Vue Dashboard Layout - Dynamic, Simple and Responsive Component
- A simple and easily configurable layout component for designing interactive and responsive dashboards.
- Allows effortless and dynamic customization of dashboards with draggable and resizable panels.
- Easy to integrate Vue UI components to visualize any complex data or key metrics.
Trusted by the world’s leading companies

Overview
Vue Dashboard Layout is a grid-structured layout component that helps create static and dynamic dashboard layouts with panels. It is also referred as Vue Dashboard Layout Template. Dashboard panels are the basic building blocks of a dashboard and can be added programmatically or dynamically at runtime. The panels hold UI components and allow resizing, reordering, dragging and dropping, removing, and adding. This allows users to easily place components at the desired positions within the grid layout.
Why choose Syncfusion Essential Studio® Vue Dashboard Layout?
Grid-structured layout
The Dashboard Layout is a component with a grid-like structure that can easily split content into equal-sized cells.
Easy to interact
The panels allow for resizing, rearranging, dragging, and dropping, removing and adding UI components. Components can be placed conveniently within the grid arrangement in the desired positions.
Insert any UI component
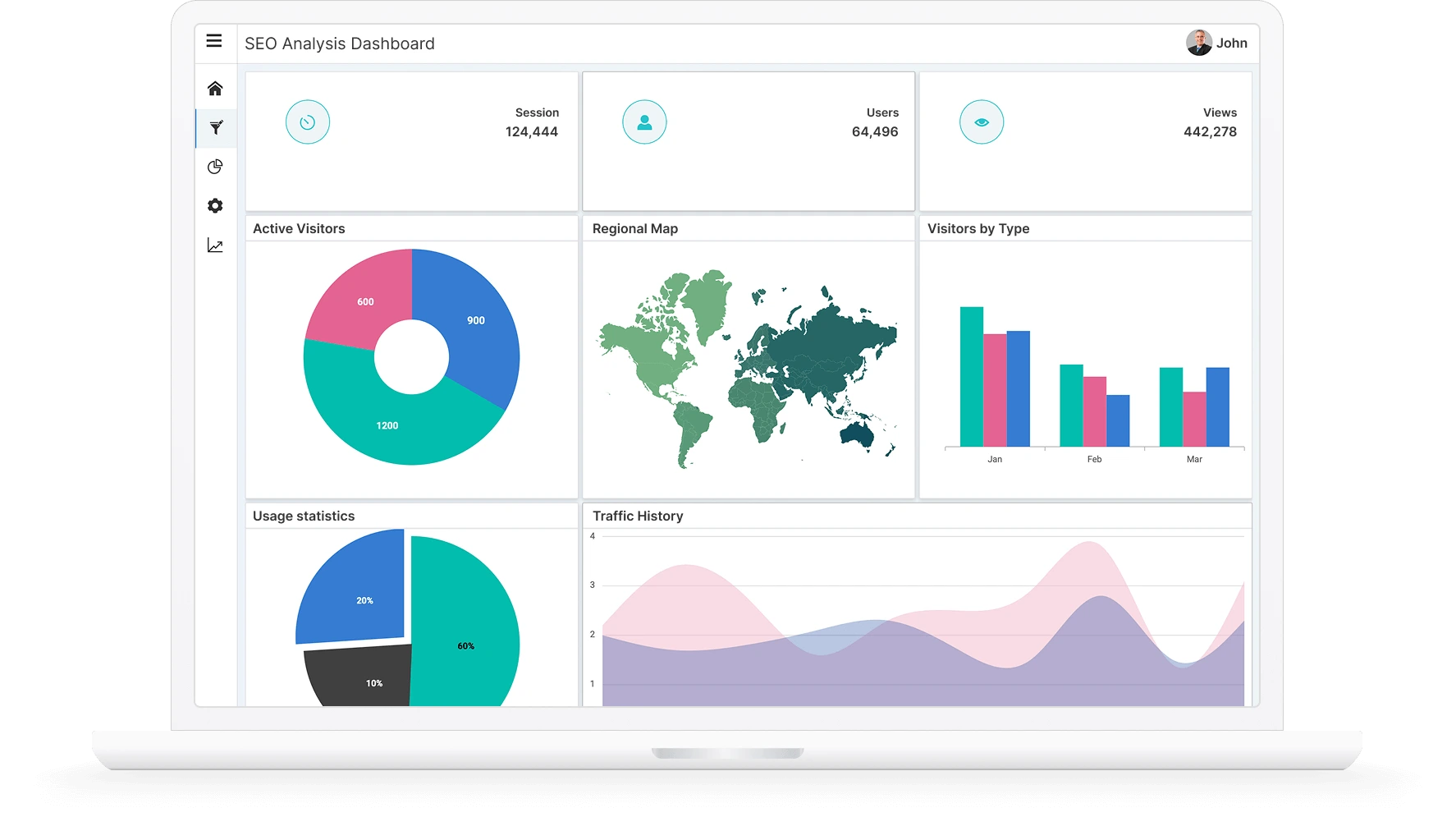
DataGrid, Charts, gauges, Maps, or any HTML content can be placed as panel content inside the layout to present metrics.
