Trusted by the world’s leading companies


Why do you need our React PDF Viewer SDK?
This control allows seamless PDF viewing directly within your application, eliminating the need for external tools or complex setup. The React PDF Viewer SDK ensures pixel-perfect rendering, quick loading, and advanced capabilities such as annotations, form filling, and AI-powered document intelligence—all backed by enterprise-grade security and full customization. Trusted by top organizations, it enables fast, secure, and intelligent document handling.
Interact with PDFs in real time—highlight, annotate, fill out forms, and add signatures easily.
Enterprise-ready PDF viewing power
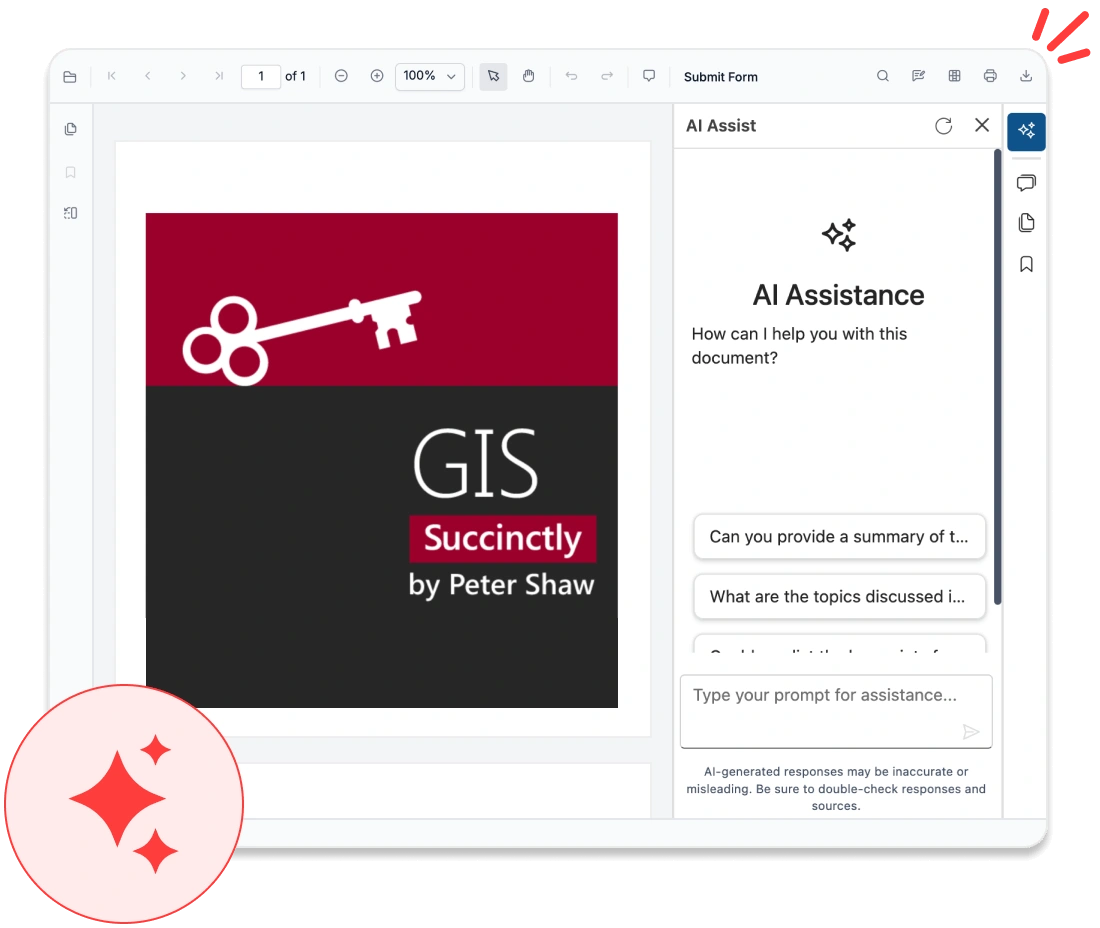
Unlock insights from every PDF
The React PDF Viewer SDK does more than display documents, it understands them. With built-in AI capabilities, it can extract key data, summarize content, detect form fields, and power intelligent search within your app. These features can be extended to create smart document workflows, automate classification, or integrate with enterprise AI systems—all while ensuring strong security and high performance.
- Enables intelligent extraction of text and form fields.
- Supports AI-driven content analysis and summarization.

