started with Blazor Diagram using a few simple lines of C# code, as demonstrated below. Also explore our Blazor Diagram Example that shows you how to render and configure the Diagram component in Blazor.
@using Syncfusion.Blazor.Diagram
@using DiagramSegments = Syncfusion.Blazor.Diagram.ConnectorSegmentType
<SfDiagramComponent Height="600px" Nodes="@NodeCollection" Connectors="@ConnectorCollection" NodeCreating="@NodeCreating" ConnectorCreating="@ConnectorCreating" />
@code
{
int connectorCount = 0;
// Define diagram's nodes collection
public DiagramObjectCollection<Node> NodeCollection { get; set; } = new DiagramObjectCollection<Node>();
// Define diagram's connector collection
public DiagramObjectCollection<Connector> ConnectorCollection { get; set; } = new DiagramObjectCollection<Connector>();
protected override void OnInitialized()
{
InitDiagramModel();
}
private void InitDiagramModel()
{
NodeCollection = new DiagramObjectCollection<Node>();
ConnectorCollection = new DiagramObjectCollection<Connector>();
CreateNode("Start", 50, NodeFlowShapes.Terminator, "Start");
CreateNode("Init", 140, NodeFlowShapes.Process, "var i = 0;'");
CreateNode("Condition", 230, NodeFlowShapes.Decision, "i < 10?");
CreateNode("Print", 320, NodeFlowShapes.PreDefinedProcess, "print(\'Hello!!\');");
CreateNode("Increment", 410, NodeFlowShapes.Process, "i++;");
CreateNode("End", 500, NodeFlowShapes.Terminator, "End");
OrthogonalSegment segment1 = new OrthogonalSegment()
{
Type = DiagramSegments.Orthogonal,
Length = 30,
Direction = Direction.Right
};
OrthogonalSegment segment2 = new OrthogonalSegment()
{
Type = DiagramSegments.Orthogonal,
Length = 300,
Direction = Direction.Bottom
};
OrthogonalSegment segment3 = new OrthogonalSegment()
{
Type = DiagramSegments.Orthogonal,
Length = 30,
Direction = Direction.Left
};
OrthogonalSegment segment4 = new OrthogonalSegment()
{
Type = DiagramSegments.Orthogonal,
Length = 200,
Direction = Direction.Top
};
CreateConnector("Start", "Init");
CreateConnector("Init", "Condition");
CreateConnector("Condition", "Print");
CreateConnector("Condition", "End", "Yes", segment1, segment2);
CreateConnector("Print", "Increment", "No");
CreateConnector("Increment", "Condition", null, segment3, segment4);
}
private void CreateConnector(string sourceId, string targetId, string label = default(string), OrthogonalSegment segment1 = null, OrthogonalSegment segment2 = null)
{
Connector diagramConnector = new Connector()
{
ID = string.Format("connector{0}", ++connectorCount),
SourceID = sourceId,
TargetID = targetId
};
diagramConnector.Type = DiagramSegments.Orthogonal;
if (segment1 != null)
{
diagramConnector.Segments = new DiagramObjectCollection<ConnectorSegment>() { segment1, segment2 };
}
if (label != default(string))
{
var annotation = new PathAnnotation()
{
Content = label,
Style = new TextStyle() { Fill = "transparent" }
};
diagramConnector.Annotations = new DiagramObjectCollection<PathAnnotation>() { annotation };
}
ConnectorCollection.Add(diagramConnector);
}
private void NodeCreating(IDiagramObject obj)
{
if (obj != null && obj is Node node)
{
node.Width = 140;
node.Height = 50;
node.OffsetX = 300;
node.Style = new ShapeStyle() { Fill = "#357BD2", StrokeColor = "white" };
}
}
private void ConnectorCreating(IDiagramObject obj)
{
if (obj != null && obj is Connector connector)
{
connector.Type = DiagramSegments.Orthogonal;
connector.TargetDecorator = new DecoratorSettings() { Shape = DecoratorShape.Arrow, Width = 10, Height = 10 };
}
}
private void CreateNode(string id, double y, NodeFlowShapes shape, string label, bool positionLabel = false)
{
ShapeAnnotation annotation = new ShapeAnnotation()
{
Content = label,
Style = new TextStyle()
{
Color = "white",
Fill = "transparent"
}
};
if (positionLabel)
{
annotation.Margin = new DiagramThickness() { Left = 25, Right = 25 };
};
Node diagramNode = new Node()
{
ID = id,
OffsetY = y,
Shape = new FlowShape() { Type = NodeShapes.Flow, Shape = shape },
Annotations = new DiagramObjectCollection<ShapeAnnotation>() { annotation }
};
NodeCollection.Add(diagramNode);
}
}Real-time collaboration
Multiple users can edit the same diagram simultaneously and see live updates, improving teamwork and efficiency.
- User presence highlight: Each element shows who is currently interacting with it.
- Conflict handling: When multiple users edit the same element, the first user’s changes are applied, and others are notified of the conflict.


