Trusted by the world’s leading companies

Overview
The Blazor Gantt Chart is a project planning and management tool that provides a Microsoft Project-like interface to display and manage hierarchical tasks with timeline details. Its intuitive user interface lets you visually manage tasks, resources, and task relationships in a project.
Why choose the Syncfusion® Essential Studio® Blazor Gantt Chart?
High performance
Virtual scrolling in the Blazor Gantt Chart allows you to load large amounts of data without performance degradation.
Seamless data binding
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Adapts to any resolution
The Gantt Chart has a highly responsive layout and an optimized design for desktops, tablets, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Elegant animation
The Gantt Chart for Blazor provides fluid animation to present data with smooth transitions.
Create your own templates
Use template support to customize taskbars and grid columns. Customize the timeline header for a better view of the data.
Timeline zooming
Increase or decrease the width of timeline cells and change the timeline units dynamically with zooming. This lets you clearly view tasks in a project, from minute to decade.
Attractive, customizable themes
Create cutting-edge design with built-in themes: Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes in the Gantt Chart easily.
Globalization and localization
Enable users from different locales to use the control by formatting dates, currency, and numbering to suit preferences.
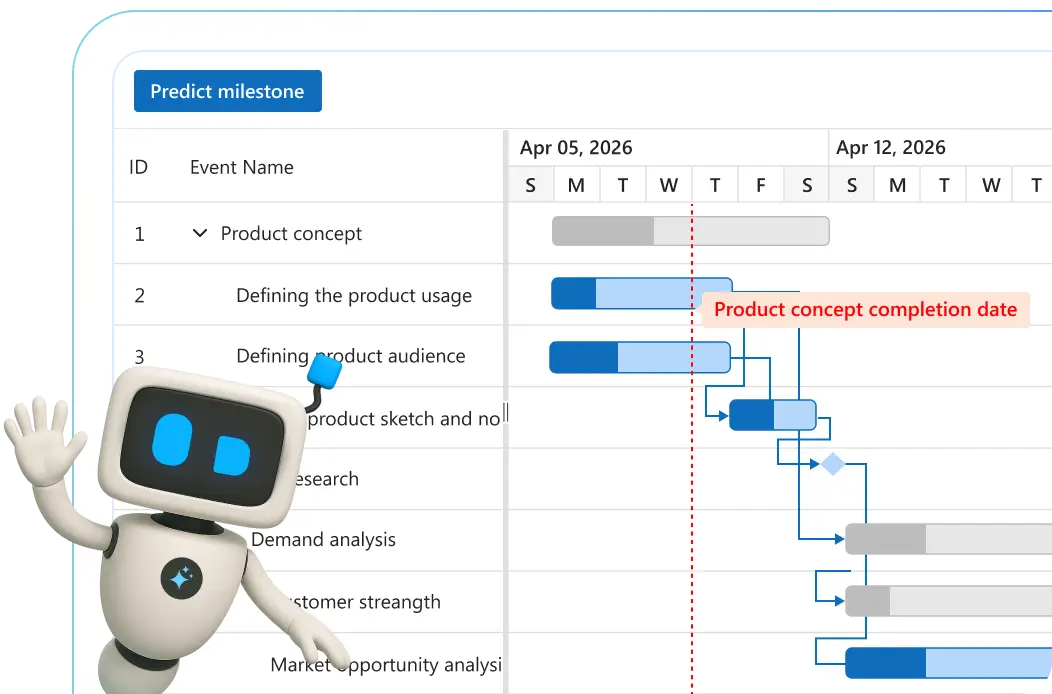
AI-driven Gantt Chart for intelligent project management
Simplify project planning with the AI-enhanced Blazor Gantt Chart. Prioritize tasks, predict timelines, and manage resources effectively to boost team performance.
-
Optimize resource allocation: Use AI to detect overallocation and intelligently redistribute workloads, ensuring balanced task assignments across your team.
- Learn how to add resource allocation
-
Timeline prediction: Forecast key dates and milestones using AI insights.
- Learn how to integrate timeline forecasting

