Trusted by the world’s leading companies

Overview
JavaScript Scheduler, or event calendar, is a fully featured event calendar component that helps users manage their time efficiently. It facilitates easy resource scheduling and the rescheduling of events or appointments through editor pop-ups, drag and drop, and resizing actions.
Why choose Syncfusion JavaScript Scheduler?
High performance
The Scheduler loads data on demand by default to reduce the transfer and load times. Proper field mapping is mandatory while binding Scheduler to data sources with different field names.
Seamless data binding
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Built-in views
There are several different built-in view modes available: day, week, workweek, month, agenda, month-agenda, year, and timeline. With a variety of view-specific variables, you can customize each view.
Recurring events
Easily configure recurring events to repeat on a daily, weekly, monthly, or yearly basis with integrated recurrence options.
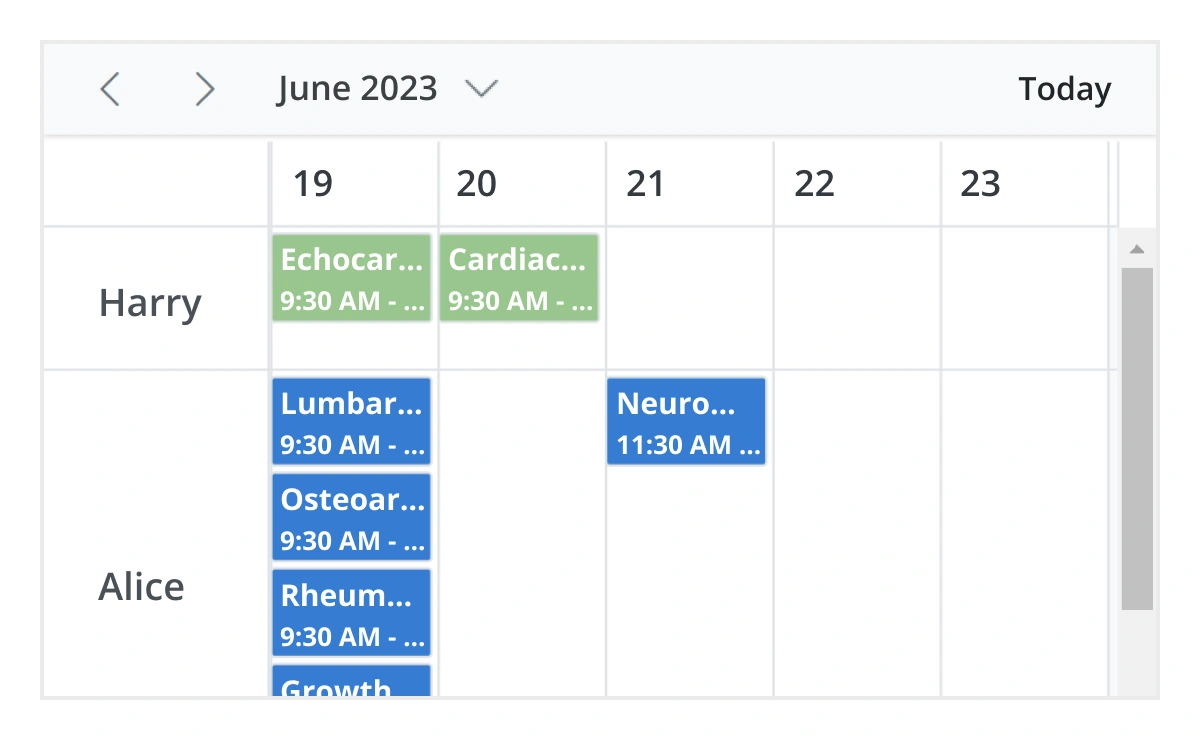
Multiple resources and grouping
To group resources according to multiple factors, the Scheduler offers a wide range of flexible options. It also covers scheduling timelines and grouping appointments by resource and date.
Adapts to any resolution
Scheduler has a highly responsive layout and an optimized design for desktops, touch-screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Attractive customizable themes
Cutting edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes of Scheduler easily.
Globalization and localization
Enables users from different locales to use the Scheduler by formatting dates, currency, and numbering to suit their preferences.
AI-Powered Scheduler for Efficient Time Management
Boost productivity with the AI Scheduler. Simply enter commands like “Schedule team meeting every Friday at 10 AM”, and it intelligently manages your calendar—suggesting best times, avoiding overlaps, and organize your calendar visually.
JavaScript Scheduler Code Example
Easily get started with the JavaScript Scheduler using a few simple lines of HTML and TSX code as demonstrated below. Also, explore our JavaScript Scheduler Example that shows you how to render and configure the Scheduler in JavaScript.
<html>
<head>
<link href=https://cdn.syncfusion.com/ej2/material.css rel="stylesheet">
</head>
<body>
<div class="control-section">
<div id="Schedule"></div>
</div>
</body>
</html>import { Schedule, Day, Week, WorkWeek, Month, Agenda } from '@syncfusion/ej2-schedule';
Schedule.Inject(Day, Week, WorkWeek, Month, Agenda);
let data: Object[] = [
{
Id: 1,
Subject: 'Scrum Meeting',
Location: 'Office',
StartTime: new Date(2022, 1, 12, 9, 30),
EndTime: new Date(2023, 1, 12, 10, 30),
RecurrenceRule: 'FREQ=WEEKLY;BYDAY=MO,TU,WE,TH,FR;INTERVAL=1'
}
];
let scheduleObj: Schedule = new Schedule({
selectedDate: new Date(2022, 1, 20),
eventSettings: { dataSource: data }
});
scheduleObj.appendTo('#Schedule');Multiple scheduler views
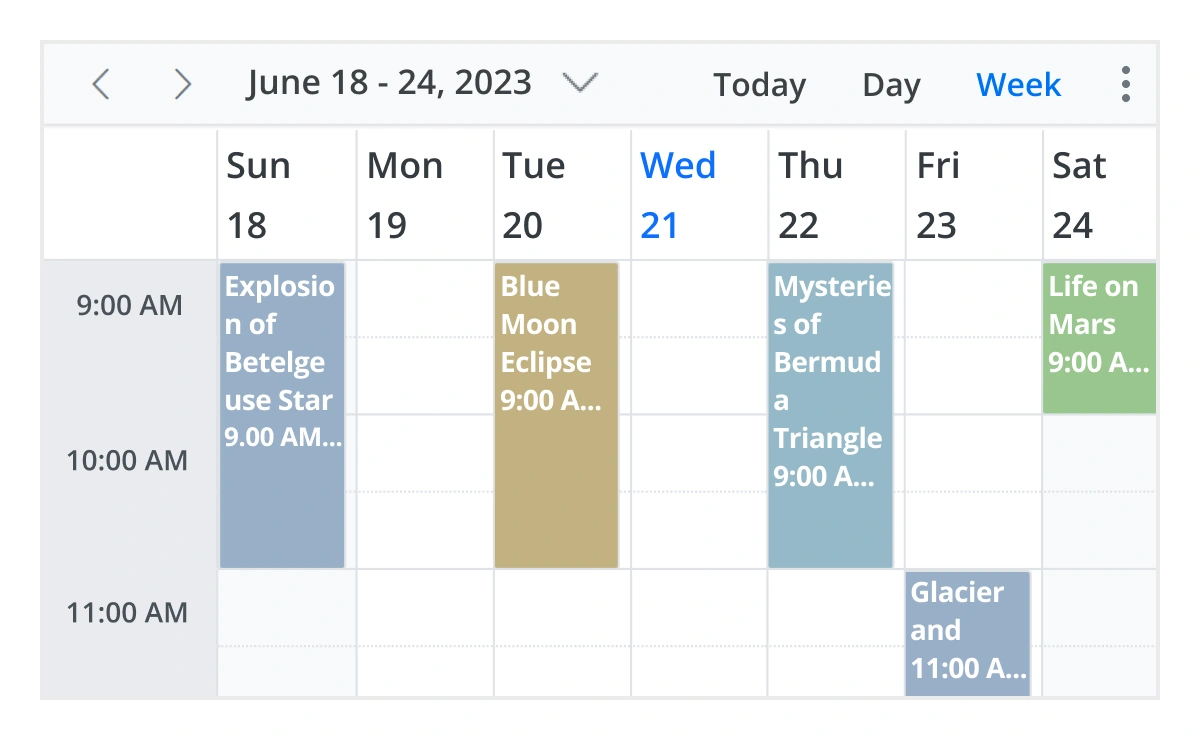
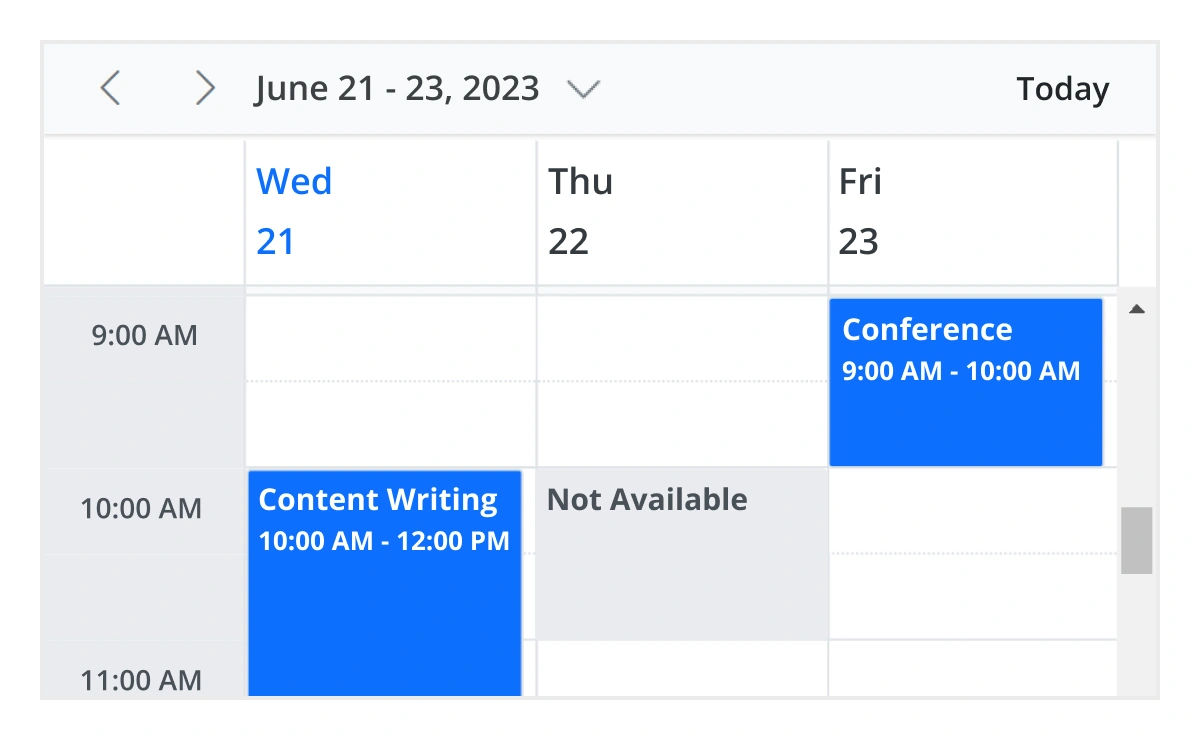
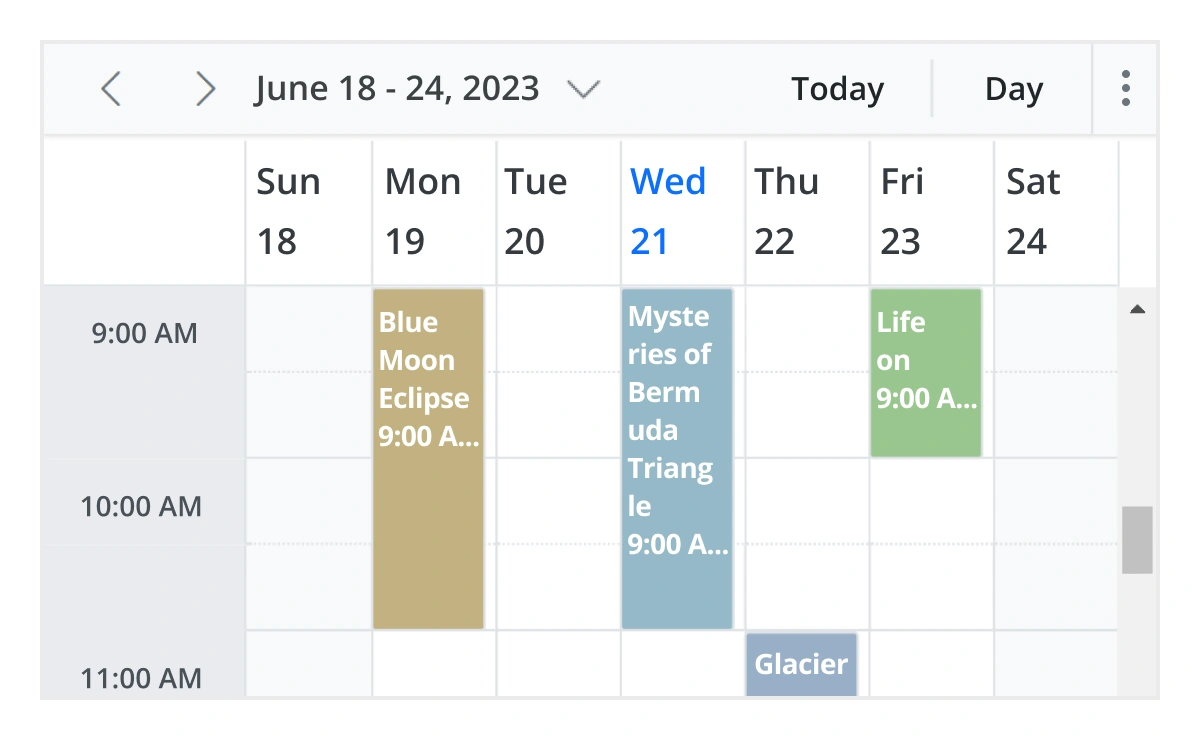
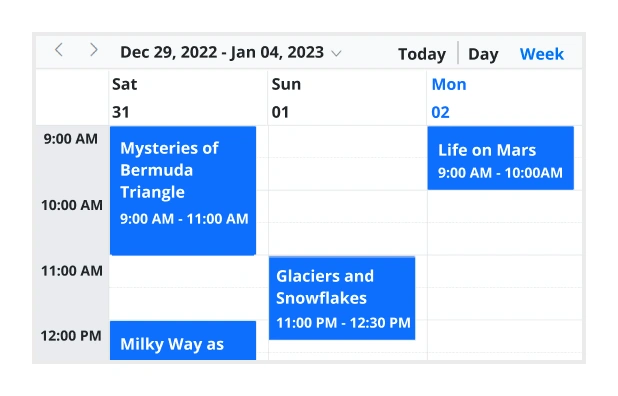
A wide variety of built-in view modes are available: day, week, workweek, month, agenda, month-agenda, year, and timeline. Easily configure each individual view with different, view-specific options.

