Trusted by the world’s leading companies

Overview
The ASP.NET MVC Gantt Chart is a project planning tool used to display and manage hierarchical tasks with timeline details. It helps assess how long a project should take, determine the resources needed, manage the dependencies between tasks, and plan the order in which the tasks should be completed.
Why choose the Syncfusion ASP.NET MVC Gantt Chart?
High performance
Virtual scrolling in the ASP.NET MVC Gantt Chart allows you to load large amounts of data without performance degradation.
Seamless data binding
Bind data with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Adapts to any resolution
The Gantt Chart has a highly responsive layout and an optimized design for desktops, tablets, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Elegant animation
The Gantt Chart for ASP.NET MVC provides fluid animation to present data with smooth transitions.
Templates
Use templates to customize taskbars and grid columns. Customize the timeline header for a better view of the data.
Timeline zooming
Increase or decrease the width of timeline cells and change the timeline units dynamically with zooming. This lets you clearly view tasks in a project, from minute to decade.
Attractive, customizable themes
Create cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes in the Gantt Chart easily.
Globalization and localization
Enable users from different locales to use the control by formatting dates, currency, and numbering to suit preferences.
ASP.NET MVC Gantt Chart code example
Easily get started with the ASP.NET MVC Gantt Chart using a few simple lines of CSHTML and C# code, as demonstrated below. Also explore our ASP.NET MVC Gantt Chart example, which shows you how to render and configure the control in ASP.NET MVC.
@using Syncfusion.EJ2
@{
ViewBag.Title = "DefaultFunctionalities";
}
@section ControlsSection{
<div class="control-section">
@(Html.EJS().Gantt("DefaultFunctionalities").DataSource((IEnumerable<object>)ViewBag.DataSource).Height("450px").HighlightWeekends(true)
.TaskFields(ts => ts.Id("TaskId").Name("TaskName").StartDate("StartDate").EndDate("EndDate").Duration("Duration").Progress("Progress")
.Dependency("Predecessor").Child("SubTasks"))
.LabelSettings(ls=>ls.LeftLabel("TaskName"))
.ProjectStartDate("03/24/2019")
.ProjectEndDate("07/06/2019")
.Render()
)
</div>
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using EJ2MVCSampleBrowser.Models;
namespace EJ2MVCSampleBrowser.Controllers.Gantt
{
public partial class GanttController : Controller
{
// GET: Gantt
public ActionResult DefaultFunctionalities()
{
ViewBag.DataSource = GanttData.ProjectNewData();
return View();
}
}
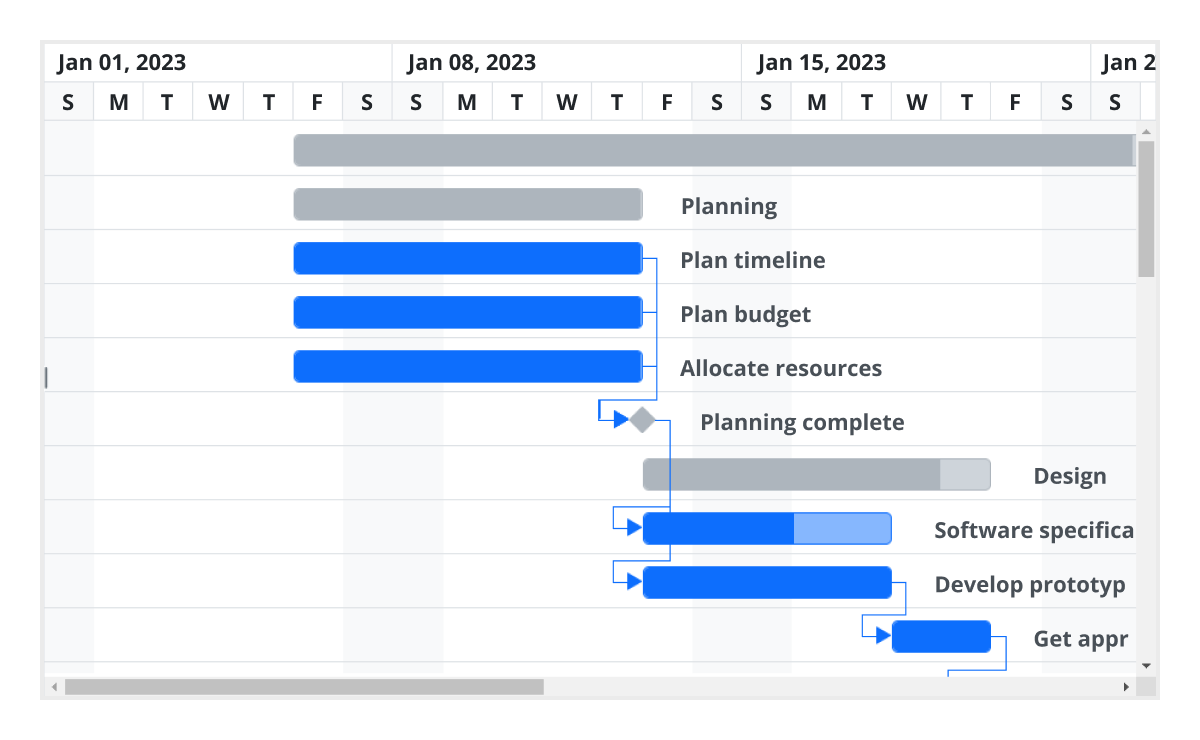
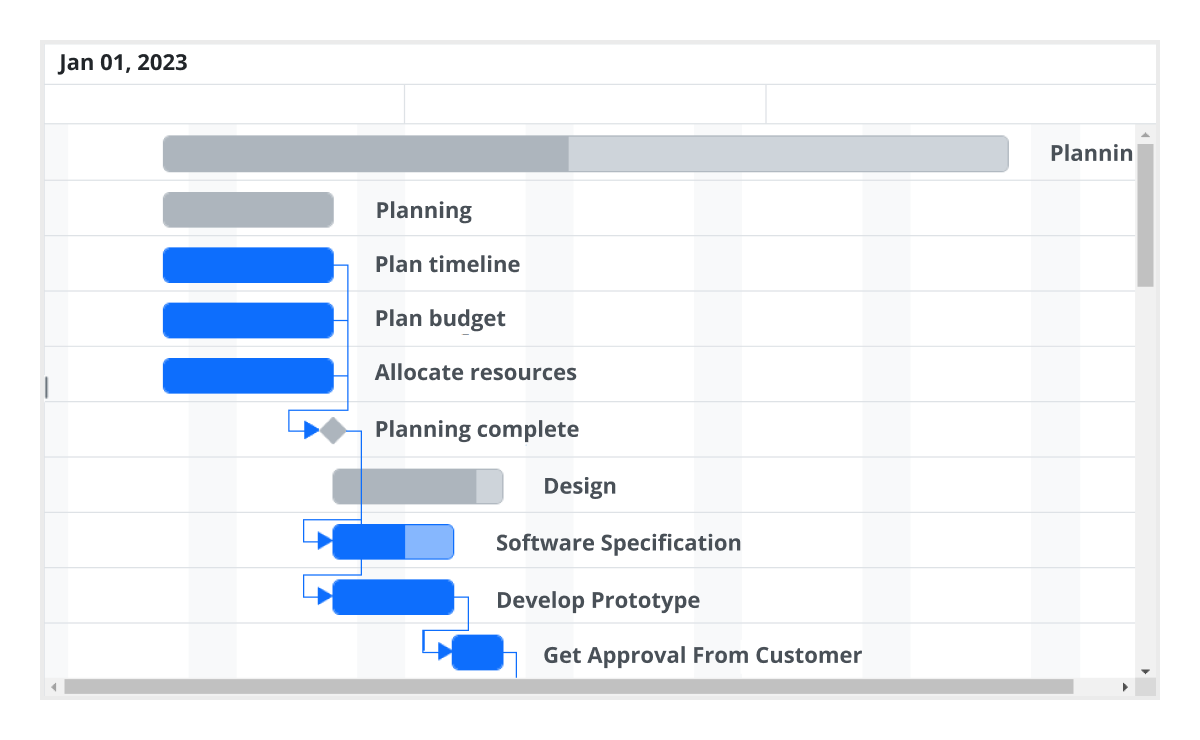
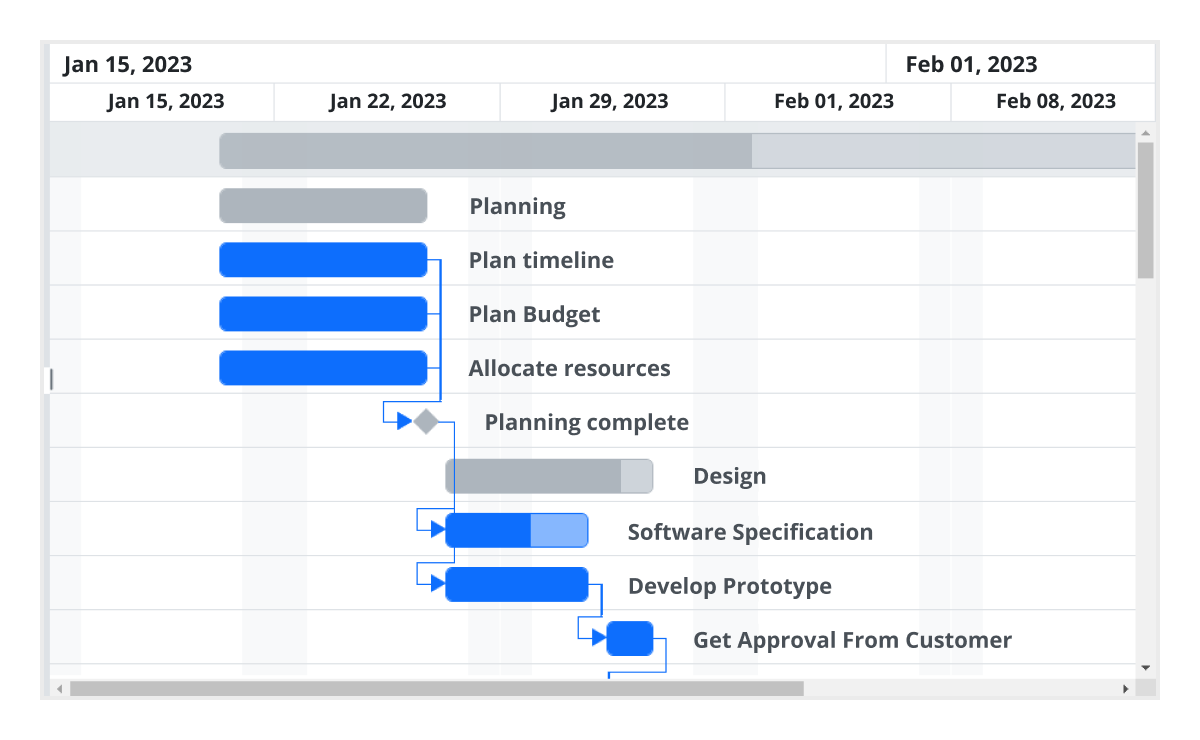
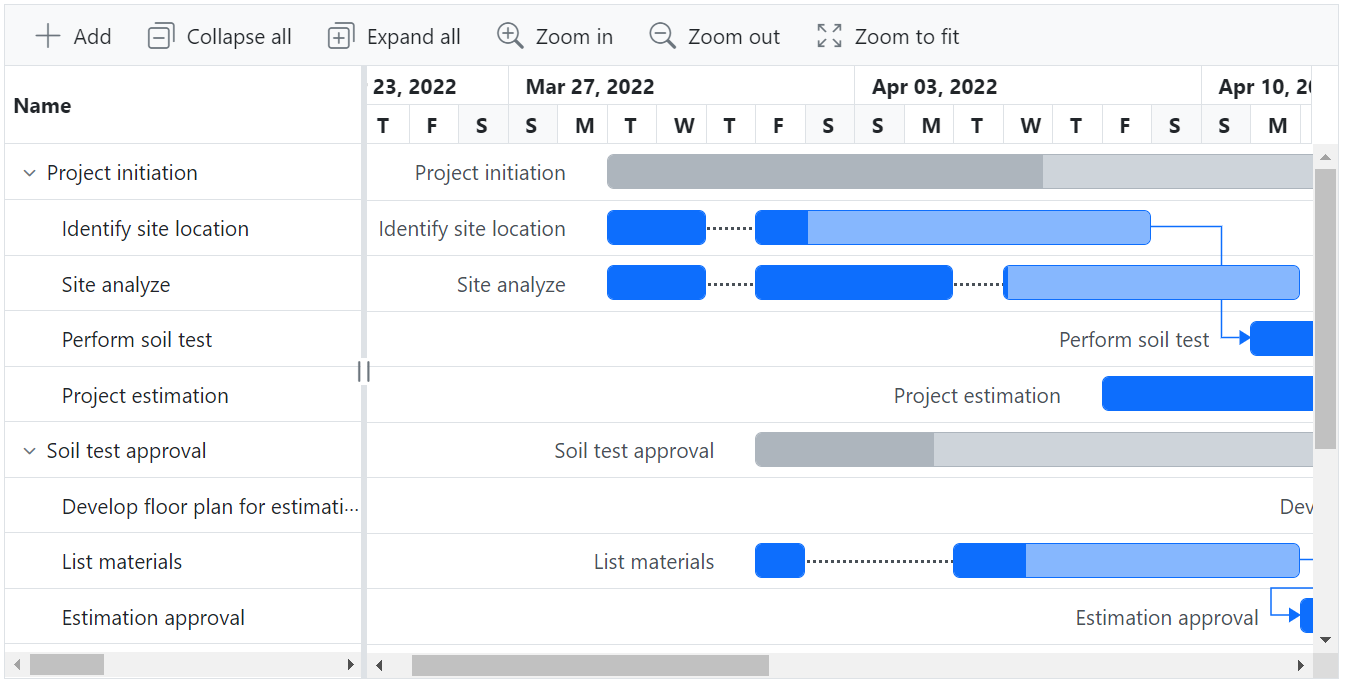
}Timeline views
The ASP.NET MVC Gantt Chart supports different, configurable timeline views for hour, day, week, month, and year.