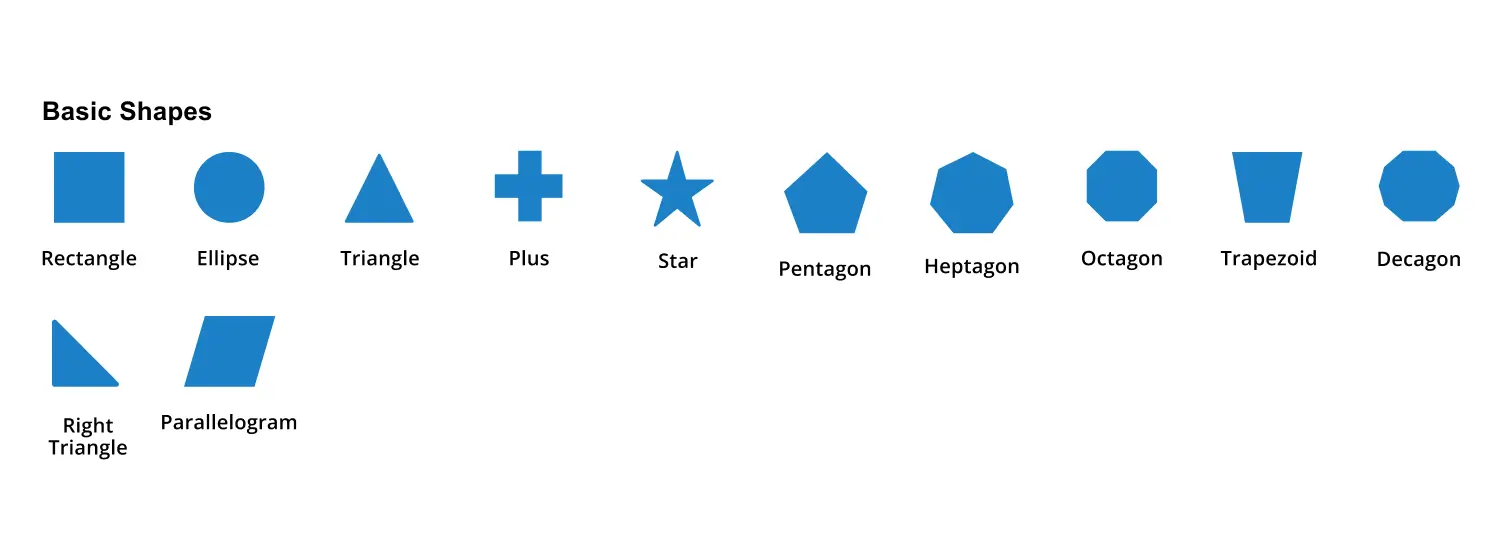
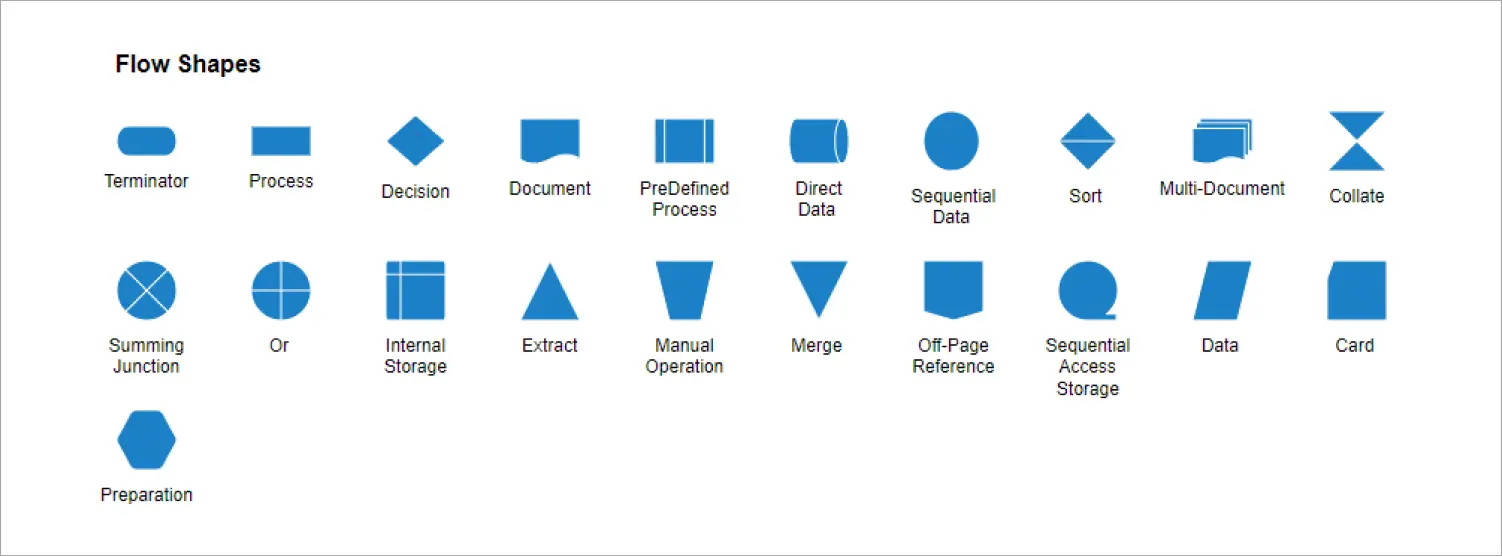
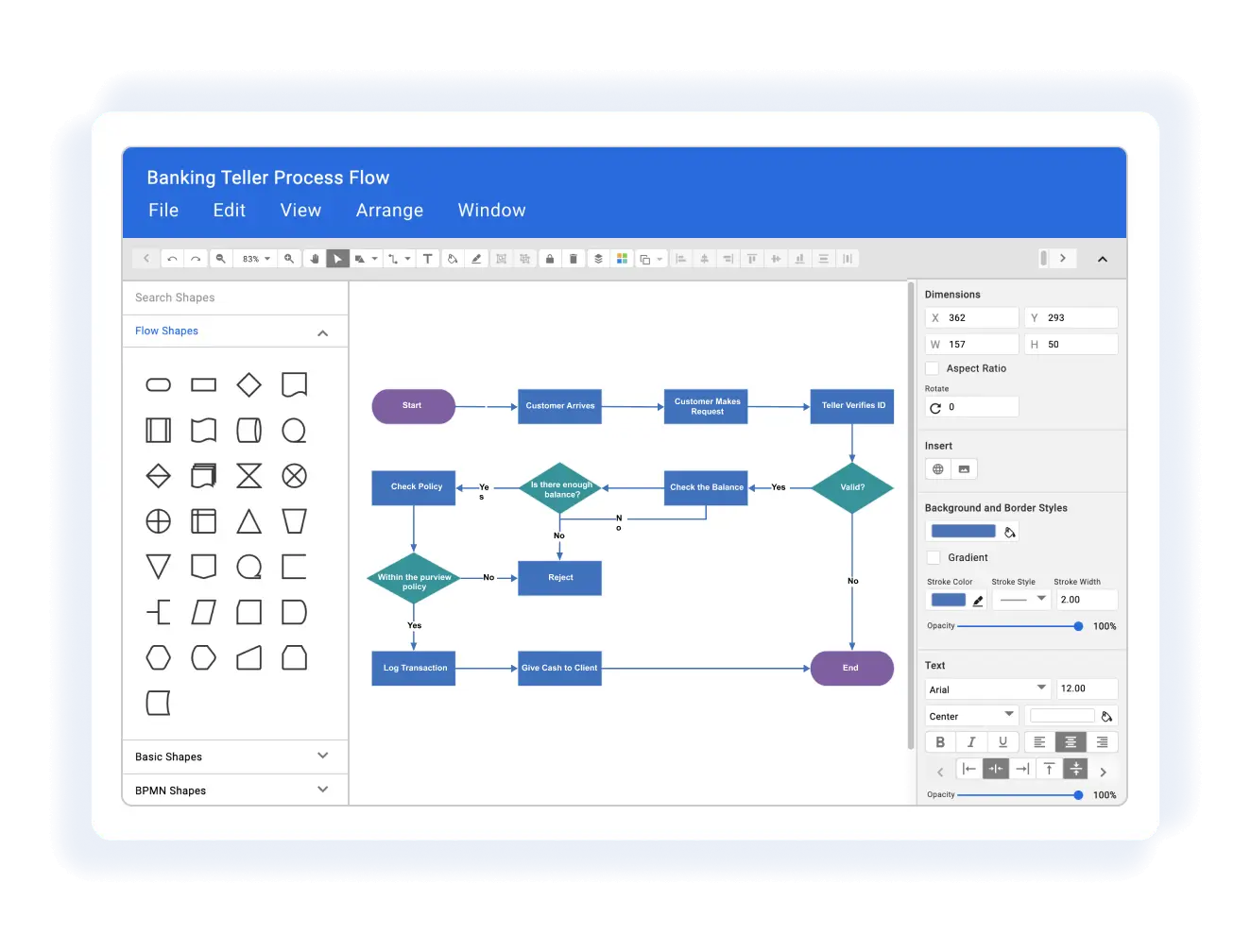
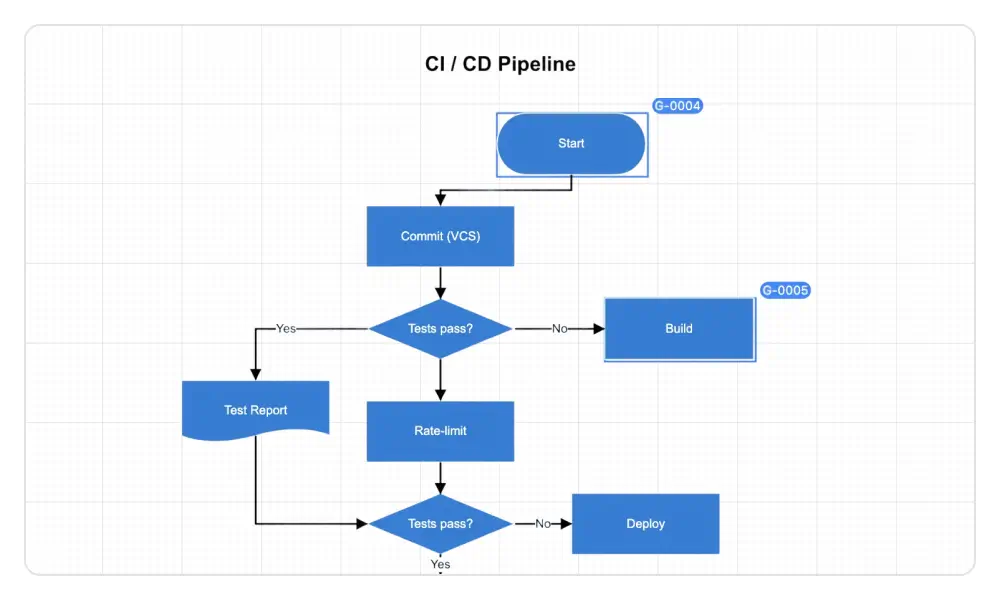
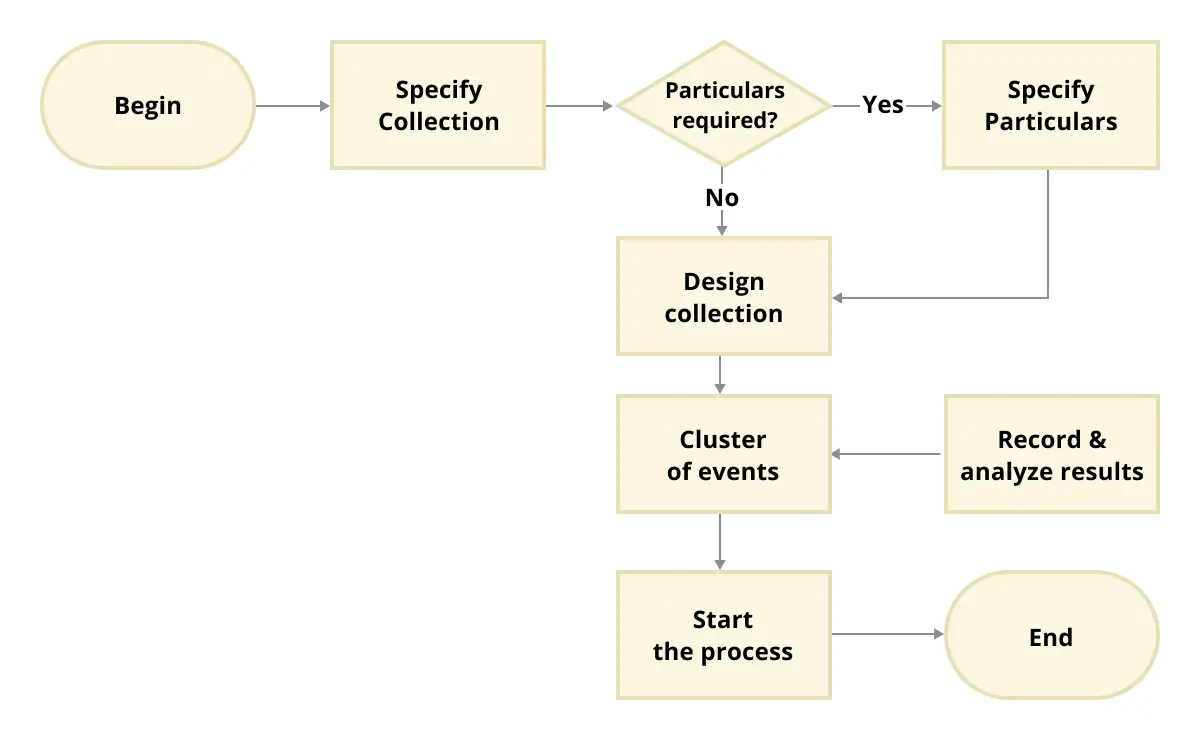
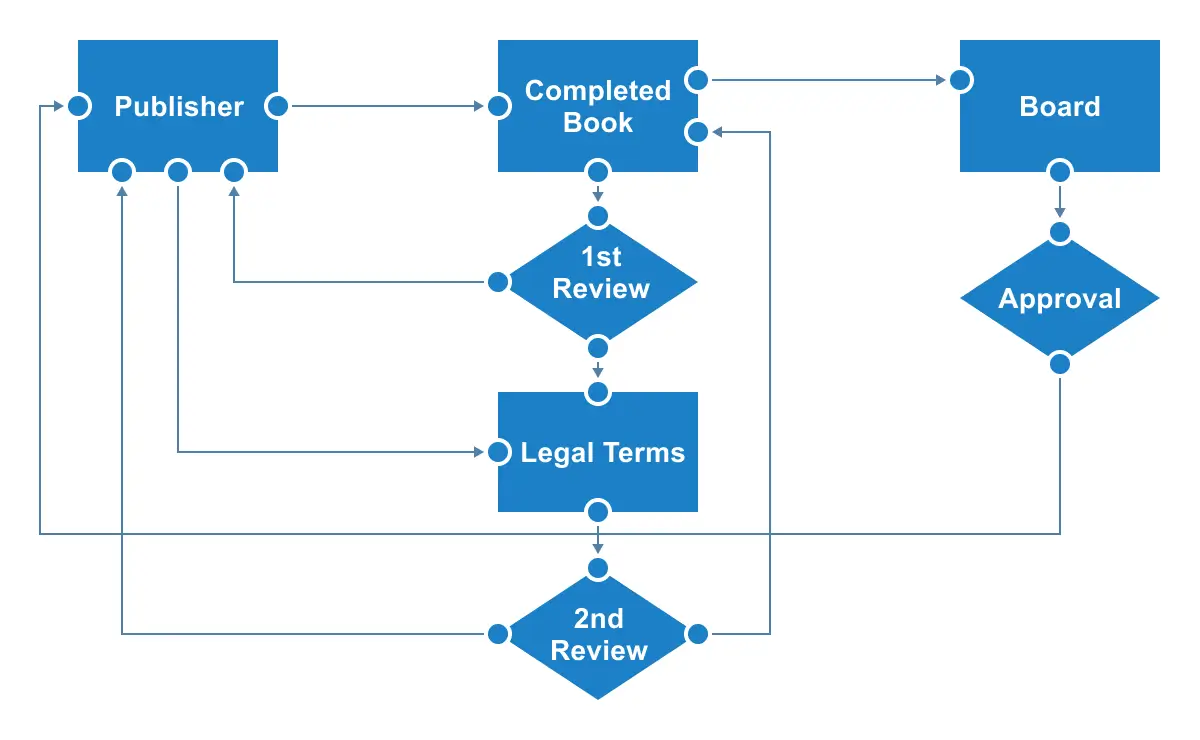
Flowchart
The Blazor Diagram component provides all the standard flowchart shapes as ready-made objects, making it easy to add them to a diagram surface in a single call.
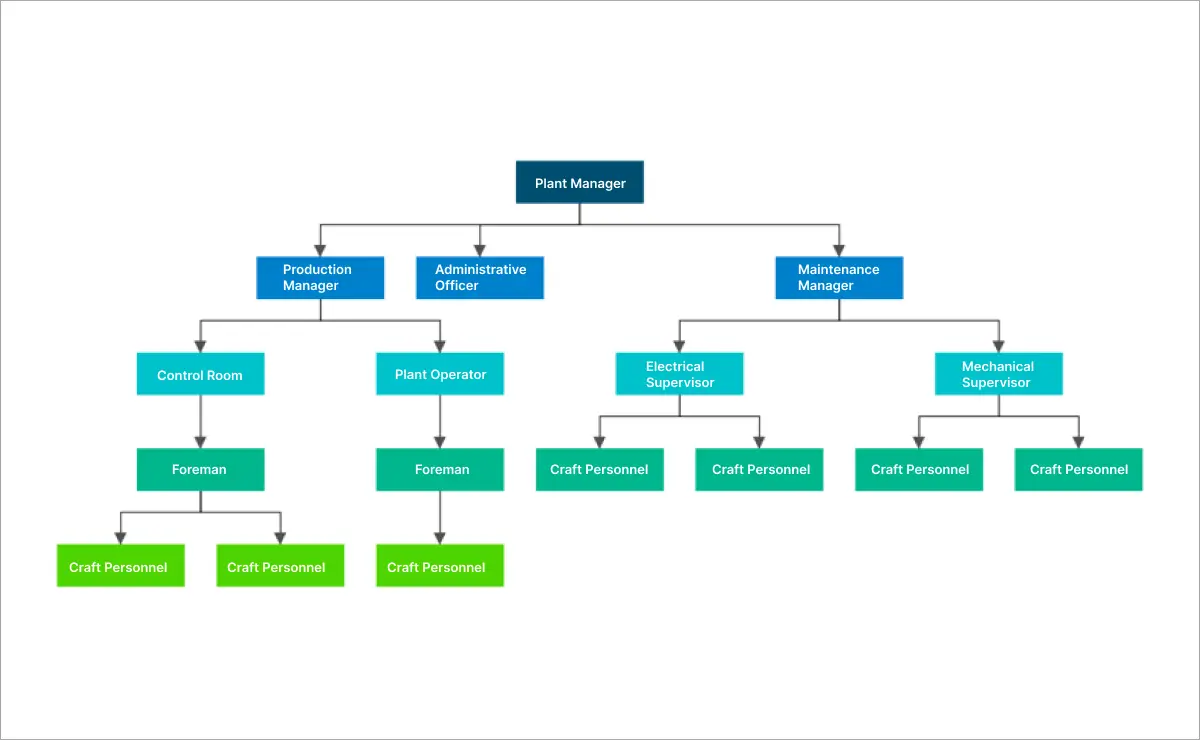
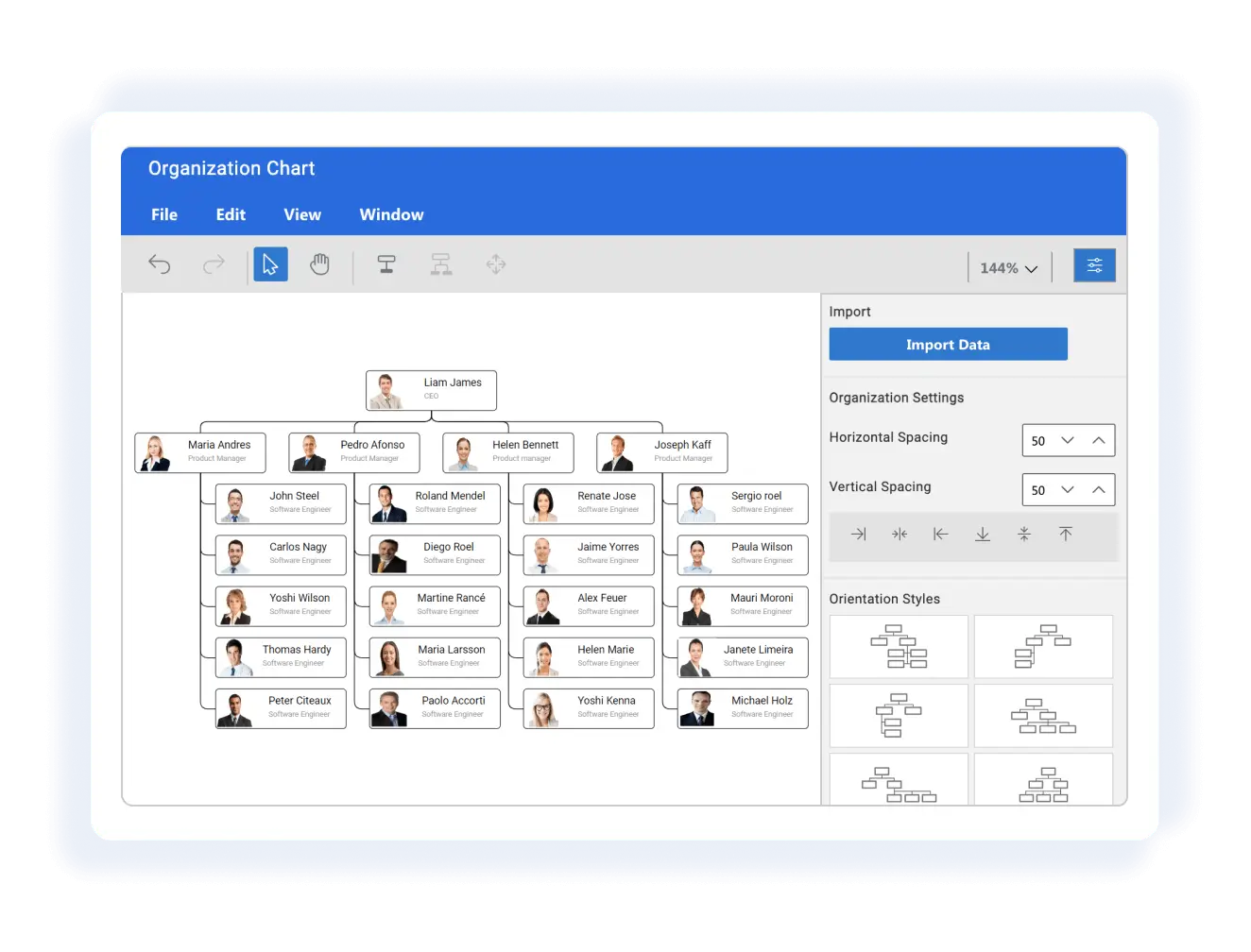
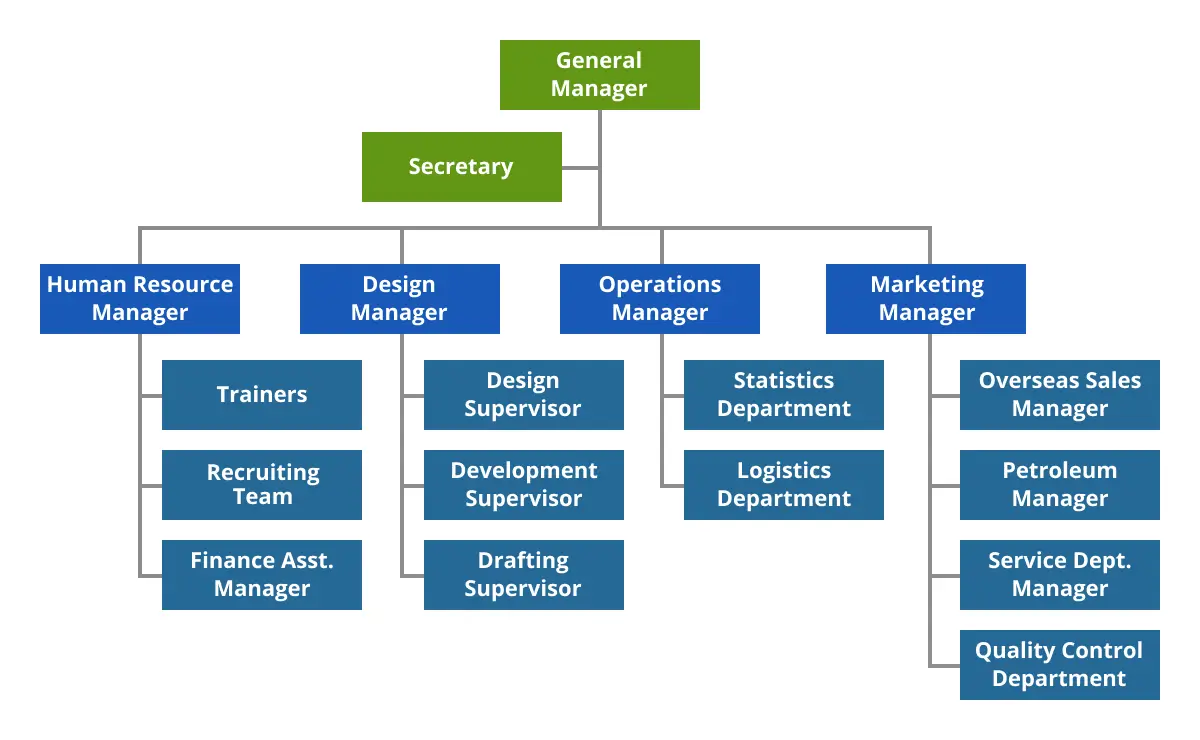
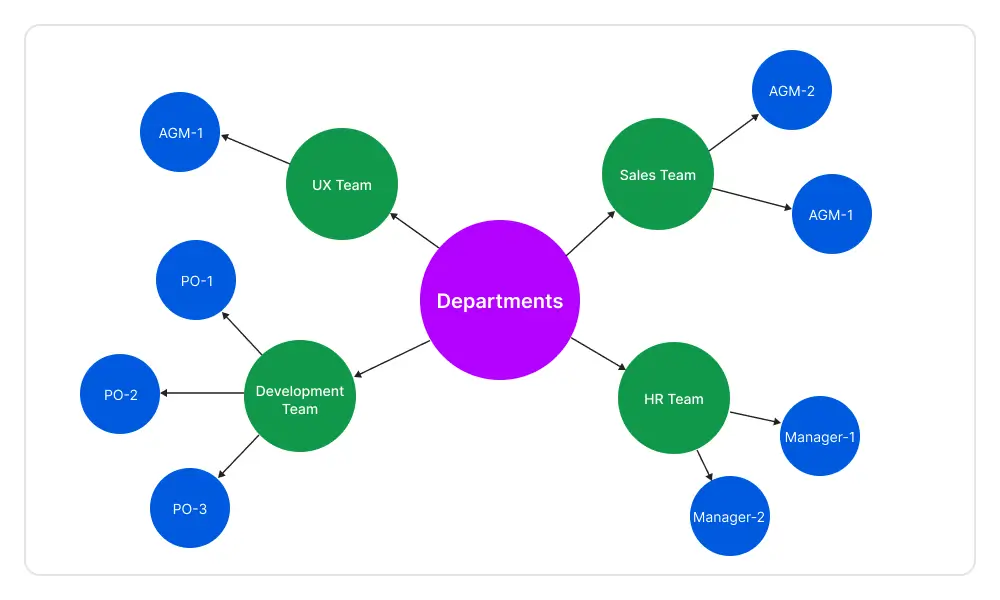
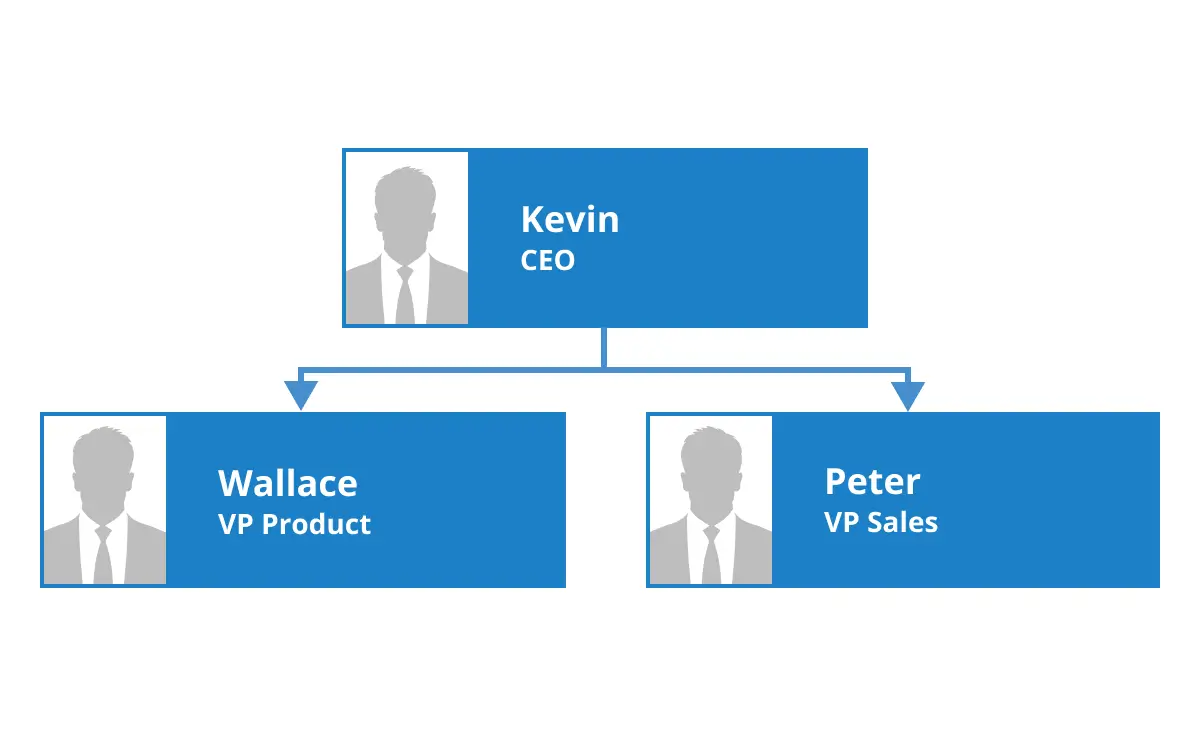
Organizational chart
A built-in automatic layout algorithm is specifically designed to arrange parent and child node positions automatically in organizational charts.