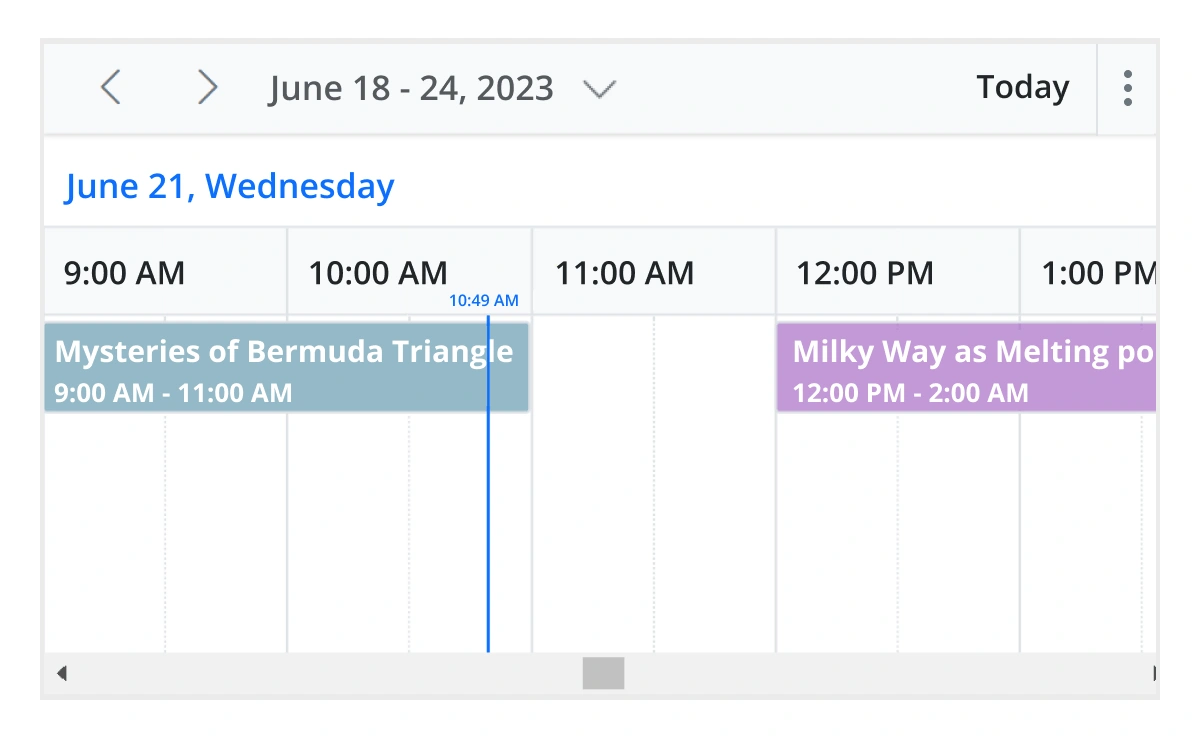
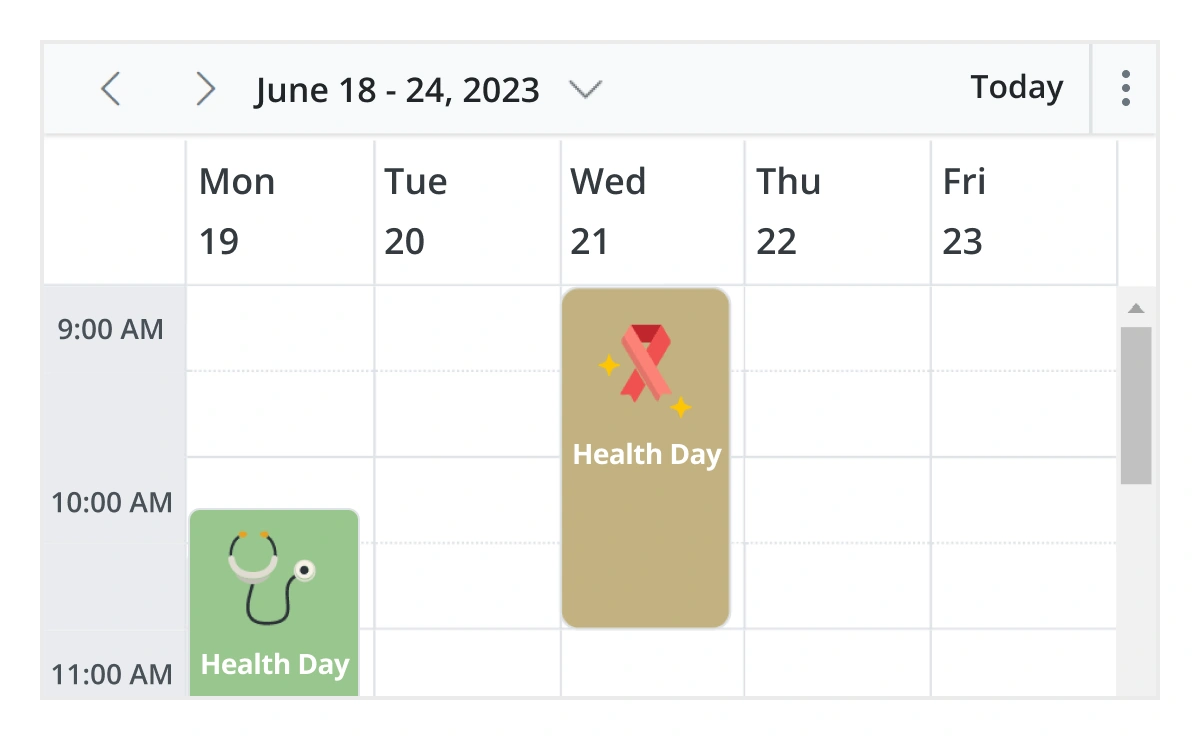
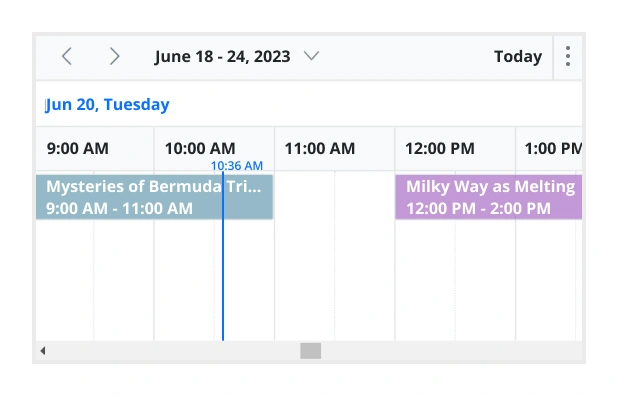
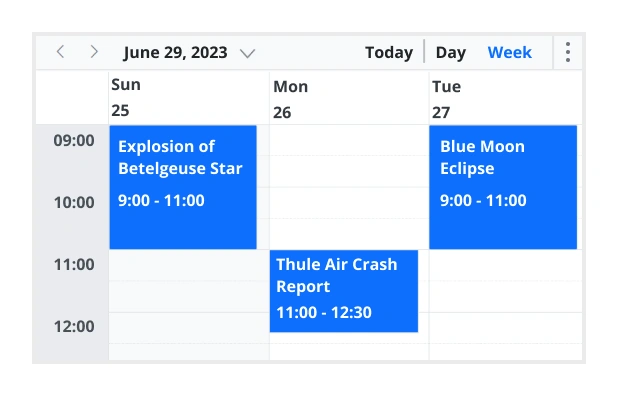
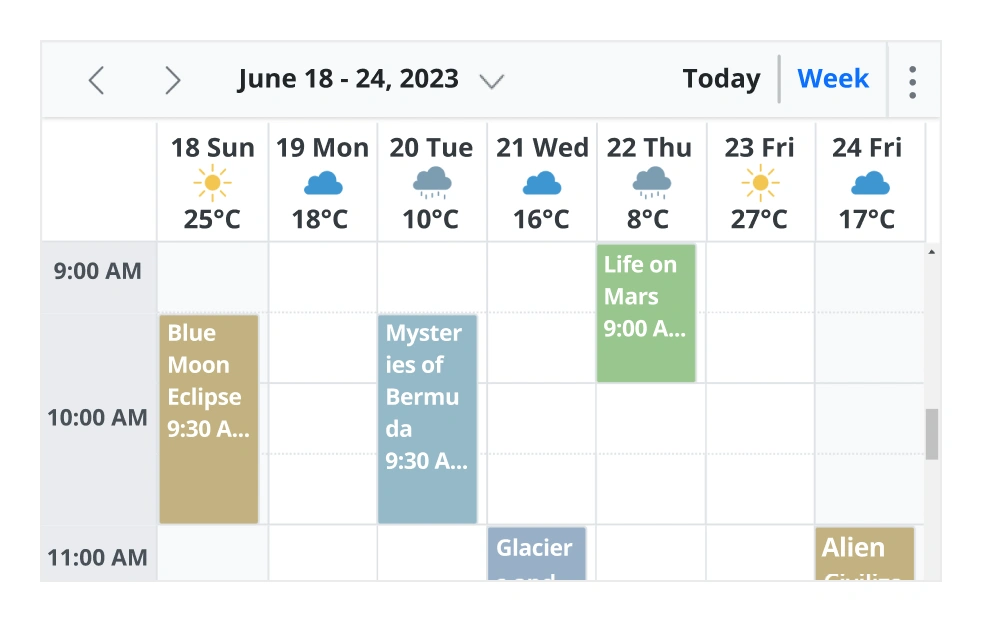
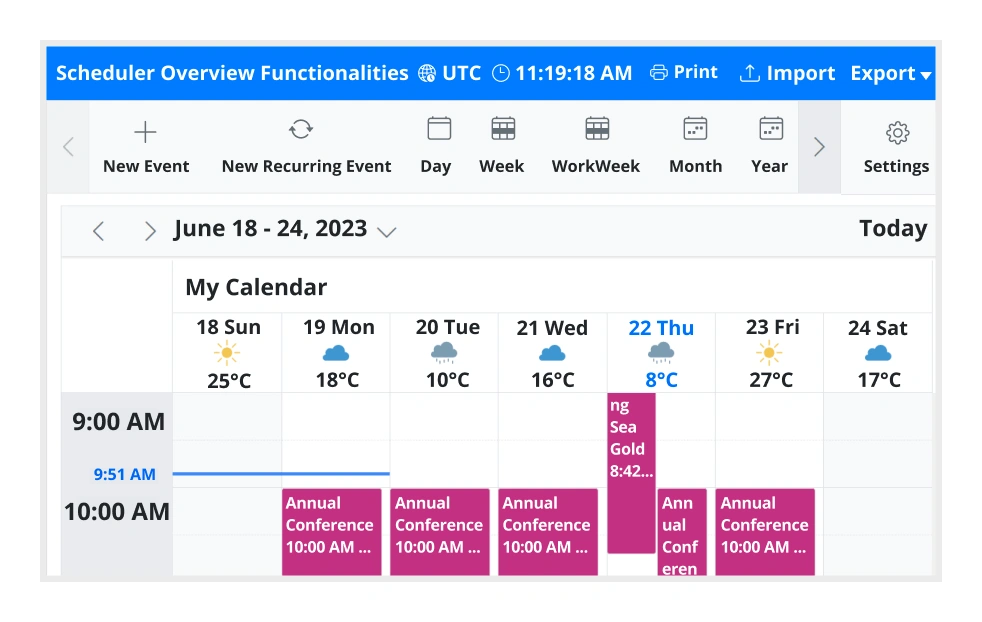
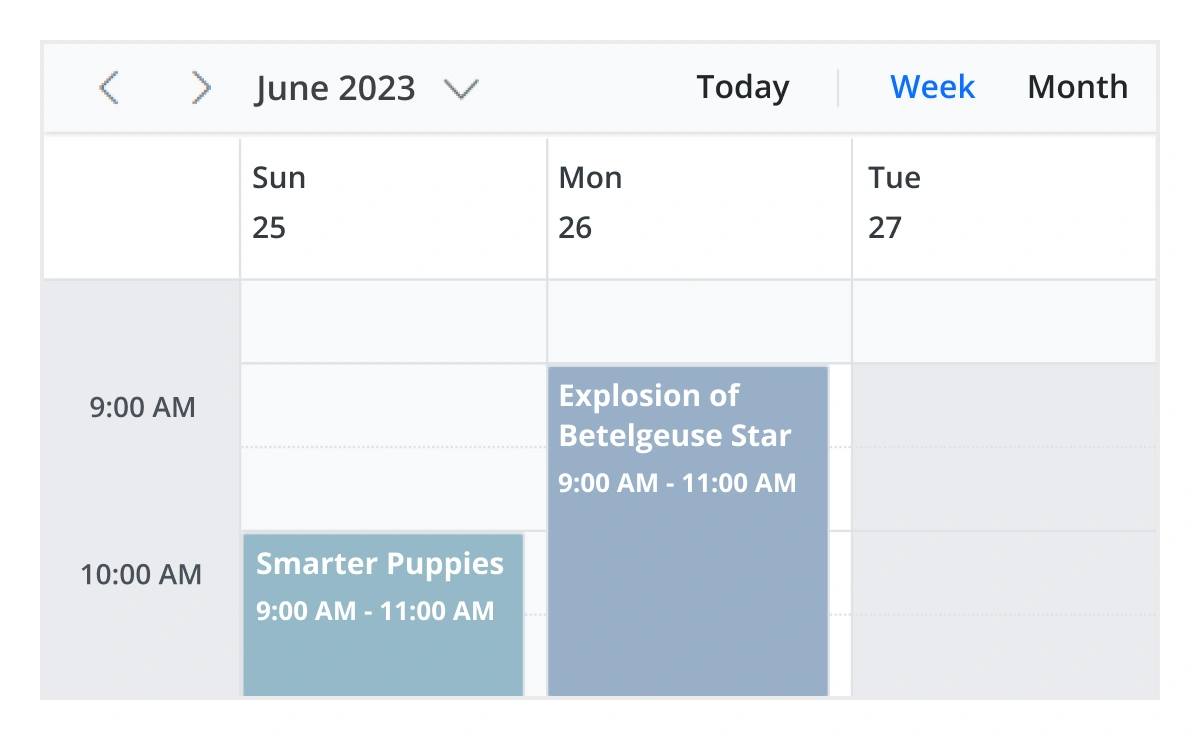
Day, week, and workweek views
Display appointments for a single day or across multiple days.

