Trusted by the world’s leading companies

Overview
The ASP.NET Core DataGrid (ASP.NET Core data table) is a feature-rich control for displaying data in a tabular format. Its wide range of functionalities includes data binding, editing, Excel-like filtering, aggregating rows, custom sorting, selection, and support for Excel, CSV, and PDF formats.
Why choose the Syncfusion® ASP.NET Core DataGrid?
High performance
The control focuses on fast-paced performance to load millions of records in just a second.
Seamless data binding
Bind data with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Adapts to any resolution
The DataGrid has a highly responsive layout and an optimized design for desktops, tablets, and smartphones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Flexible editing
The ASP.NET Core DataGrid performs create, read, update, and delete operations (CRUD) with a list of business objects or a remote data service with the help of a data manager.
Create your own template designs
Users can create custom user experiences in the ASP.NET Core DataGrid using a wide range of template options.
Attractive, customizable themes
The control’s cutting-edge design has built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes easily.
Easy export and printing
Export the DataGrid in various file formats, including Excel, PDF, and CSV. Print all the rows, regardless of the number of pages, as well as just the currently viewed page.
Globalization and localization
Users from different locales can use the control by formatting dates, currency, and numbering to suit preferences.
ASP.NET Core DataGrid code example
Easily get started with the ASP.NET Core DataGrid using a few simple lines of CSHTML and C# code, as demonstrated below. Also explore this ASP.NET Core DataGrid example, which shows you how to render and configure a DataGrid in ASP.NET Core.
@using Syncfusion.EJ2
@section ControlsSection{
<div class="control-section">
<ejs-grid id="Grid" dataSource="ViewBag.dataSource" allowPaging="true" >
<e-grid-pagesettings pageCount="5"></e-grid-pagesettings>
<e-grid-columns>
<e-grid-column field="OrderID" headerText="Order ID" textAlign="Right" width="120"/>
<e-grid-column field="CustomerID" headerText="Customer Name" width="150"/>
<e-grid-column field="OrderDate" headerText=" Order Date" format="yMd" width="130"/>
<e-grid-column field="Freight" headerText="Freight" format="C2" width="120"/>
<e-grid-column field="ShippedDate" headerText="Shipped Date" format="yMd" width="140"/>
<e-grid-column field="ShipCountry" headerText="Ship Country" width="150"/>
</e-grid-columns>
</ejs-grid>
</div>
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using EJ2CoreSampleBrowser.Models;
using Microsoft.AspNetCore.Mvc;
using Syncfusion.EJ2.Grids;
namespace EJ2CoreSampleBrowser.Controllers
{
public partial class GridController : Controller
{
public IActionResult DefaultFunctionalities()
{
var order = OrdersDetails.GetAllRecords();
ViewBag.datasource = order;
return View();
}
}
}
Skeleton loading indicator
The DataGrid shows an effect as a loading indicator while fetching the data from the server (service) and binding it to the grid during initial rendering, refreshing, or after performing a grid action like sorting. The DataGrid offers two types of loading indicator effects: spinner and shimmer.
Adaptive UI layout
The DataGrid user interface was customized and redesigned for great views and usability on small screens. Its features include filter, sort, search, column chooser, column menu, pager dropdown, and edit dialogs that are adaptive to the screen size and render row elements vertically.

Columns
Columns define the schema of the data source in the DataGrid. It supports formatting, auto-generating columns, column definitions, freezing rows and columns, column spanning, text wrapping, column chooser, column menu, and other features.
Paging
Paging is used to view a segment of data from the assigned data source. The ASP.NET Core DataGrid offers a built-in pager UI with options for full customization. It also has an on-demand paging mode for effective data retrieval from remote web services.


Sorting
Sort rows either in ascending or descending order against a column by simply clicking the header. Sort multiple columns’ data by holding the Ctrl key and clicking the header. In addition, define your own custom sorting logic.
Filtering
Filtering helps users view particular or related records that meet given criteria in the DataGrid. The DataGrid supports various filter types, including powerful Excel-like filters. Choose the appropriate filter type, define your own custom filtering logic, and customize the filtering UI. Diacritic characters can also be filtered.


Selection
Select rows or cells using the checkbox or by simply clicking them. Select more than one row or cell by holding Ctrl, Shift, or Command, or do so programmatically.
Editing
The ASP.NET Core DataGrid supports create, read, update, and delete operations (CRUD). In addition to built-in editor controls to edit a particular column value, custom editor controls can be created using templates. With the help of a data manager, you can perform editing operations with an array collection or a remote data service.