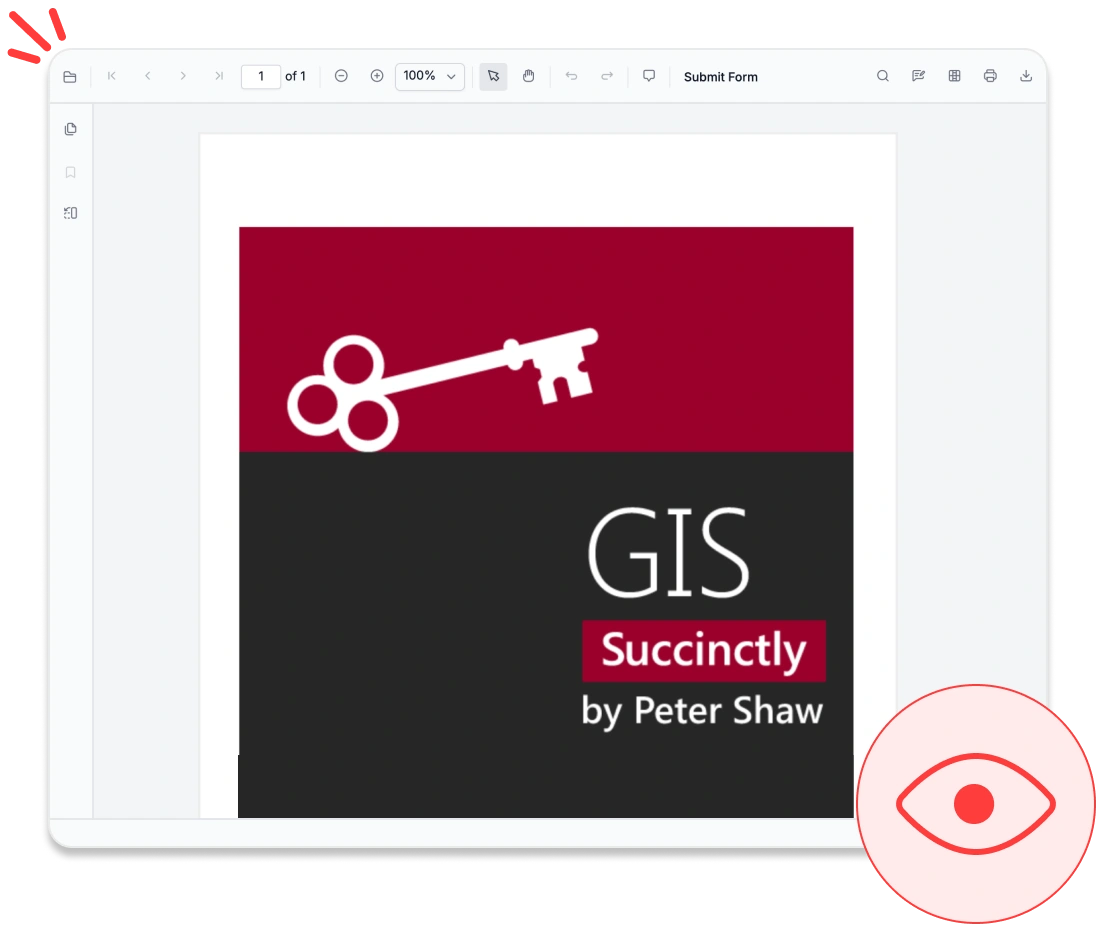
Delievers true-to-source accuracy
The React PDF Viewer SDK provides highly accurate document rendering. Whether it’s text, vector graphics, embedded fonts, or images, every element is displayed exactly as designed. It preserves layout structure, typographic precision, and visual consistency across all platforms.
- Maintains full layout and font fidelity.
- Ensures consistent rendering across all browsers and devices.

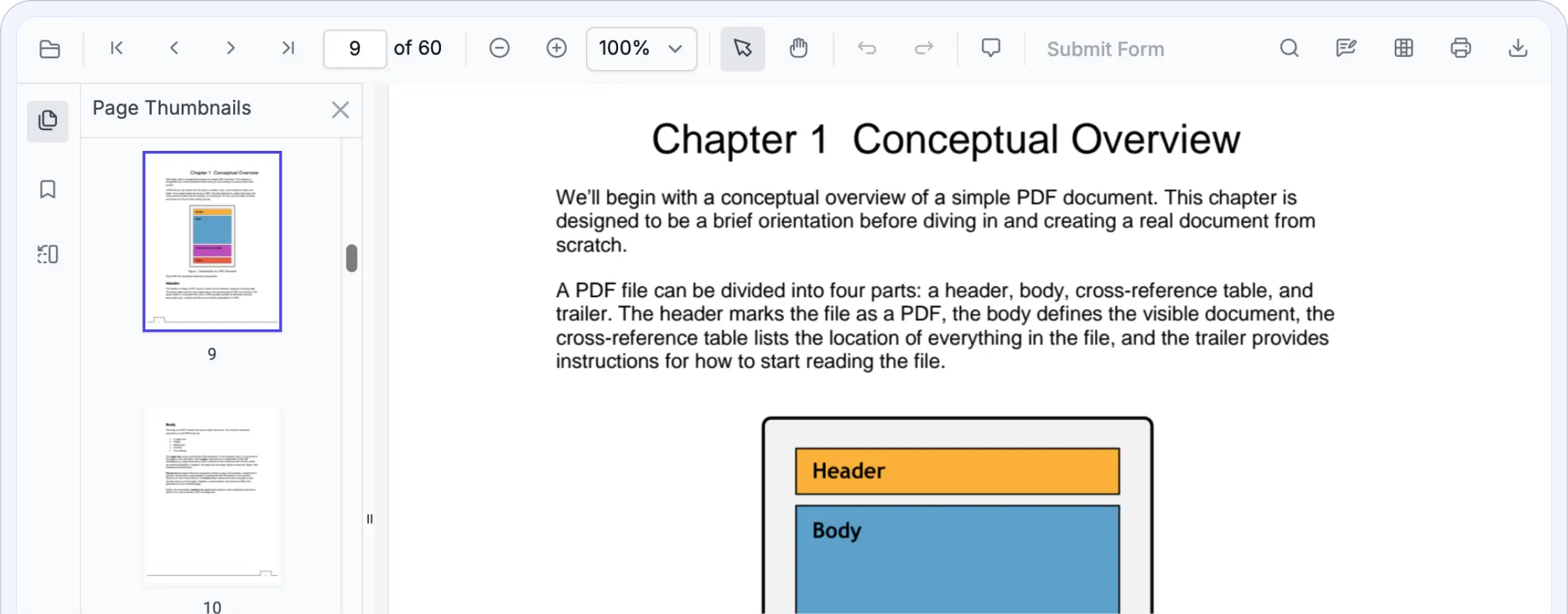
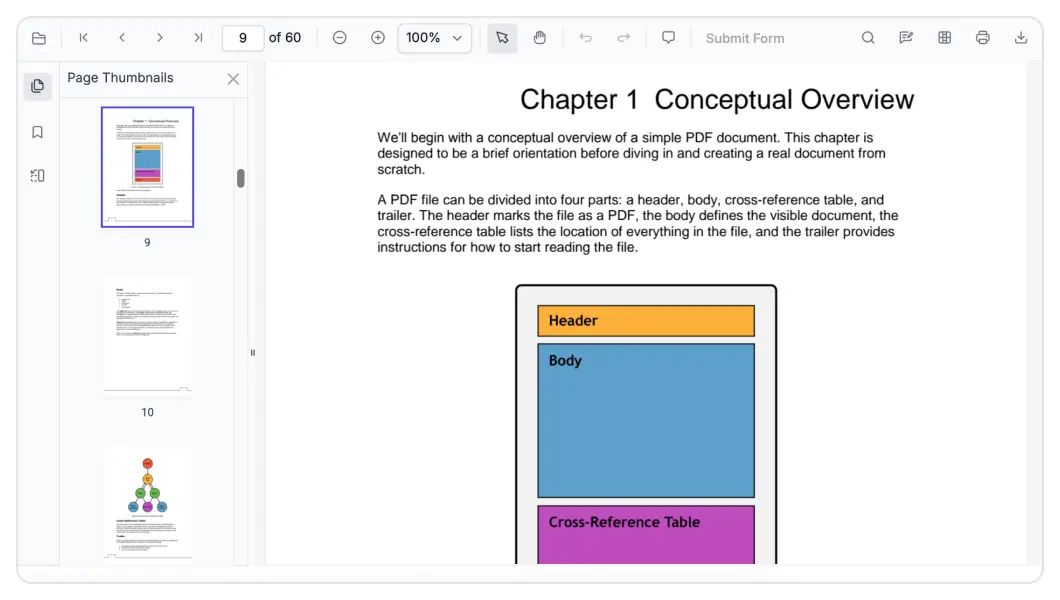
Optimized for large documents
The React PDF Viewer SDK is built for speed and scalability. Whether working with a single-page flyer or a thousand-page technical manual, it opens quickly and scrolls smoothly without lag. The rendering engine loads pages on demand, minimizing memory usage while maintaining high performance. This makes it ideal for applications that handle large or complex PDFs, ensuring a responsive and reliable experience—even on lower-end devices.
- Supports progressive and on-demand page loading.
- Delivers smooth navigation through large PDF files.

No data leaves your app
Security is a fundamental feature of our React PDF Viewer SDK. All PDF operations—rendering, annotation, and form filling—are executed entirely within the application, ensuring complete data isolation. No external servers or third-party services are involved unless you enable optional backend features. This architecture gives you complete control over sensitive data.
- Prevents exposure of data to external third-party services.
- Compliant with HIPAA, GDPR, and SOC 2 standards at the application level.

