Trusted by the world’s leading companies

Overview
The Flutter DataGrid (also known as Flutter DataTable) is used to display and manipulate data in a tabular view. Its rich feature set includes row selection, sorting, column sizing, row-height customization, swiping, and more. It has also been optimized to handle high-frequency, real-time updates.
High performance
The Flutter DataGrid was built from the ground up for the best possible performance, even when loading large amounts of data.

Responsive DataGrid
Responsive features allow the Flutter DataGrid layout to be viewed on various devices. It is also possible to hide specific columns based on the device. Customize the width of all the columns or individual columns with the built-in column sizing options.

Real-time updates
The Flutter DataGrid can handle high-frequency updates even for demanding scenarios.

Column types
- Load a widget or multiple widgets in the cells for better data visualization.
- Show a checkbox column with a checkbox in each row to select an entire row when checked. Users can select or deselect all the rows in a data grid by selecting the checkbox in the header cell.

Editing
- Load any widget, such as a text field, date-picker, or combo box, as a cell editor.
- Navigate using the keyboard in web and desktop platforms.
- Commit or rollback the edited values using an intuitive API.

Data operations

Sorting
Sort data against one or more columns in the ascending or descending order. Perform tri-state sorting and display sort numbers to indicate the sort order.

Filter
Filter rows using built-in Excel-like filtering and programmatic filtering. Users can filter numeric, text, and date type columns with the filtering options.

Summaries
Show an additional unbound row to display summaries or totals. Display the different aggregate types such as sum, minimum, maximum, average, and count.

Grouping
Programmatically group data by one or more columns using flexible templates. The groups can be expanded or collapsed based on user preference. Additionally, the grouping logic can be customized to apply specific rules for data grouping.
Selection
- Select a row with any of the four built-in selection modes: single, multiple, single deselect, and none. The single deselect mode clears a selected row when it is tapped again.
- Keep track of the last row and cell interaction using the current cell. Use the keyboard to navigate through rows and cells in web platforms.
- Customize the selection background and foreground color, as well as the border color and border width for the current cell.

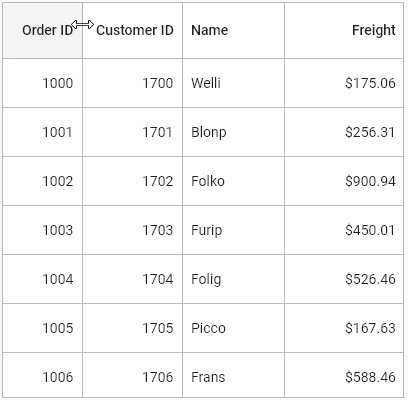
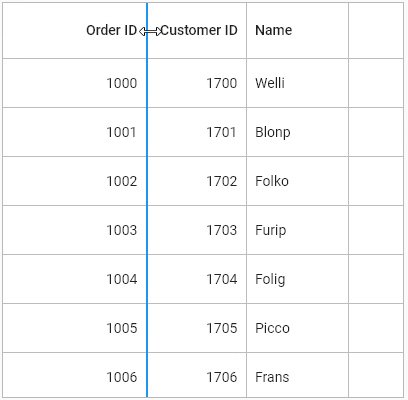
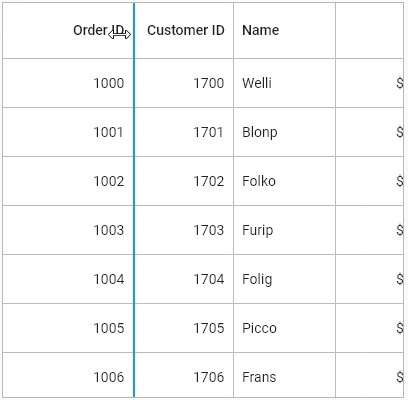
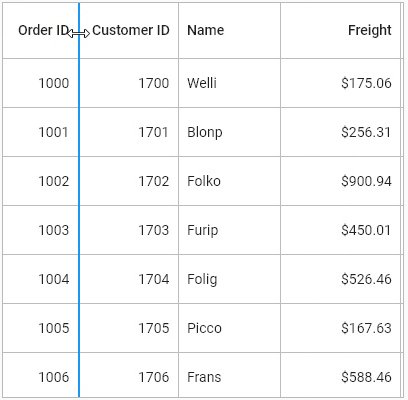
Column sizing
- The column width can be adjusted to enhance the readability of the content.
- Fit the columns based on the value of the cells or name of the column.
Row and column customization

Row height
Users can adjust the row height to enhance the readability of the content. It is also possible to set the row height conditionally.

Freeze panes
Freeze rows and columns at the top, bottom, left, and right positions, similar to Excel. Horizontal and vertical scrolling can be performed, except on fixed columns and rows.

Stacked headers
Show unbound header rows along with the column header row. Unbound header rows span header cells across multiple rows and columns.

Column resizing
Resize a column dynamically by just tapping and dragging the right end of the column header in web and desktop platforms. In mobile platforms, resize columns by dragging the indicator line, which will be shown when the column header is long-pressed.
Infinite scrolling and load more
- Load more rows in a data grid at run time when vertical scrolling reaches its maximum offset.
- Infinite or endless scrolling to load more rows continuously.
- The loading indicator or any widget can be shown at the bottom of a data grid to indicate lazy loading.

Pull to refresh
Refresh the data at run time when the datagrid is swiped down.

Swiping
Swipe a row right to left or left to right for custom actions such as deleting, editing, and so on. When the user swipes a row, the row will be moved, and swipe view will be shown for custom actions.