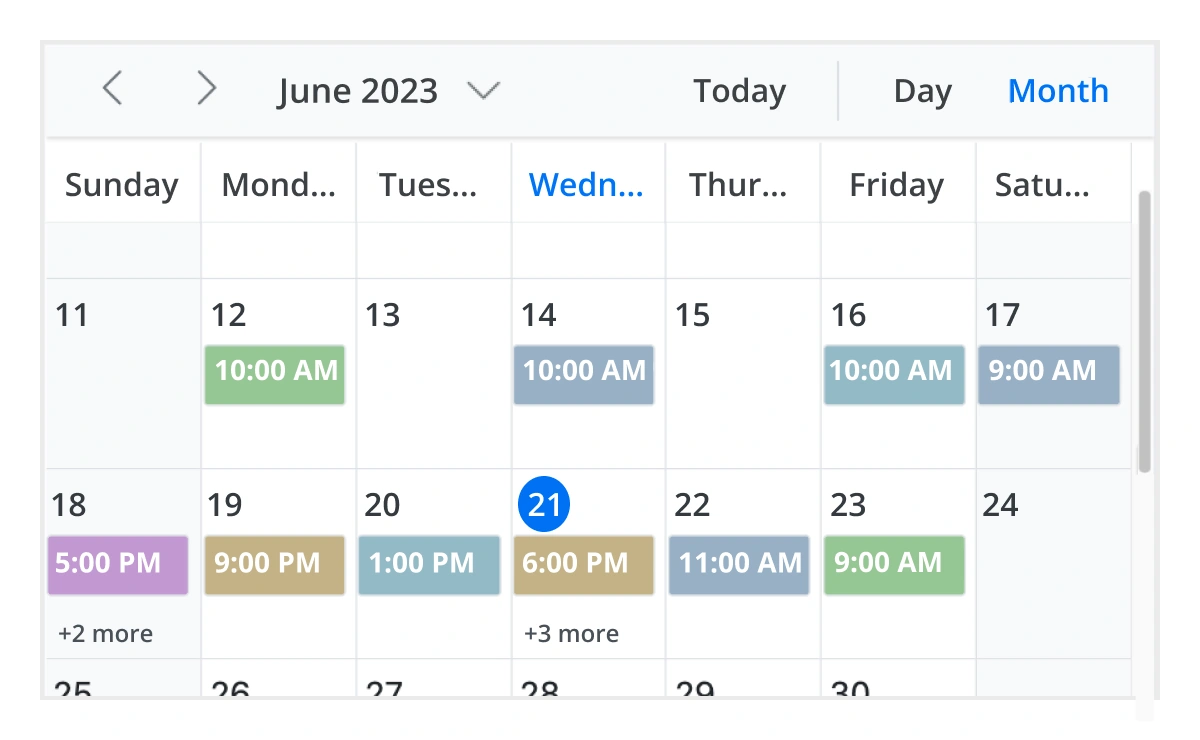
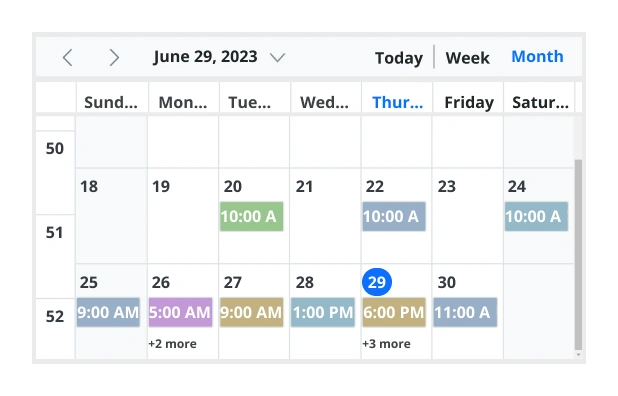
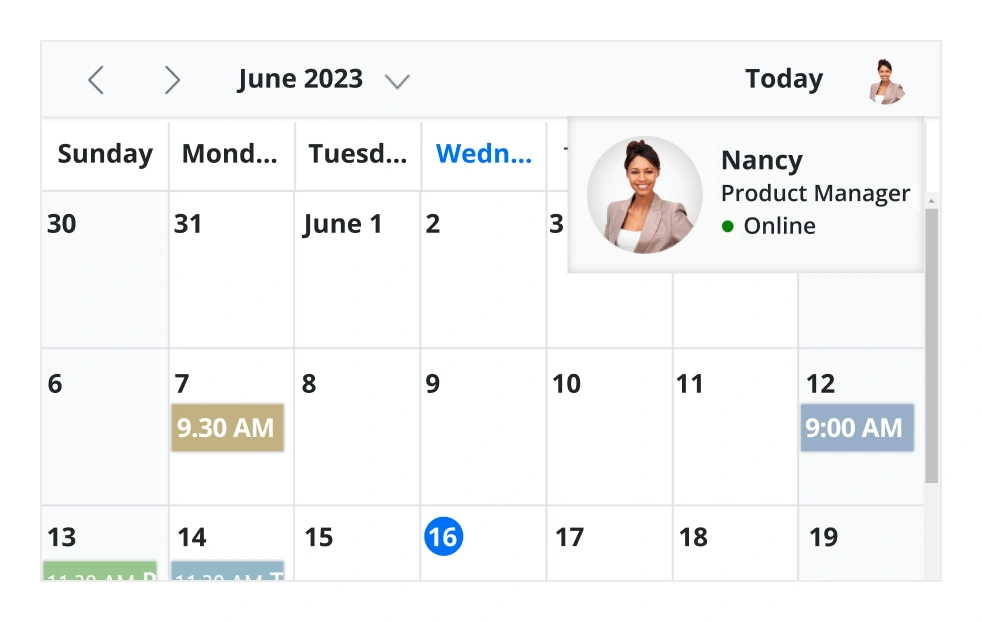
Month view
Display events and appointments on a single day or multiple days for an entire month.

