Trusted by the world’s leading companies

Angular Data Grid overview
The Angular Data Grid is a feature-rich grid component for displaying data in a tabular format. Its wide range of functionalities includes data binding, editing, Excel-like filtering, custom sorting, grouping, row reordering, freezing rows and columns, aggregating rows, and exporting to Excel, CSV, and PDF formats.
Why choose the Syncfusion® Angular Data Grid?
High performance
A focus on fast-paced performance allows users to load millions of records in just a second.
Seamless data binding
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Adapts to any resolution
The Data Grid has a highly responsive layout and an optimized design for desktops, tablets, and smartphones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Flexible editing
The Angular Data Grid performs create, read, update, and delete operations (CRUD) more easily with a list of business objects or remote data service with the help of a data manager.
Create your own template designs
Create custom user experiences in the Angular Data Grid using a wide range of template options.
Attractive customizable themes
Cutting-edge design with built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes easily.
Easy export and printing
Export the Data Grid in various file formats, including Excel, PDF, and CSV. Print all the rows, regardless of the number of pages, as well as just the currently viewed page.
Globalization and localization
Enables users from different locales to use the control by formatting dates, currency, and numbering to suit preferences.
AI-ready grid for enterprise data analysis
Accelerate data analysis in Angular apps with a data grid designed for AI enhancements. Easily plug in semantic search and anomaly detection for smarter data workflows.
-
Semantic search: Use natural language processing (NLP) models to allow users to search with everyday phrases, improving usability, with no exact keywords required.
- See how to add semantic search
-
Anomaly detection: Add machine learning (ML) tools to highlight data anomalies and ensure consistency automatically.
- See how to add anomaly detection
Angular Data Grid code example
Easily get started with the Angular Data Grid using a few simple lines of HTML and TS code, as demonstrated below. Also explore our Angular Data Grid example, which shows you how to render and configure a Data Grid in Angular.
<div class="control-section">
<ejs-grid [dataSource]='data' height='350'>
<e-columns>
<e-column field='OrderID' headerText='Order ID' width='120' textAlign='Right'/>
<e-column field='CustomerName' headerText='Customer Name' width='150'/>
<e-column field='OrderDate' headerText='Order Date' width='130' format="yMd" textAlign='Right'/>
<e-column field='Freight' headerText='Freight' width='120' format='C2' textAlign='Right'/>
<e-column field='ShippedDate' headerText='Shipped Date' width='130' format="yMd" textAlign='Right'/>
<e-column field='ShipCountry' headerText='Ship Country' width='150'/>
</e-columns>
</ejs-grid>
</div>import { Component, OnInit } from '@angular/core';
import { orderDetails } from './data';
@Component({
selector: 'ej2-grid-container',
templateUrl: 'default.html'
})
export class DefaultComponent implements OnInit {
public data: Object[] = [];
ngOnInit(): void {
this.data = orderDetails;
}
}
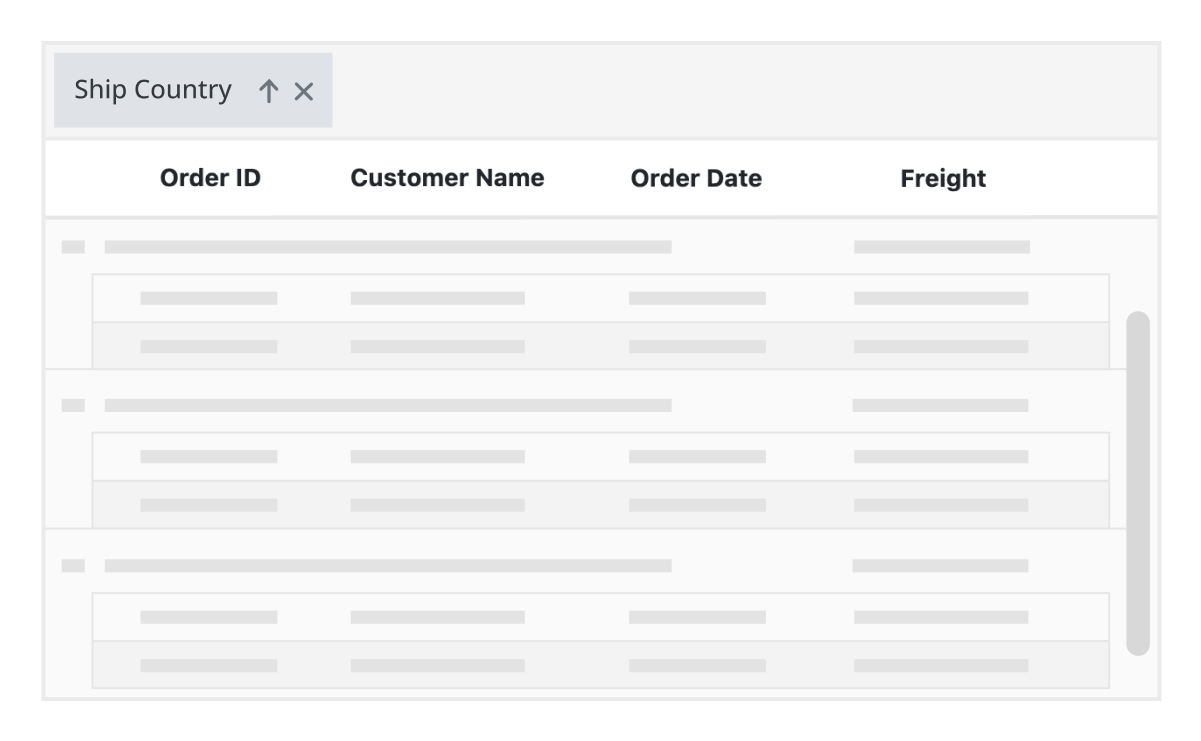
Skeleton loading indicator
The Data Grid shows the shimmer effect as a loading indicator while fetching data and binding it to the grid during initial rendering, refreshing, or after performing grid actions like sorting, filtering, and grouping. The data grid offers two types of loading indicator effects: spinner and shimmer.
Adaptive UI layout
The Data Grid user interface is customized and redesigned for great views and usability on small screens. Its features include filter, sort, search, column chooser, column menu, pager dropdown, and edit dialogs, which are adaptive to the screen size and render row elements vertically.