Blazor Gantt Chart code example
Easily get started with the Blazor Gantt Chart using a few simple lines of C# code, as demonstrated below. Also explore this Blazor Gantt Chart example, which shows you how to render and configure the Gantt Chart in Blazor.
@using Syncfusion.Blazor.Gantt
<SfGantt DataSource="@TaskCollection" Height="450px" Width="700px">
</SfGantt>
@code{
public List<TaskData> TaskCollection { get; set; }
protected override void OnInitialized()
{
this.TaskCollection = GetTaskCollection();
}
public class TaskData
{
public int TaskId { get; set; }
public string TaskName { get; set; }
public DateTime StartDate { get; set; }
public DateTime EndDate { get; set; }
public string Duration { get; set; }
public int Progress { get; set; }
public List<TaskData> SubTasks { get; set; }
}
public static List <TaskData> GetTaskCollection() {
List <TaskData> Tasks = new List <TaskData> () {
new TaskData() {
TaskId = 1,
TaskName = "Project initiation",
StartDate = new DateTime(2019, 04, 02),
EndDate = new DateTime(2019, 04, 21),
SubTasks = (new List <TaskData> () {
new TaskData() {
TaskId = 2,
TaskName = "Identify Site location",
StartDate = new DateTime(2019, 04, 02),
Duration = "4",
Progress = 50,
}
})
}
};
return Tasks;
}
}Timeline views
The Blazor Gantt Chart supports different, configurable timeline views: hour, day, week, month, and year.

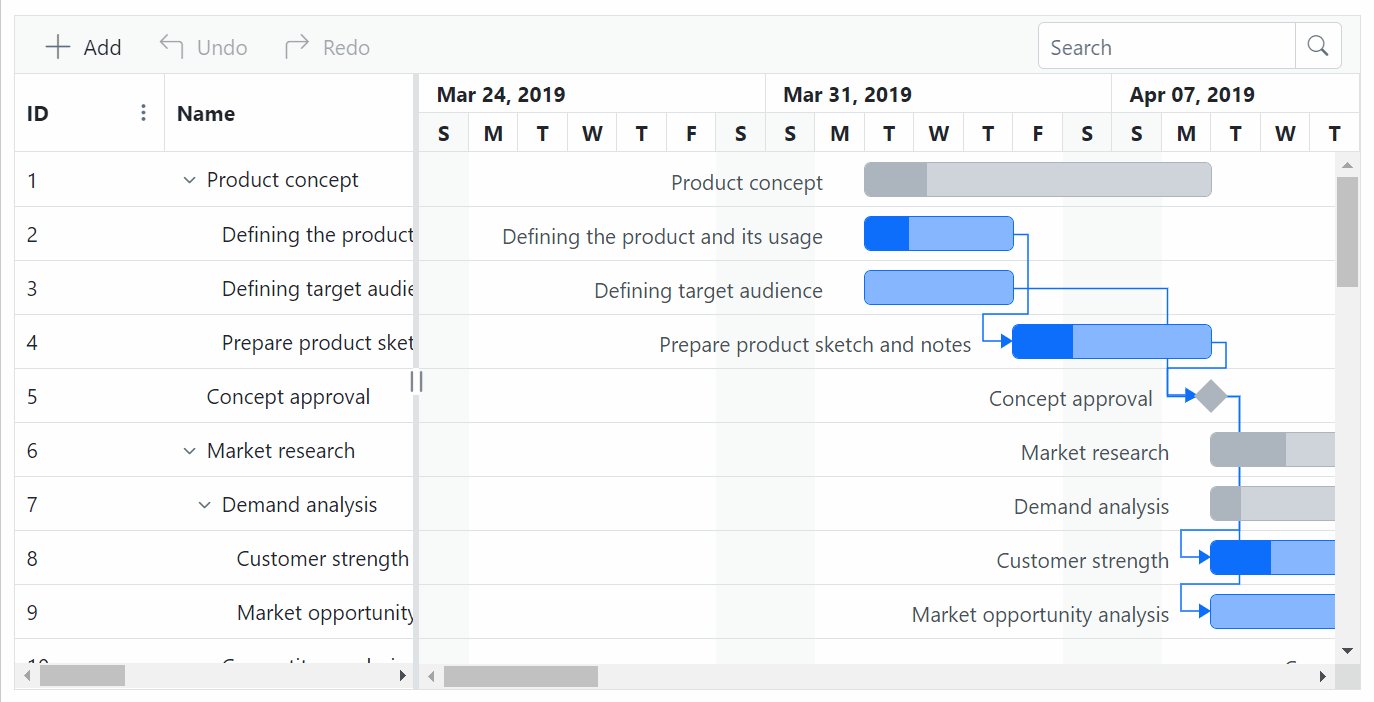
Task relationships
Create relationships among different tasks to determine the execution order using finish-to-start, start-to-finish, start-to-start, and finish-to-finish task link types.
Critical path
The Blazor Gantt Chart supports critical paths, which represent a series of tasks that directly influence the calculated finish date of a project. If any task within the critical path is delayed, it leads to a delay in the timeline. This feature is particularly useful for managing projects with fixed deadlines, allowing users to identify and prioritize tasks crucial for timely delivery.