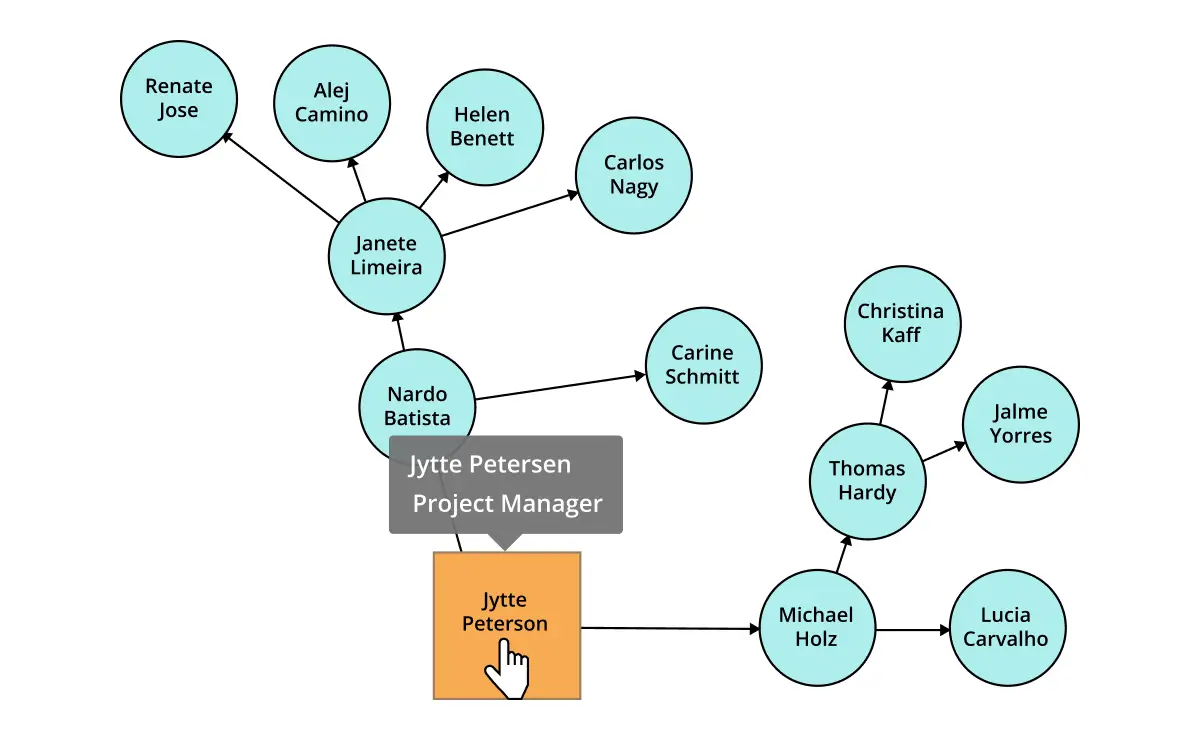
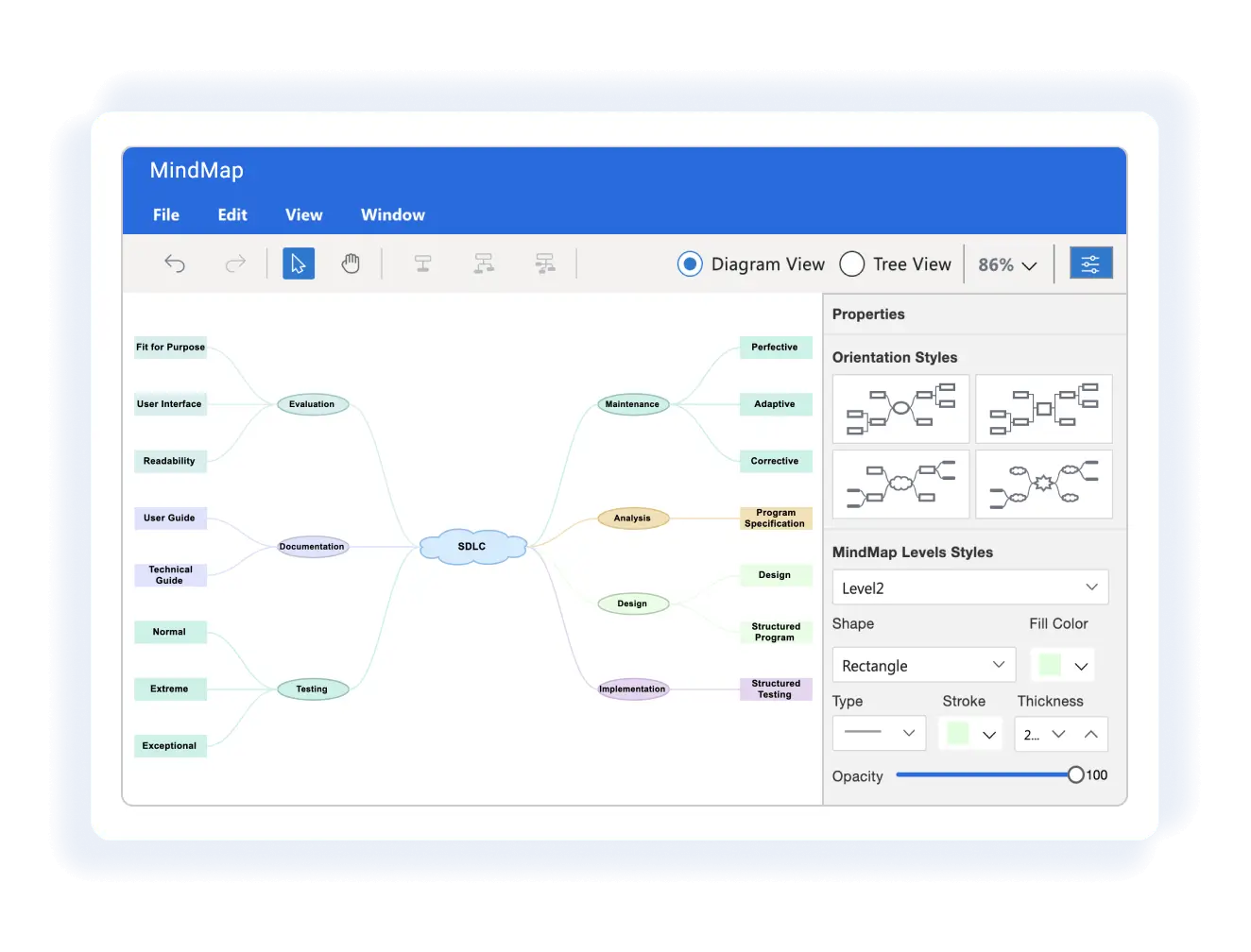
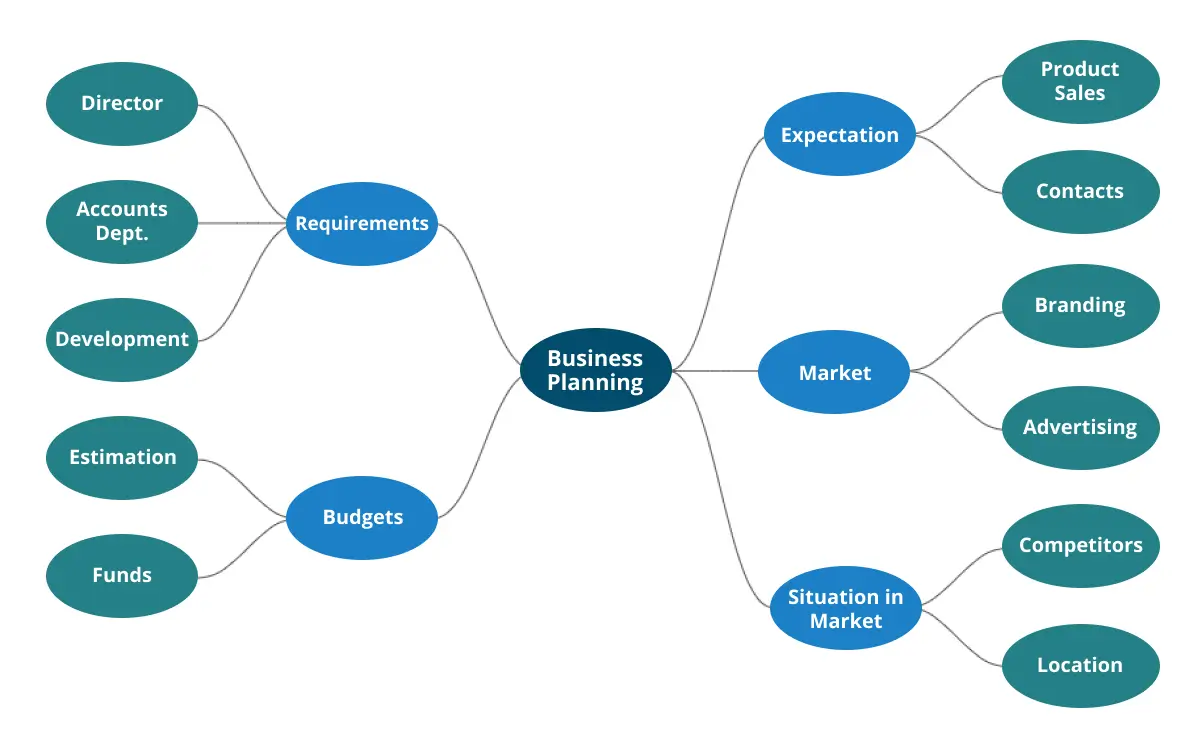
Mind map
Another built-in automatic layout algorithm is designed for mind map diagrams, allowing users to specify which node should be at the center and which nodes should be placed around it on the diagram surface.
Force-directed layout
Automatically arranges nodes using attraction and repulsion forces for a neat, organized layout that avoids overlaps and edge crossings.