import * as ReactDOM from 'react-dom/client';
import * as React from 'react';
import { PdfViewerComponent, Toolbar, Magnification, Navigation, LinkAnnotation, BookmarkView, ThumbnailView, Print, TextSelection, Annotation, TextSearch, FormFields, FormDesigner, Inject} from '@syncfusion/ej2-react-pdfviewer';
function App() {
return (<div className='control-section'>
<PdfViewerComponent
id="container"
documentPath="https://cdn.syncfusion.com/content/pdf/pdf-succinctly.pdf"
resourceUrl="https://cdn.syncfusion.com/ej2/31.2.2/dist/ej2-pdfviewer-lib"
style=height>
<Inject services={[ Toolbar, Magnification, Navigation, Annotation, LinkAnnotation, BookmarkView,ThumbnailView, Print, TextSelection, TextSearch, FormFields, FormDesigner ]} />
</PdfViewerComponent>
</div>);
}
const root = ReactDOM.createRoot(document.getElementById('sample'));
root.render(<App />);Compatible with major UI frameworks
Build a fully functional PDF Viewer SDK with minimal effort. Our solution integrates smoothly with leading UI frameworks, making implementation simple and efficient.
- Angular, Vue, Blazor, JavaScript, ASP.NET Core, and ASP.NET MVC support out of the box
- Consistent API across all frameworks
- Extensive documentation with framework-specific examples
Comprehensive PDF Viewer SDK features
Deliver a rich, modern PDF viewing experience with advanced capabilities. From intuitive navigation to interactive forms and detailed annotations, the Syncfusion® React PDF Viewer SDK makes it easy to embed powerful PDF functionality into your application.
Engage directly with document content for efficient searching, selection, and review.
Text Search: Quickly locate and highlight text across the document.
Text Selection and Copy: Select, duplicate, and extract searchable content.
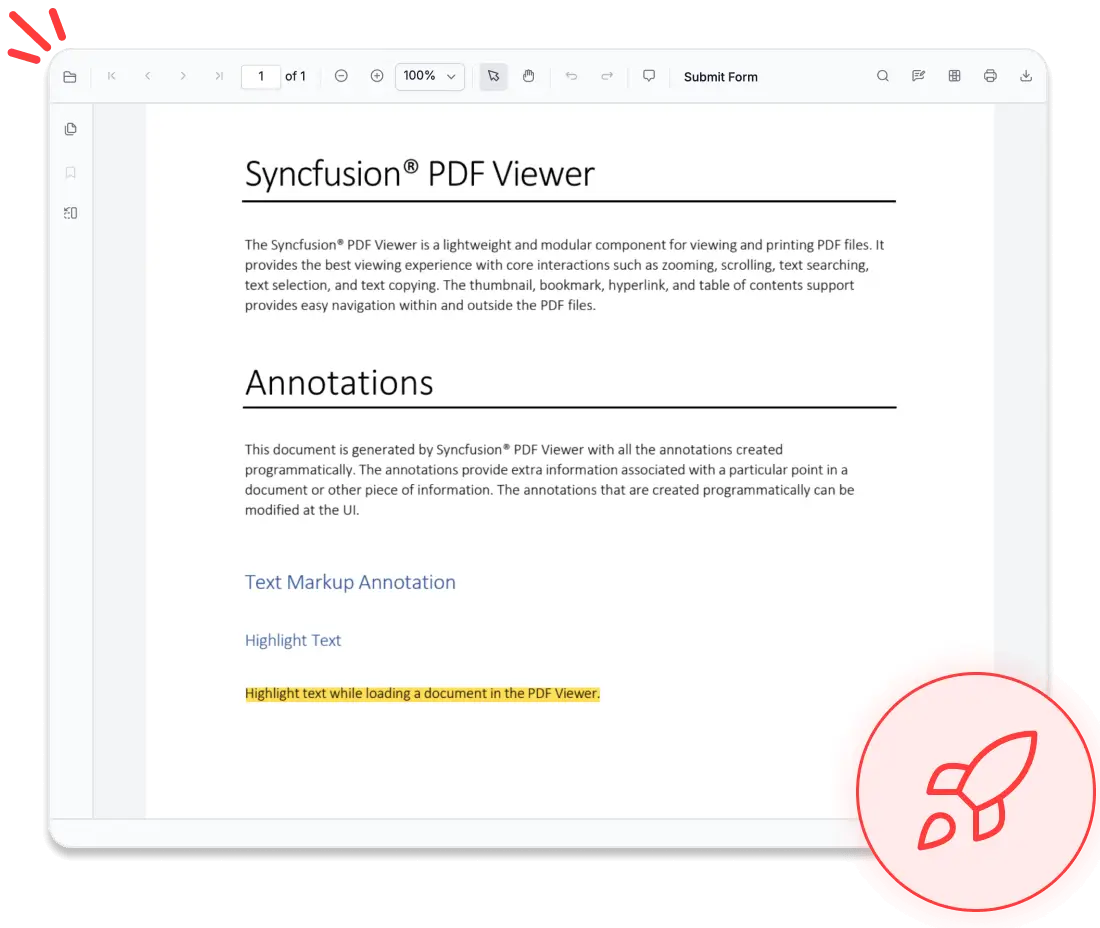
Annotations: Add Highlight, underline, strikethroughs, sticky notes, and freehand drawings.
