ASP.NET Core File Manager - Responsive File Explorer Control
- A modern user interface for easy and effective management of files and folders in the file system.
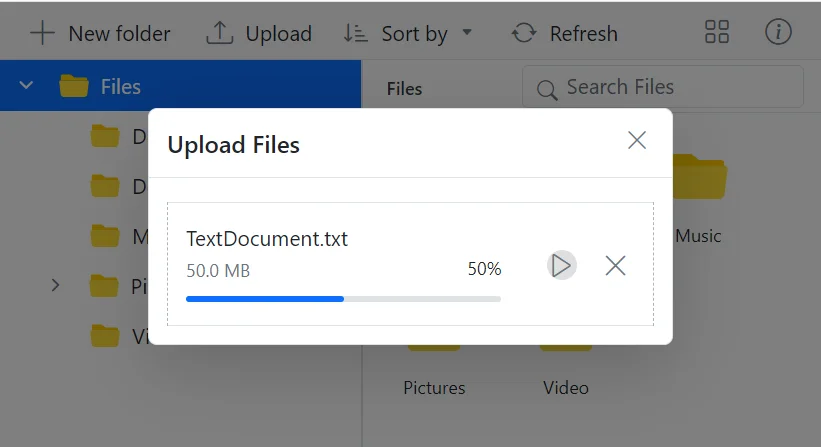
- Performs all file operations like upload, download, delete, create, sort, search, and rename along with preview images.
- Adaptive and responsive design built to be touch-friendly for easy interactions.
Trusted by the world’s leading companies