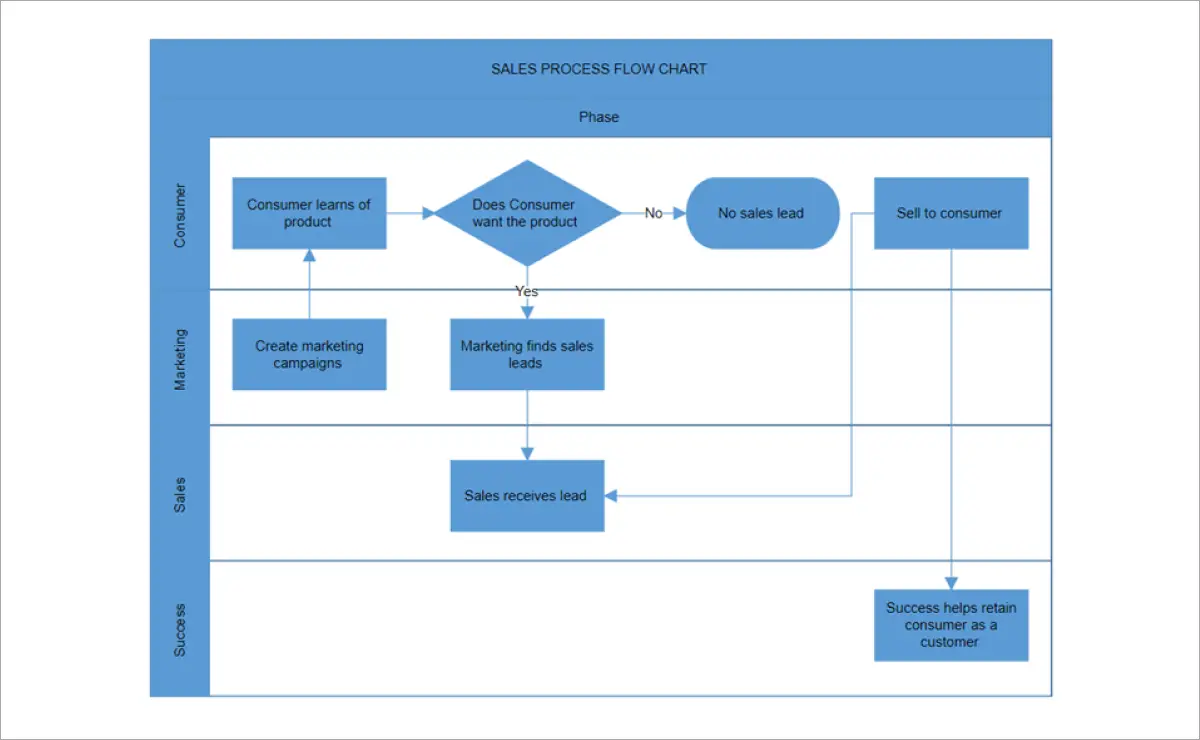
Swimlane
The Blazor diagram supports Swimlane shapes, which are visual elements in a swimlane diagram representing various components, activities, and responsibilities within a business process.
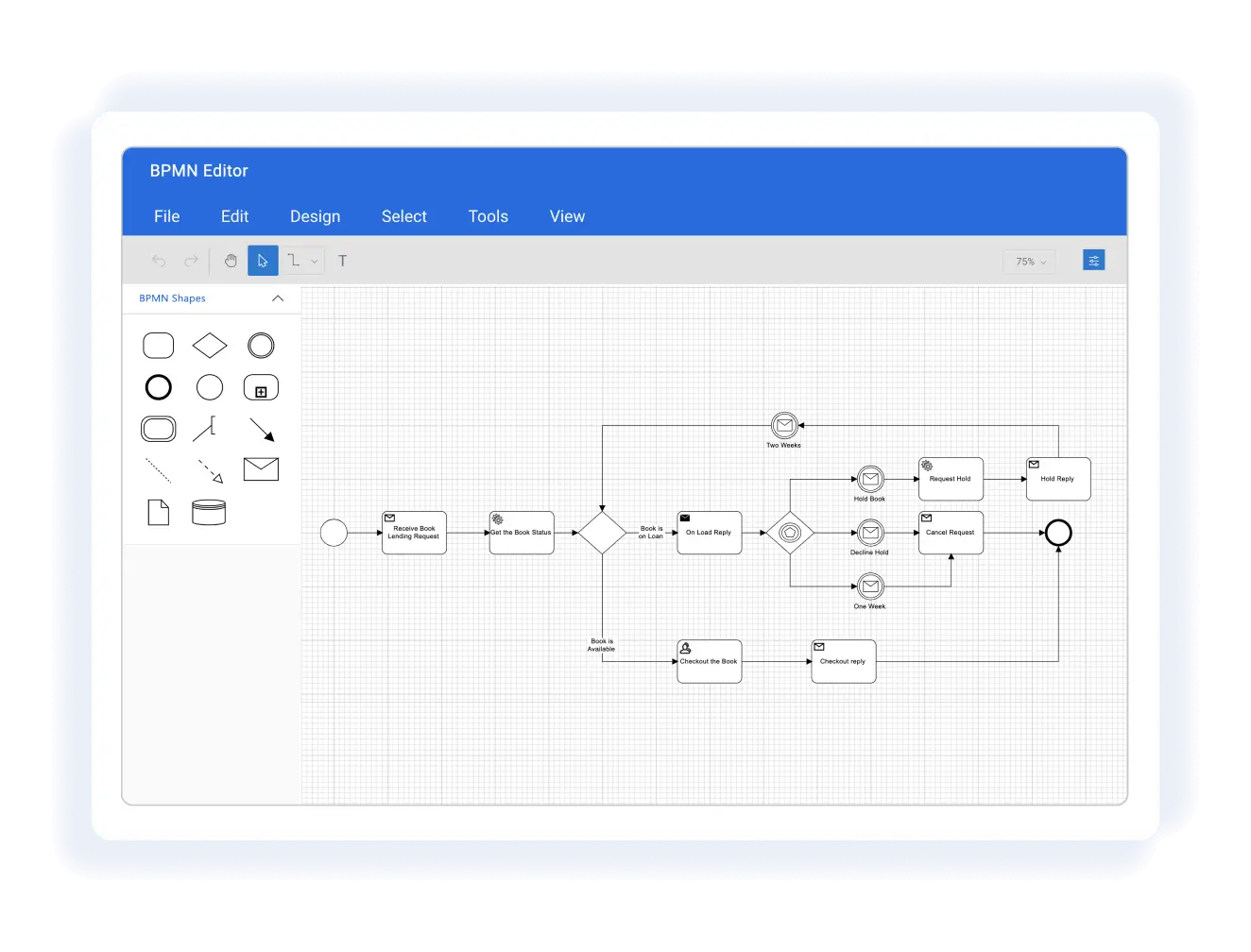
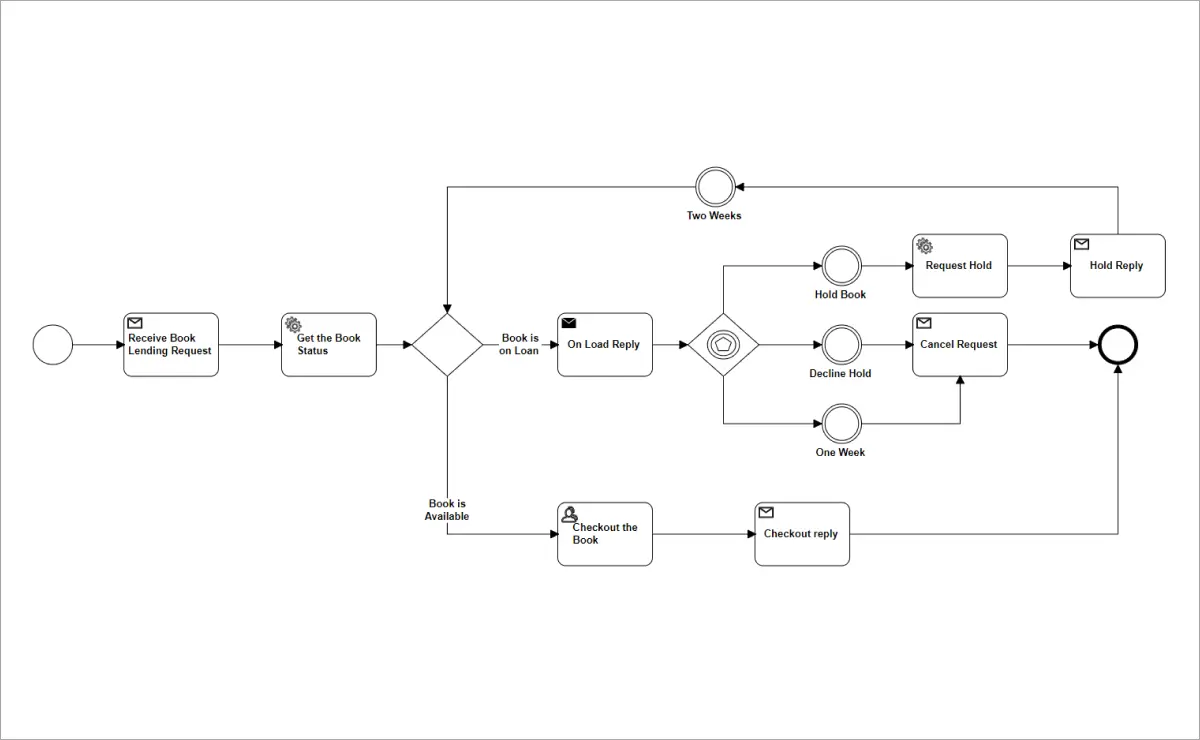
BPMN Editor
The Blazor diagram includes all standard BPMN (Business Process Model and Notation) shapes, which are essential graphical elements used to visualize business processes effectively within a BPMN diagram.