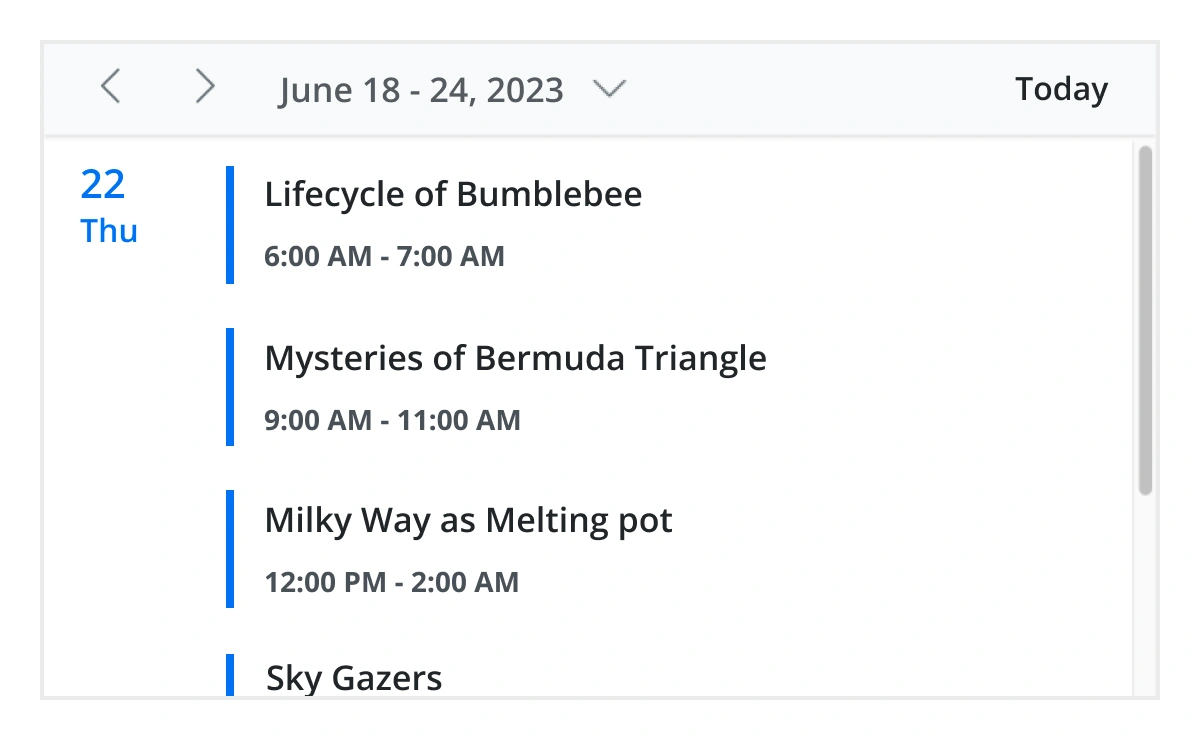
Agenda view
Load events virtually and display them as a list in a sequential order grouped by day. An option exists to specify the number of days to load initially in the agenda view.

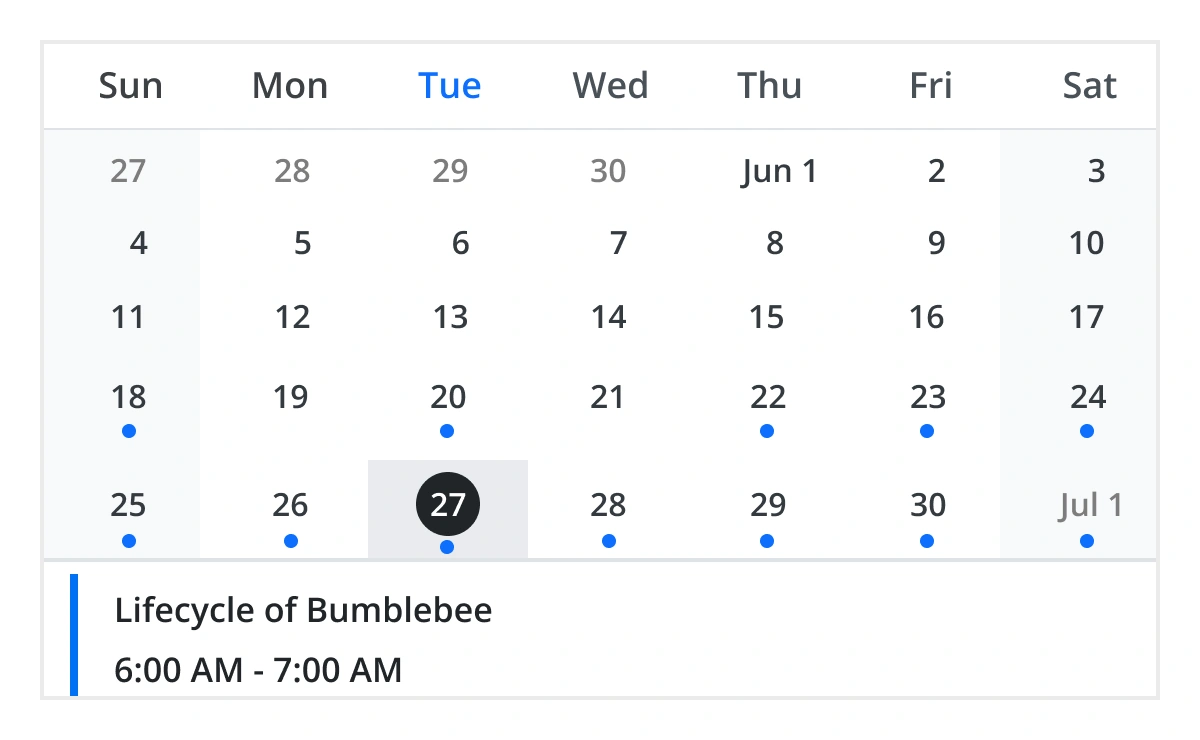
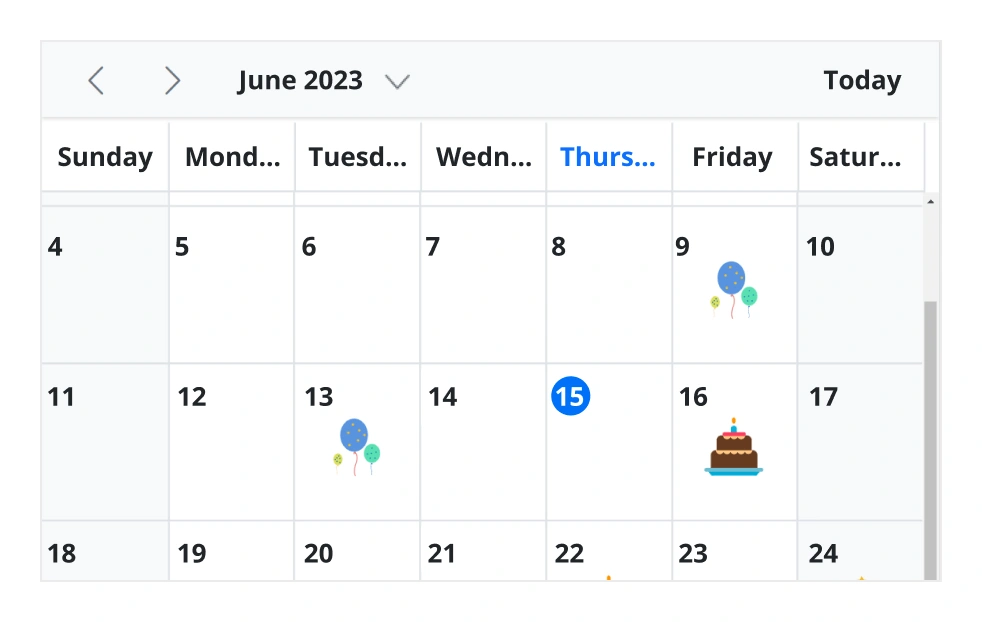
Month agenda view
Display the calendar layout and the events of the currently selected date. A round indicator at the bottom of a date shows the presence of one or more events on that day.