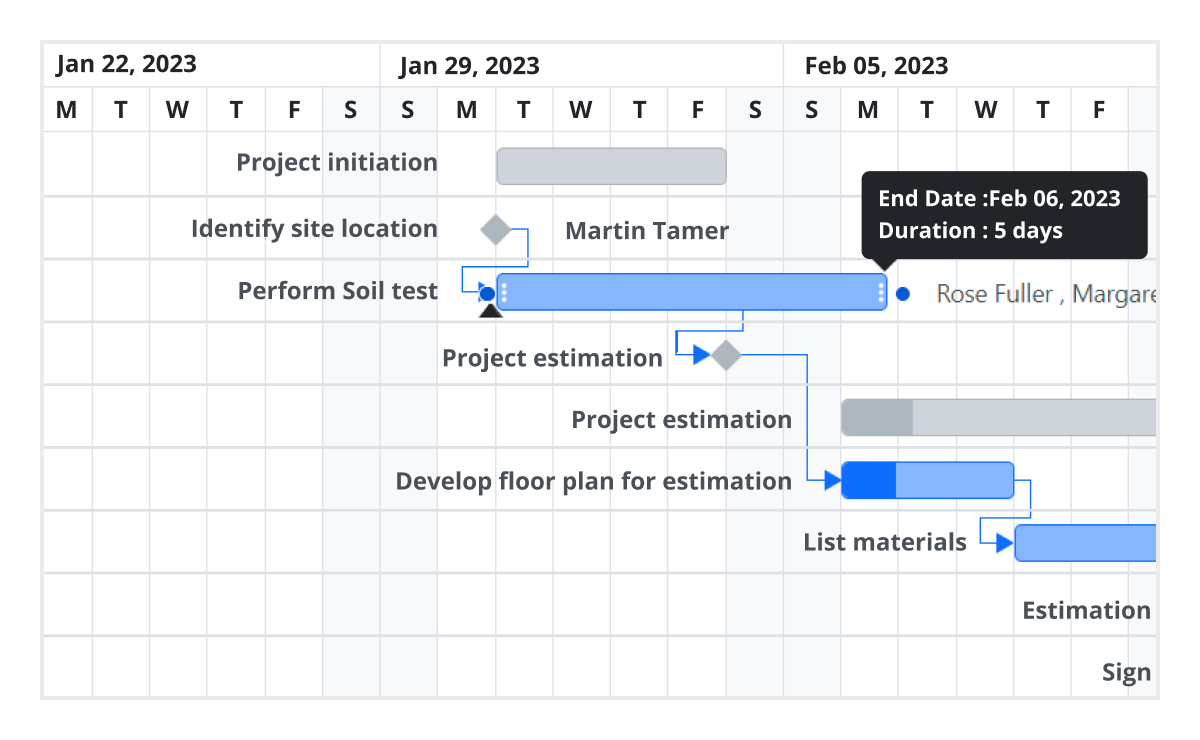
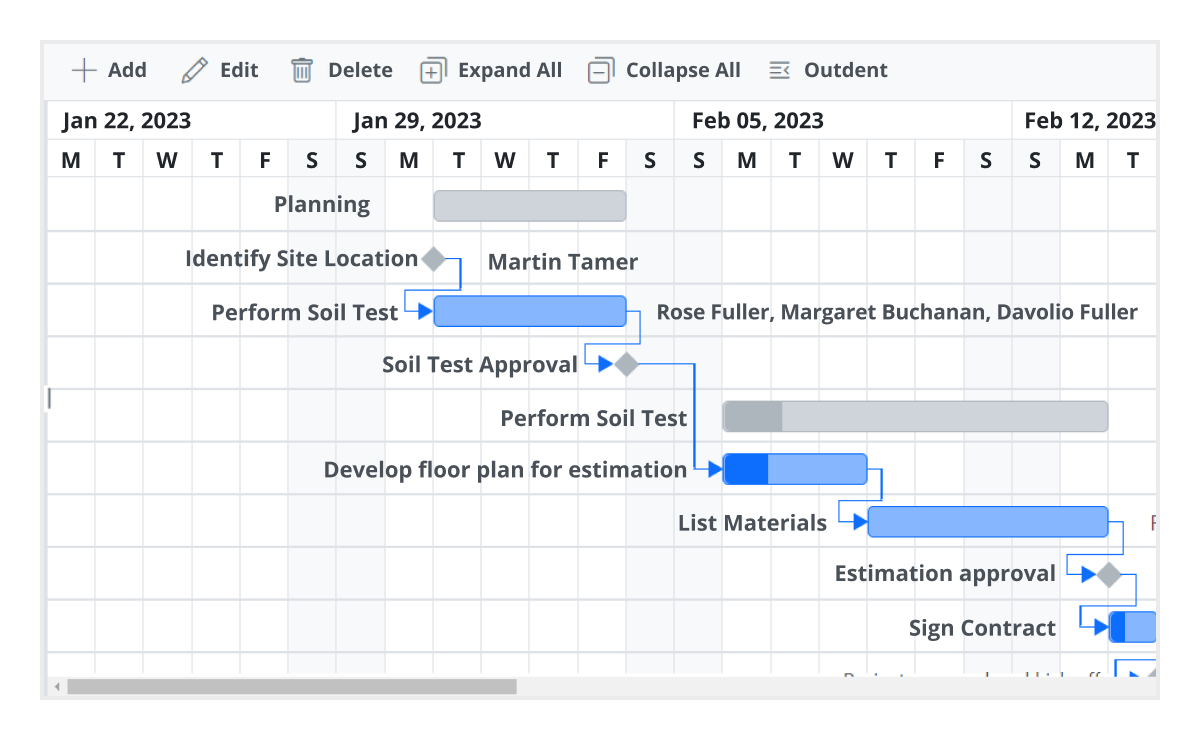
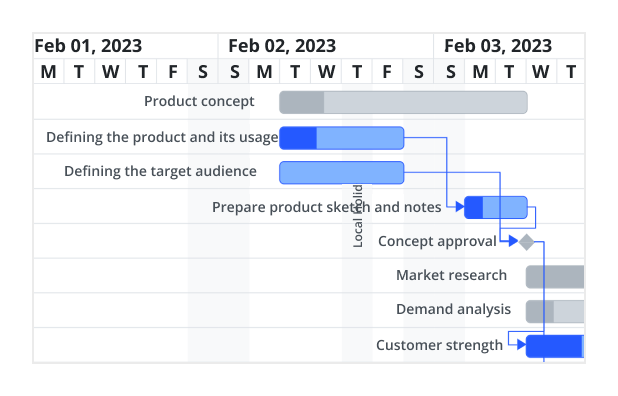
Task scheduling and relationships
Users can easily plan and schedule tasks in both auto and manual mode. Create relationships between different tasks in a project. When a project is complex and contains many tasks that depend on the completion of others, task dependencies enable you to decide when a task can be started or finished using finish-to-start, start-to-finish, start-to-start, and finish-to-finish task link types.
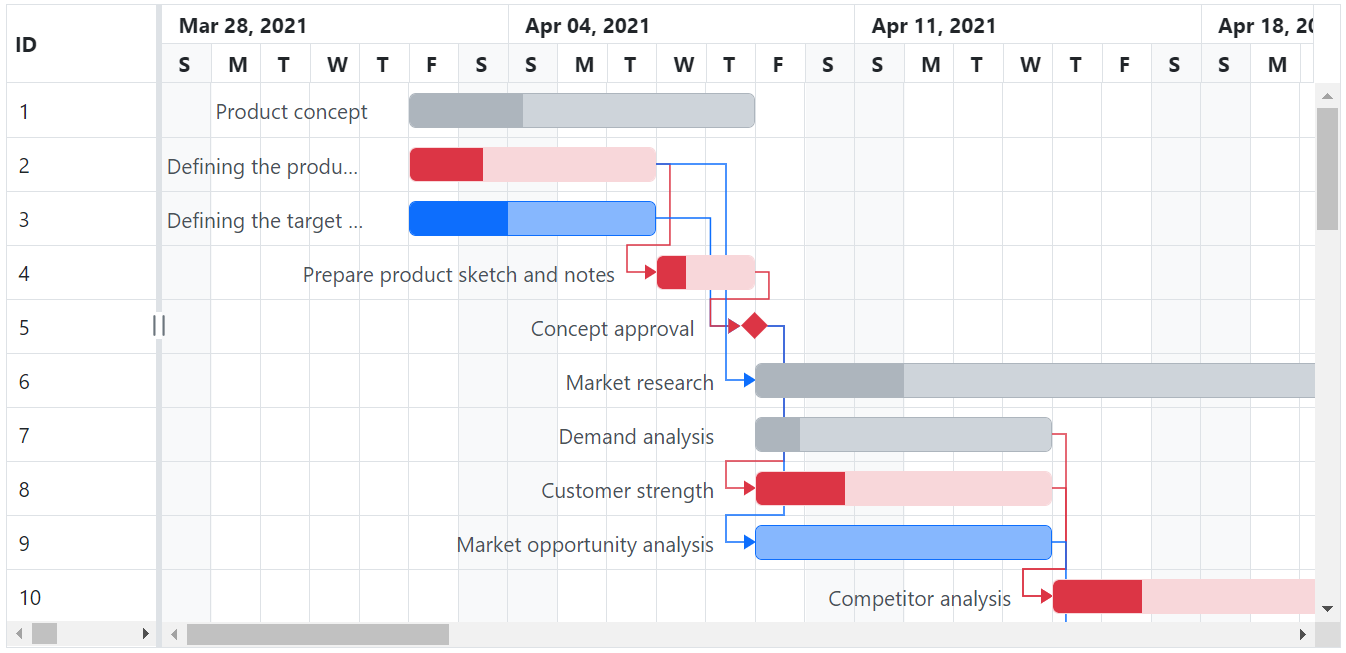
Critical path
The ASP.NET MVC Gantt Chart offers support for a critical path, representing a series of tasks that directly influence the calculated finish date of a project. If any task within the critical path is delayed, it leads to a delay in the timeline. This feature is particularly useful for managing projects with fixed deadlines, allowing users to identify and prioritize tasks crucial for timely delivery.