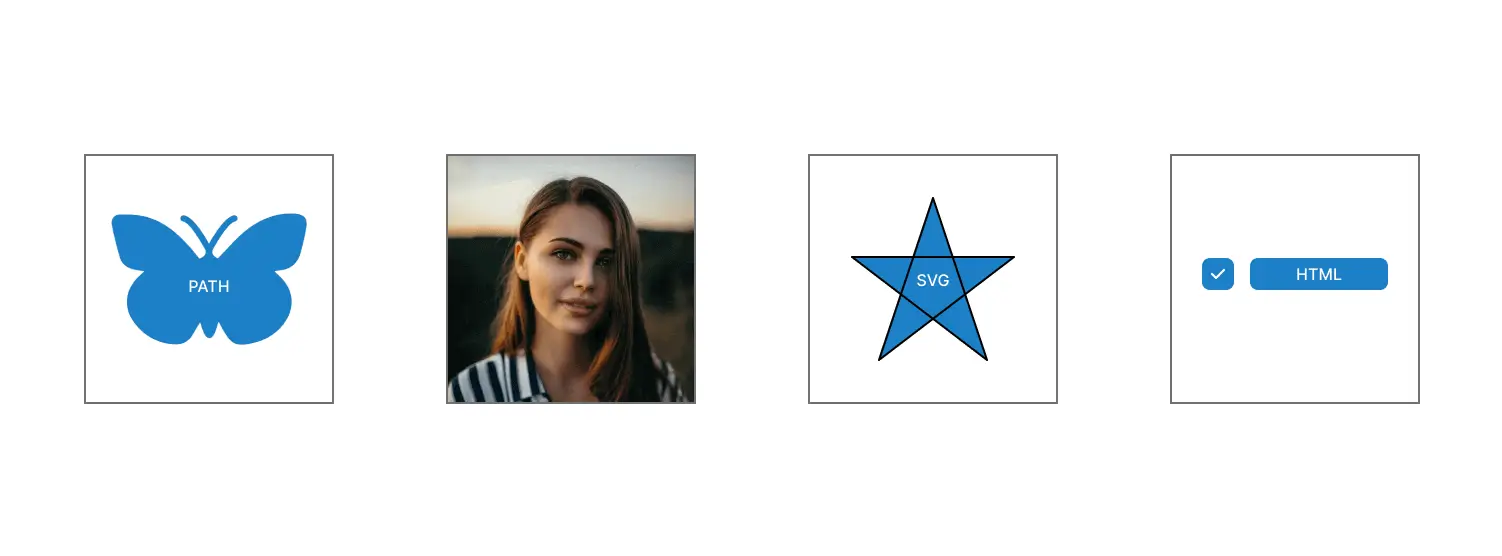
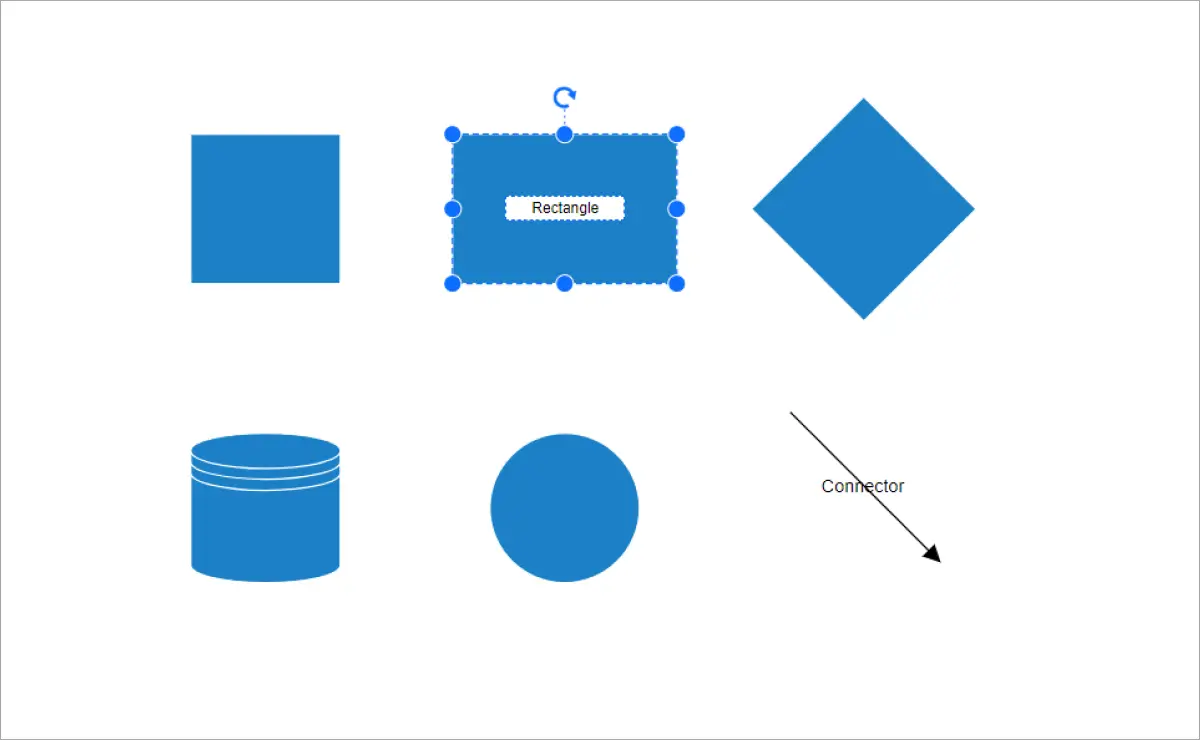
Nodes
Visualize any graphical object using nodes, which can be arranged and manipulated simultaneously on a Blazor diagram page. With nodes, you can:
- Use many predefined standard shapes.
- Create and add custom shapes easily.
- Fully customize the appearance of a node.
- Design a node UI template and reuse it across multiple nodes.
Connectors
A connector represents a relationship between two nodes. Some of its key features, such as connector types, bridging, and more, are listed below.