Footer
- Show an additional row below the last row.
- Load any widget in the footer to perform custom actions.
- Change the height to improve the appearance.

Paging
Manipulate data using the DataPager widget to view rows in multiple pages.

Appearance

Styles
Customize vertical or horizontal grid line borders or both. Customize the border color and border thickness, as well.

Conditional styles
Customize row appearances conditionally based on the data.
Export to Excel and Pdf
Export the DataGrid content, such as column headers, rows, stacked header rows, and table summary rows, to Excel and PDF documents with several customization options.

Flutter DataTable Code Example
Easily get started with the Flutter DataTable using a few simple lines of DART code example as demonstrated below. Also explore our Flutter DataTable Example that shows you how to render and configure the DataTable in Flutter.
import 'package:flutter/material.dart';
import 'package:syncfusion_flutter_datagrid/datagrid.dart';
void main() {
runApp(MyApp());
}
/// The application that contains datagrid on it.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Syncfusion DataGrid Demo',
theme: ThemeData(primarySwatch: Colors.blue),
home: MyHomePage(),
);
}
}
/// The home page of the application which hosts the datagrid.
class MyHomePage extends StatefulWidget {
/// Creates the home page.
MyHomePage({Key? key}) : super(key: key);
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
List<Employee> employees = <Employee>[];
late EmployeeDataSource employeeDataSource;
@override
void initState() {
super.initState();
employees = getEmployeeData();
employeeDataSource = EmployeeDataSource(employeeData: employees);
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Syncfusion Flutter DataGrid'),
),
body: SfDataGrid(
source: employeeDataSource,
columnWidthMode: ColumnWidthMode.fill,
columns: <GridColumn>[
GridColumn(
columnName: 'id',
label: Container(
padding: EdgeInsets.all(16.0),
alignment: Alignment.center,
child: Text(
'ID',
))),
GridColumn(
columnName: 'name',
label: Container(
padding: EdgeInsets.all(8.0),
alignment: Alignment.center,
child: Text('Name'))),
GridColumn(
columnName: 'designation',
label: Container(
padding: EdgeInsets.all(8.0),
alignment: Alignment.center,
child: Text(
'Designation',
overflow: TextOverflow.ellipsis,
))),
GridColumn(
columnName: 'salary',
label: Container(
padding: EdgeInsets.all(8.0),
alignment: Alignment.center,
child: Text('Salary'))),
],
),
);
}
List<Employee> getEmployeeData() {
return [
Employee(10001, 'James', 'Project Lead', 20000),
Employee(10002, 'Kathryn', 'Manager', 30000),
Employee(10003, 'Lara', 'Developer', 15000),
Employee(10004, 'Michael', 'Designer', 15000),
Employee(10005, 'Martin', 'Developer', 15000),
Employee(10006, 'Newberry', 'Developer', 15000),
Employee(10007, 'Balnc', 'Developer', 15000),
Employee(10008, 'Perry', 'Developer', 15000),
Employee(10009, 'Gable', 'Developer', 15000),
Employee(10010, 'Grimes', 'Developer', 15000)
];
}
}
/// Custom business object class which contains properties to hold the detailed
/// information about the employee which will be rendered in datagrid.
class Employee {
/// Creates the employee class with required details.
Employee(this.id, this.name, this.designation, this.salary);
/// Id of an employee.
final int id;
/// Name of an employee.
final String name;
/// Designation of an employee.
final String designation;
/// Salary of an employee.
final int salary;
}
/// An object to set the employee collection data source to the datagrid. This
/// is used to map the employee data to the datagrid widget.
class EmployeeDataSource extends DataGridSource {
/// Creates the employee data source class with required details.
EmployeeDataSource({required List<Employee> employeeData}) {
_employeeData = employeeData
.map<DataGridRow>((e) => DataGridRow(cells: [
DataGridCell<int>(columnName: 'id', value: e.id),
DataGridCell<String>(columnName: 'name', value: e.name),
DataGridCell<String>(
columnName: 'designation', value: e.designation),
DataGridCell<int>(columnName: 'salary', value: e.salary),
]))
.toList();
}
List<DataGridRow> _employeeData = [];
@override
List<DataGridRow> get rows => _employeeData;
@override
DataGridRowAdapter buildRow(DataGridRow row) {
return DataGridRowAdapter(
cells: row.getCells().map<Widget>((e) {
return Container(
alignment: Alignment.center,
padding: EdgeInsets.all(8.0),
child: Text(e.value.toString()),
);
}).toList());
}
}Not sure how to create your first Flutter DataTable? Our tutorial videos and documentation can help.
I’d love to watch now I’d love to read nowFrequently Asked Questions
Why should you choose Syncfusion Flutter DataGrid?
- Instantly load large amounts of data.
- Handle high-frequency updates even for demanding scenarios.
- Infinite or endless scrolling to load more rows continuously.
- Rich UI interaction and keyboard navigation to interact with the software.
- Packed with a set of features containing customization options suitable for building complex, large-scale applications.
- Simple configuration and API.
- Responsive features allow the Flutter DataGrid layout to be viewed on various devices.
- Touch friendly and responsive.
Get started with Flutter DataTable quickly using documentation and tutorial videos
Where can I find the Syncfusion Flutter DataGrid demo?
You can find our Flutter DataGrid demo here.
Can I download and utilize the Syncfusion Flutter DataGrid for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Flutter DataGrid?
A good place to start would be our comprehensive getting started documentation.
All our Flutter UI & DataViz Widgets
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.


