Comment Threads: Collaborate and review using in-document comments.
Zoom and Pan Modes: Adjust view with fit width, fit page, custom zoom, and panning options.
Deliver a dependable, standards-compliant PDF experience tailored for enterprise use.
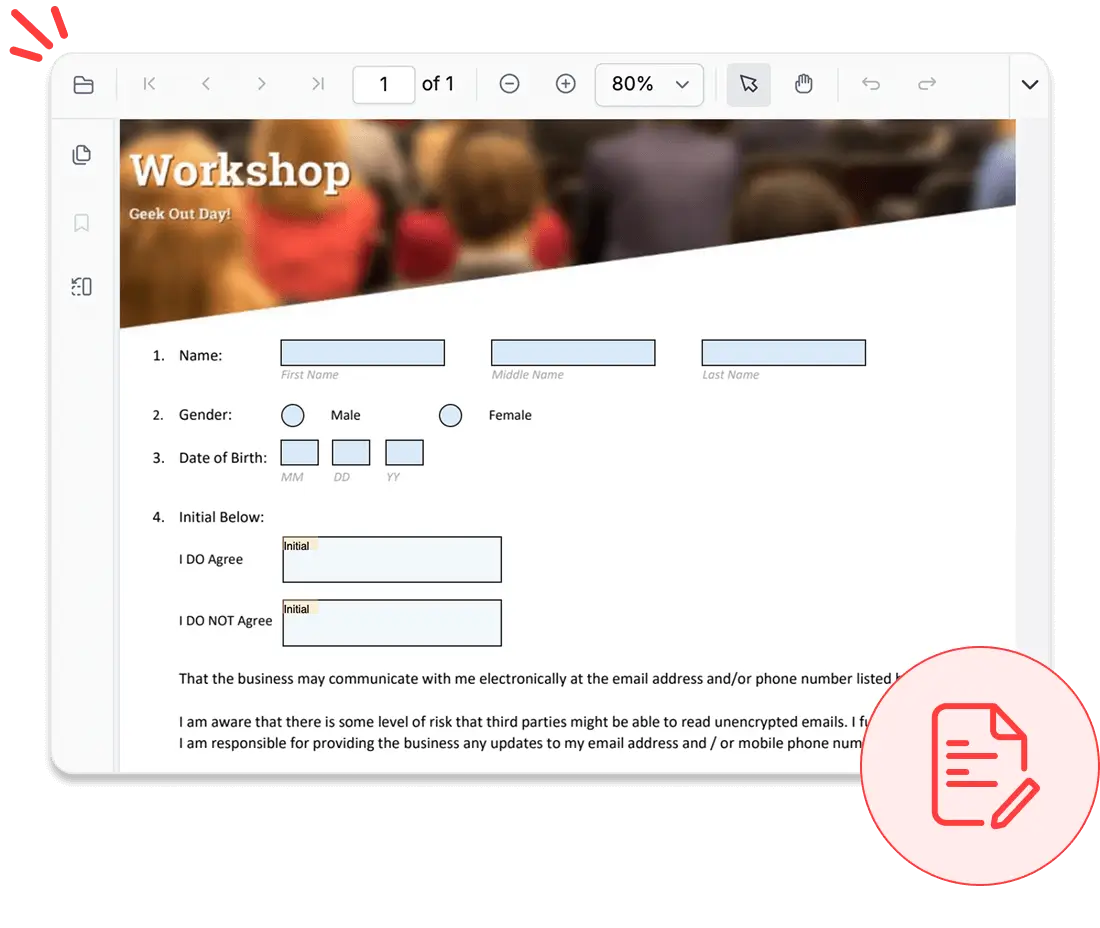
Form Filling: Input data into text fields, checkboxes, radio buttons, dropdown menus, and signature areas.