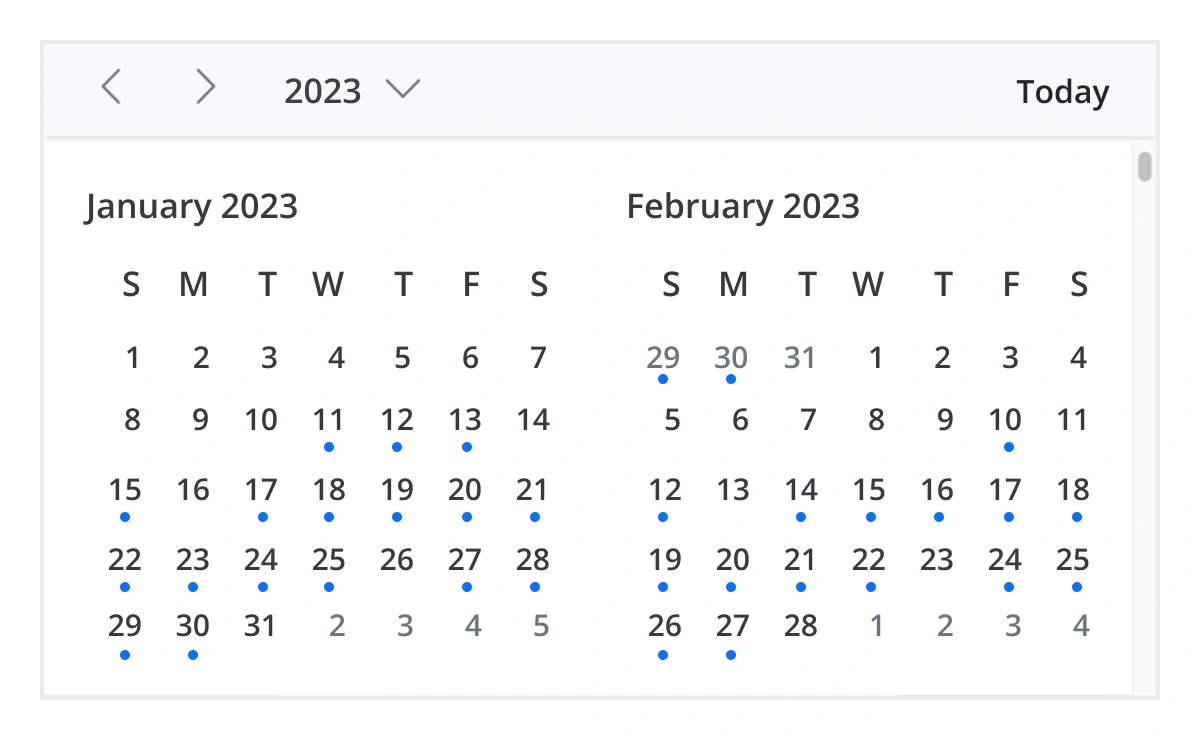
Year view
Year view displays all the months of a particular year in a calendar view format. In that calendar view, dates containing events and appointments are highlighted with dots placed under the individual date. When you click on the date, the event pop-up will be displayed and the events will be listed.
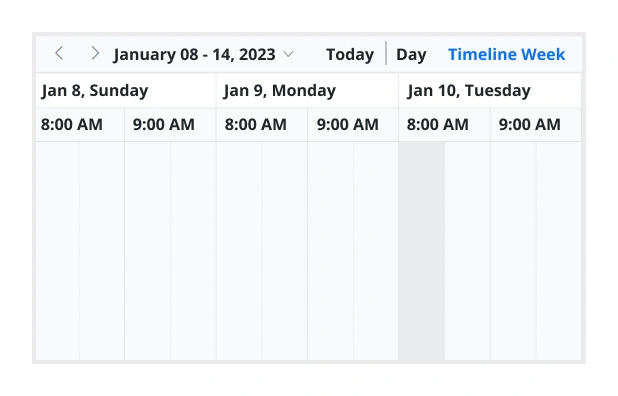
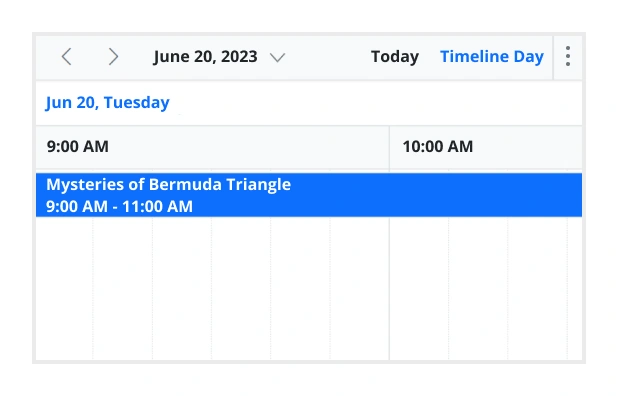
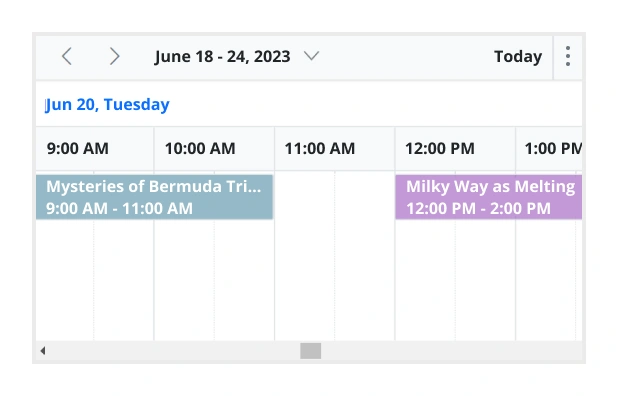
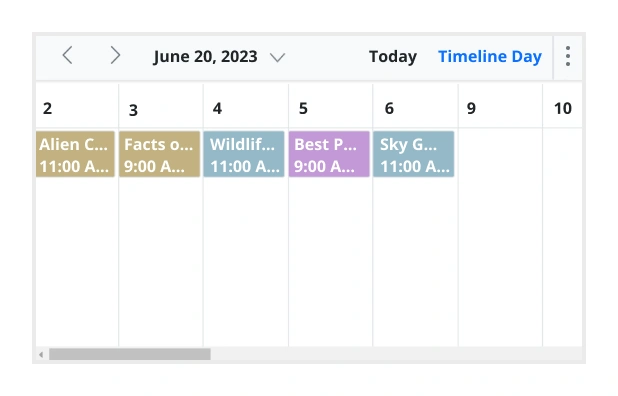
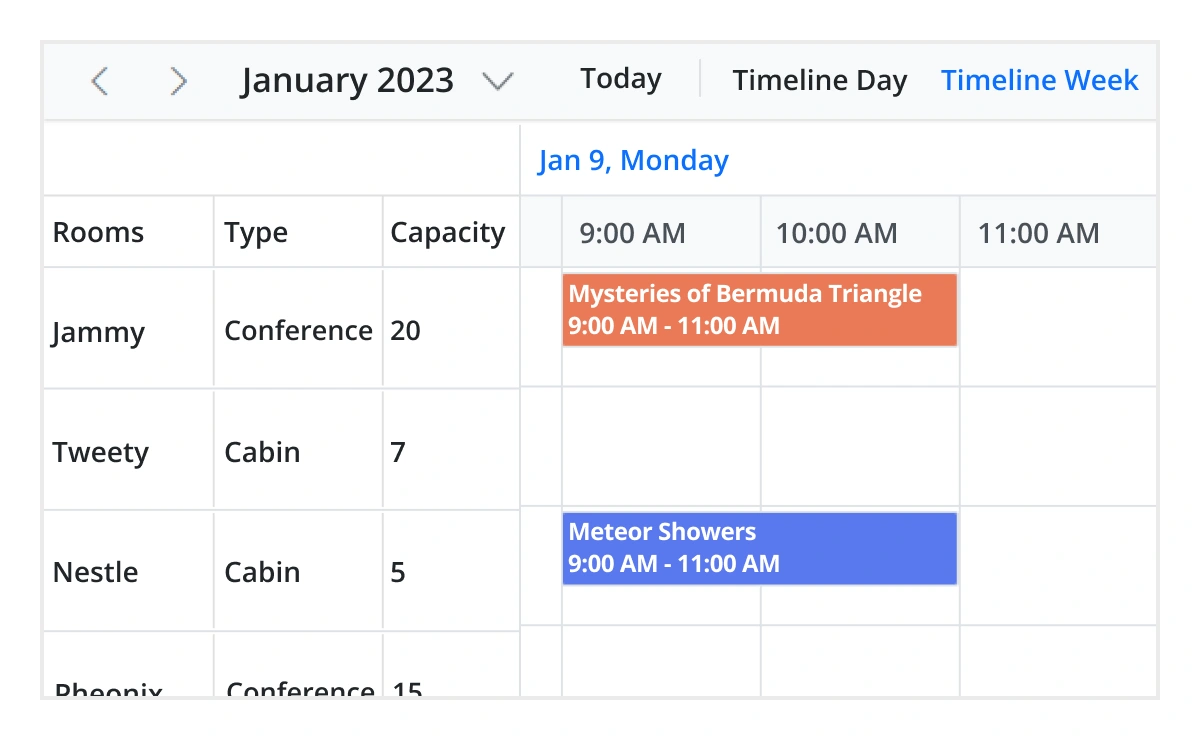
Timeline views
JavaScript provides five built-in timeline views: timeline day, timeline week, timeline workweek, timeline month, and timeline year. Each view displays events accurately across a horizontal time axis for a single day or multiple days.
To provide better performance, timeline views load resources, events, and appointments virtually on every scroll action.