Types
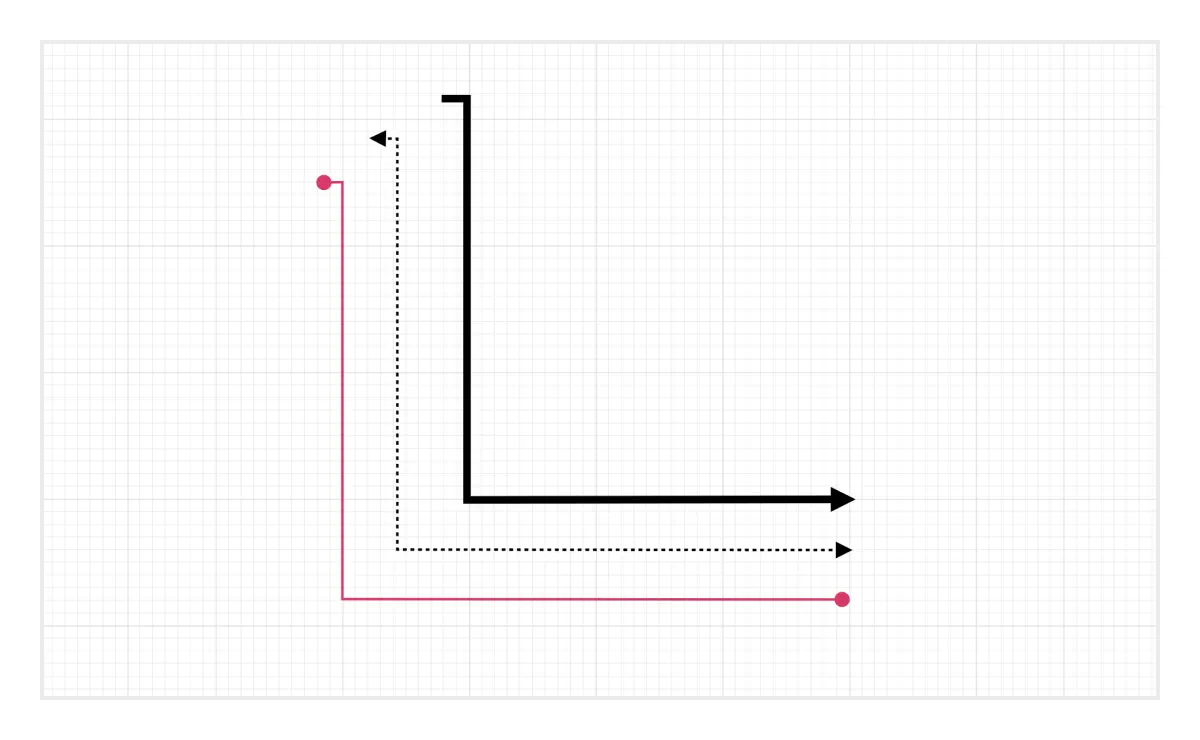
The Blazor Diagram component offers straight, orthogonal, polyline, and curved connector types. Choose any of these based on the type of diagram or the relationships between the connected nodes.

