Trusted by the world’s leading companies

Overview
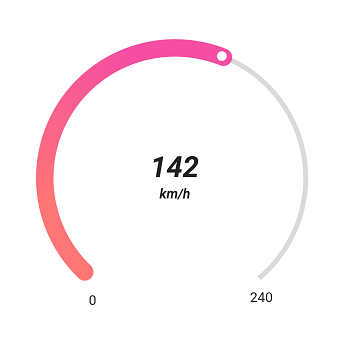
The Flutter Radial Gauge widget is a data visualization widget, written in Dart, that displays numerical values on a circular scale. Its rich set of features such as axes, ranges, pointers, and annotations are fully customizable and extendable. Use it to create speedometers, temperature monitors, dashboards, meter gauges, multiaxis clocks, watches, activity gauges, compasses, and more.
Radial Axis
The axis of the Flutter Radial Gauge widget is an easily customizable radial arc in which a set of values are plotted based on business logic.

Labels customization
Customize the look and feel of default labels using text style, size, and color properties. Also, add prefix or suffix text to the label.

Ticks customization
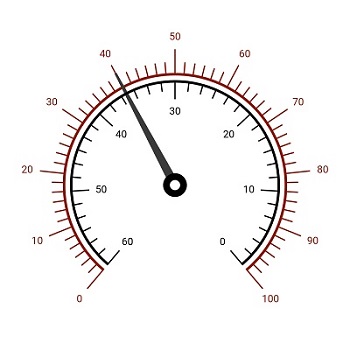
Define your own style for minor and major ticks with the help of size, color, and thickness properties.

Offset
To enhance readability, change the default axis position by setting the offset value for labels, ticks, and axis lines.

Axis line
The axis line is used to add a radial border to the radial gauge. Change the default axis line’s look to your own style.

Multiple axis
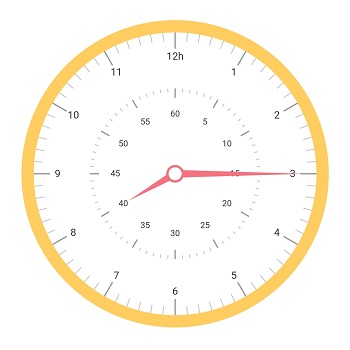
Add multiple axes to the gauge to design it like a clock, dashboard, speedometer, etc.

Direction
Set the axis direction to clockwise or counterclockwise.

Custom axis
Custom axis displays a set of values along a linear or custom scale based on the design requirements.

Background image
Set the background frame to a radial axis.

Color customization
Customize the default look and feel of an axis line’s appearance with a color gradient.
Gauge range
A range of the Flutter radial gauge is a visual element to quickly visualize where a value falls on a radial axis.

Range label
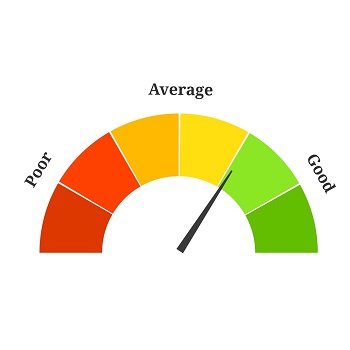
The range label is used to annotate the text in a range to improve the readability.

Range width
The range width varies based on the values to enhance usage and readability.

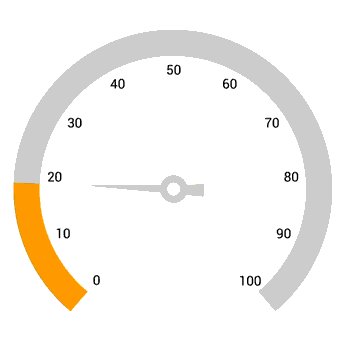
Multiple ranges
Add multiple ranges inside the radial axis to indicate color variation.

Range Grouping
Combine multiple ranges as a single group using the text pointer.

Gradient range color
Range of colors can gradually change based on the values to create a smooth color transition.
Gauge Pointer
Pointers contain a list of pointer elements to add any number of gauge pointers such as needle pointer, range pointer and marker pointer inside the axis to indicate values.

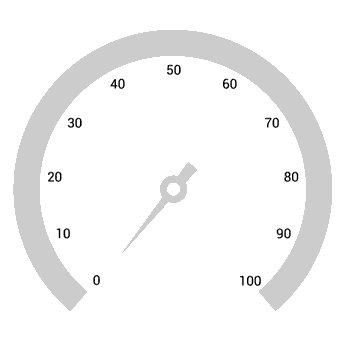
Needle pointer
Indicate the current value by using a highly customizable needle-type element.

Marker pointer
To highlight values, set the marker pointer type to a built-in shape, such as a triangle, inverted triangle, square, or diamond.

Image pointer
To highlight values using text, set the marker pointer type as image in the built-in type.

Range pointer
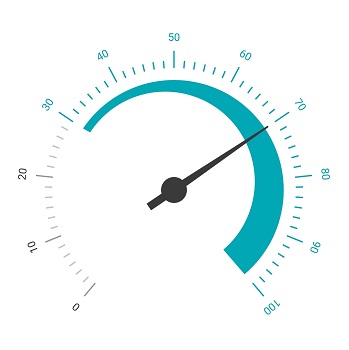
A range pointer is used to indicate the current value relative to the start value of a radial axis.

Gradient pointer color
Range of colors can gradually change based on the values to create a smooth color transition.
Annotations
Annotations display metadata about a Flutter Radial Gauge at specific points of interest in a plotting area.