Auto arranging panels
With floating support, the panels in the layout will automatically organize themselves by sliding upward to occupy any open spaces. This makes efficient use of the layout for positioning panels.
Adapts to any resolution
The Dashboard Layout is a highly responsive with an optimized design for desktops, touchscreens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
Vue Dashboard Layout Code Example
Easily get started with the Vue Dashboard Layout using a few simple lines of Vue code example as demonstrated below. Also explore our Vue Dashboard Layout Example that shows you how to render and configure a Dashboard Layout in Vue.
<template>
<div>
<div class="control-section dashboard-default">
<div style="padding:5px;text-align: right;">
<ejs-button id="add" class="e-btn e-info" v-on:click.native="addPanel"> Add Panel </ejs-button>
</div>
<ejs-dashboardlayout ref="DashbordInstance" :columns="5" id='defaultLayout' :allowResizing="true" :cellSpacing="spacing">
<div id="one" class="e-panel" data-row="0" data-col="0" data-sizeX="1" data-sizeY="1">
<span id="close" class="e-template-icon e-clear-icon"></span>
<div class="e-panel-container">
<div class="text-align">
<div>0</div>
</div>
</div>
</div>
<div id="two" class="e-panel" data-row="1" data-col="0" data-sizeX="1" data-sizeY="2">
<span id="close" class="e-template-icon e-clear-icon"></span>
<div class="e-panel-container">
<div class="text-align">
<div>1</div>
</div>
</div>
</div>
</ejs-dashboardlayout>
<div id="content"></div>
</div>
</div>
</template>Dynamic layout designing
The Vue Dashboard Layout component allows dynamic designing of the layout by adding, removing, resizing, floating, and reordering the panels within the layout.
Drag and drop
Vue Dashboard Layout with rich UI provides smooth dragging of the panels to replace or re-order at the desired position within the layout.
Resizing
Easy resizing of a panel in all directions enables quick designing of the layout, and fitting small or large-sized content conveniently.
Floating
The panels within the layout will auto arrange by moving in the upward direction to occupy empty spaces available in the layout. This provides effective usage of the layout for panel placement. Vue admin template has all the functionality you’ll need to create beautiful, high-performance admin dashboards. With cool neutral colors and plenty of whitespace, it has a modern minimalist design style.
Placing components as content
Place any HTML content or HTML UI components like Grid, Charts, Gauge, Maps, etc. to represent the metrics or KPI as panel content inside the dashboards.


State persistence
The Dashboard Layout component’s public serialize method allows users to obtain and save the current layout structure of the component in order to construct another dashboard with the same panel structure.
Other supported frameworks
The Dashboard Layout is available for the Blazor, React, Angular, and JavaScript frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Vue Dashboard Layout works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Vue Dashboard Layout? Our documentation can help.
I’d love to read it now145+ VUE UI COMPONENTS
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® Vue Dashboard Layout?
The Vue Dashboard Layout with rich-set of features are listed below,
A simple and easily configurable layout component for designing interactive and responsive dashboards.
Allows effortless and dynamic customization of dashboards with draggable and resizable panels.
Easy to integrate other UI components like Grid, Charts, Gauge, Maps, and more to visualize any complex data or key metrics.
- One of the best Vue Dashboard Layout in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Supports all modern browsers.
Expansive learning resources such as demos and documentation to learn quickly and get started with Vue Dashboard Layout.
Where can I find the Syncfusion Vue Dashboard Layout demo?
You can find our Vue Dashboard Layout demo, which demonstrates how to render and configure the Dashboard Layout.
Can I download and utilize the Syncfusion Vue Dashboard Layout for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Vue Dashboard Layout?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.