Split and merge tasks
Users can split a task or interrupt the work during planned or unforeseen circumstances. This makes the view dynamic and interactive, improving the visualization of the project taskbar. Multiple segments can be split and merged within a taskbar.
Resource allocation
Allocate multiple resources like staff, equipment, and materials to each task in the project view of the Gantt Chart.


Resource view
Visualize the list of tasks assigned to each resource hierarchically. This view represents resources as parent records and their corresponding tasks as child records, providing a clear and structured overview of resource allocation and task assignments within the project.
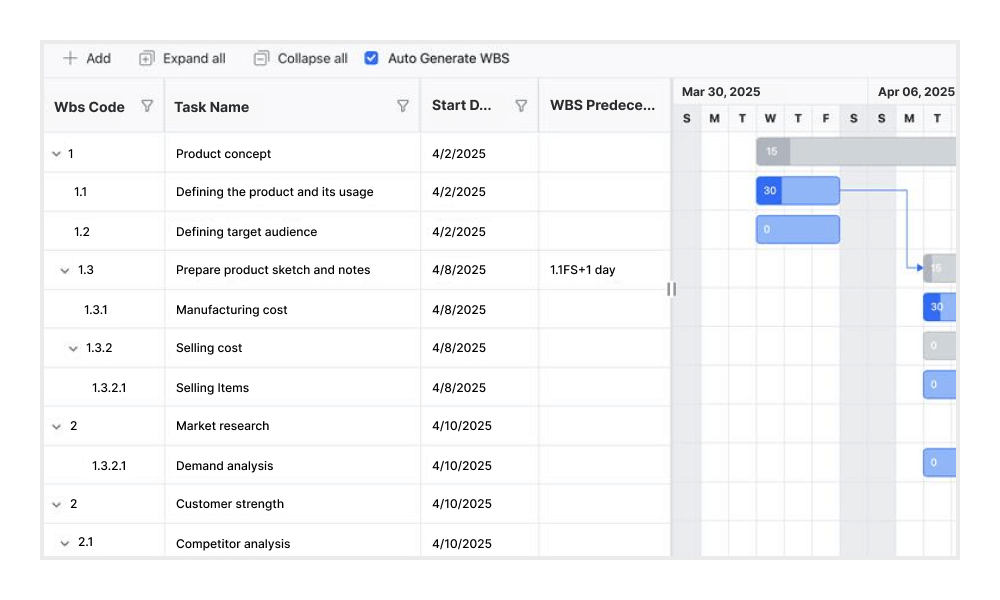
Work breakdown structure (WBS) column
The WBS column organizes project tasks into a multilevel hierarchy by assigning unique codes to each task. This structure improves visibility and control over complex task relationships, making it well-suited for projects such as construction, enterprise systems, and large-scale software development.


Baselines
Compare the current task’s progress with the planned timeline using baselines.
Editing
Edit the task fields in their respective cells using a dialog or interactively using taskbars. Enable and disable the Gantt editing operations with the read-only option.

