Trusted by the world’s leading companies

Overview
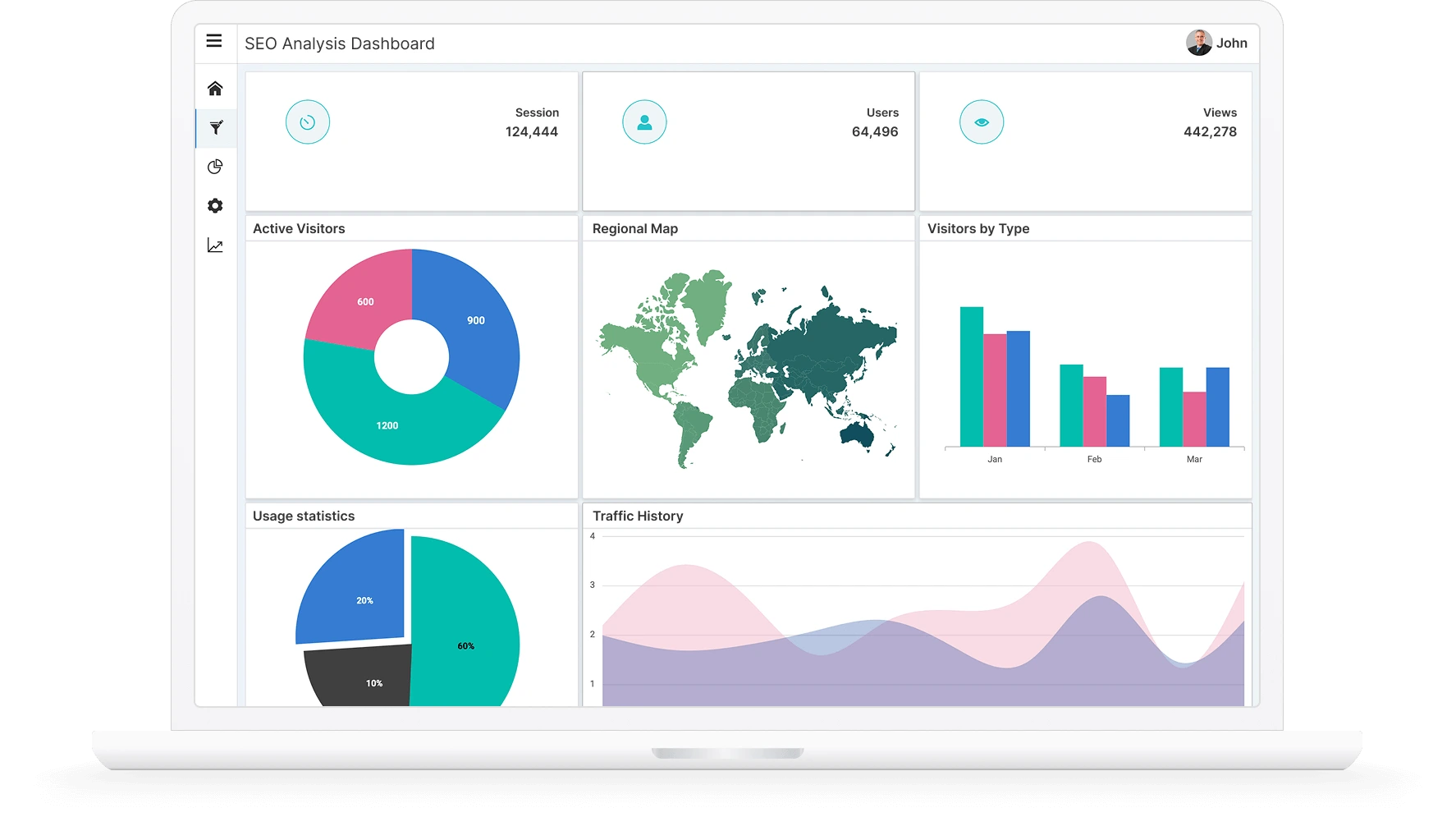
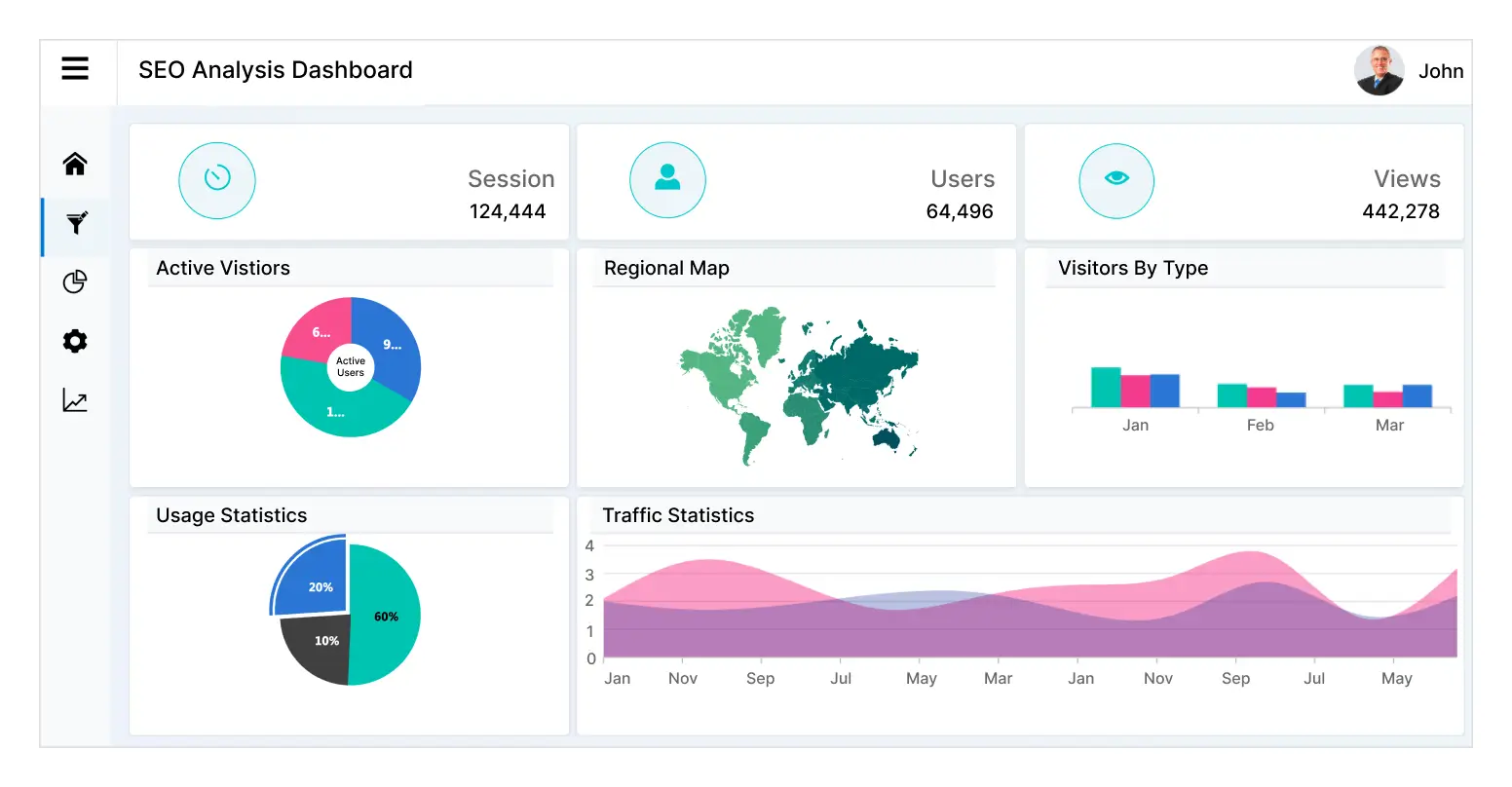
Blazor Dashboard is a grid-structured layout component that helps create static and dynamic dashboard layouts with panels. Dashboard panels are the basic building blocks of a dashboard and can be added programmatically or dynamically at runtime. The panels hold UI components and allow resizing, reordering, dragging and dropping, removing, and adding. Easily place components at the desired positions within the grid layout.