Split and merge tasks
The split task feature allows users to split a task or interrupt the work during planned or unforeseen circumstances. It makes the view dynamic and interactive, improving the visualization of the project taskbar. Multiple segments can be split and merged within a taskbar.
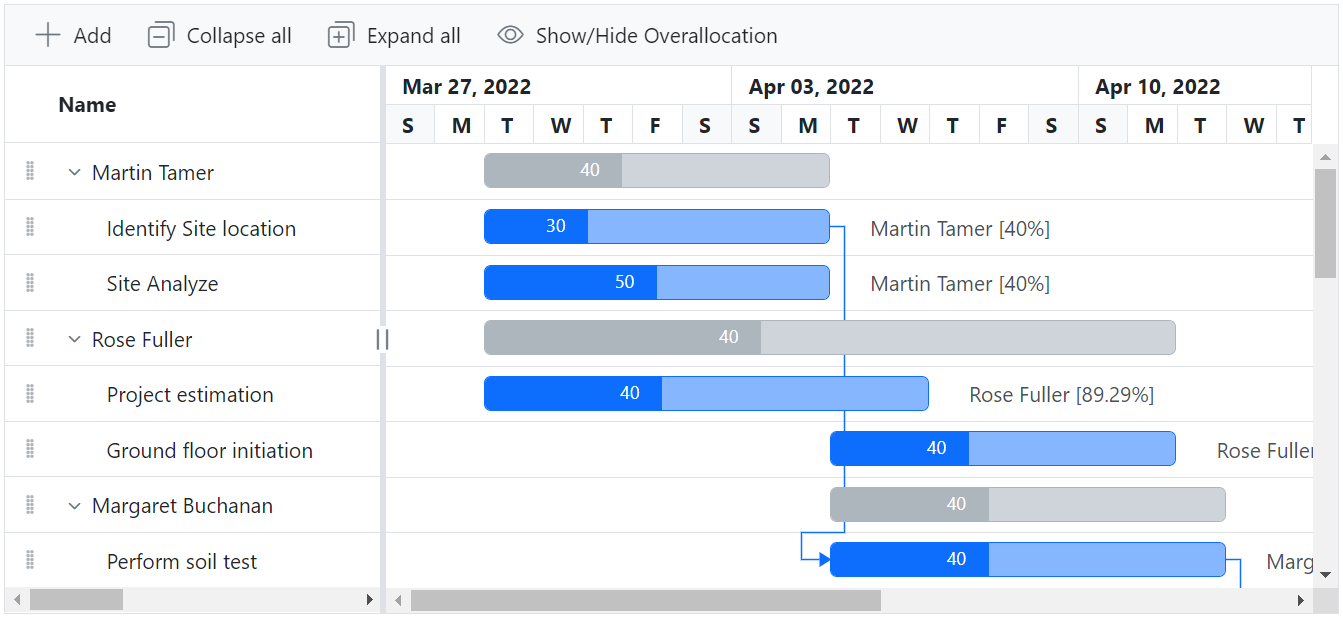
Resource view
Visualize the list of tasks assigned to each resource in a hierarchical manner. Multiple tasks assigned to each resource can be visualized in a row when the records are in a collapsed state.