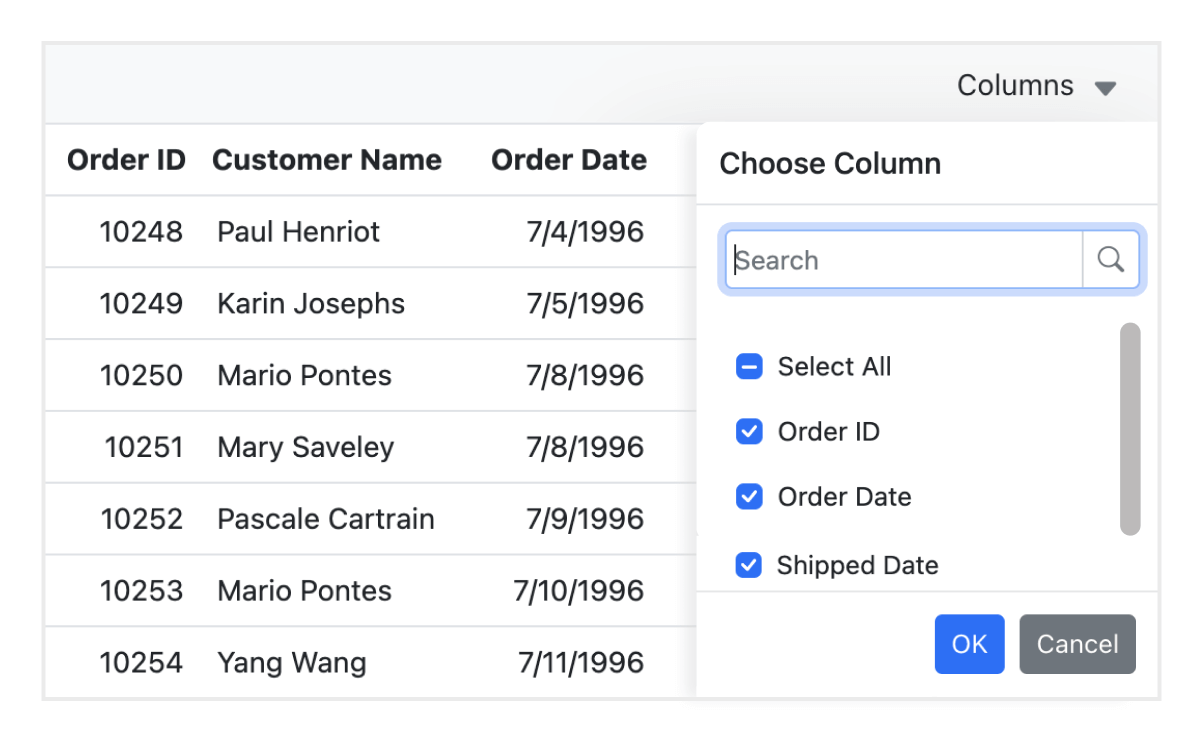
Columns
Columns define the schema of the data source in the Data Grid. They support formatting, auto-generating columns, column definitions, freezing rows and columns, column spanning, text wrapping, column chooser, column menu, and other features.
Paging
Paging is used to view a segment of data from the assigned data source. The Angular Data Grid offers a built-in pager UI with options to customize its entire UI. It also has an on-demand paging mode for effective data retrieval from remote web services.


