Trusted by the world’s leading companies

Overview
The Blazor TreeGrid is a feature-rich component used to visualize self-referential hierarchical (tree-like structure) data effectively in a tabular format. Its rich feature set includes many functionalities like data binding, editing, sorting, filtering, paging, aggregating rows, and exporting to Excel, CSV, and PDF formats.
Why choose Syncfusion Essential Studio® Blazor Tree Grid?
High performance
Display data hierarchically, its optimized design provides high performance and load millions of records in just a few seconds.
Seamless data binding
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Self-referential, hierarchical grid
Tree Grid is designed to visualize self-referential and hierarchical in a tabular format. This in turns displays the relationship between parent and child records.
Flexible editing
The Blazor Tree Grid performs create, read, update, and delete operations (CRUD) with observable data. It edits with an Array of JSON or remote data service with the data manager.
Adapts to any resolution
The Tree Grid has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Create your own template designs
Using templates, users can create a custom UI in the Blazor Tree Grid based on their application need using a wide range of template options.
Attractive customizable themes
Cutting edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes of Tree Grid easily.
Globalization and localization
Enables users from different locales to use the Tree Grid by formatting dates, currency, and numbering to suit their preferences.
Blazor Tree Grid Code Example
Easily get started with the Blazor Tree Grid using a few simple lines of C# code example as demonstrated below. Also explore our Blazor TreeGrid Example that shows you how to render and configure the Blazor Tree Grid.
@using Syncfusion.Blazor.TreeGrid
<SfTreeGrid DataSource="@TreeData" IdMapping="TaskID" ParentIdMapping="ParentID" TreeColumnIndex="1">
<TreeGridColumns>
<TreeGridColumn Field="TaskID" HeaderText="Task ID" Width="80" TextAlign="TextAlign.Right"></TreeGridColumn>
<TreeGridColumn Field="TaskName" HeaderText="Task Name" Width="145"></TreeGridColumn>
<TreeGridColumn Field="Duration" HeaderText="Duration" Width="100" TextAlign="TextAlign.Right"></TreeGridColumn>
<TreeGridColumn Field="Progress" HeaderText="Progress" Width="100"></TreeGridColumn>
</TreeGridColumns>
</SfTreeGrid>
@code{
public List<SelfReferenceData> TreeData { get; set; }
protected override void OnInitialized()
{
this.TreeData = SelfReferenceData.GetTree().Take(30).ToList();
}
public class SelfReferenceData
{
public static List<SelfReferenceData> tree = new List<SelfReferenceData>();
public int TaskID { get; set; }
public string TaskName { get; set; }
public String Progress { get; set; }
public int Duration { get; set; }
public int? ParentID { get; set; }
public SelfReferenceData() { }
public static List<SelfReferenceData> GetTree()
{
if (tree.Count == 0)
{
int root = -1;
for (var t = 1; t <= 10000; t++)
{
Random ran = new Random();
string progr = (ran.Next() % 3) == 0 ? "Started" : (ran.Next() % 2) == 0 ? "Open" : "In Progress";
root++;
int rootItem = tree.Count + root + 1;
tree.Add(new SelfReferenceData() { TaskID = rootItem, TaskName = "Parent task " + rootItem.ToString(), Progress = progr, Duration = ran.Next(1, 50) });
int parent = tree.Count;
for (var c = 0; c < 2; c++)
{
root++;
progr = (ran.Next() % 3) == 0 ? "In Progress" : (ran.Next() % 2) == 0 ? "Open" : "Validated";
int iD = tree.Count + root + 1;
tree.Add(new SelfReferenceData() { TaskID = iD, TaskName = "Child task " + iD.ToString(), ParentID = rootItem, Progress = progr, Duration = ran.Next(1, 50) });
}
}
}
return tree;
}
}
}Adaptive UI layout
The Blazor Tree Grid user interface is customized and redesigned for great views and usability on small screens. Filter, search, and edit dialogs are adaptive to the screen size.

