Trusted by the world’s leading companies

Overview
The ASP.NET Core Dropdown List is a quick replacement of the HTML select tags. It has a rich appearance and allows users to select a single value that is non-editable from a list of predefined values. It has several out-of-the-box features, such as data binding, filtering, grouping, UI customization, accessibility, and preselected values.
![]()
Data binding
You can bind data from a variety of data sources in an array from primitive data, JSON data collections, or a remote data source using different kinds of adaptors such as OData, OData V4, URL, JSON, and Web API. The control uses the data manager to manage data and has customization options for data requests and processing.
Filtering and searching drop-down lists
The ASP.NET Core Dropdown List Control has built-in filtering support with a rich set of filtering configurations available to match all your application needs. Enable the filtering functionality to show the search input box in the drop-down pop-up list.

Custom filtering
The ASP.NET Core Dropdown List Control filter queries can be customized. You can also use your own filter libraries to filter data like Fuzzy search.

Diacritic sensitive search
The ASP.NET Core Dropdown List Control has built-in diacritic character sensitivity support. This behavior can be turned on or off.

Filter settings
The filtered search can be customized with case sensitivity, and you can set the number of characters required to make a filtered search.
UI customization with templates
The appearance (style) of each item displayed in the selection pop-up list, header and footer of the selection pop-up list, and the drop-down input box (select box) can be customized.

Header template
Design your own header for the pop-up list using a header template.

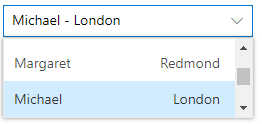
Item template
Define the custom appearance of each list item using an item template.

Footer template
Design your own custom footer for the pop-up list using a footer template.

Value template
Define a custom appearance for a selected value in the drop-down input box using a value template.

Empty record template
Configure the custom look of a pop-up list when no items are available to display in the filter search functionality.
![]()
Drop-down icons
Each list item of the pop-up list is configurable with a custom icon to improve readability and visualization.
Cascading drop-down list
Create a cascading drop-down list to help the user populate data to the next-level drop-downs based on the selected value of the parent Dropdown List.

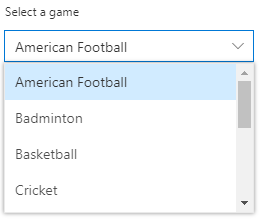
Grouping with category
Group the pop-up list items with the corresponding category, making it easy to pick an item quickly from the select drop-down and increase the visual experience of the user.
HTML form support
The Dropdown List is a form control that seamlessly supports HTML forms and obtains values on form submission actions.


Dropdown List pop-up dimension
The width and height of the pop-up option list is customizable.
Sortable list items
You can display items in ascending or descending order in a pop-up select option list.


Drop-down floating label
The ASP.NET Core Dropdown List control placeholder can float like a martial design with impressive animation.
Responsive drop-down list
The control provides a responsive mode that gives an adaptive, redesigned UI appearance to mobile devices and is at ease with touch actions.
Web accessibility
- Fully supports WAI-ARIA accessibility that makes a list view accessible to on-screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Designed with UI element visuals such as foreground color, background color, line spacing, text, and images based on the WCAG 2.0 standard.
- Supports right-to-left (RTL) direction for users working in right-to-left languages like Hebrew, Arabic, or Farsi.
Developer-friendly APIs
Developers can customize all UI elements and control their behaviors according to the end user’s requirement using the control’s rich set of client-side APIs.
Other supported frameworks
Dropdown List is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different Dropdown List platforms from the links below,
Not sure how to create your first ASP.NET Core Dropdown List? Our documentation can help.
I’d love to read it now140+ ASP.NET CORE UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion ASP.NET Core Dropdown List?
- A quick replacement of the HTML select tag.
Built-in support for filtering, hierarchical data binding, grouping, and UI customization with templates.
- Supports standard Syncfusion themes which include Bootstrap v5 and Tailwind CSS.
- Display floating labels, sortable list items, and customizable popup dimensions.
Highly customizable interface with web accessibility features.
- Ability to create a cascading drop-down list that helps users populate data to the next level drop-down based on the selected value of the parent.
Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
- One of the best ASP.NET Core Dropdown List in the market that offers feature-rich UI to interact with the software.
Extensive demos and documentation to learn quickly and get started with ASP.NET Core Dropdown List.
Where can I find the Syncfusion ASP.NET Core Dropdown List demo?
You can find our ASP.NET Core Dropdown List demo here.
Can I download and utilize the Syncfusion ASP.NET Core Dropdown List for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET Core Dropdown List?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.