Filtering
Data in all columns can be filtered using the menu filtering and toolbar search options.
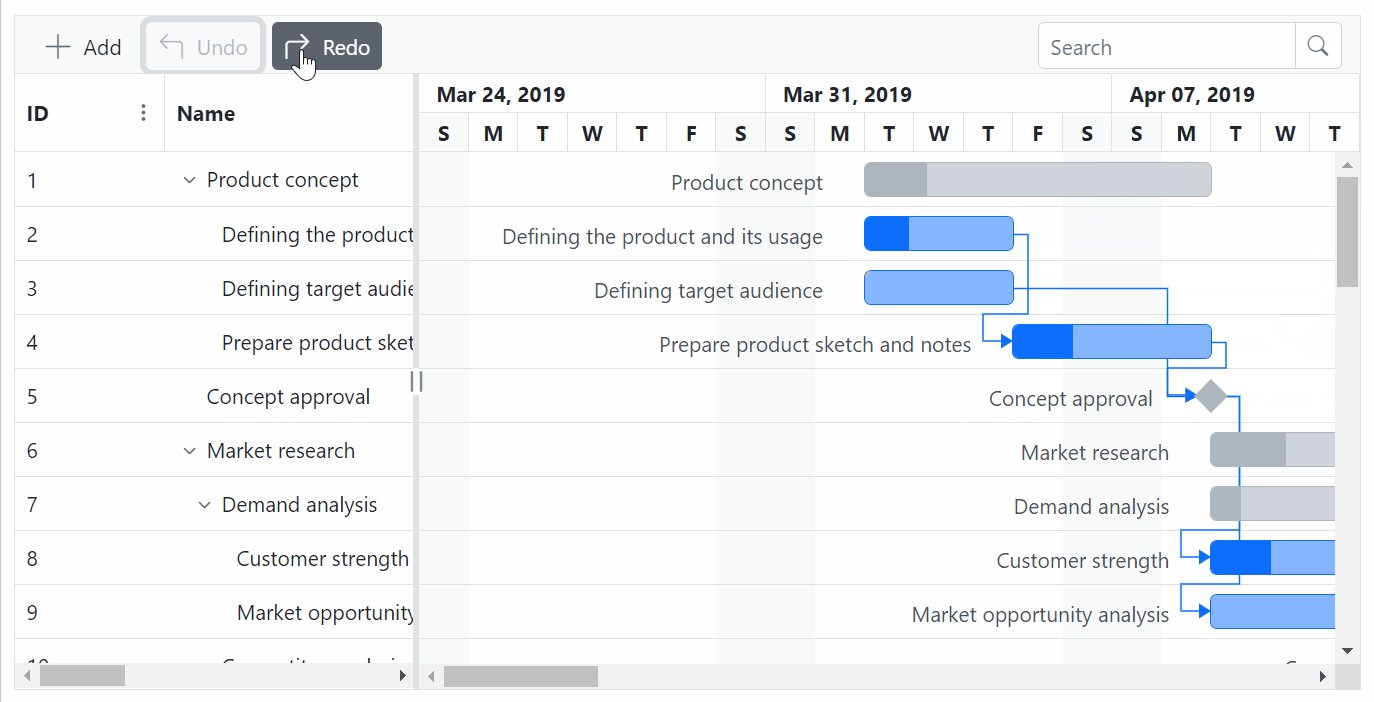
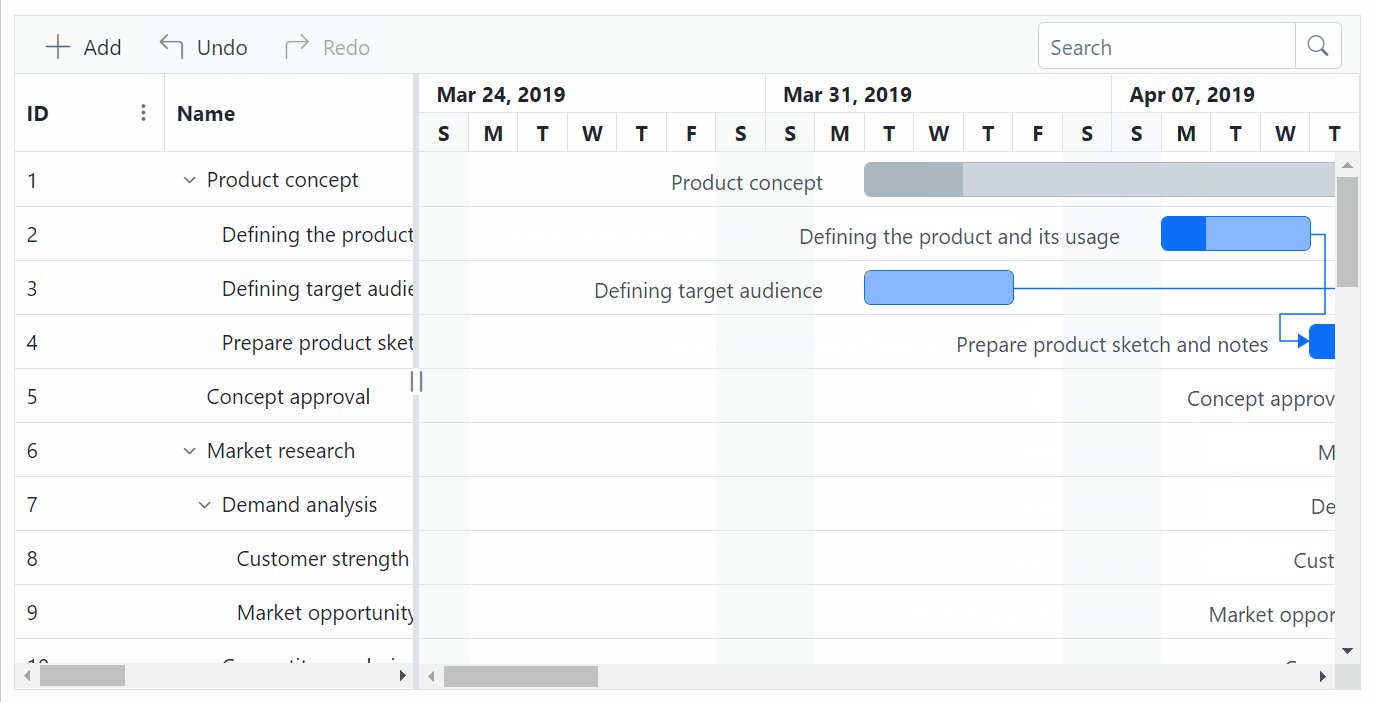
Undo and redo
Navigate changes with confidence using intuitive undo and redo controls:
- Revert recent changes with the Undo function.
- Restore reversed actions using the Redo function.
- Use for task edits, dependencies, and more.