Overview
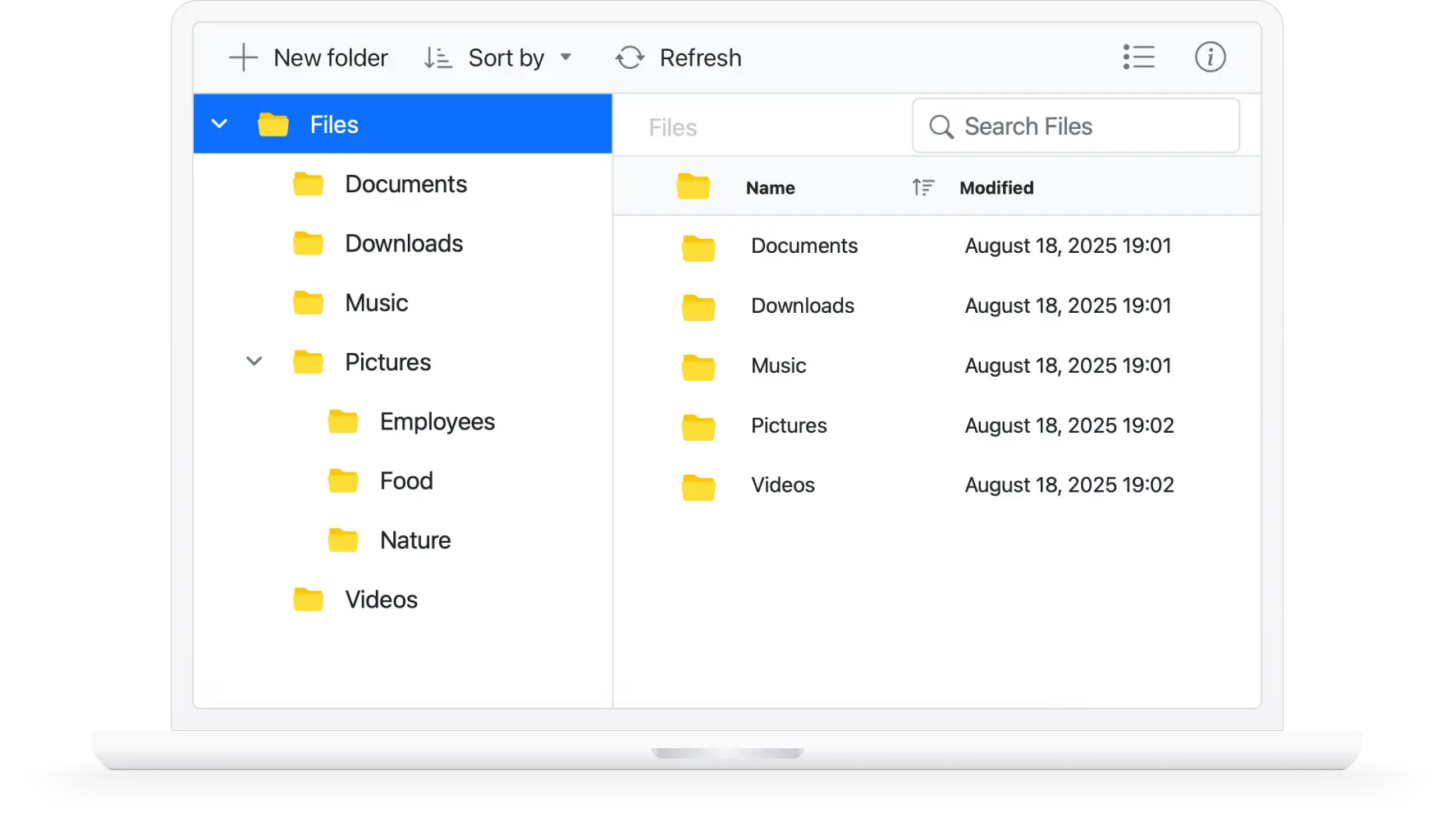
The ASP.NET Core File Manager (ASP.NET Core File Explorer) is a graphical user interface control for managing the file system that allows users to perform most common file operations, like accessing, editing, and sorting files or folders. This control also provides easy navigation to select a file or folder from the file system.
Why choose Syncfusion ASP.NET Core File Manager?
Easy to customize
With customization options, the entire layout can be customized and modified easily, and initial views switched.
Built-in file operations
Provides a wide range of built-in file operations including copying, moving, renaming, and deleting files, drag-and-drop, image preview, and more.
Easy to interact
An intuitive and easy-to-interact interface that includes a toolbar, treeview, breadcrumb, and menu.
Localization
Localize the text values of the context menu and tooltips displayed in the user interface using the localization library.
Integration with other components
Integrate with Syncfusion’s PDF Viewer, Word Editor, and Spreadsheet component to open and view PDF, Excel, and Word files.
Connect with cloud storage services
Easily connect and manage data stored in a various storage services, including local, cloud, and database.
Adapts to any resolution
The File Manager is designed to be responsive and adaptable, with a layout that works well on devices including desktops, touch screens, and smart phones.
Attractive, customizable themes
Cutting edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes easily.
ASP.NET Core File Manager Code Example
Easily get started with the ASP.NET Core File Manager using a few simple lines of CSHTML and C# code example as demonstrated below. Also explore our ASP.NET Core File Manager Example that shows you how to render and configure a File Manager in ASP.NET Core.
@using Syncfusion.EJ2
@section ControlsSection{
<div class=" control-section">
<div class="sample-container">
<!-- File Manager full functionalities sample -->
<ejs-filemanager id="filemanager" view="@Syncfusion.EJ2.FileManager.ViewType.Details">
<e-filemanager-ajaxsettings url="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/FileOperations"
downloadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Download"
uploadUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/Upload"
getImageUrl="https://ej2-aspcore-service.azurewebsites.net/api/FileManager/GetImage">
</e-filemanager-ajaxsettings>
</ejs-filemanager>
</div>
</div>
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using EJ2CoreSampleBrowser.Models;
namespace EJ2CoreSampleBrowser.Controllers
{
public partial class FileManagerController : Controller
{
public IActionResult Overview()
{
return View();
}
}
}
Flat list data binding
The File Manager component supports rendering flat data objects, eliminating the need for HTTP client requests and back-end URL configuration. All file operations can be handled within the component itself through file action events.
Customizable layout design
The ASP.NET Core File Manager UI consists of toolbar, navigation pane, and content pane through which the files or folders in the file system can be accessed and managed. The control’s entire layout can be customized with features like like right-to-left alignment, enabling or disabling the toolbar and navigation pane, and switching between views.