Unique view configurations
Easily configure each individual view mode with different calendar settings. For example, you can enable the grouping feature in month view and apply event templates in week view.
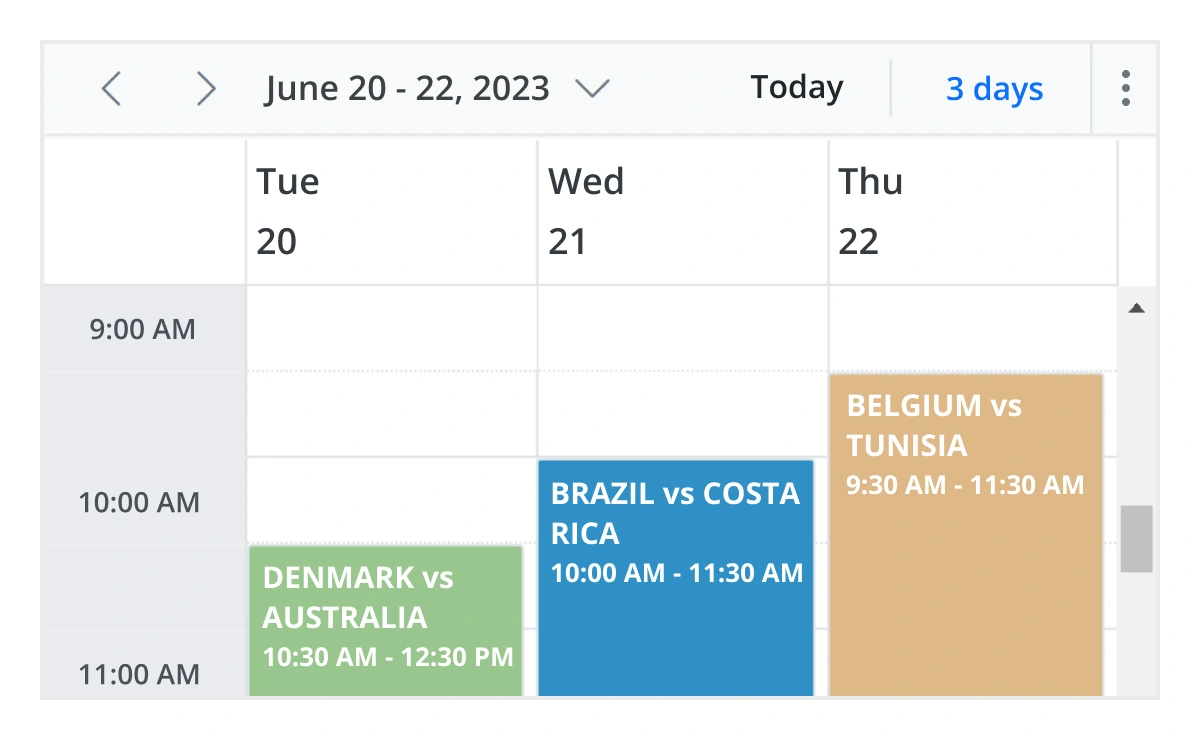
Extensible view intervals
Display multiple days, weeks, and months by extending each view mode based on the provided interval count.


Block time interval
You can block specific time ranges on JavaScript Event Calendar to prevent the creation of events and appointments in that time slot.
Inline appointment
With this feature enabled, users can create and edit appointments inline through a single click on the scheduler cells or on the existing appointment’s subject. Pressing Enter after the new subject text is typed in the inline text box will update and save the appointment appropriately.

Advanced event-handling options
The JavaScript Event Calendar provides clear, vibrant, exact representations of events and appointments across the Scheduler timeline, based on their assigned time duration.

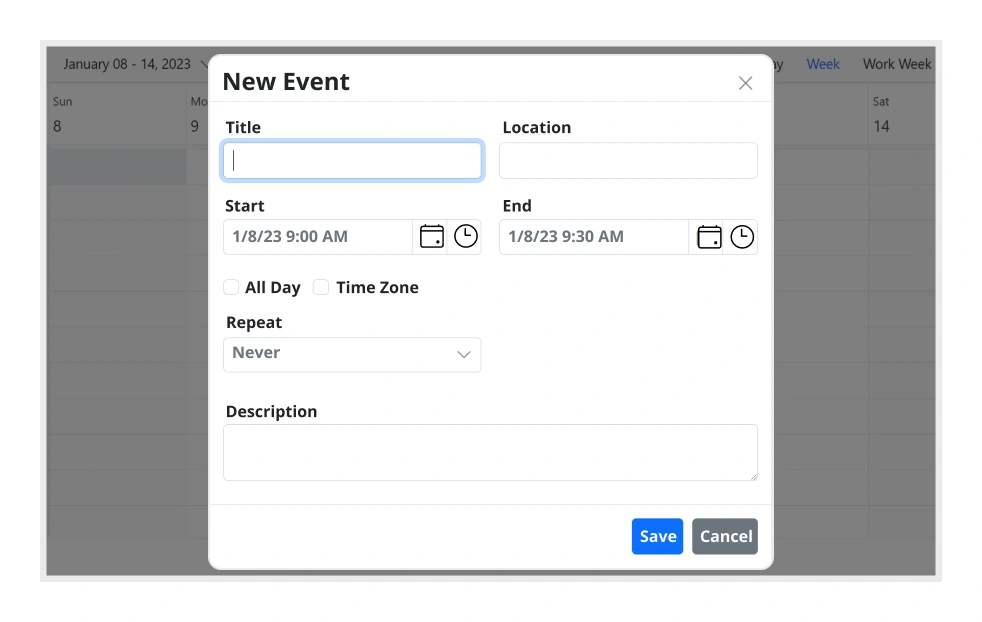
Add and edit capabilities
There is built-in support for better event handling, such as easier appointment creation and editing using the default event editor or through intuitive drag-and-resize actions. In addition, you can also add custom data fields to both the events and resource data source.

Multi-event selection
Easily select multiple events at once by pressing and holding the Ctrl key while clicking on events. On mobile devices, do the same by tapping and holding an event, and continue selecting by single-tapping other events. After successfully selecting events, delete or reposition them simultaneously.

Tooltip
The customizable tooltip displays event information while the mouse pointer is hovering over the event. Do the same on mobile devices by tapping and holding an event.

Appearance customization
Change the look and feel of JavaScript Scheduler events and appointments by customizing their default appearance and style using any HTML or CSS.

Time zone
Regardless of the system time zone, the JavaScript Event Calendar supports setting the required time zone for the control itself, as well as events.

Clipboard
The JavaScript Scheduler supports clipboard functionality, allowing users to manage events efficiently. Users can copy selected events using the Ctrl+C shortcut, cut events with Ctrl+X, and paste events into different time slots using Ctrl+V.

Adaptive rows
A built-in option has been added to the JavaScript Event Calendar to automatically increase the height of the rows in month and timeline views when new concurrent events or appointments are added.
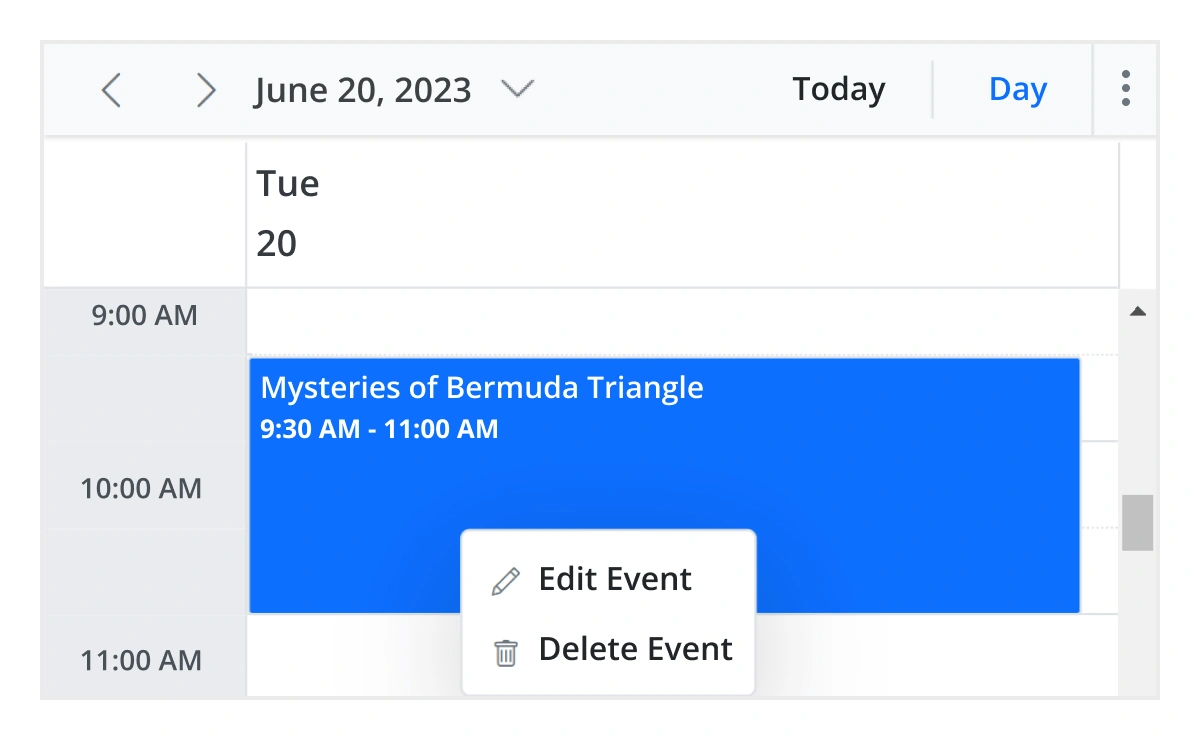
Context menu
Context menu integrated with JavaScript Scheduler opens when a cell or appointment is right-clicked.