Column
Columns define the schema of a data source in Blazor Tree Grid component. It supports formatting, column definitions, freezing columns, column spanning, text wrapping, column chooser, column menu, column reorder, and other features.
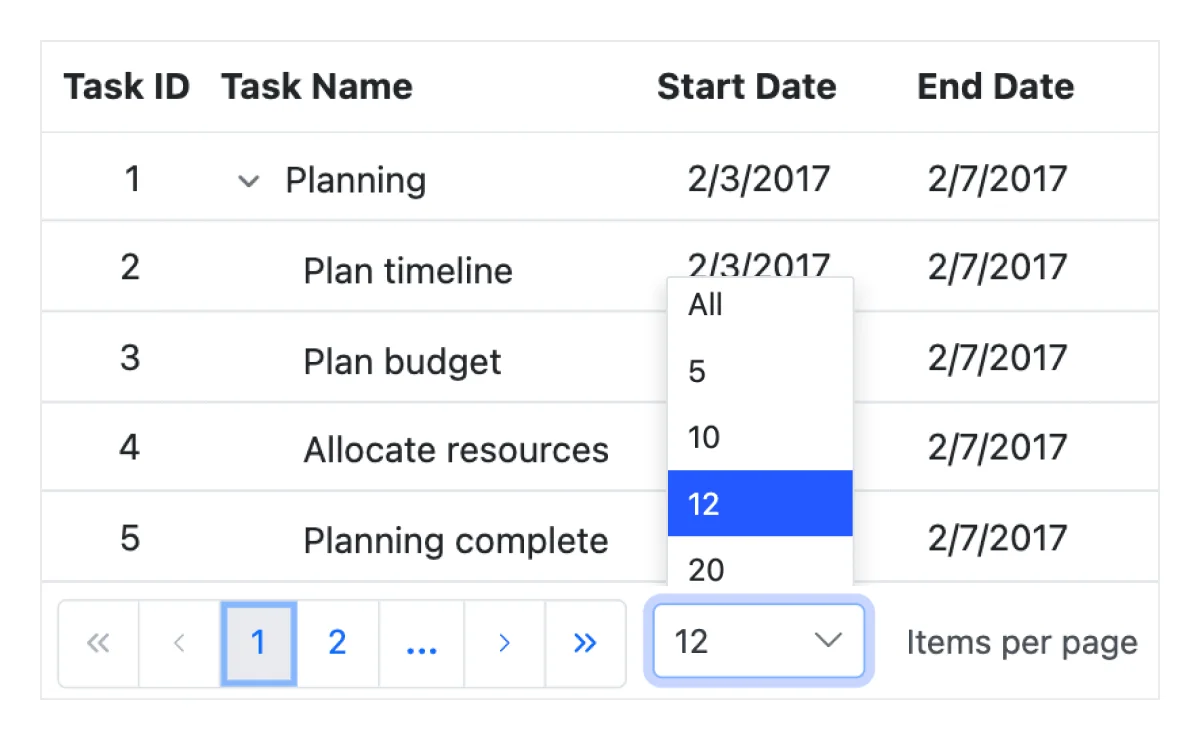
Paging
Through paging, a segment of data can be viewed from the assigned data source. The Blazor Tree Grid offers built-in pager UI with options to customize its entire UI. It also has an on-demand paging mode for effective data retrieval from remote web services.


Sorting
The Blazor Tree Grid allows users to sort a column by simply clicking on the header. A Ctrl + header click performs multi-sorting. Allows sorting data either in the ascending or descending order.
Filtering
Filtering helps view specific or related records that meet a given filtering criteria. It supports various filter types that include powerful Excel-like filter. The Blazor Tree Grid filter allows users to choose appropriate filter types, define their own custom filtering logic, and customize the filtering UI based on their application needs. Filtering with related parent or child records can be defined.