Auto scroll to taskbar on row selection
Focus on tasks that are not visible but scheduled later along the timeline by selecting their rows in the grid section.
Highlight days and events
Highlight important days or events in a project using event markers.


Data markers
Display events for a specific task that can be placed on the timeline on any given date.

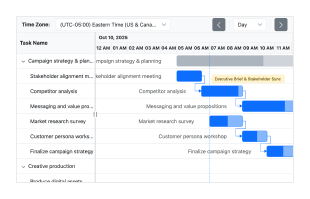
Time zones
Regardless of the system time zone, the Blazor Gantt Chart control supports configuring a custom time zone for task scheduling.

Holidays
Display nonworking days by using the holidays feature.

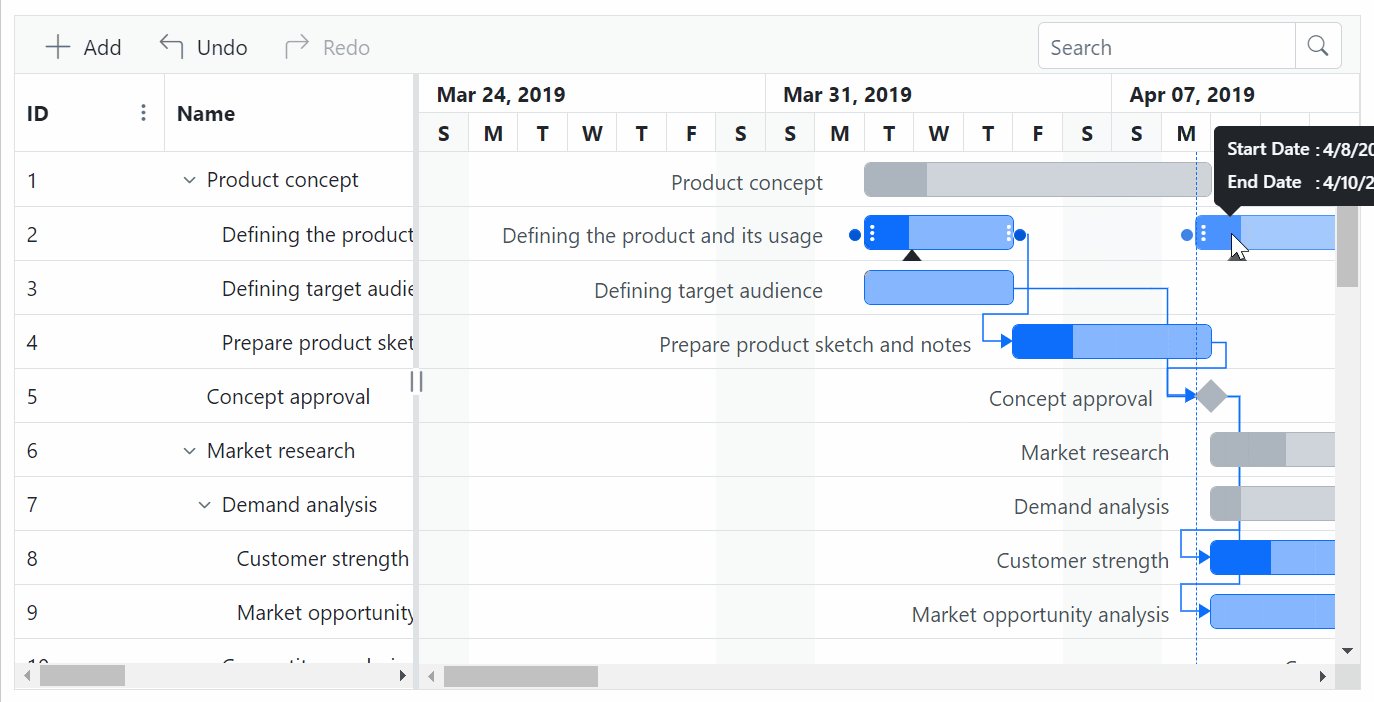
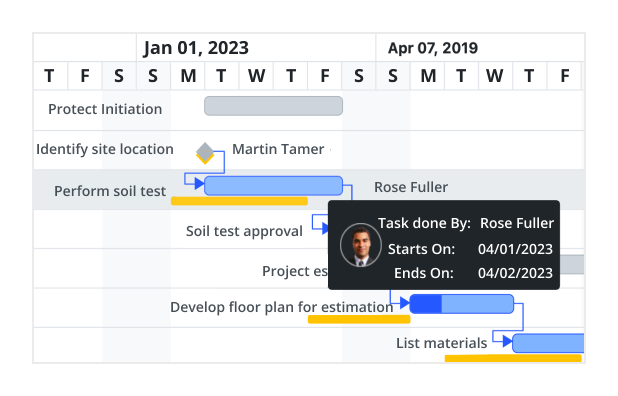
Tooltip
The tooltip displays task information while the pointer hovers over a task and displays editing actions while the pointer hovers over taskbar and connector lines.
Interactive features