Sorting
Sort rows either in ascending or descending order against a column by simply clicking the header. Sort multiple columns’ data by holding the Ctrl key + header click. In addition, define your own custom sorting logic as needed.
Filtering
Filtering helps view particular or related records that meet a given criteria in a data grid. The Data Grid supports various filter types, including powerful, Excel-like filters. Choose the appropriate filter type, define your own custom filtering logic, and customize the filtering UI. Diacritic characters can also be filtered.


Selection
Select rows or cells using the checkbox or by simply clicking them. Select more than one row or cell by holding Ctrl, Shift, or Command, or programmatically.
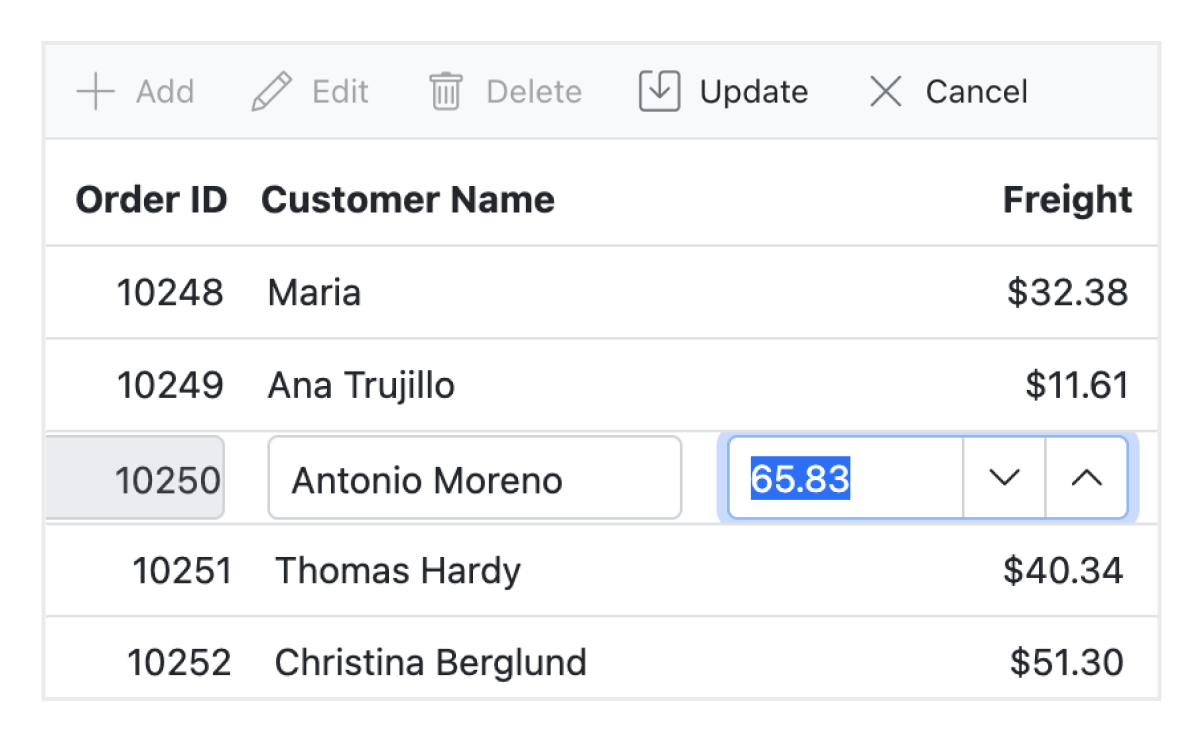
Editing
The Angular Data Grid supports create, read, update, and delete operations (CRUD). In addition to built-in editor components to edit a particular column value, custom editor components can be created using templates. With the help of a data manager, you can perform editing operations with array collection or a remote data service.