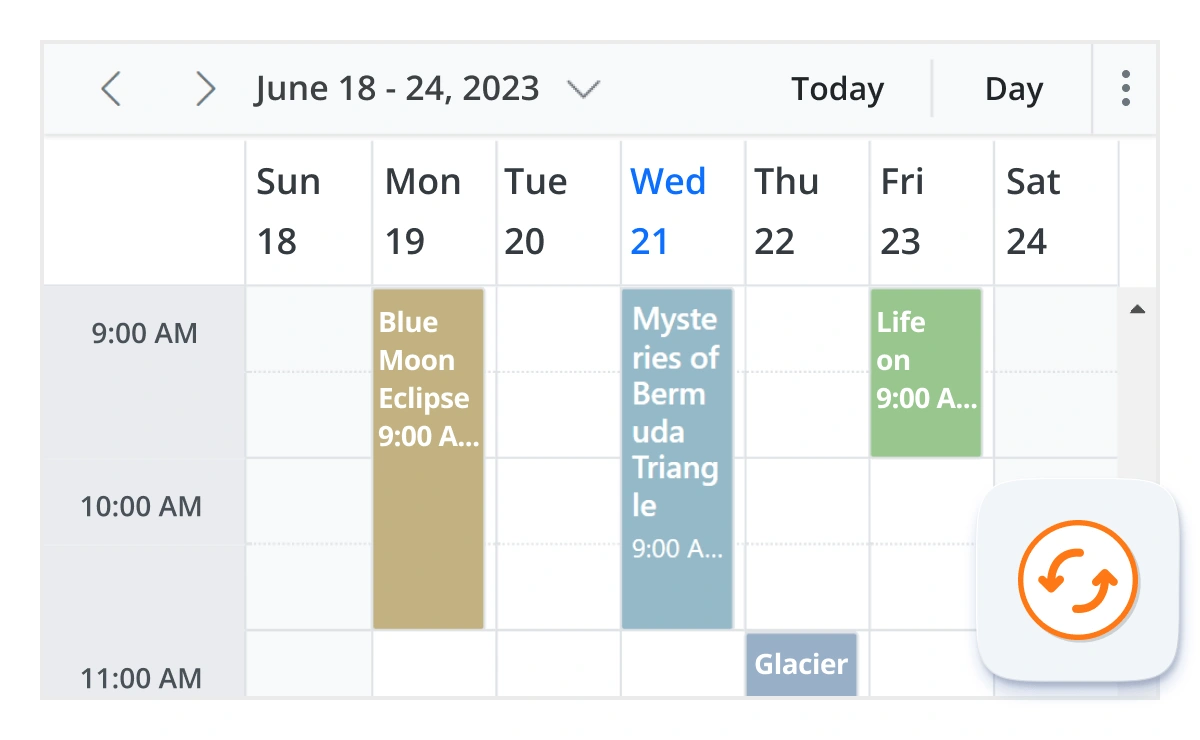
Real-time data synchronization
Real-time appointment data accurately synchronizes with our JavaScript Scheduler.

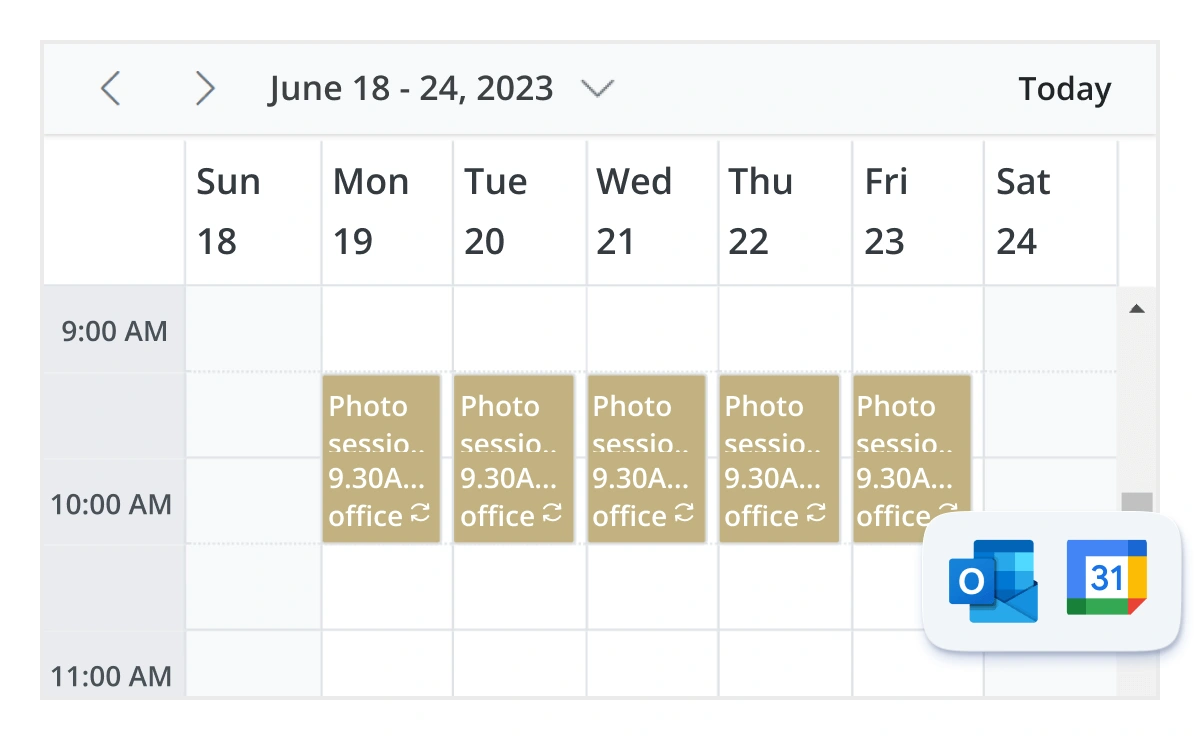
Outlook and Google Calendar integration
Easily synchronize events between our JavaScript Event Calendar and Google or Outlook Calendar via the Google Calendar API or Microsoft Outlook’s object library.

Real-time updates
Bidirectional data communication conveys the server-side appointment updates made on Scheduler to all the connected clients through SignalR.
Feature-rich calendar options
The JavaScript Event Calendar inherits almost all the calendar-specific features, such as first day of the week and timescale.

First day of the week
Customize the first day of the week, which defaults to Sunday, as per the default locale. You can utilize this option for individual views also.

Custom start and end hours
Display the event scheduler layout with specific time durations by hiding the unwanted hours.

Flexible timescale
Use customizable timescale options to view a timeline of events clearly and set a different duration.

Working time
The active cells of the scheduler (displayed in white) visually represent the work days and working hours.

Highlighting current time
Indicate the current date with a highlighted date header. Mark accurately the current time on all views.

Hiding weekend days
Hiding weekend days from the Scheduler allows you to display only working days across all views.

Week number display
Display the week number of the current date range beside the date header in day, week, and workweek views. Also, display the week number in the month view as the first column. The week number is determined by the first day of the week and week rules (first day or first full week, or first four-day week).

Time mode
The Scheduler control supports both 12-hour and 24-hour time formats.
Completely customizable UI
Customize the appearance of any part of the Scheduler interface using HTML and CSS styles.

Date header
Change the default appearance of the header bar by adding any kind of CSS, custom text, or image.

Complete Scheduler UI
A built-in client-side event allows the end users to customize any part of the Scheduler user interface.

Header bar
Add custom items to the default header bar options. You can hide or show common header bar options.

Scheduler cells
Out-of-the-box template options allow you to easily customize the cells by adding any kind of text, image, or CSS.

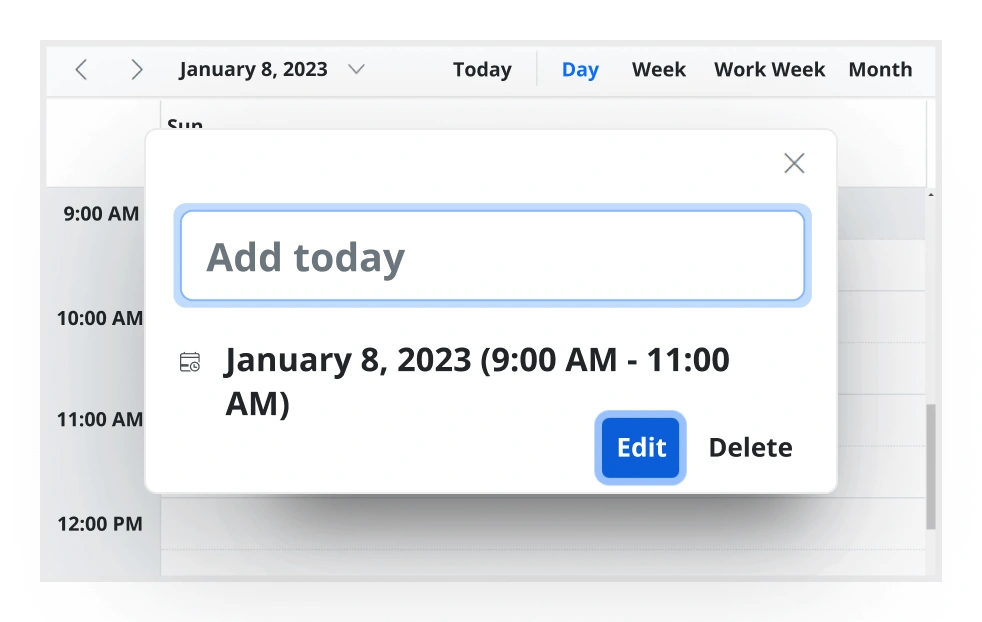
Quick pop-ups
Easily customize pop-ups that open when single-clicking on cells, events, or appointments with your own UI or template design.

Open event editor externally
The JavaScript Event Calendar offers a built-in method to open the default event editor window programmatically.
User-friendly interactions
The modern and trendy UI design of the JavaScript Scheduler makes the user interactions simpler and more efficient.