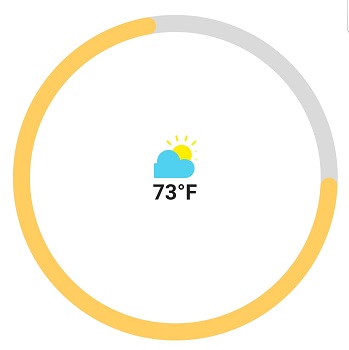
Image annotations
The annotations feature provides options to add an image to a gauge widget with respect to angle or axis value. Multiple images can also be added to a single widget.

Text annotations
Add any text to the Flutter Radial Gauge widget to enhance its readability. Also add multiple text instances to a single widget.
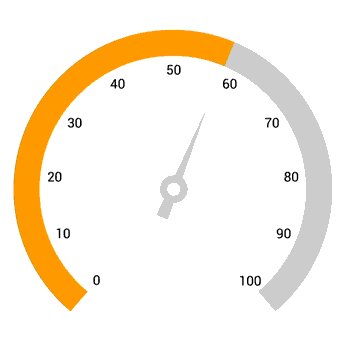
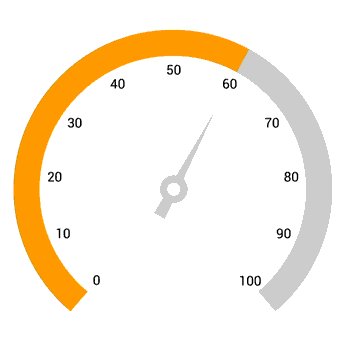
Pointer animation
The Flutter Radial Gauge widget provides visual appeal when the pointer moves from one value to another. Gauge supports various pointer animations.

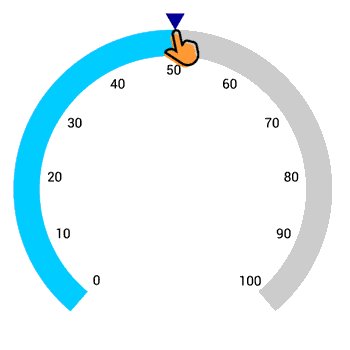
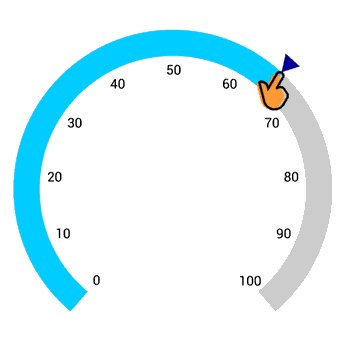
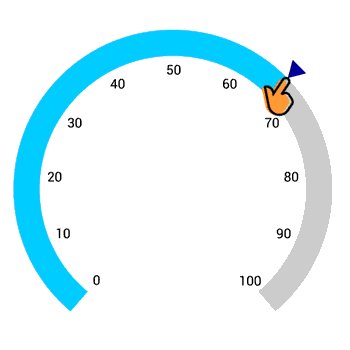
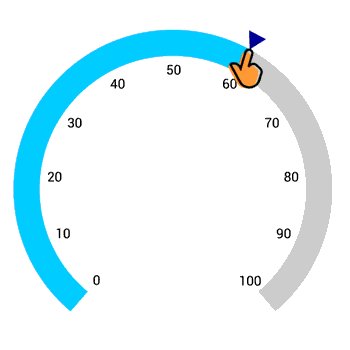
Pointer interaction
The Flutter Radial Gauge widget provides an option to drag a pointer from one value to another. It is used to change the value at run time.

Flutter Radial Gauge Code Example
Easily get started with the Flutter Radial Gauge using a few simple lines of DART code example as demonstrated below. Also explore our Flutter Radial Gauge Example that shows you how to configure a Radial Gauge in Flutter.
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_gauges/gauges.dart';
void main() => runApp(ChartApp());
class ChartApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: Container(
child: SfRadialGauge(
axes: <RadialAxis>[
RadialAxis(minimum: 0,maximum: 150,
ranges: <GaugeRange>[
GaugeRange(startValue: 0,endValue: 50,color: Colors.green,startWidth: 10,endWidth: 10),
GaugeRange(startValue: 50,endValue: 100,color: Colors.orange,startWidth: 10,endWidth: 10),
GaugeRange(startValue: 100,endValue: 150,color: Colors.red,startWidth: 10,endWidth: 10)],
pointers: <GaugePointer>[NeedlePointer(value:90)],
annotations: <GaugeAnnotation>[
GaugeAnnotation(widget: Container(child:
Text('90.0',style: TextStyle(fontSize: 25,fontWeight:FontWeight.bold))),
angle: 90,positionFactor: 0.5)]
)]
)
)
)
)
);
}
}Not sure how to create your first Flutter Radial Gauge? Our tutorial videos and documentation can help.
I’d love to watch now I’d love to read nowFrequently Asked Questions
Why should you choose Syncfusion Flutter Radial Gauge?
Syncfusion Flutter Radial Gauge provides the following:
- The widget displays numerical values and ranges on a radial scale.
- All elements such as axis, range, ticks, labels, and pointers can easily be customized.
- Customize a gauge to simulate a speedometer, temperature monitor, or dashboard based on any use case requirements related to gauge.
- The widget has built-in animation and interactive pointers that can be dragged from one place to another.
- Add multiple widgets such as text and image annotations to a specific point of interest on a radial gauge.
- One of the best Flutter Radial Gauge in the market that offers feature-rich UI to interact with the software.
Superior support, tutorial videos, and documentation.
Where can I find the Syncfusion Flutter Radial Gauge demo?
You can find our Flutter Radial Gauge demo here.
Can I download and utilize the Syncfusion Flutter Radial Gauge for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Flutter Radial Gauge?
A good place to start would be our comprehensive getting started documentation.
All our Flutter UI & DataViz Widgets
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.


