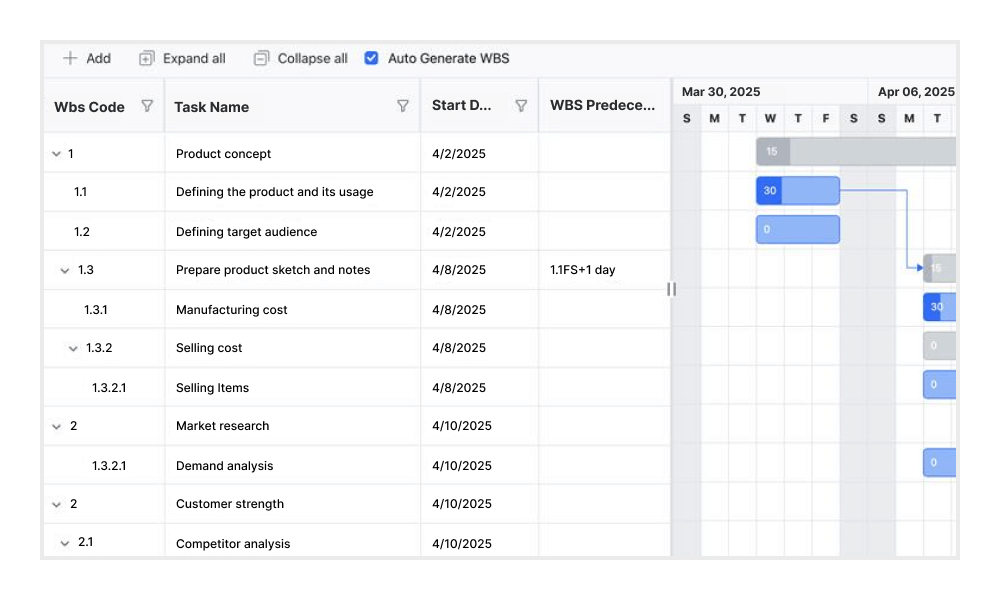
Work breakdown structure (WBS) column
The WBS column organizes project tasks into a multilevel hierarchy by assigning unique codes to each task. This structure improves visibility and control over complex task relationships, making it well-suited for projects such as construction, enterprise systems, and large-scale software development.
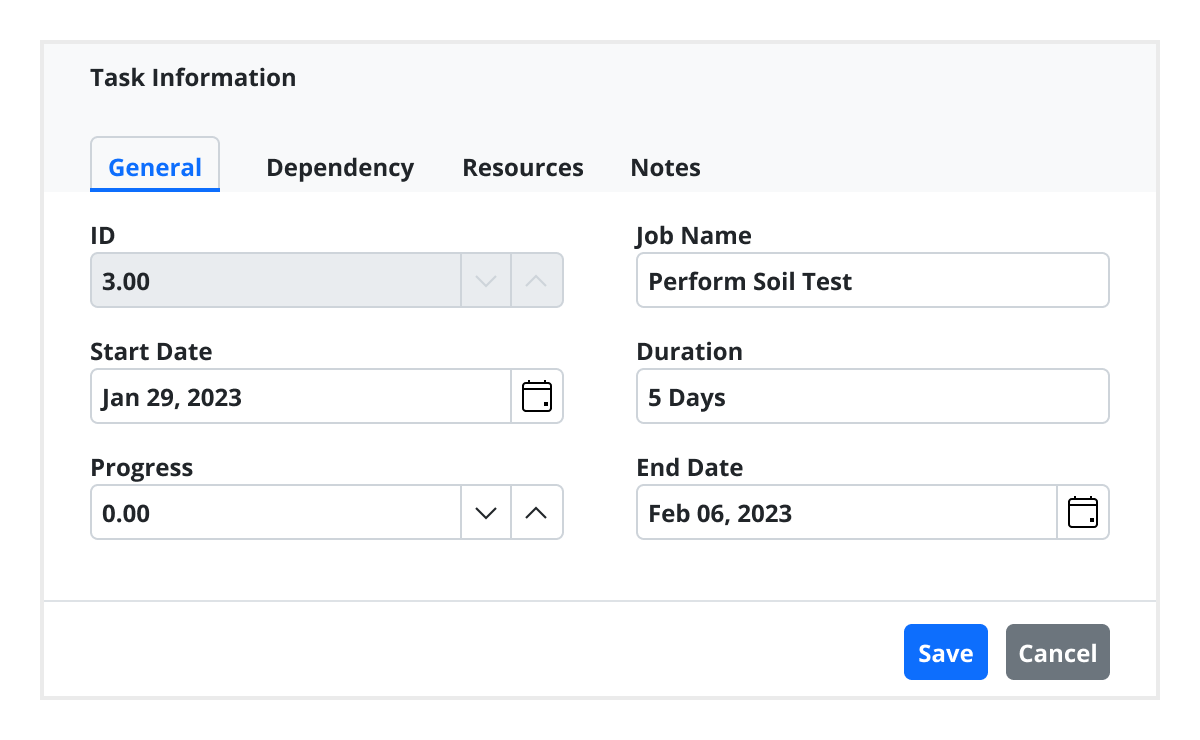
Editing
The Gantt Chart provides full support for create, read, update, and delete (CRUD) operations. In addition to using built-in editor controls to edit a particular column value, users can create custom editor controls using template support. Users can also edit the task fields directly in their respective cells using a dialog or interactively using taskbars.