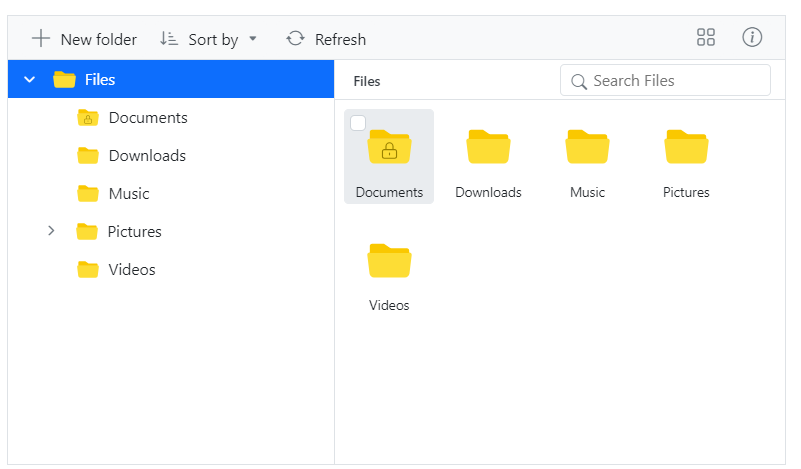
Toolbar
The ASP.NET Core File Manager toolbar contains tools for performing various operations like upload file, download file and switch views. The toolbar can also be configured to add any custom functionality to be performed on the file system.
Navigation pane
The ASP.NET Core File Manager navigation pane allows the quick and direct access to a file or folder in a file system where the entire folder hierarchy is listed using a tree view. This can be made visible or hidden as needed.


Content pane
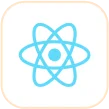
The content pane displays the files and folders in the file system. The files in the content pane can be displayed in either a large icon view or a details view.
File operations
The ASP.NET Core File Manager control includes all the common operations needed for managing a file system. It includes copy, move, upload, download, edit, create, delete, and sort.

File upload and download
The ASP.NET Core File Manager control enables easy file uploading and downloading in a file system.
Sorting
Files and folders in the file system can be sorted in ascending or descending order by clicking the column header. Files and folders can be sorted based on name, date created, size, and other details. The default sorting functionality can also be customized in the File Manager.


Searching
The File Manager control contains built-in search functionality that allows you to search for and access a file or folder in the current path and its child folders.
Moving files and folders with drag and drop
Files and folders can be moved within the file system by dragging and dropping them. Drag-and-drop support can be turned on or off.

Access control restriction
The File Manager provides support to restrict access to files and folders by defining a set of rules for them. Only authorized users will be able to access them.
Restrict upload file types
You can specify the types of files that can be uploaded in the File Manager. Other file types will be restricted from uploading.


Multiple file selection
The File Manager control has built-in support for the selection of multiple files or folders. Multiple-file selection is useful when a single operation like download or delete needs to be performed for multiple files in the file system.
Quick access menu
The File Manager control provides a context menu to list the operations that can be performed with the files and folders. It appears when a file or folder is right-clicked. The context menu items can be customized according to user preferences.


Chunk upload
The File Manager supports the chunk upload feature, which allows large files to be split into smaller chunks based on the specified chunk size and uploaded sequentially to the server. This improves reliability and performance when handling massive file uploads.
Manage storage service providers
The File Manager control allows you to manage data from storage services.
Cloud storage
Amazon S3 bucket cloud storage file provider
Microsoft Azure cloud storage file provider
Google Drive cloud storage file provider
Database storage services
Network protocol services
Additional features

Keyboard navigation
The ASP.NET Core File Manager control ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this control.

Developer-friendly APIs
Developers have control over all the UI elements and behaviors of the components to provide the best experience to end users.

Right to left (RTL)
Supports right-to-left (RTL) direction for users working in right-to-left languages like Hebrew and Arabic.
Other supported frameworks
The File Manager component is available for the Blazor, React, Angular, JavaScript, Vue, and ASP.NET MVC frameworks. Explore its platform-specific options through the following links:
Supported browsers
The ASP.NET Core File Manager works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first ASP.NET Core File Manager? Our documentation can help.
I’d love to read it now140+ ASP.NET CORE UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion ASP.NET Core File Manager?
A lightweight, modern user interface for easy and effective management in a file system.
Support for all basic file operations, like upload, download, delete, create, sort, search, and rename, along with an out of the box option to preview images in the file system.
Support for different kinds of file system providers like physical, FTP, SQL, Node.js, Azure, Amazon S3, Firebase, and Google Drive.
- One of the best ASP.NET Core File Manager controls on the market, offering as feature-rich UI.
- Built-in support for access control.
- Simple configuration and API.
- Support for all modern browsers.
- Touch-friendly and responsive.
Expansive learning resources such as demos and documentation to let you get started quickly with ASP.NET Core File Manager.
Where can I find the Syncfusion ASP.NET Core File Manager demo?
You can find our ASP.NET Core File Manager demo, which demonstrates how to render and configure the File Manager.
Are Syncfusion ASP.NET Core File Manager free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET Core File Manager?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.