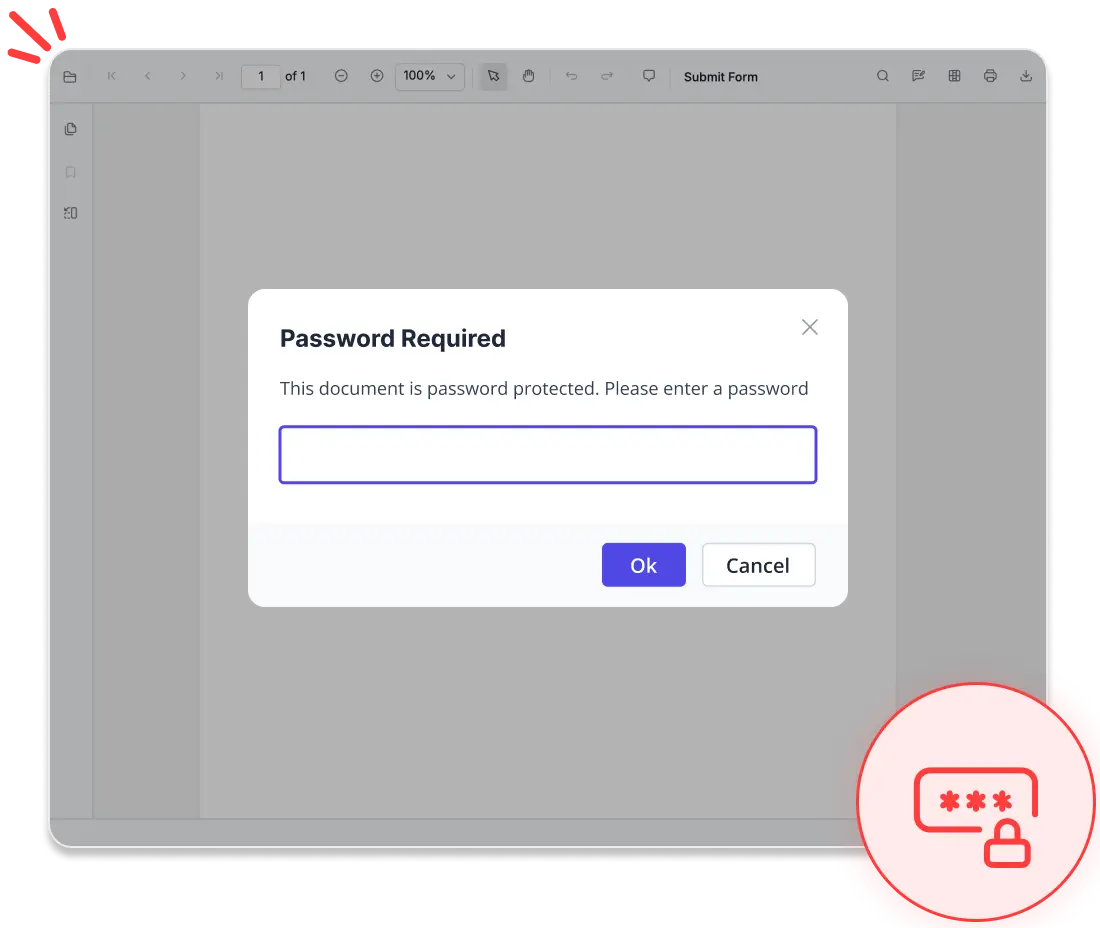
Password-Protected PDFs: Safely open encrypted and secure documents.
Document Permissions: Control access to printing, copying, downloading, and editing to ensure compliance and confidentiality.
Print and Download: Manage how documents are saved or printed.
Accessibility: Includes keyboard navigation, screen reader compatibility, and high-contrast themes.
Organize Pages: Manage PDF page order and layout by adding, removing, reordering, rotating, or importing pages.
Seamless PDF editing experience
Deliver secure, interactive, and professional PDF viewing directly within your application. The React PDF Viewer SDK offers robust tools for reviewing, filling, and protecting documents—all seamlessly handled in the browser.