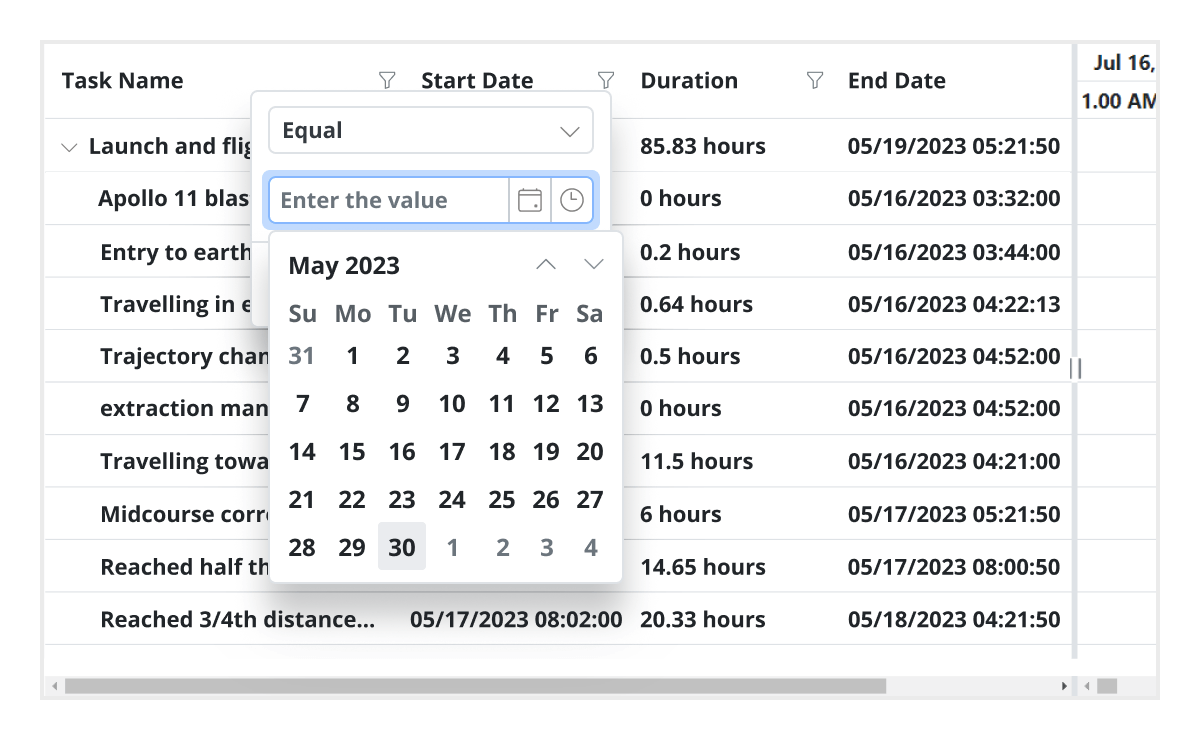
Filtering
Data can be filtered using the filter option in each column and search option in the toolbar. The component supports two filter types: Excel-like filters and menu filters. The ASP.NET MVC Gantt Chart allows users to choose appropriate filter types, define their own custom filtering logic, and customize the filtering UI. Filtering with related parent or child records can be defined.
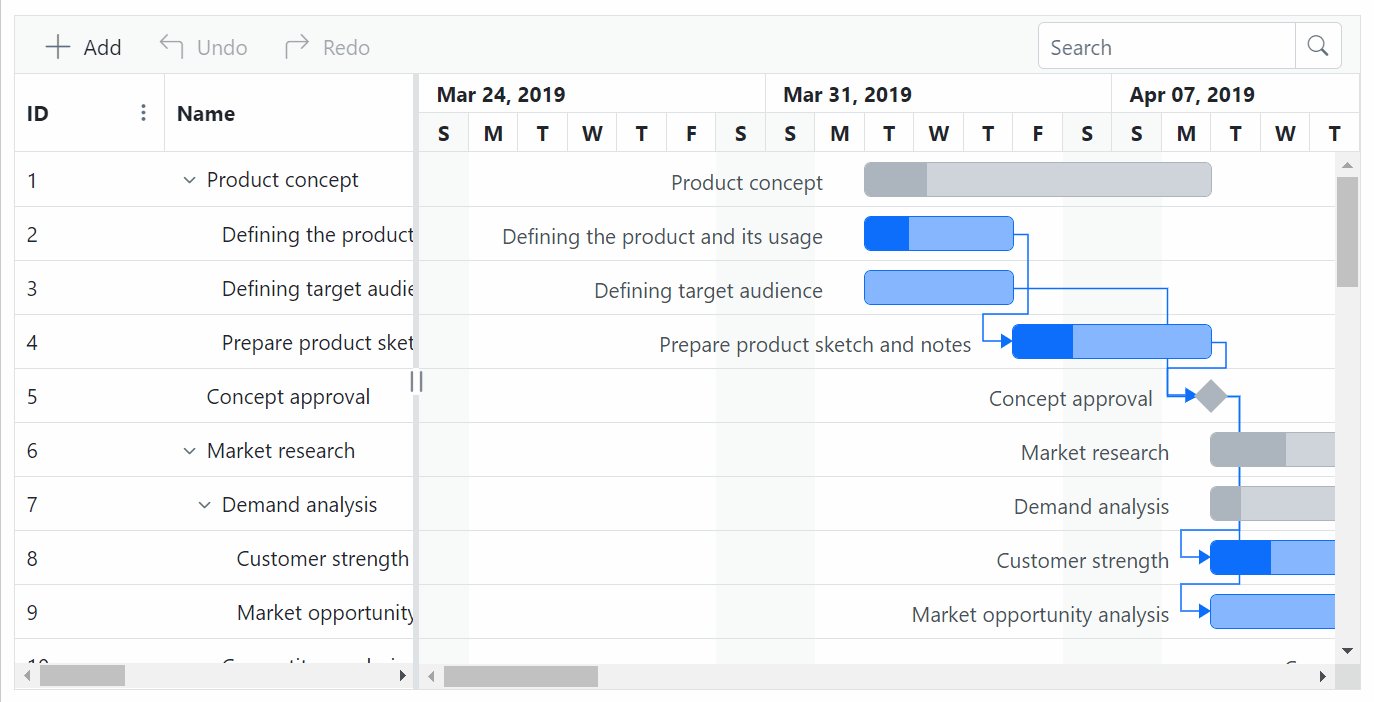
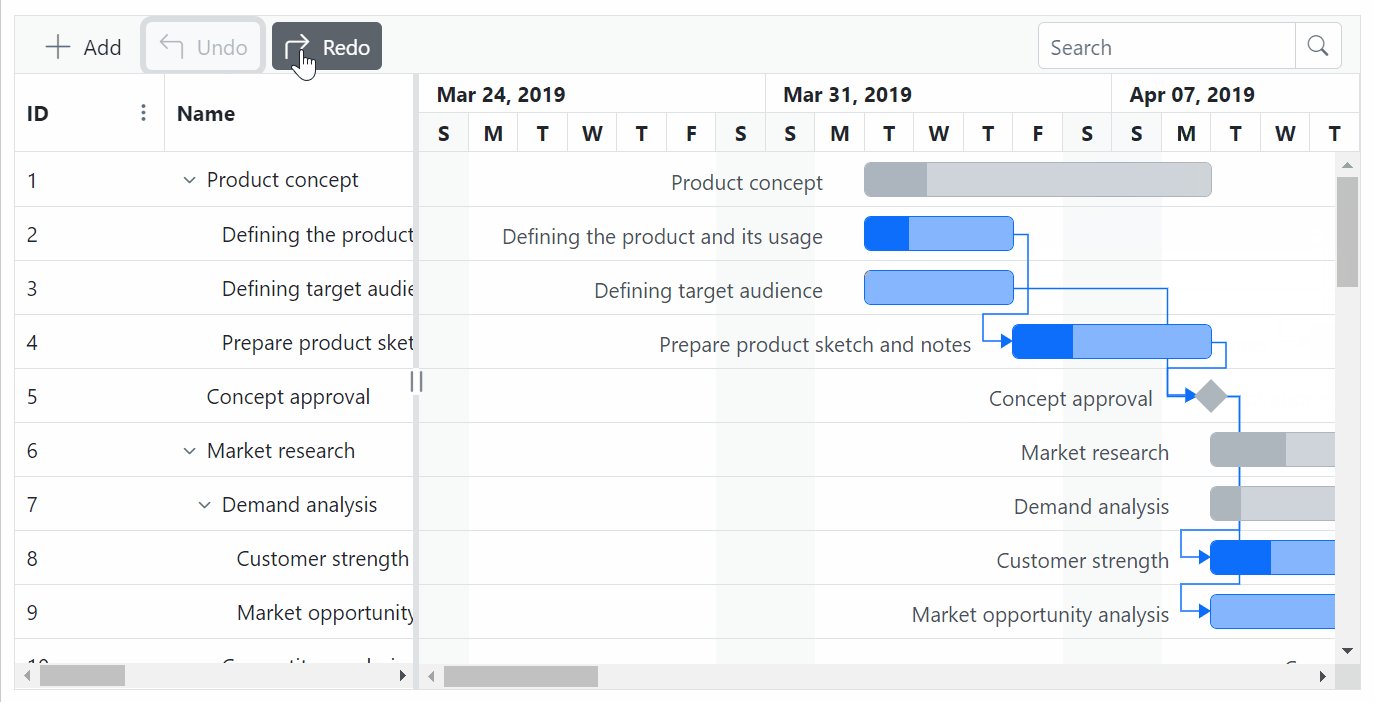
Undo and redo
The undo feature enables users to revert the most recent action performed in the Gantt Chart. The redo feature allows users to reapply an action that was previously undone.