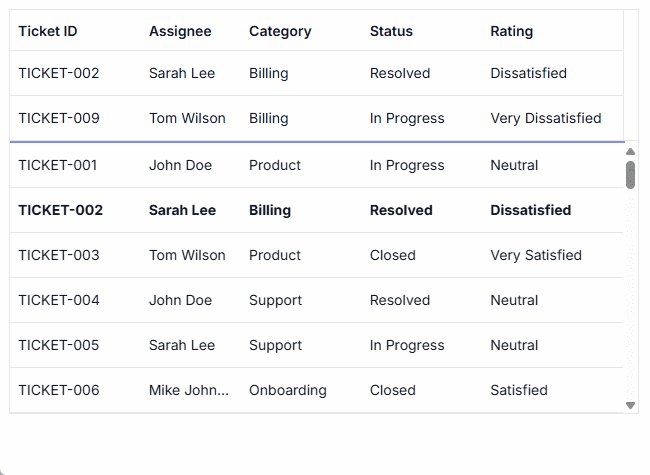
Grouping
Group rows to display the data in an organized hierarchical structure in ascending or descending order to facilitate easier expansion and collapse of records. There is an option to group records of the desired column by simply dragging and dropping that column into an interactive drop area.
Aggregation
Easily visualize the aggregates of the Data Grid column values using the summary option. Aggregates can be customized to show their value in individual summary rows, individual group summary rows, or group caption rows.

Frozen rows and columns
Frozen rows and columns are visible at the top and on the left, right, both, or in a fixed position, making the remaining grid content scrollable. This feature is mainly used to compare cell values.
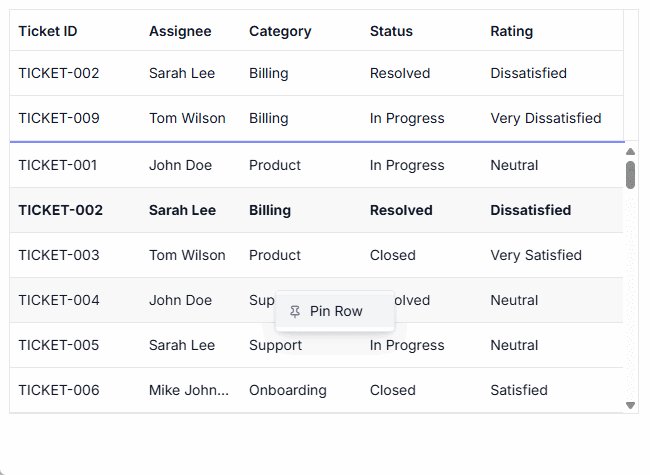
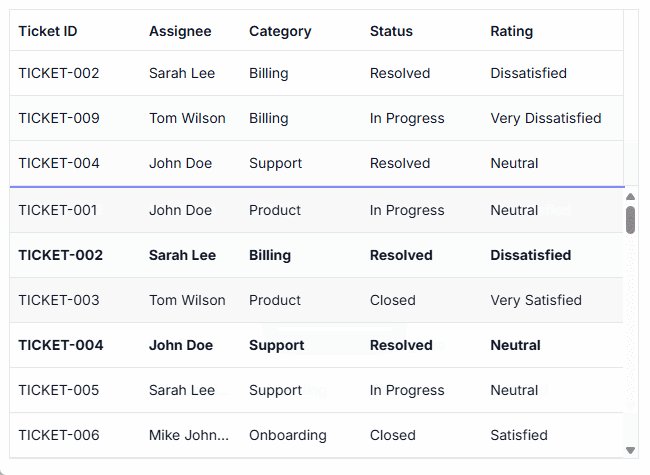
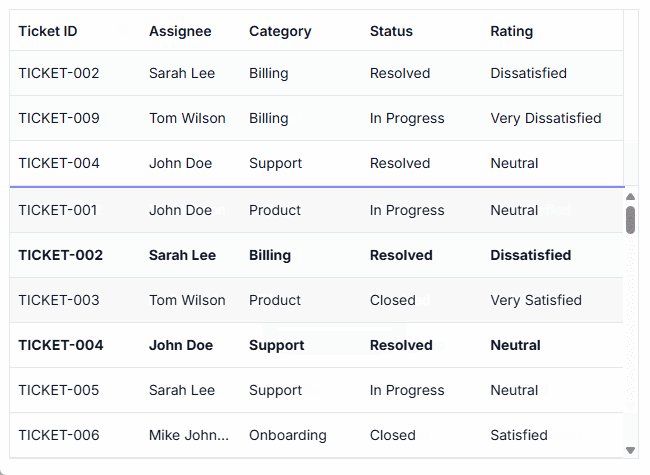
Pinned rows
Pinned rows keep specific rows fixed at the top of the grid. This enhancement ensures that key records remain visible during operations such as paging, sorting, and filtering, providing continuous accessibility across all data interactions.