Grouping
Group rows to display the data in an organized, hierarchical structure in ascending or descending order to facilitate easier expansion and collapse of records. There is an option to group the records of a desired column by dragging and dropping that column into an interactive drop area.
Aggregation
Easily visualize the aggregates of the DataGrid column values using the summary option. Aggregates can be customized to show their value in individual summary rows, individual group summary rows, or group caption rows.

Frozen rows and columns
Frozen rows and columns are visible at the top and on the left, right, both, or in a fixed position, making the remaining grid content scrollable. This feature is mainly used to compare cell values.
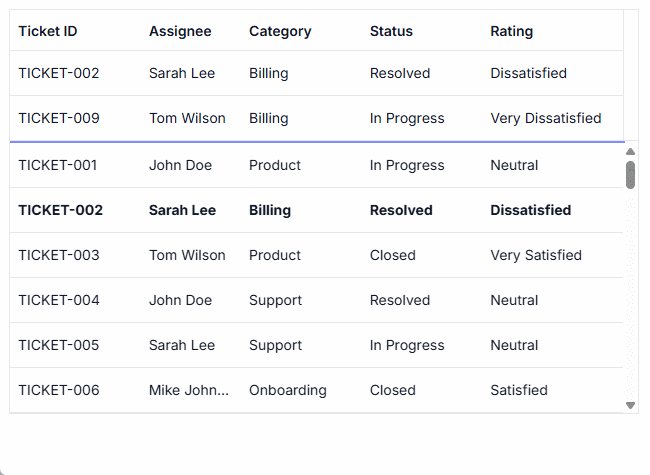
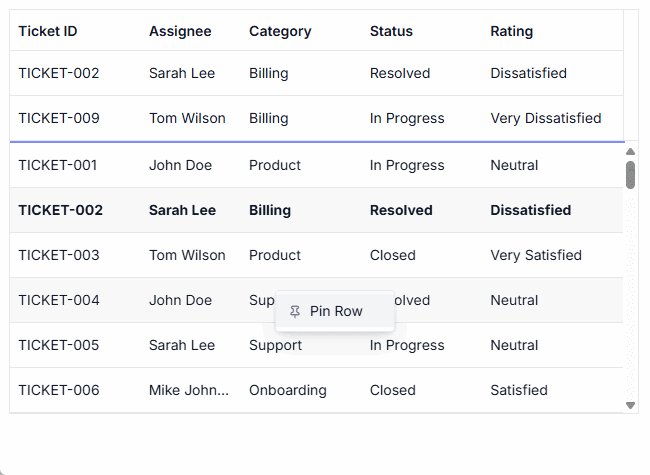
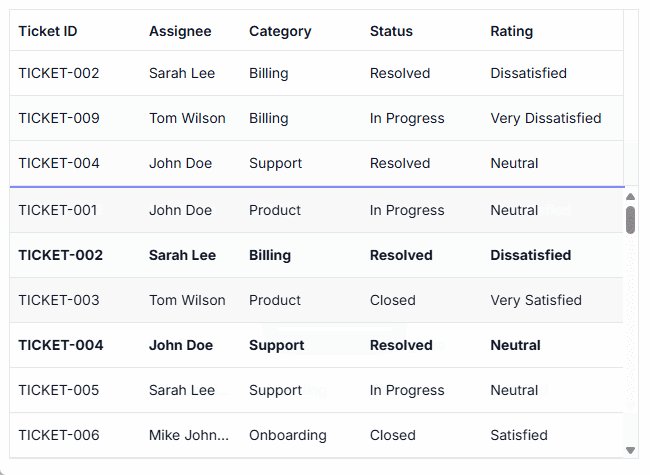
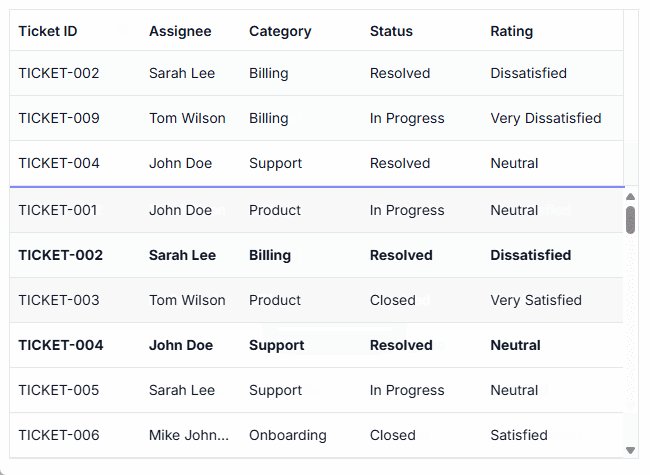
Pinned rows
Pinned rows keep specific rows fixed at the top of the grid. This ensures that key records remain visible during operations such as paging, sorting, and filtering, providing continuous access across all data interactions.

