Trusted by the world’s leading companies

Overview
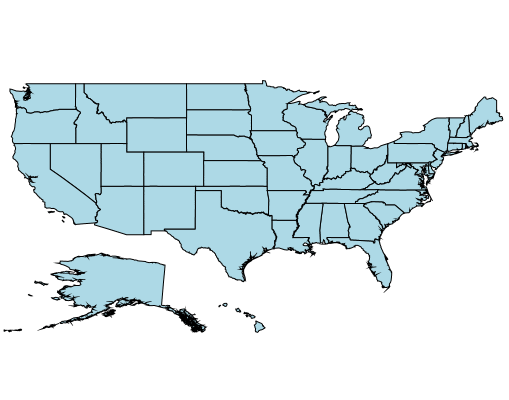
The WPF Map control is a powerful data visualization component that displays statistical information for a geographical area. It’s highly interactive and customizable features include zooming, panning, selecting, markers, legends, bubbles, and color mapping. Use this control, to render sales, political-boundary, weather, electoral, and route maps.
WPF Maps code example
Easily get started with the WPF Maps using a few simple lines of XAML or C# code example as demonstrated below. Also explore the WPF Map example that shows how to render and configure the Maps in WPF.
<Window xmlns:local="clr-namespace:MapsExample"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf">
<syncfusion:SfMap>
<syncfusion:SfMap.DataContext>
<local:ViewModel />
</syncfusion:SfMap.DataContext>
<syncfusion:SfMap.Layers>
<syncfusion:ShapeFileLayer ItemsSource="{Binding ElectionResults}"
ShapeIDPath="State"
ShapeIDTableField="STATE_NAME"
Uri="GettingStarted.ShapeFiles.usa_states.shp">
<syncfusion:ShapeFileLayer.ShapeSettings>
<syncfusion:ShapeSetting ShapeValuePath="Electors" />
</syncfusion:ShapeFileLayer.ShapeSettings>
</syncfusion:ShapeFileLayer>
</syncfusion:SfMap.Layers>
</syncfusion:SfMap>
</Window>public class Model
{
public string State { get; set; }
public string Candidate { get; set; }
public double Electors { get; set; }
}
public class ViewModel
{
public ObservableCollection<Model> ElectionResults { get; set; }
public ViewModel()
{
ElectionResults = new ObservableCollection<Model>
{
new Model { State = "Alabama", Candidate = "Romney", Electors = 9 },
new Model { State = "Alaska", Candidate = "Romney", Electors = 3 },
new Model { State = "Arizona", Candidate = "Romney", Electors = 11 },
new Model { State = "Arkansas", Candidate = "Romney", Electors = 6 },
new Model { State = "California", Candidate = "Obama", Electors = 55 }
};
}
}Shape layers
Render geographical shapes or custom shapes in WPF Maps component.

Data
Bind shapefiles (.shp) and GeoJSON (.json) data to maps to render any geometric shape.

Customization
Customize the default style of a shape using color, stroke, and thickness properties.

Custom shapes
Render any custom shape to represent building infrastructure, sports stadiums, plane or bus seat arrangements, and more.

Sublayer
Load multiple shape files in a single map view. For example, add a sublayer over a main shape layer to view geographic features of a country such as rivers, valleys, and cities in a map.
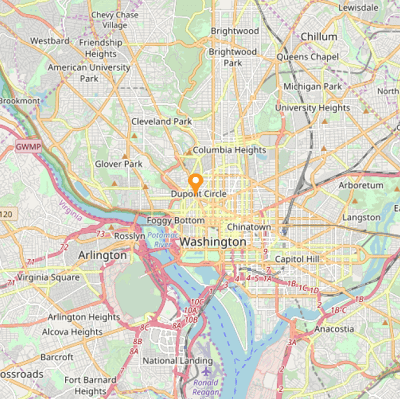
Imagery layers
Built-in support for external imagery services, such as Bing Maps and OpenStreetMap, to visualize satellite, aerial, street map, and other imagery tiles without using shapefiles. Apart from Bing Maps and OpenStreetMap, render maps from other map providers such as Google Maps and TomTom.

OpenStreetMap (OSM)
OpenStreetMap (OSM) is a map of the world built by a community of mapmakers that is free to use under an open license. It allows users to view geographical data from anywhere on the earth.

Bing Maps
Bing Maps, owned by Microsoft, is a map of the entire world. It supports three types of map views: Aerial, Aerial with Labels, and Road.