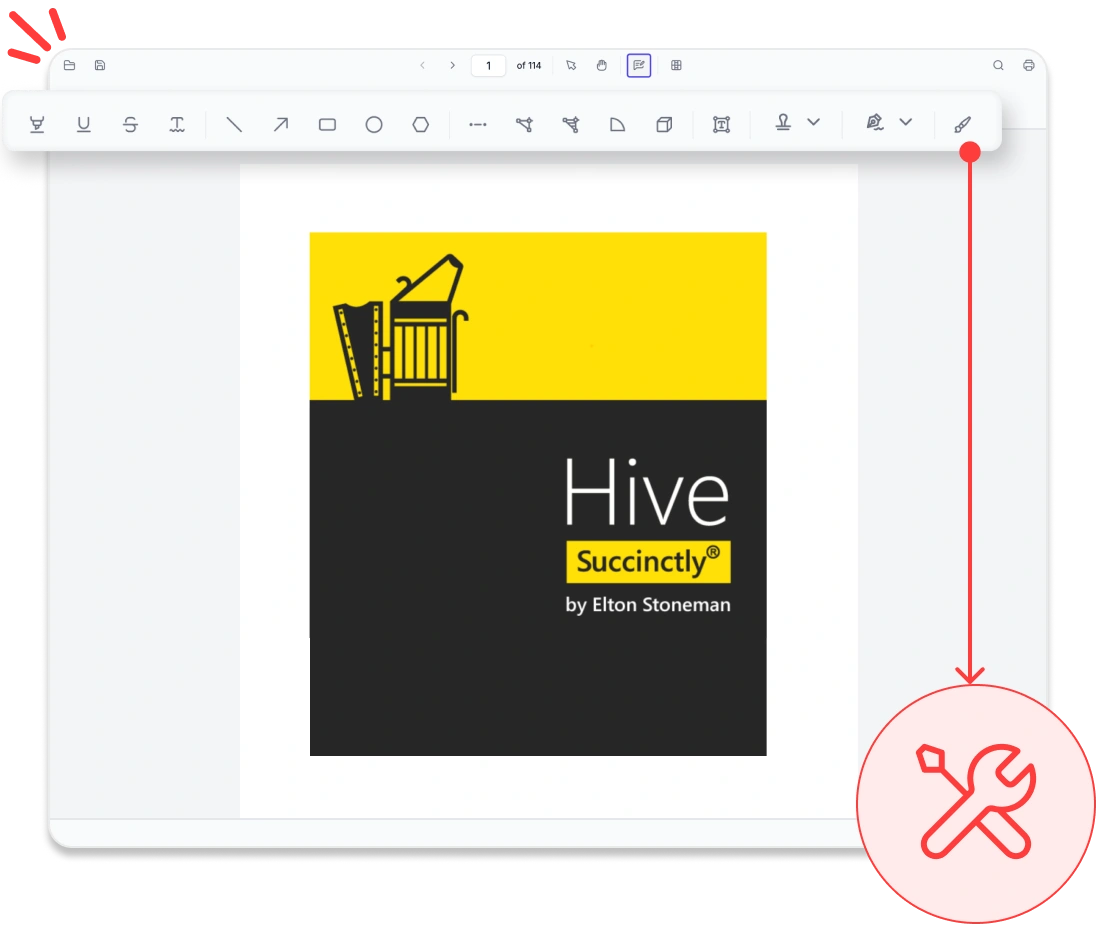
Rich annotation tools
Add highlights, sticky notes, stamps, freehand drawings, shapes, and ink annotations directly to PDFs. Review content, import or export annotations, and maintain consistent workflow feedback.

Form filling and designer
Complete interactive forms with text fields, checkboxes, radio buttons, and dropdowns, or design new forms within the viewer. Edit, preview, and save forms in real time, streamlining data collection.

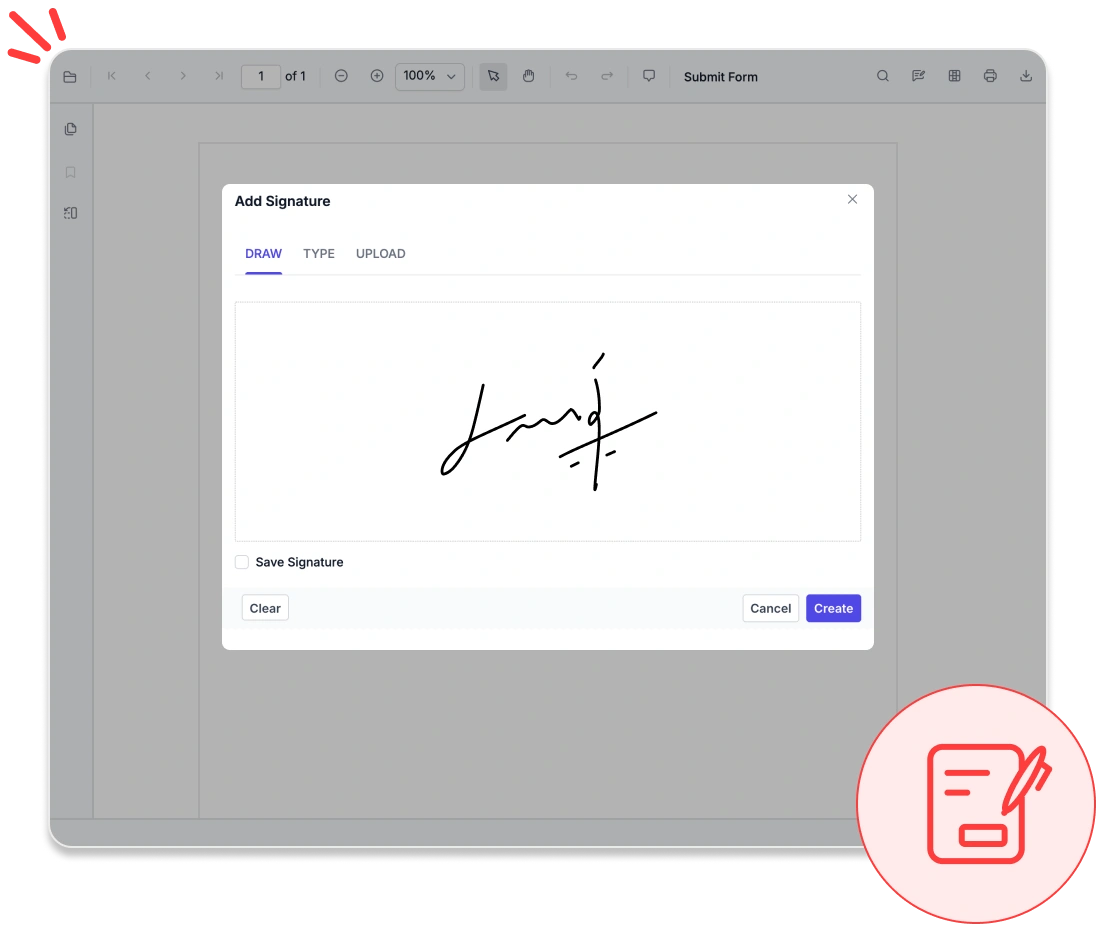
Secure signatures and redaction
Apply handwritten, typed, or image-based e-signatures, or verify digital certificates to confirm authenticity. Safeguard sensitive content using built-in redaction tools that permanently eliminate confidential data from the document.