Sticky headers
The ASP.NET Core DataGrid header can be in a fixed position when scrolling the document vertically to visualize the data grid content along with the column header.
Row drag and drop
The ASP.NET Core DataGrid allows users to drag and drop rows to another DataGrid or custom component. Users can also drag and drop rows within the same DataGrid using the drag icon and transfer rows between different groups.


Master-detail grid
An ASP.NET Core master-detail grid is a use-case scenario in which the record’s details are viewed in a separate data grid by clicking a particular row.
State management
The state management in the ASP.NET Core DataGrid component allows you to maintain the grid’s state even after a browser refresh or when navigating to a different page within the same browser session. This feature is especially beneficial for retaining the grid’s configuration and data following a page reload.


Live update
The DataGrid updates live data in its cells at specific time intervals. These updates occur without causing any lag or slowdown, ensuring that the system remains highly responsive and efficient.
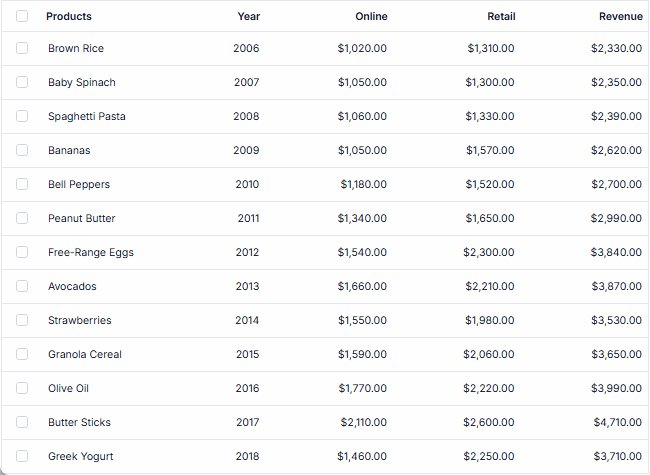
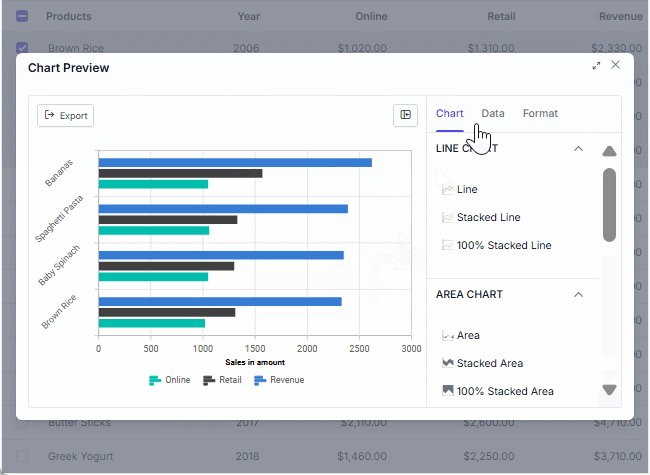
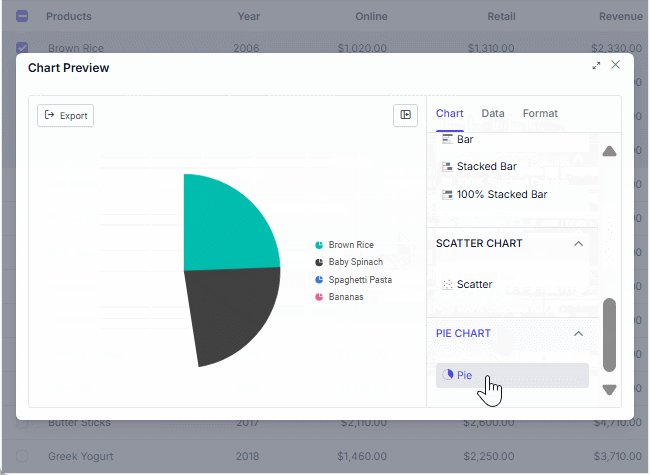
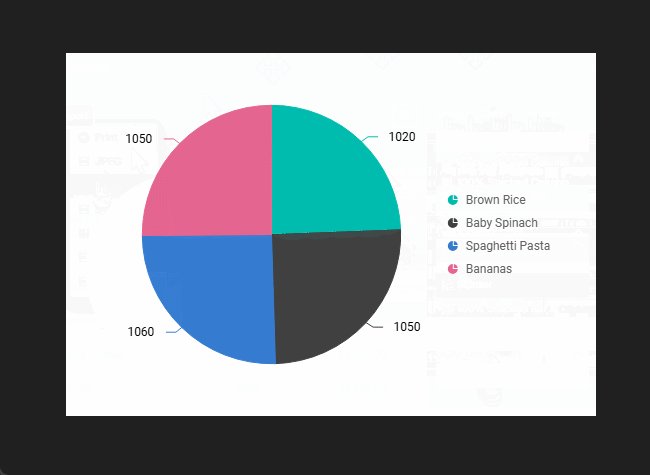
Charts Integrated with DataGrid
The DataGrid now integrates with the Charts component, transforming selected grid data into dynamic, interactive visualizations. This combination of tables and charts empowers users to gain clearer insights at a glance. Users can customize chart types, axes, and visuals.