Routing
Orthogonal connectors navigate the shortest and most efficient path to prevent overlapping with neighboring nodes.

Bridging or line jumps
Use bridging (line jumps) to illustrate a connector’s route, making it easier to see where connectors overlap in a dense diagram.

Arrowheads
Use various types of predefined arrowheads to illustrate flow direction in flowchart diagrams, and also create custom arrowheads if needed.

Appearance
Like nodes, the connector’s look and feel can also be customized. The Blazor Diagram component provides a rich set of properties to customize connector color, thickness, dash and dot appearance, rounded corners, and even decorators.
Ports (connection points)
Attach connectors to specific locations on a node using various shapes of ports or connection points, and customize the visibility and appearance of these ports.

Labels
Additional information can be shown by adding text or labels on nodes, connectors, and swimlanes.

Edit
Add and edit text at runtime, and mark it as read-only if it should not be edited.

Multiple labels
Add any number of labels and align each one individually.

Alignment
Labels include sophisticated alignment options: place them inside or outside a node, or at the source or target end of a connector. Automatically align labels when a node or connector moves.
Interactive features
Use interactive features to improve the editing experience of a Blazor diagram at runtime. Furthermore, you can easily edit a Blazor diagram using mouse, touchscreen, or keyboard interfaces.

Select and drag
Select one or more nodes and connectors, then drag the selected objects and edit them using thumbs or handlers.

Resize
Resize a node in eight different directions and lock its aspect ratio to maintain its shape. Additionally, resize multiple objects simultaneously.

Undo and redo
Don’t worry if you edit by mistake—undo and redo commands help you easily correct recent changes.

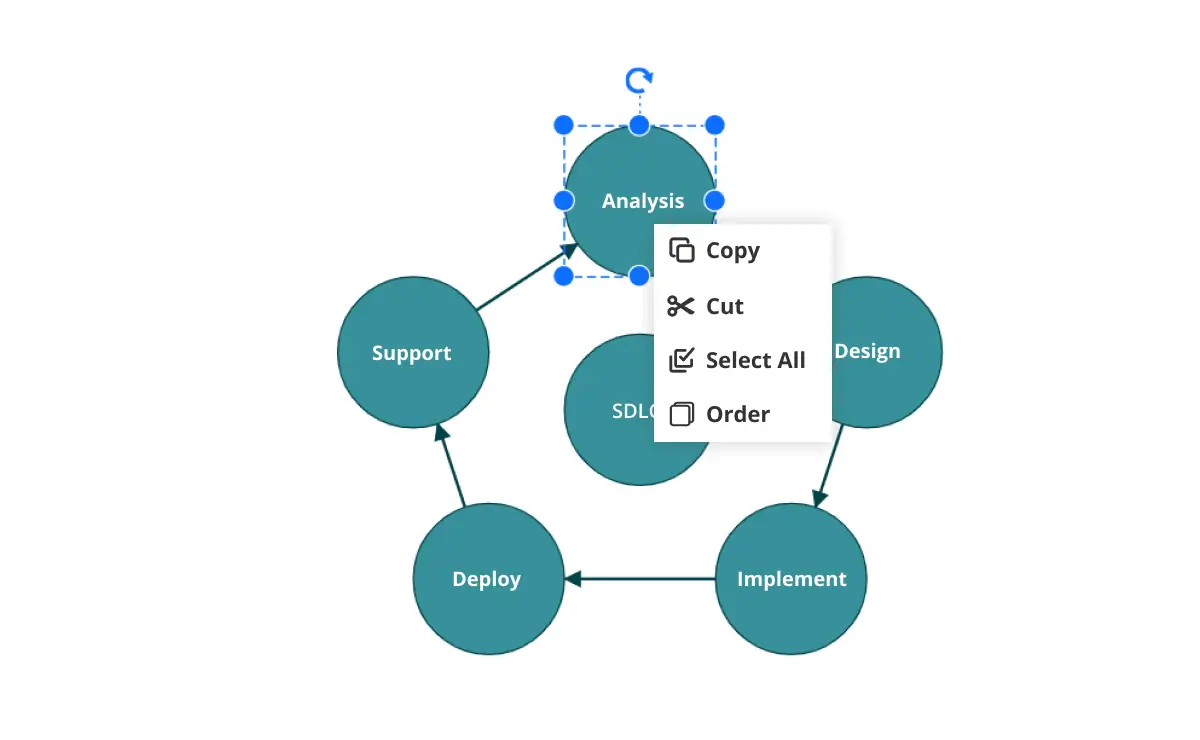
Clipboard
Cut, copy, paste, or duplicate selected objects within and across Blazor diagrams.