Accessibility and global readiness
WCAG-compliant viewer
Fully adheres to WCAG standards, offering features such as keyboard navigation, ARIA labels, and high-contrast themes to support users with disabilities.
Multilingual and RTL support
Provides complete localization capabilities, including right-to-left (RTL) rendering, for seamless adaptation to global languages and regional workflows.
Screen reader compatibility
Ensures all PDF content, form fields, and controls are accessible to screen readers, delivering an inclusive experience for all users.
Easy integration and customization
Experience a React PDF Viewer SDK built for developers, offering seamless integration, extensive customization, and scalable performance for long-term success.
- Store PDFs locally or in cloud platforms like Azure Blob Storage or Amazon S3 using robust APIs.
- Customize the UI with built-in themes, localization options, and RTL layout support.
- Take advantage of comprehensive documentation and enterprise-grade support.
Industry-specific use cases
The React PDF Viewer SDK is tailored to meet the unique requirements of various industries, enabling professionals across sectors to securely view, annotate, and manage PDF documents with confidence.
No credit card required.
Healthcare
Healthcare professionals can securely access, annotate, and share patient records, lab results, and consent forms in PDF format using HIPAA-compliant features that ensure protected data handling.
Legal and compliance
Advanced tools for annotation, redaction, and digital signatures allow law firms and compliance teams to efficiently review contracts, case files, and regulatory documents.
Education and e-learning
Educators and students can highlight, comment on, and annotate course materials, research papers, and e-books to enhance engagement and simplify content review.
Finance and banking
Finance teams can directly validate statements, invoices, and audit reports within PDFs. Features like text search, form filling, and digital signatures streamline approvals and support regulatory compliance.
See Why Developers Love Syncfusion
These real-time stories shows the impact of our PDF Viewer SDK
The best way to showcase our commitment is through the experiences and stories of those who have used our PDF Viewer.
Endless possibilities with one viewer
From building dashboards, and managing legal documents , to delivering e-learning content, the React PDF Viewer SDK ensures smooth, interactive document handling. Join over 1M developers who trust Syncfusion® for secure, enterprise-grade PDF rendering, annotation, and form filling. Discover why it consistently outperforms competing solutions in real-world performance benchmarks.
No credit card required.

React PDF Viewer SDK FAQs
If you’re new to the React PDF Viewer SDK or have questions, our FAQs will help you explore its features and capabilities.
Frequently Asked Questions
What is React PDF Viewer SDK?
The Syncfusion® React PDF Viewer SDK is a powerful toolkit that enables developers to integrate PDF viewing capabilities into their applications.
Can I customize the Syncfusion® React PDF Viewer SDK to match my brand’s UI/UX?
Absolutely. The React PDF Viewer SDK offers extensive customization options to help you tailor the viewer’s appearance and behavior to align with your brand’s design guidelines.
Why should I choose the Syncfusion® React PDF Viewer SDK over other third-party PDF viewers?
Syncfusion® offers a feature-rich, high-performance PDF viewer with reliable support, flexible licensing, and seamless integration, making it a superior choice to many alternatives.
How does React PDF Viewer SDK compare to other solutions?
Syncfusion® stands out with its robust feature set, ease of use, platform versatility, and dedicated support. It’s a preferred solution for developers worldwide.
Is the React PDF Viewer SDK compatible with multiple platforms?
Yes, the React PDF Viewer SDK supports a wide range of platforms, allowing you to build cross-platform applications with consistent PDF viewing experiences.
What developer resources are available for React PDF Viewer SDK?
Comprehensive documentation, code samples, API references, and community forums are available to support developers at every stage.
How do I get started with the Syncfusion® React PDF Viewer SDK?
You can begin by exploring the official documentation, downloading the React PDF Viewer SDK, and following the step-by-step guides to integrate it into your application.
Resources
Learn more about our React PDF Viewer SDK
Explore demos, KB articles, and documentation to get the most out of our PDF Viewer.
Explore guides, APIs, and quick-start tips.
See live use cases in action.
Ask, share, and connect with peers.
Find solutions and best practices fast.
Get expert help when you need it.
Track issues and suggest improvements.
Trusted by the Industry, Recognized for Excellence
We don’t just say we’re great—independent awards and industry leaders back it up. We are honored to be recognized for our product innovation, customer support, and overall excellence by top organizations worldwide.