Row height and taskbar height
Row height is a major factor when displaying records in the view port and it can be customized effortlessly. The height of child taskbars and parent taskbars can be customized using the taskbarHeight property.

Context menu
The context menu improves user interaction with the Blazor Gantt Chart component using a pop-up menu. It appears when a cell or header is right-clicked. It allows you to add custom context menu items to default menu items.

Exporting
Easily export the Blazor Gantt Chart component in file formats such as Excel, CSV, and PDF.
Accessibility

Keyboard navigation
The Blazor Gantt Chart ensures that every cell is accessible using the keyboard. Major features like sorting, selection, and editing can be performed using keyboard commands alone; no mouse interaction required. This helps in creating highly accessible applications using this component.

Screen reader
The Blazor Gantt Chart has complete WAI-ARIA accessibility support. Its UI includes high-contrast visual elements, helping visually impaired people have the best viewing experience. Also, the valid UI descriptions are easily accessible through assistive technologies such as screen readers.
Mobile-optimized and touch-friendly
The Blazor Gantt Chart has a highly responsive layout and fine touch support for desktops, tablets, and smartphones.

Touch support
User-friendly touch gestures and an interactive UI design help produce the best user experience. All Gantt Chart features work on touch devices with zero configuration.

Responsive
The Blazor Gantt Chart can be viewed on various devices cleanly with its responsive layout. It is also possible to hide specific columns for particular screen sizes using column-based media query support.
Other supported frameworks
The Gantt Chart is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Blazor Gantt Chart works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Blazor Gantt Chart? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose the Syncfusion Essential Studio Blazor Gantt Chart?
This Blazor project management tool offers:
Mapping of task connectivity using predecessor and successor lines.
CRUD operations that can be configured using various modes of editing to manage the tasks.
Simple configuration and API.
- Support for all modern browsers.
- A touch-friendly and responsive UI.
Extensive demos and documentation that let you get started quickly with the Blazor Gantt Chart.
Where can I find the Syncfusion Blazor Gantt Chart demo?
You can find our Blazor Gantt Chart demo here. It demonstrates how to render and configure the Gantt Chart.
What is the Syncfusion Blazor Gantt Chart used for?
Blazor Gantt Charts can be used in various aspects of project management, from initial planning and scheduling to tracking progress and managing risks. They provide a structured framework for organizing and managing complex projects.
Can I download and utilize the Syncfusion Blazor Gantt Chart for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with the Syncfusion Blazor Gantt Chart?
A good place to start would be our comprehensive getting started documentation.
How can I try the Blazor Gantt Chart?
Current customers can find our components on their License and Downloads page. If you are new to Syncfusion, try our 30-day free trial to check out all our components.
Our Customers Love Us


 Figma download
Figma download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in Blazor Gantt Chart tutorials and blogs
The Blazor Gantt Chart tutorial videos and blog posts will guide you in building your first app with this Blazor component. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Blazor Gantt Chart updates.





