Z-order
When multiple objects overlap, the z-order determines which object is on top and which is on the bottom.

Snap
Precisely align nodes, connectors, and annotations while dragging them by snapping to the nearest gridlines or objects.

Grouping
You can combine multiple nodes into a group and then interact with them as a single object. Nested groups are also possible.

Quick commands
Frequently used commands like delete, connect, and duplicate can be shown as buttons near a selector. This makes it easy for users to quickly perform those operations instead of searching for the correct buttons in a toolbox.
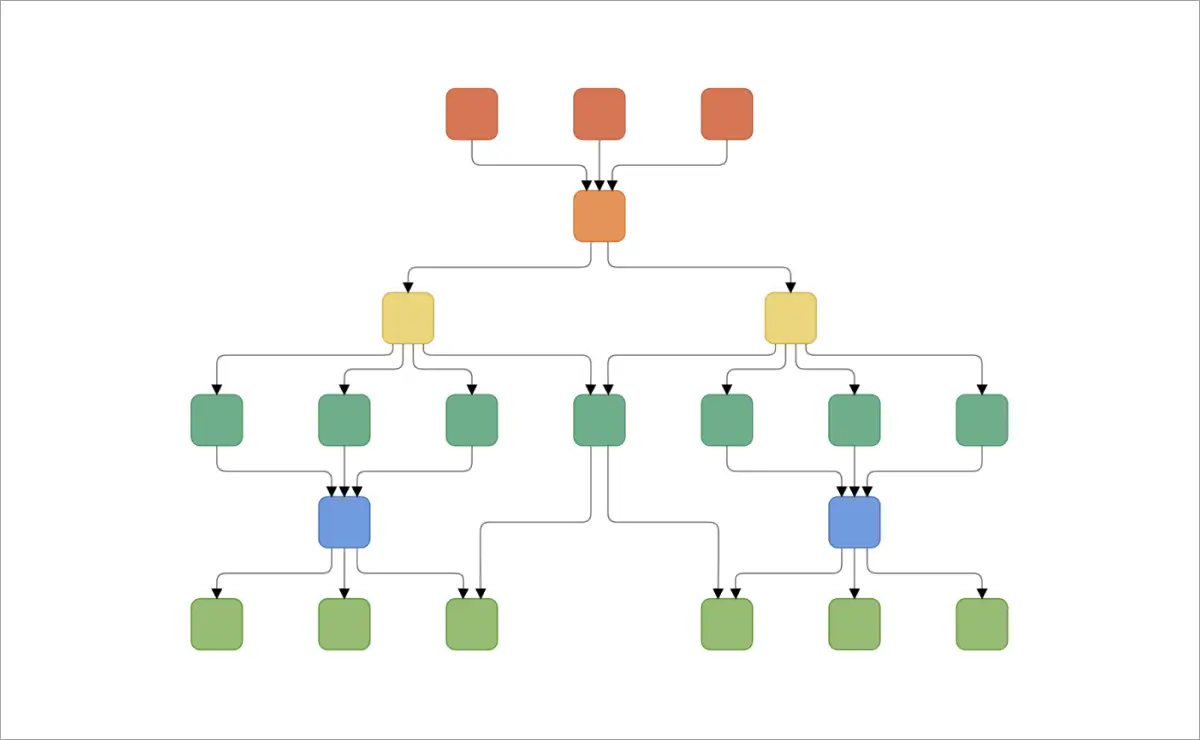
Automatic layout
The Blazor Diagram control provides an automatic layout algorithm that arranges nodes based on predefined layout logic. It includes built-in support for organizational chart layouts, hierarchical tree layouts, complex hierarchical tree layouts, mind map layouts, and radial tree layouts.

Symbol palette
Includes a gallery of stencils, reusable symbols, and nodes that can be dragged onto the surface of a Blazor diagram.
Overview panel
The overview panel enhances the navigation experience when exploring large diagrams by displaying a small preview of the full diagram page, which allows users to zoom and pan within it.

Rulers
Rulers provides horizontal and vertical guides for precise measurement, ensuring accuracy when placing, sizing, and aligning shapes and objects from the origin of the diagram page. They also allow you to customize the visibility and appearance of the rulers.
Drawing tools
Interactively draw all kinds of built-in nodes and connect them using connectors by simply clicking and dragging on the drawing area.


Zoom and pan tools
View a large diagram closely or get a broader perspective by zooming in and out. You can also navigate from one region of the diagram to another by panning across the Blazor diagram.
Exporting
You can export a diagram in various image formats, such as PNG, JPEG, PDF, and SVG.


Printing
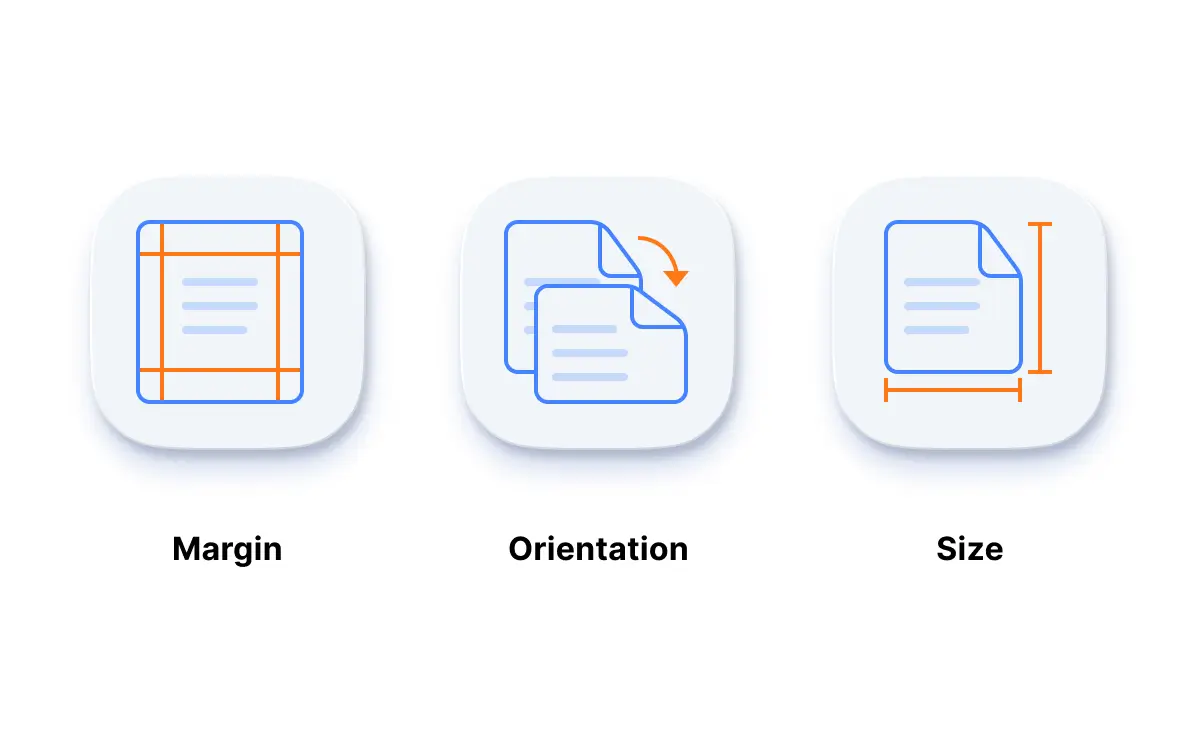
Print diagrams directly from the browser. Users can also customize the page size, orientation, and margins, and fit a diagram to a single page.
Serialization
Save the state of the Blazor diagram in JSON format and load it later for further editing using the serializer.


Printing
Print diagrams from the browser. Users can also customize the page size, orientation, and margins, and fit the diagram to a single page.
Miscellaneous
In addition to all the features listed thus far, there are many more that enhance the diagramming experience.

Page layout
Create a page-like appearance for the drawing surface by adjusting the page size, orientation, and margins
Additional features

Keyboard navigation
The Blazor Diagram control ensures that every cell is accessible via the keyboard. Major functions such as sorting, selecting, and editing can be performed using keyboard commands alone, without the need for mouse interaction. This contributes to creating highly accessible applications with this control.

Developer-friendly APIs
Developers can have full control over the UI and behavior of the event calendar through its built-in, developer-friendly APIs, which allow for easy customization of even complex diagram functionalities.
Other supported frameworks
The Diagram is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Blazor Diagram works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Blazor Diagram? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® Blazor Diagram?
- Visualize, create, and edit interactive diagrams.
- Blazing fast load time, rich UI interactions, and keyboard navigation.
Load a wide range of nodes with optimum performance.
Flowchart diagram support, many built-in shapes, and flexible data binding.
Easily arrange diagram components in layouts such as organization chart, mind map, radial tree, and hierarchical tree.
- One of the best Blazor Diagram libraries on the market, offering a feature-rich UI to interact with the software.
- Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Extensive demos and videos to help you learn quickly and get started.
Where can I find the Syncfusion Blazor Diagram demo?
You can find our Blazor Diagram demo, which demonstrates how to render and configure the Diagram.
Can I download and utilize the Syncfusion Blazor Diagram for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor Diagram component?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in Blazor Diagram tutorials and blogs
The Blazor Diagram tutorial videos and blog posts will guide you in building your first app with this Blazor components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Blazor Diagram updates.