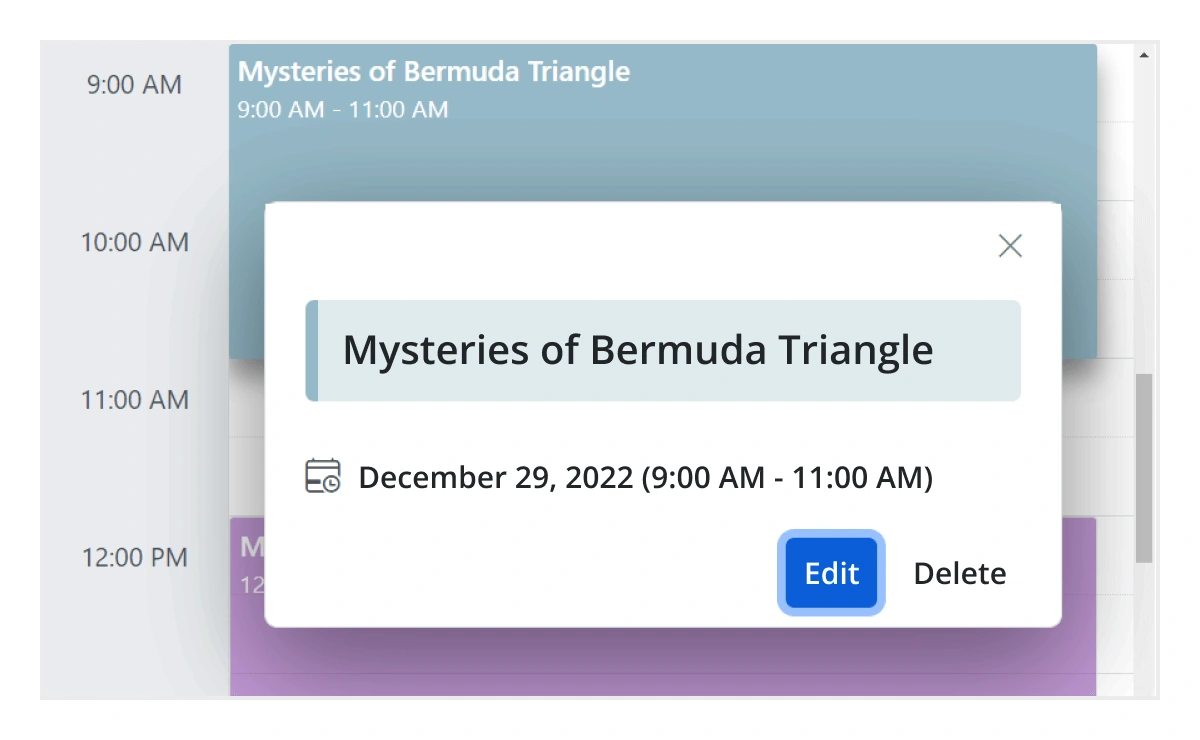
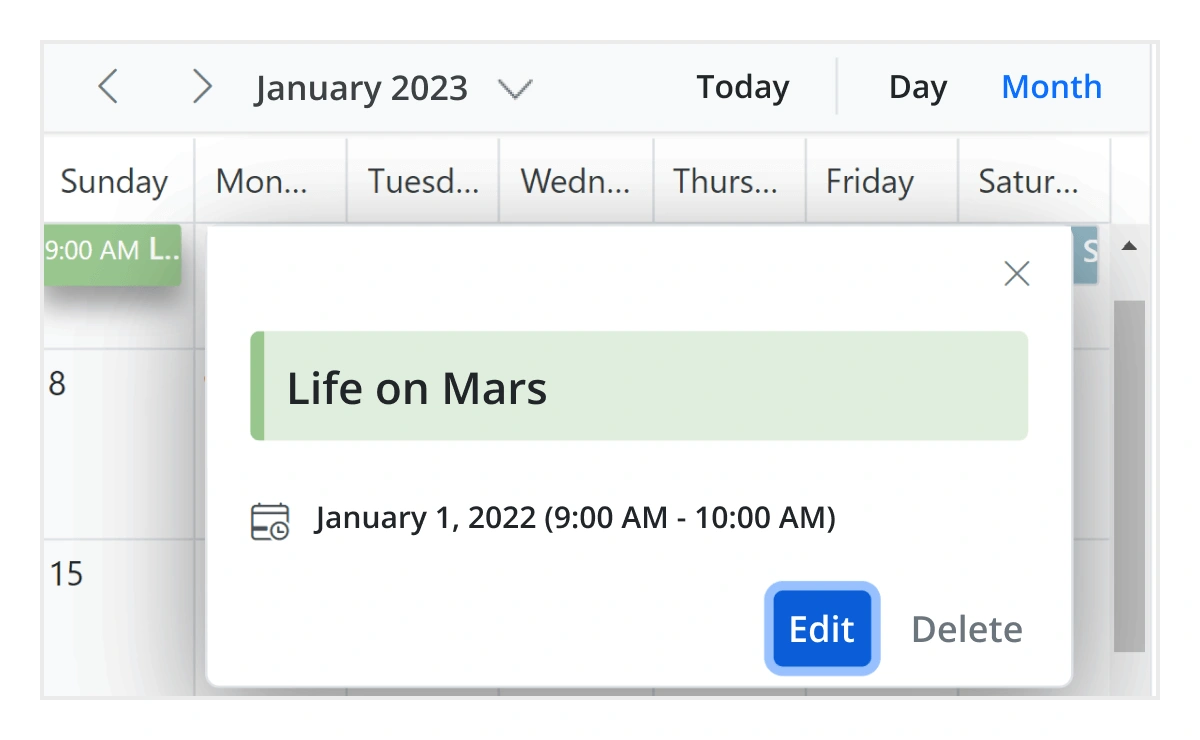
Quick event overview
Clicking or tapping on events displays their important details, such as subject and time, along with edit and delete options.

Cell selection
Click and drag the pointer over the Scheduler cells for multiple-cell selection. You can do the same with keyboard shortcuts.

Event container
Clicking on the text indicator (+n more) in month and timeline views will open an event container listing all the hidden event and appointment details of a day.

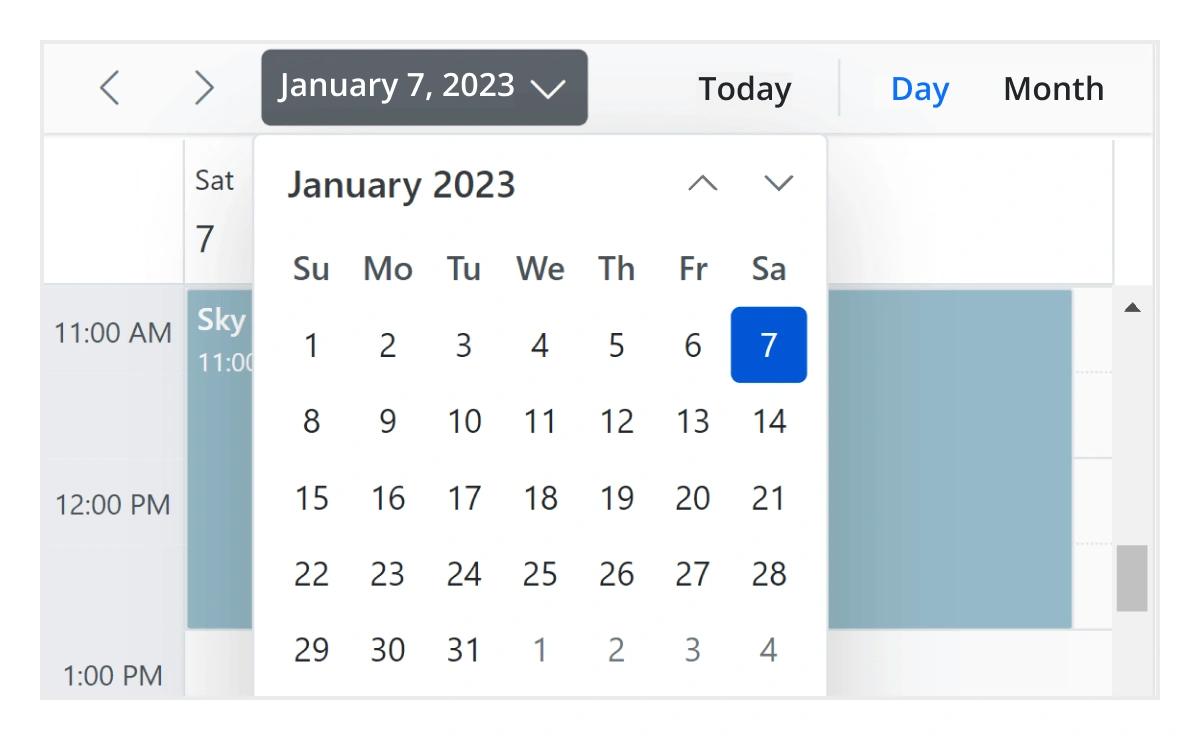
Quick navigation
The JavaScript Scheduler provides an intuitive way to navigate back and forth among the date ranges using an inline calendar, and also to navigate between different view modes.

Real-time applications
Many real-time applications use schedulers as an integral part, thus serving different purposes based on the project type. Some of the active applications are: Fare Calendar, Meeting Room Calendar, Doctor’s Appointment planner, and Hotel Room reservation.
Interactive features
The JavaScript Scheduler allows users to export its events in two ways: as an Excel file or as an ICS file.

Export to Excel
The JavaScript Scheduler allows you to export all its events to an Excel document by default. It also provides additional customization options to export custom event data collections.

Export and import ICS
The JavaScript Event Calendar supports exporting all its event data to iCal format, and it supports importing events from an iCal file into the Scheduler.

Developer-friendly APIs
Developers can have full control over the UI and behavior of the event calendar through its built-in, developer-friendly APIs. It allows you to customize even the complex Scheduler functionalities with ease.
Accessibility
The JavaScript Scheduler component is easily accessed by screen readers. Complete keyboard interaction support has also been provided.

Completely accessible
The JavaScript Scheduler component has complete WAI-ARIA accessibility support. The Scheduler UI includes high-contrast visual elements, giving visually impaired people the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Keyboard interactive
Various keyboard shortcuts are available to perform almost all the Scheduler actions, such as multiple cell or event selection and navigating to other views.

Right to left (RTL)
Render the event scheduler following the proper right-to-left conventions.
Other supported frameworks
The Scheduler is available in the Blazor, React, Angular, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The JavaScript Scheduler works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first JavaScript Scheduler? Our documentation can help.
I’d love to read it now145+ JAVASCRIPT UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion JavaScript Scheduler?
The JavaScript Scheduler with rich set of features offers the following:
- Highly responsive layout and a finely optimized design for desktops, tablets, and mobile phones.
Different basic views like day, week, workweek, month, and year of calendar mode and timeline mode.
Virtual scrolling allows you to load large numbers of resources and events dynamically.
- Adapts to different time zones instantly.
Multiple resource grouping based on the timeline, horizontal, hierarchical, and date views.
- Easy synchronization of events with Google and Outlook Calendars.
- One of the best JavaScript Scheduler in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Support for all modern browsers.
Expansive learning resources such as demos and documentation to learn and get started quickly.
Where can I find the Syncfusion JavaScript Scheduler demo?
You can find our JavaScript Scheduler demo, which demonstrates how to render and configure the Scheduler.
Can I download and utilize the Syncfusion JavaScript Scheduler for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion JavaScript Scheduler?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in JavaScript Scheduler blogs
The JavaScript Scheduler blog posts will guide you in building your first app with JavaScript controls. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog channels for JavaScript Scheduler updates.
BLOG
Integrating JavaScript Scheduler with PHP and MySQL for Dynamic CRUD Operations
NOVEMBER 6, 2025



