Sticky header
The Angular Data Grid header has to be in a fixed position when scrolling the document vertically to visualize the grid content along with the column header.
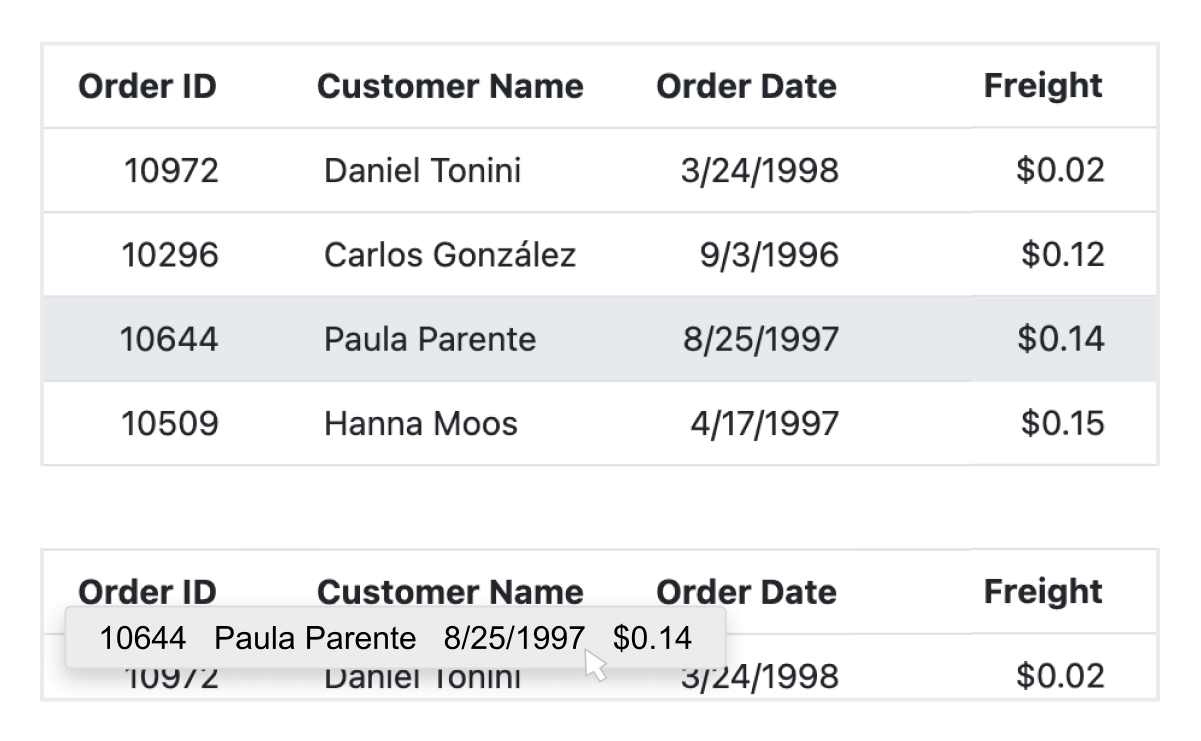
Row drag and drop
The Angular Data Grid allows users to drag and drop rows to another Data Grid or custom component. Users can also drag and drop rows within the same Data Grid using the drag icon and transfer rows between different groups.