Virtual scrolling
Virtual scrolling in the ASP.NET MVC Gantt Chart allows you to load large amounts of data without performance degradation. In row virtualization mode, all tasks are fetched initially from the data source and rendered in the DOM within a compact viewport area.
Frozen columns
Frozen columns stay fixed on the left, right, or both sides of the chart, while the rest of the content scrolls independently. This makes it easy to keep important task identifiers visible at all times.

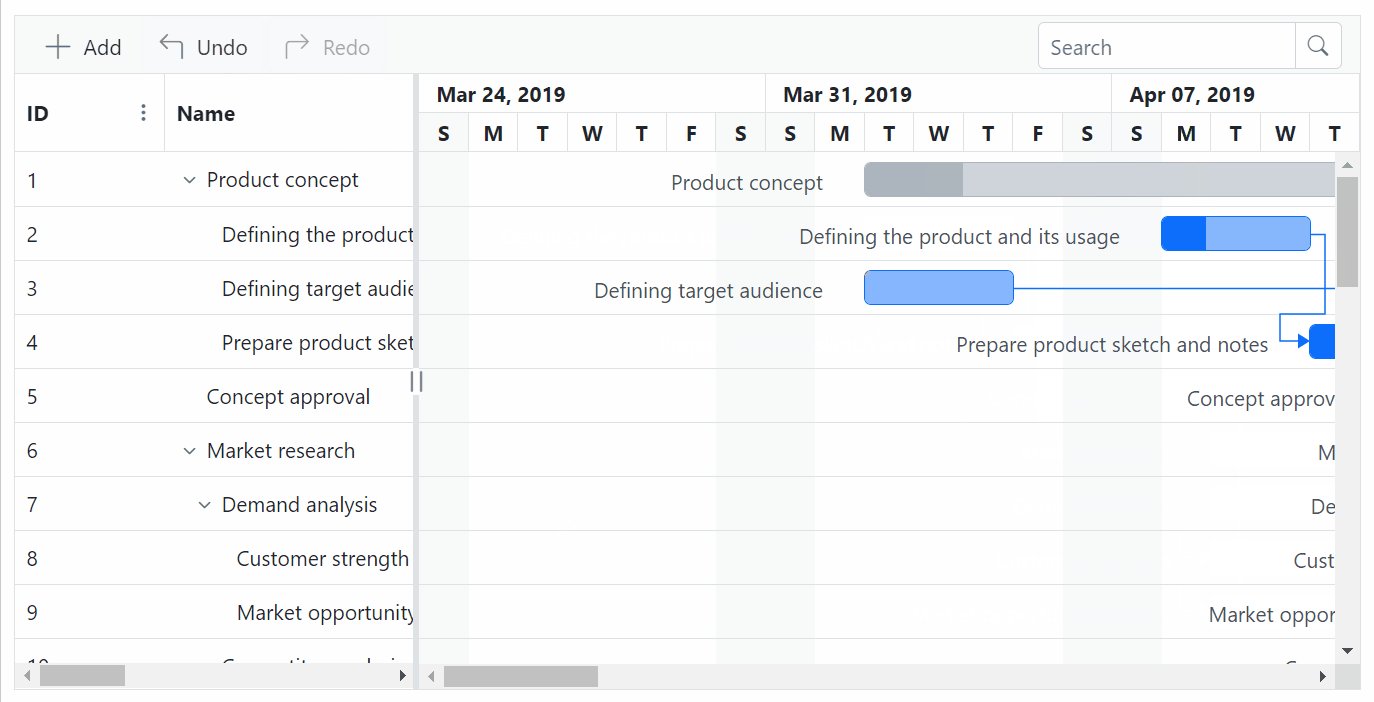
Auto scroll to taskbar on row selection
Focus on the tasks that are not visible but scheduled later along the timeline by selecting their rows in the grid section.
Highlight days and events
Highlight important days or events in a project using event markers.