Why choose Syncfusion Essential Studio® Blazor Dashboard Layout?
Grid-structured layout
The Dashboard Layout is a component with a grid-like structure that can easily split content into equal-sized cells.
Easy to interact
The panels allow for resizing, rearranging, dragging, and dropping, removing and adding UI components. Components can be placed conveniently within the grid arrangement in the desired positions.
Insert any UI component
DataGrid, Charts, gauges, Maps, or any HTML content can be placed as panel content inside the layout to present metrics.
Auto arranging panels
With floating support, the panels in the layout will automatically organize themselves by sliding upward to occupy any open spaces. This makes efficient use of the layout for positioning panels.
Adapts to any resolution
The Blazor Dashboard Layout is a highly responsive with an optimized design for desktops, touchscreens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
Blazor Dashboard Code Example
Easily get started with the Blazor Dashboard using a few simple lines of C# code example, as demonstrated below. Also, explore our Blazor Dashboard Example, that shows you how to render and configure the Dashboard component in Blazor.
@using Syncfusion.Blazor.Layouts
<SfDashboardLayout>
<DashboardLayoutPanels>
<DashboardLayoutPanel>
<HeaderTemplate><div>Panel 1</div></HeaderTemplate>
<ContentTemplate><div>Content</div></ContentTemplate>
</DashboardLayoutPanel>
</DashboardLayoutPanels>
</SfDashboardLayout>
<style>
.e-panel-header {
background-color: rgba(0, 0, 0, .1);
text-align: center;
}
.e-panel-content {
text-align: center;
margin-top: 10px;
}
</style>Dynamic layout design
The Blazor Dashboard Layout component allows dynamic designing of the layout by adding, removing, resizing, floating, and reordering the panels within the layout.
Drag and drop
The Blazor Dashboard supports smooth dragging of the panels to replace or re-order at the desired position within the layout.
Resizing
Easy resizing of a panel in all directions enables quick designing of the layout, and fitting small or large-sized content conveniently.
Floating
The panels within the layout will auto arrange by moving in the upward direction to occupy empty spaces available in the layout. This provides effective usage of the layout for panel placement.
Placing components as content
Place any HTML content or HTML UI components like Grid, Charts, Gauge, Maps, etc. to represent the metrics or KPI as panel content inside the dashboards.


State persistence
The Dashboard Layout component’s public serialize method allows users to obtain and save the current layout structure of the component in order to construct another dashboard with the same panel structure.
Other supported frameworks
The Dashboard Layout is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Blazor Dashboard Layout works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Blazor Dashboard? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® Blazor Dashboard component?
A simple and easily configurable layout component for designing interactive and responsive dashboards.
Allows effortless and dynamic customization of dashboards with draggable and resizable panels.
Easy to integrate UI components like Grid, Charts, Gauge, Maps, and more to visualize any complex data or key metrics.
- One of the best Blazor Dashboard in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Supports all modern browsers.
Extensive demos and documentation to learn quickly and get started with Blazor Dashboard.
Where can I find the Syncfusion Blazor Dashboard demo?
You can find our Blazor Dashboard demo here, which demonstrates how to render and configure the Dashboard Layout.
How do I enable drag-and-drop for Dashboard panels?
The Syncfusion Dashboard Layout component has built-in support for drag-and-drop and resize functionality. You just need to set the AllowDragging and AllowResizing properties to true.
Can I download and utilize the Syncfusion Blazor Dashboard component for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor Dashboard?
A good place to start would be our comprehensive getting started documentation.
How do you create a Blazor Dashboard Layout?
You can create a dashboard layout using the Syncfusion Blazor Dashboard Layout component, which provides a responsive grid structure for arranging panels.Steps:
- Install the Syncfusion.Blazor.Layouts NuGet package.
- Add the required CSS and scripts to your index.html or _Host.cshtml.
- Use the
component to define panels.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.