Selection
The Blazor TreeGrid allows selecting rows or cells. One or more rows or cells can also be selected by holding Ctrl or Command, or programmatically.
Row
Rows in Tree Grid represents each data object information from the data source. It supports expanding / collapsing child rows, reordering of rows, indent / outdent rows to change its hierarchy levels and much more features.


Editing
The Blazor Tree Grid provides full support to create, read, update, and delete (CRUD) operations. In addition to built-in editor components to edit a particular column value, using template support users can create custom editor components that suit their application needs. It performs editing operations with a list of business objects or remote data service with the help of the data manager.
Row drag and drop
The Blazor TreeGrid allows users to drag and drop rows within the same or another tree grid. This functionality is especially useful for reorganizing data and creating a more intuitive user experience.


Aggregation
Aggregates for column values can easily be displayed using the aggregate feature. Aggregates can be customized to show values in individual summary rows.
Frozen columns
Frozen columns are visible at the left or right or both the sides of the tree grid and make the remaining grid content scrollable. It is mainly used to compare cell values. Users can include or exclude the columns from being frozen, by interacting with the frozen line separators between the columns.
Exporting

Excel, PDF, CSV export
Easily export the Blazor Tree Grid component in file formats such as Excel, PDF, or CSV.

Allows users to print data either by using the print option from the toolbar or programmatically. Print all the rows of a Blazor Tree Grid regardless of the number of pages or print the currently viewed page alone.
Additional features

Row height
Row height is a major factor when displaying the number of records in the view port, and it is effortlessly customizable based on the application’s UI requirement. It is also possible to set row height conditionally.

Copy to clipboard
The clipboard provides an option to copy selected rows or cells’ data into the clipboard. Use Ctrl+C and Ctrl+Shift+H key combinations to copy data with and without headers, respectively.

Context menu
The context menu improves user action with Blazor Tree Grid using popup menu. It appears when the cell, header, or pager is right clicked. In addition to built-in default menu items, it allows you to add custom context menu items.

Width and height
Allows changing the Blazor Tree Grid size by setting the width and height properties. Horizontal and vertical scrollbars will appear when the content overflows the Blazor Tree Grid element. For the Blazor Tree Grid to fill its parent container, the user must simply set the height and width to 100%.

Stacked headers
Stacked headers allow grouping and visualizing column headers in a stacked manner. There is no limit to the number of columns that can be stacked. Allows the user to perform all Blazor TreeGrid actions, even when the columns are stacked.
Accessibility

Keyboard navigation
Blazor Tree Grid ensures that every cell is keyboard accessible. Major features like expanding or collapsing child rows, sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

Screen reader
The Blazor TreeGrid has complete WAI-ARIA accessibility support. The Blazor Tree Grid UI includes high-contrast visual elements, helping visually impaired people to have the best viewing experience. Also, the valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows displaying the text and layout of the Tree Grid from right to left. This improves the user experience and accessibility for RTL languages.
Other supported frameworks
The Tree Grid is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Blazor Tree Grid works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Blazor TreeGrid? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® Blazor Tree Grid?
Flexible data binding with support to use data sources such as Web API, OData, Entity Framework, and more.
Blazing fast load time and rich UI interaction and keyboard navigation in both server-side and client-side (WebAssembly) Blazor apps.
Packed with a bunch of features with customization options suitable for building complex, large-scale applications.
CRUD operations using various modes of editing and built-in validation rules.
- Simple configuration and API.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Extensive demos, documentation and videos to learn quickly and get started with Blazor Tree Grid.
Where can I find the Syncfusion Blazor Tree Grid demo?
You can find our Blazor Tree Grid demo, which demonstrates how to render and configure the Tree Grid.
Is Syncfusion Blazor Tree Grid free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor Tree Grid?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in Blazor Tree Grid tutorials and blogs
The Blazor Tree Grid tutorial videos and blog posts will guide you in building your first app with this Blazor components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Blazor Tree Grid updates.





