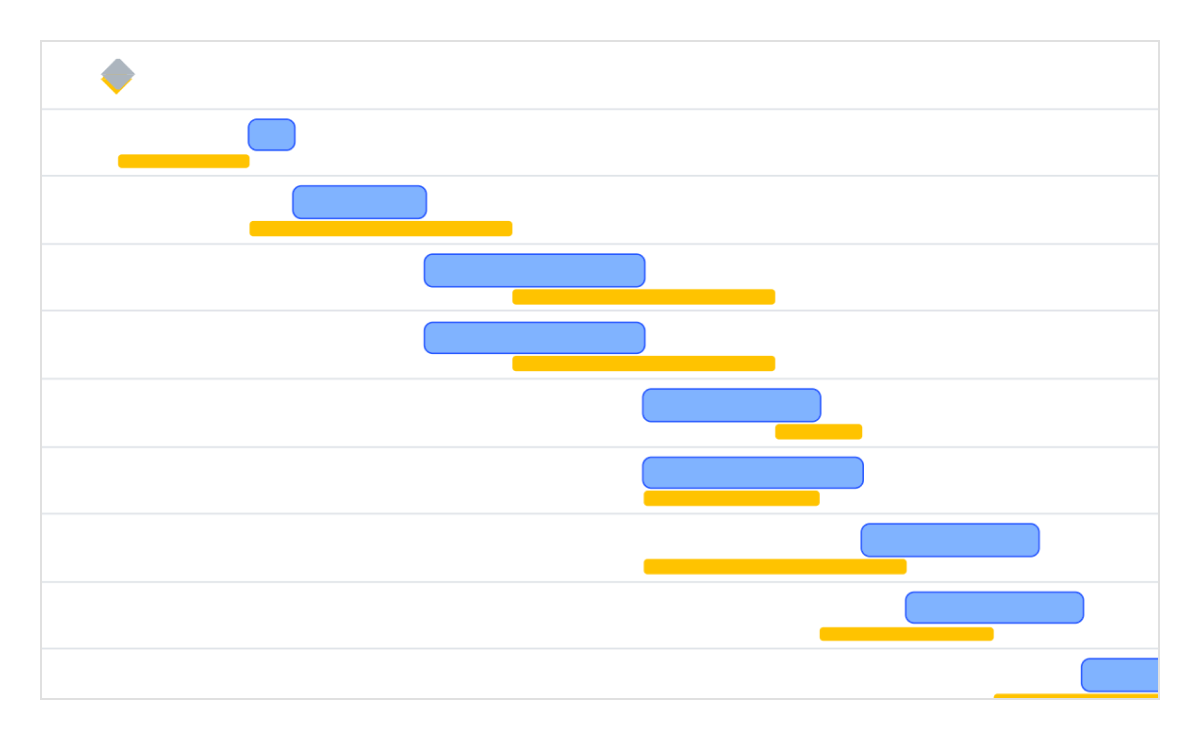
Baselines
Compare the current task’s progress with the planned timeline using baselines.
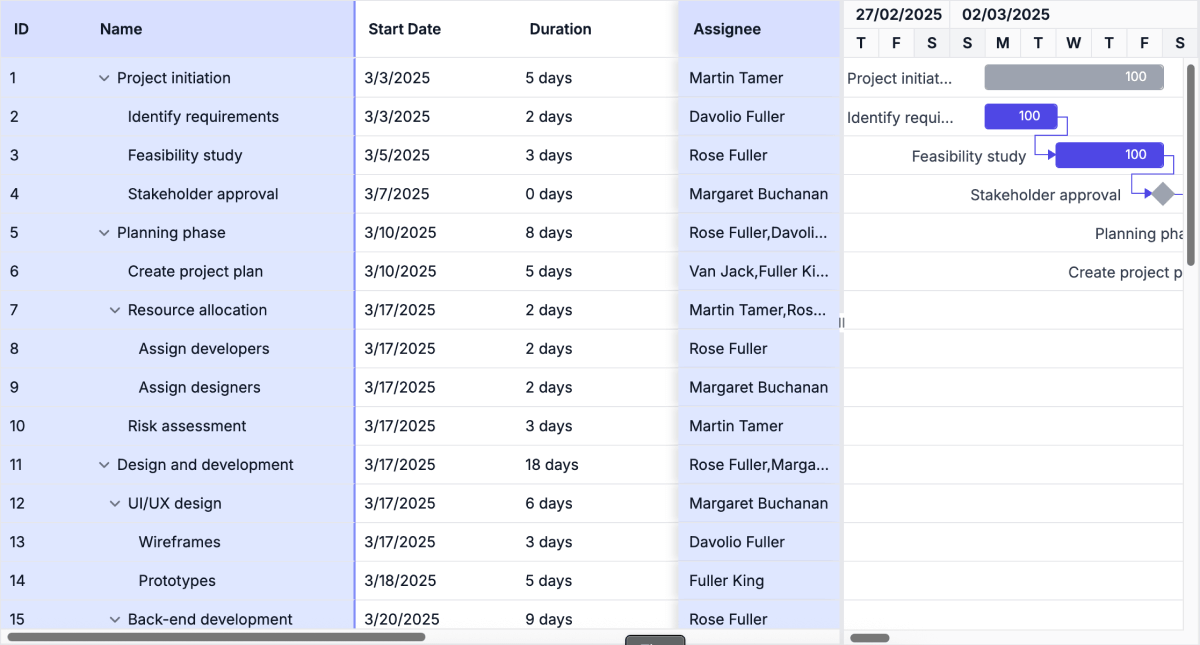
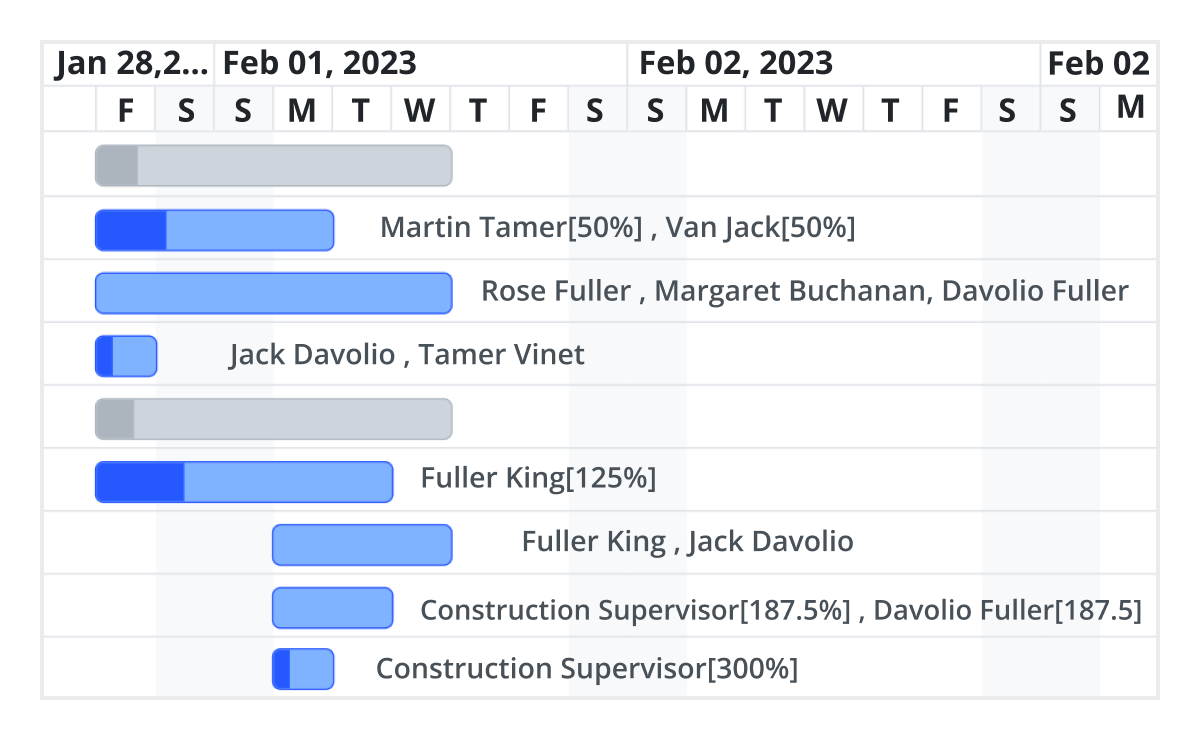
Resource allocation
Allocate multiple resources like staff, equipment, and materials to each task.


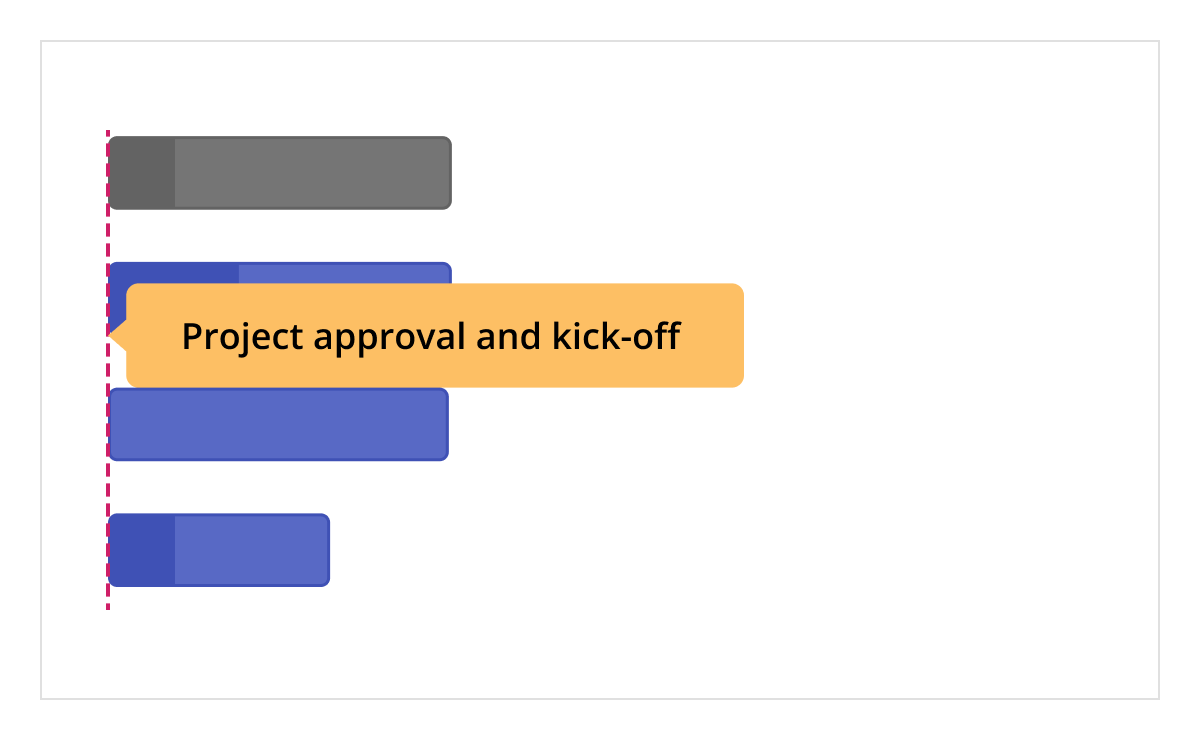
Data markers
Display events for a specific task that can be placed on the timeline on any given date.