Master-detail grid
An Angular master-detail grid is a use-case scenario in which a record’s details are viewed in a separate data grid by clicking a particular row.
State management
The state management in the Angular Data Grid component allows you to maintain the grid’s state even after a browser refresh or when navigating to a different page within the same browser session. This feature is especially beneficial for retaining the grid’s configuration and data following a page reload.


Live update
The Data Grid updates live data in its cells at specific time intervals. These updates occur without causing any lag or slowdown, ensuring that the system remains highly responsive and efficient.
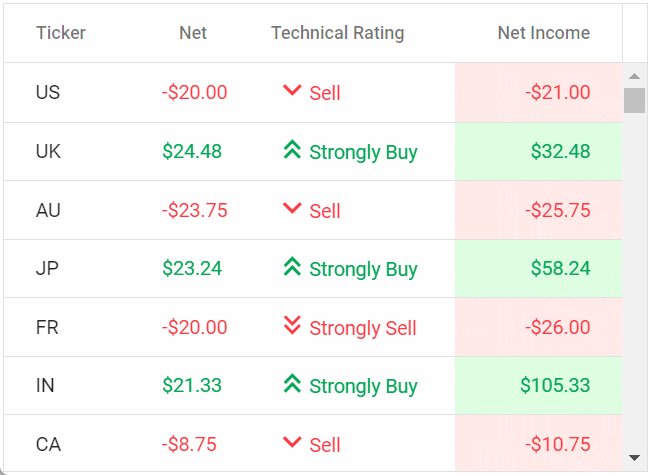
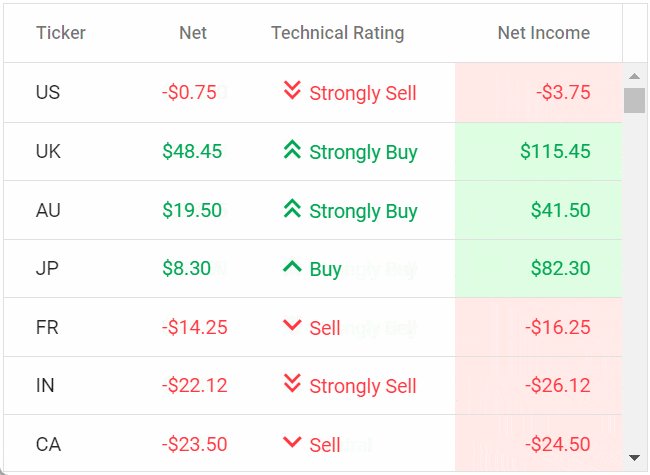
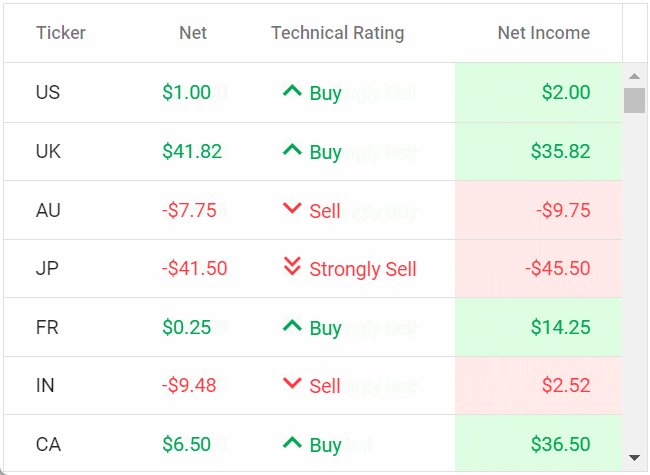
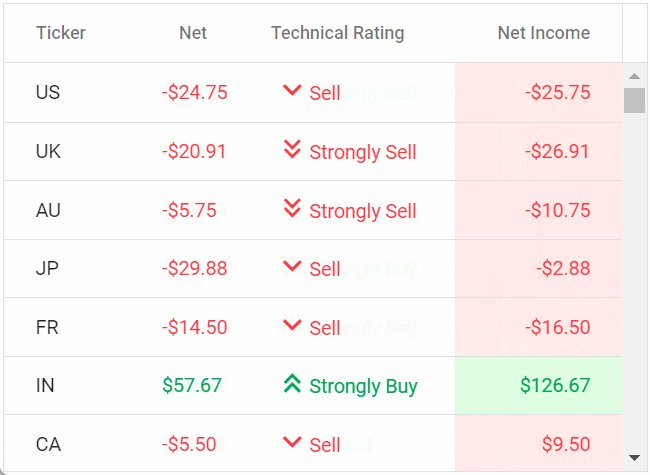
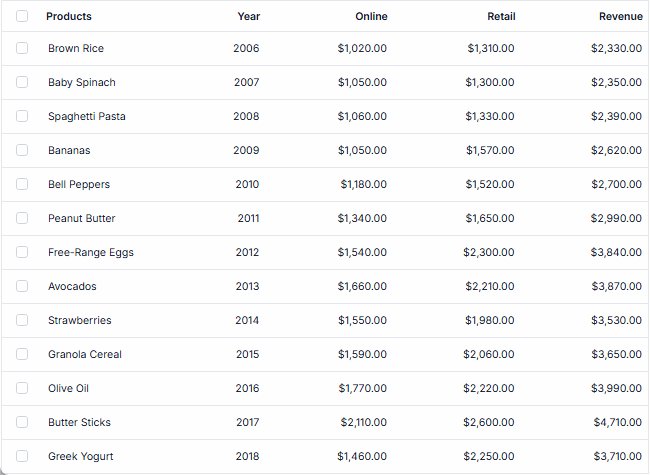
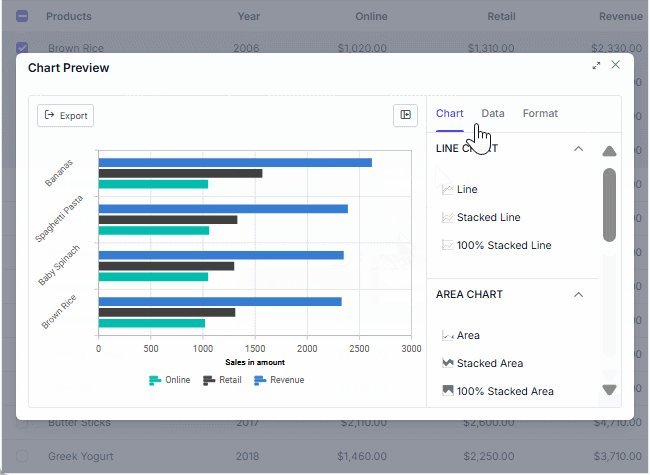
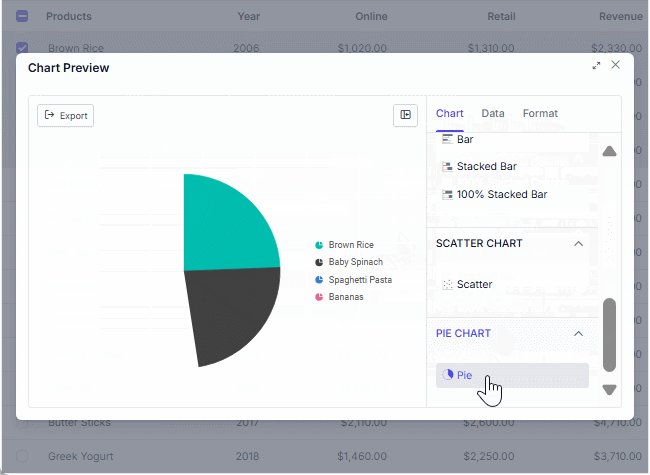
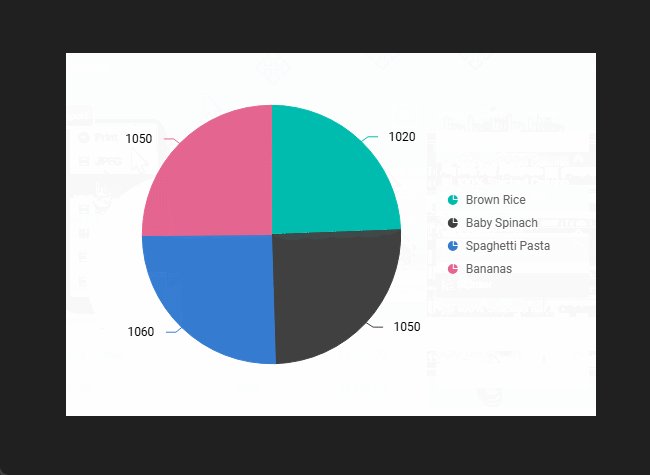
Charts Integrated with Data Grid
The Data Grid integrates with the Charts component, transforming the selected grid data into dynamic, interactive visualizations. This combination of tables and charts lets users gain clearer insights at a glance. Users can customize the chart types, axes, and visuals.