Additional features

Row height
Row height is a major factor when displaying the records in the viewport. It is easily customizable and can be set conditionally.

Copy to clipboard
The clipboard allows users to copy data from selected rows or cells into it. The Ctrl+C and Ctrl+Shift+H key combinations copy data with and without headers, respectively.

Context menu
Perform various actions in a DataGrid using the pop-up menu that appears when the cell, header, or pager is right-clicked. In addition to built-in, default menu items, custom context menu items can be added.

Width and height
Set the width and height properties to change the size of the DataGrid. When the content overflows the grid element, horizontal and vertical scrollbars will appear. To fill the DataGrid’s parent container, simply set the height and width to 100%.

Stacked headers
Stacked headers allow grouping and visualizing column headers in a stacked manner. The number of columns that can be stacked is unlimited. Perform all DataGrid actions even when the columns are stacked.
Accessibility

Keyboard navigation
The ASP.NET Core DataGrid ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this control.

Screen reader
The ASP.NET Core DataGrid view has complete WAI-ARIA accessibility support. Its UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows users to display the text and layout of the DataGrid from right to left. This improves the user experience and accessibility for RTL languages.
Mobile-optimized and touch-friendly
The DataGrid component improves usability and provides an optimized and responsive design for desktops, tablets, and phones across all operating systems, including iOS, Android, and Windows.

Touch support
User-friendly touch gestures and an interactive UI design provide the best user experience. All DataGrid features work on touch devices with zero configuration.

Responsive pager
The DataGrid pager acts intelligently and changes its entire UI responsively based on the dimension. Its optimized design provides the best UI interaction on different devices.
Other supported frameworks
The DataGrid is available for the Blazor, React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The ASP.NET Core DataGrid works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first ASP.NET Core DataGrid? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it now140+ ASP.NET CORE UI CONTROLS
Frequently Asked Questions
Why should you choose the Syncfusion ASP.NET Core DataGrid?
The Syncfusion ASP.NET Core DataGrid provides the following features:
Millions of records load in just a second.
- Mobile-first design that adapts to any resolution.
Flexible data binding with support to use local and remote data sources such as JSON, RESTful services, OData services, and WCF services.
Out-of-the-box, Excel-like filtering and grouping options.
Seamless data exporting options like PDF, CSV, and Excel.
Simple configuration and API.
- Support for all modern browsers.
Expansive learning resources such as demos, and documentation let you get started quickly with the ASP.NET Core DataGrid.
Where can I find the Syncfusion ASP.NET Core DataGrid demo?
You can find our ASP.NET Core DataGrid demo here. It demonstrates how to render and configure the DataGrid.
Can I download and utilize the Syncfusion ASP.NET Core DataGrid for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with the Syncfusion® ASP.NET Core DataGrid?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma download
Figma download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in ASP.NET Core DataGrid tutorials and blogs
The ASP.NET Core DataGrid tutorial videos and blog posts will guide you in building your first app with ASP.NET Core components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for ASP.NET Core DataGrid updates.
Videos
Customize Autogenerated Columns Using Data Annotations in an ASP.NET Core DataGrid
January 23, 2024






