Auto zoom
Set the initial zoom level automatically based on map Geo-bounds or distance (km/miles) from the GeoPoint center value.
Data labels
Easily annotate WPF Map shapes with labels to improve the readability of a particular shape’s name. Customize the look and feel of default labels using font style, size, and color properties.

Heat map
Produce a heat map by customizing shape colors based on the underlying shape value.

Equal color mapping
Equal color mapping differentiates a shape’s fill color based on its underlying value and color. For example, apply colors to states based on their winning political candidates.

Range color mapping
Apply colors to shapes by comparing their values with desired numeric ranges. For example, apply colors to states based on their population density.
Map markers
Markers denote a place with symbols, like pins, or display a message at specific coordinates on a map.

Marker types
Set the marker type to built-in shapes such as circles, diamonds, rectangles, or squares to highlight a place.

Custom markers
Customize markers by adding images or any custom shape to highlight a location.
Map bubbles
Bubbles are used to add information to shapes, such as population density, land area, and more. They are rendered with various magnitudes and colors based on the underlying data values of the shapes.

Color customization
Customize the default color of a bubble and its transparency using fill and opacity properties.

Size customization
Customize the minimum and maximum bubble size to enhance its readability.
Map legend
Legends provide valuable information for interpreting maps using colors, shapes, or other identifiers based on data.

Legend position
Move a legend to any position inside the WPF Maps.
![]()
Icon customization
The default size of a legend icon can be customized.
User interactions
Interactive features, such as selecting, zooming, and panning, greatly enhance the user experience.

Selection
Select or highlight an area or shape to center the view over that area on a map.

Zooming and panning
Zooming allows users to get a closer look at a particular area and panning allows users to move a map around to focus on a specific area.
Tooltip

Display a pop-up with additional information about the shapes, markers, and bubbles when hovering over map elements.
WPF Maps code example
Easily get started with the WPF Maps using a few simple lines of XAML or C# code example as demonstrated below. Also explore the WPF Map example that shows how to render and configure the Maps in WPF.
<Window xmlns:local="clr-namespace:MapsExample"
xmlns:syncfusion="http://schemas.syncfusion.com/wpf">
<syncfusion:SfMap>
<syncfusion:SfMap.DataContext>
<local:ViewModel />
</syncfusion:SfMap.DataContext>
<syncfusion:SfMap.Layers>
<syncfusion:ShapeFileLayer ItemsSource="{Binding ElectionResults}"
ShapeIDPath="State"
ShapeIDTableField="STATE_NAME"
Uri="GettingStarted.ShapeFiles.usa_states.shp">
<syncfusion:ShapeFileLayer.ShapeSettings>
<syncfusion:ShapeSetting ShapeValuePath="Electors" />
</syncfusion:ShapeFileLayer.ShapeSettings>
</syncfusion:ShapeFileLayer>
</syncfusion:SfMap.Layers>
</syncfusion:SfMap>
</Window>public class Model
{
public string State { get; set; }
public string Candidate { get; set; }
public double Electors { get; set; }
}
public class ViewModel
{
public ObservableCollection<Model> ElectionResults { get; set; }
public ViewModel()
{
ElectionResults = new ObservableCollection<Model>
{
new Model { State = "Alabama", Candidate = "Romney", Electors = 9 },
new Model { State = "Alaska", Candidate = "Romney", Electors = 3 },
new Model { State = "Arizona", Candidate = "Romney", Electors = 11 },
new Model { State = "Arkansas", Candidate = "Romney", Electors = 6 },
new Model { State = "California", Candidate = "Obama", Electors = 55 }
};
}
}Not sure how to create your first WPF Maps? Our documentation can help.
I’d love to read it now145+ WPF CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion WPF Maps?
The Syncfusion WPF Maps control provides the following:- Ability to render geometric or custom shapes using the shapefile data(.shp).- Support to render maps from the various web map tile providers like Bing, OSM, Google maps, etc.- Support to add markers on maps at the specified latitude and longitude position.- Smooth zooming and panning.- One of the best WPF Maps in the market that offers feature-rich UI to interact with the software.- Simple configuration and API.- Touch-friendly and responsive.- Expansive learning resources such as demos and documentation to learn quickly and get started with WPF Maps.
Can I download and utilize the Syncfusion WPF Maps for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
Where can I find the Syncfusion WPF Maps demo?
How do I get started with Syncfusion WPF Maps?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.