Additional features

Row height
Row height is a major factor when displaying the number of records in the viewport. It is easily customizable and the row height can also be set conditionally.

Copy to clipboard
The clipboard allows users to copy data from selected rows or cells into it. The Ctrl+C and Ctrl+Shift+H key combinations copy data with and without headers, respectively.

Context menu
Perform various actions in a Data Grid using the pop-up menu that appears when the cell, header, or pager is right-clicked. In addition to built-in default menu items, custom context menu items can be added.

Width and height
Set the width and height properties to change the size of a data grid. When the content overflows the grid element, horizontal and vertical scrollbars will appear. To fill the data grid’s parent container, simply set the height and width to 100%.

Stacked headers
Stacked headers allow grouping and visualizing column headers in a stacked manner. The number of columns that can be stacked is unlimited. Perform all Data Grid actions even when the columns are stacked.
Accessibility

Keyboard navigation
The Angular Data Grid component ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

Screen reader
The Angular Data Grid view has complete WAI-ARIA accessibility support. Its UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows displaying the text and layout of the Data Grid from right to left. This improves the user experience and accessibility for RTL languages.
Mobile-optimized and touch-friendly
The Data Grid component improves usability and provides an optimized and responsive design for desktops, tablets, and phones across all operating systems, including iOS, Android, and Windows.

Touch support
User-friendly touch gestures and an interactive UI design provide the best user experience. All Data Grid features work on touch devices with zero configuration.

Responsive pager
The Data Grid pager acts intelligently and changes its complete UI responsively based on the dimension. Its optimized design provides the best UI interaction on different devices.
Angular version compatibility
The Angular Data Grid is kept up-to-date with the continuous improvement in Angular versions to make it compatible with versions from 4 to the latest version.

Other supported frameworks
The Data Grid is available for the Blazor, React, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Angular Data Grid works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Angular Data Grid? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it now145+ ANGULAR UI COMPONENTS
Frequently Asked Questions
Why should you choose the Syncfusion® Angular Data Grid?
The Syncfusion Angular Data Grid offers the following features:
Millions of records load in just a second.
- Mobile-first design adapts to any resolution.
Flexible data binding with support to use local and remote data sources such as JSON, RESTful services, OData services, and WCF services.
Out-of-the-box Excel-like filtering and grouping options.
Numerous column customizations and data summaries.
Seamless data exporting options like to PDF, CSV, and Excel.
Simple configuration and API.
- Support for all modern browsers.
Expansive learning resources such as demos, documentation, and videos let you get started quickly with the Angular Data Grid.
Where can I find the Syncfusion Angular Data Grid demo?
You can find our Angular Data Grid demo here. It demonstrates how to render and configure the component.
What is the difference between the Angular Grid and Angular Data Grid?
The Angular Grid is a basic table implementation (like table or *ngFor), while the Syncfusion Angular Data Grid offers advanced features like sorting, filtering, virtualization, and inline editing for complex data handling. Syncfusion’s grid is optimized for high performance and scalability in enterprise apps.
Can I download and utilize the Syncfusion Angular Data Grid for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion® Angular Data Grid?
A good place to start would be our comprehensive getting started documentation.
What is the Angular Data Grid?
The Angular Data Grid is an advanced table component designed to display and manage large datasets efficiently. Its features include sorting, filtering, pagination, and real-time updates. Libraries like Syncfusion enhance performance with Excel-like functions, server-side processing, and seamless Angular integration.
Our Customers Love Us


 Figma download
Figma download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in Angular Data Grid tutorials and blogs
The Angular Data Grid tutorial videos and blog posts will guide you in building your first app with Angular components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Angular Data Grid updates.
BLOG
How to Load a Million+ Records in Less Than a Second in Syncfusion Angular Data Grid
JANUARY 01, 2024
BLOG
Efficiently Bind Data to the Angular Data Grid and Perform CRUD Operations Using GraphQL
NOVEMBER 19, 2024




