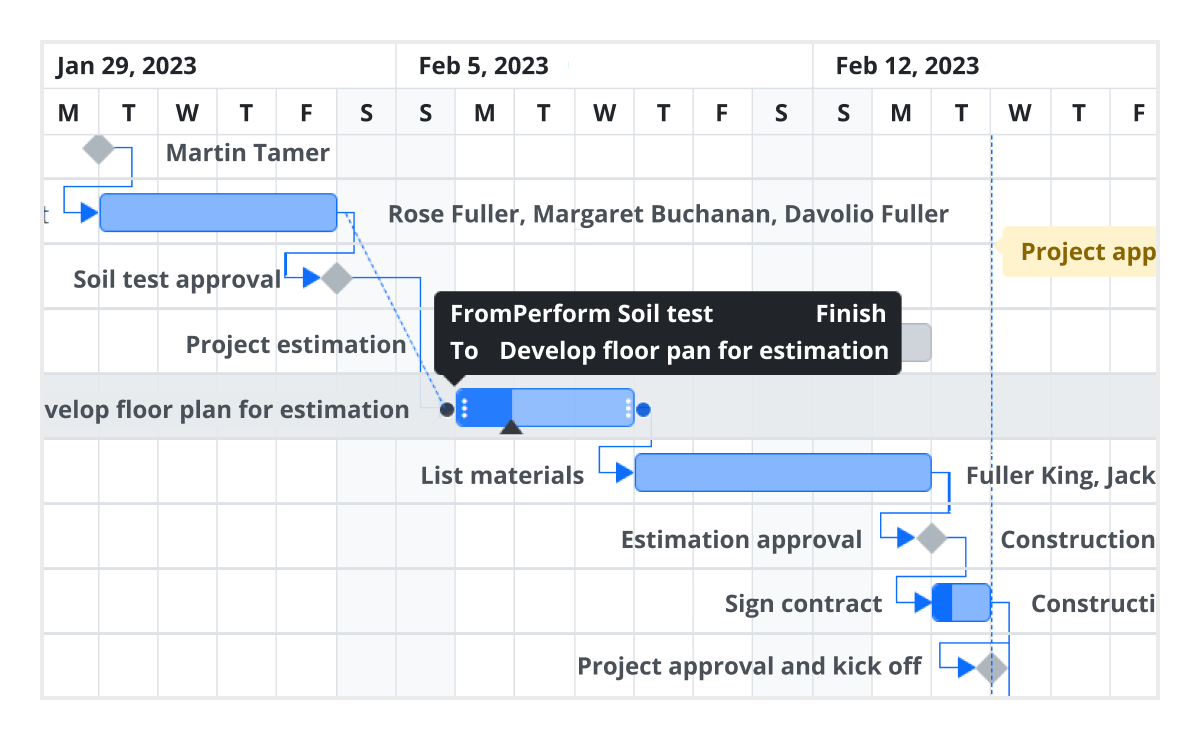
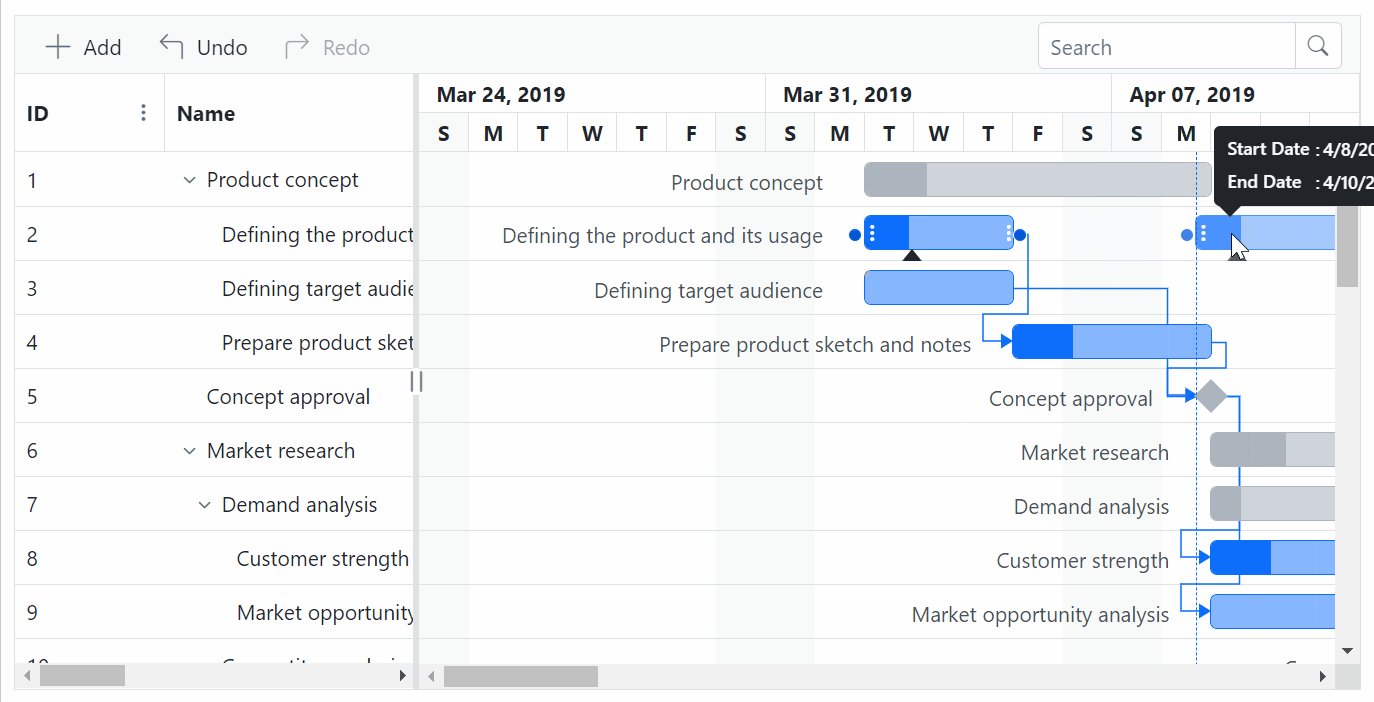
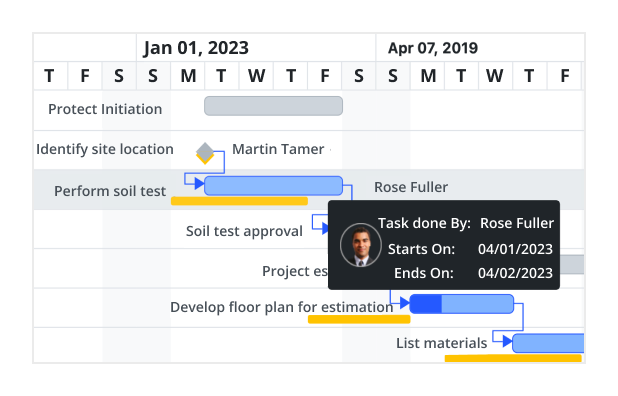
Tooltip
The tooltip displays task information while the mouse hovers over the task and editing actions for the taskbar and connector lines.

Holidays
Display nonworking days using the holidays feature.
Interactive features

Row and taskbar heights
Row height is a major factor when displaying records in the viewport and it can be customized effortlessly. The height of child taskbars and parent taskbars can be customized using the taskbarHeight property.

Context menu
The context menu improves user interaction with ASP.NET MVC Gantt Chart component by providing a pop-up menu. It appears when a cell or header is right-clicked. In addition to built-in, default menu items, it allows you to add custom items.

Exporting
Easily export the ASP.NET MVC Gantt Chart component in file formats such as Excel, CSV, and PDF.
Accessibility

Keyboard navigation
Every cell in the ASP.NET MVC Gantt Chart is keyboard-accessible. Major features like sorting, selection, and editing can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

Screen reader
The ASP.NET MVC Gantt Chart has complete WAI-ARIA accessibility support. The UI includes high-contrast visual elements to help people with low vision have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.
Mobile-optimized and touch-friendly
The ASP.NET MVC Gantt Chart has a highly responsive layout and fine touch support for desktops, tablets, and smartphones.

Touch support
User-friendly touch gestures and an interactive UI design help produce the best user experience. All Gantt Chart features work on touch devices with zero configuration.

Responsive
The ASP.NET MVC Gantt Chart has a responsive layout, allowing it to be viewed on various devices. It is also possible to hide specific columns for particular screen sizes using column-based media query support.
Other supported frameworks
The Gantt Chart is also available for the Blazor, Angular, React, Vue, and JavaScript frameworks, built from their own TypeScript libraries. Check out their different, platform-specific features through the following links:
Supported browsers
The ASP.NET MVC Gantt Chart works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

Not sure how to create your first ASP.NET MVC Gantt Chart? Our tutorial videos and documentation can help.
I’d love to read it now140+ ASP.NET MVC UI CONTROLS
Frequently Asked Questions
Why should you choose the Syncfusion ASP.NET MVC Gantt Chart?
- A complete project management tool to schedule and plan projects.
Extensive features for managing and monitoring specific tasks and resources in a project.
Intuitive user interface to manage complex projects on the go.
Simple configuration and API.
- Support for all modern browsers.
- Touch-friendly and responsive UI.
Extensive learning resources such as demos and documentation help you get started quickly with the ASP.NET MVC Gantt Chart.
Where can I find the Syncfusion ASP.NET MVC Gantt Chart demo?
You can find our ASP.NET MVC Gantt Chart demo here. It demonstrates how to render and configure the Gantt Chart.
Can I download and utilize the Syncfusion ASP.NET MVC Gantt Chart for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET MVC Gantt Chart?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma download
Figma download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.