Trusted by the world’s leading companies

Overview
The Xamarin ComboBox control (drop-down) is a text box component that allows users to type a value or choose an option from a list of predefined options. It has several out-of-the-box features, such as data binding, filtering, UI customization, and custom templates.
Editable and non-editable modes
In editable mode, the Xamarin.Forms ComboBox control allows users to edit in the text box, and suggestions are shown in a drop-down list based on the input. Non-editable mode prevents users from typing and selecting items from the drop-down list.
Filtering
You can pick from various filtering options such as starts with, contains, and ends with. You can also pick whether to filter with or without case sensitivity.

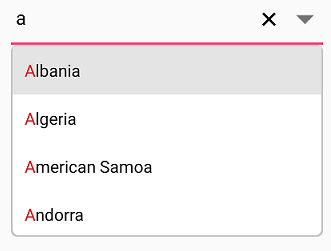
First occurrence
The Xamarin.Forms ComboBox control supports highlighting the matching text that occurs first.

Multiple occurrence
The Xamarin.Forms ComboBox control supports highlighting the matching text at every occurrence.

Perform filtering when needed
The Xamarin.Forms ComboBox control starts offering matches as soon as users start typing. This feature can be changed by setting the number of characters required to start matching.
Autofill
The Xamarin combobox control has an autofill option that completes the word that users type from the suggestion text, allowing end users to search for items easily. It can suggest a list of filtered items in a pop-up or append the rest of the suggested word in the input area. It can also append the matched item and display the list of filtered items suggested in the pop-up at the same time.
Pop-up placement
If the Xamarin ComboBox control is at the bottom of the application where the default keyboard would appear, the pop-up can be placed at the top of the screen so that it won’t be covered up.

Multiple selection
The input field has been designed to address scenarios such as email address bars. The Xamarin ComboBox control allows users to select multiple items with token representation or simply divide them with a delimiter.

Token representation
Customizable token representation in the ComboBox control allows users to remove an item with its close button.

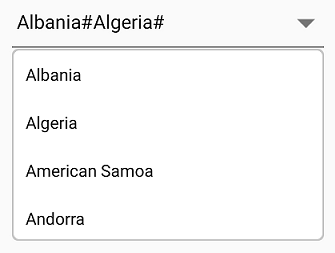
Delimiter
Selected items can be divided with desired characters such as “$” for dollar sign separation or “,” for traditional comma separation.
UI customization
The Xamarin ComboBox control can be thoroughly customized in the following areas.

Custom template
The Xamarin.Forms ComboBox control accepts a template for pop-ups to change the look and feel of the items.

Header and footer view
You can design your own header and footer for the pop-up list using the header and footer view.

Custom view in text area
The Xamarin.Forms ComboBox control accepts any custom view in place of the text box.

Appearance
By default, the appearance of the Xamarin ComboBox control is designed to adopt native look and feel of the deployment platform, but it can be completely customized.

Color customization
The color of pop-ups and text can be customized to fit the application design.

Font size
The font size can be customized with pixel precision or with standard options such as small, medium, and large.

Font family
You are not limited to use only traditional fonts. You can use custom fonts that suit the application, and render certain iconic fonts too.
General information
The Xamarin.Forms ComboBox control provides additional features that make it more user-friendly.

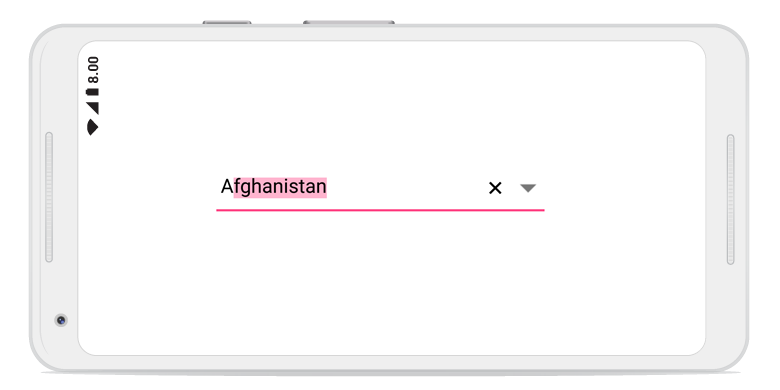
Clear button
A customizable clear button is available to clear all the text in a single tap. The button can be enabled or disabled.

Watermark
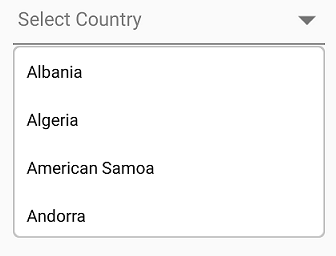
Watermark prompts users with an information hint when the search box is not in focus and contains an empty string.

MVVM support
Every aspect of the combobox control has been designed with the MVVM pattern in mind.

Localization
All static text can be localized to the required language.

Use real-time object
Along with a list of strings, a real-time object can also be used to direct the search member to search and display.

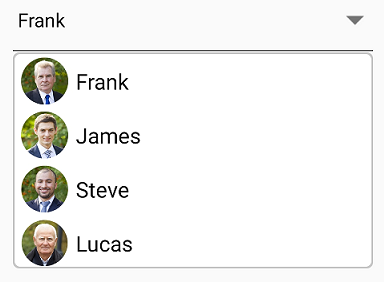
Bind icons
The pop-up list has a provision for placing an icon. A member can also be assigned to form the object.
Xamarin ComboBox Code Example
Easily get started with the Xamarin ComboBox using a few simple lines of C# code as demonstrated below. Also explore our Xamarin ComboBox Example that shows you how to render and configure the Xamarin ComboBox.
<combobox:SfComboBox HeightRequest="40" x:Name="comboBox">
<combobox:SfComboBox.ComboBoxSource>
<ListCollection:List x:TypeArguments="x:String">
<x:String> Item 1 </x:String>
<x:String> Item 2 </x:String>
<x:String> Item 3 </x:String>
</ListCollection:List>
</combobox:SfComboBox.ComboBoxSource>
</combobox:SfComboBox>public MainPage()
{
InitializeComponent();
List<String> list = new List<String>();
list.Add("Item 1");
list.Add("Item 2");
list.Add("Item 3");
SfComboBox comboBox = new SfComboBox();
comboBox.HeightRequest = 40;
comboBox.ComboBoxSource = resolutionList;
this.Content = comboBox;
}Not sure how to create your first Xamarin ComboBox? Our documentation can help.
I’d love to read it now150+ XAMARIN UI CONTROLS
-
Xamarin.Forms
-
Xamarin.Android
-
Xamarin.iOS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONDOCUMENT PROCESSING LIBRARIESVIEWER/EDITORMISCELLANEOUSCHAT
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
-
GRIDSDATA VISUALIZATIONNAVIGATIONEDITORSLAYOUTPROJECT MANAGEMENTNOTIFICATIONVIEWER/EDITORDOCUMENT PROCESSING LIBRARIESMISCELLANEOUS
Frequently Asked Questions
Why should you choose Syncfusion Xamarin ComboBox?
The Syncfusion Xamarin ComboBox provides the following:
- Quickly select items by typing them.
- The drop-down button icon can be customized according to the requirement of the user.
Add an item dynamically by providing an interface in the footer view.
- One of the best Xamarin ComboBox components in the market that offers a feature-rich UI.
- Simple configuration and API.
- Touch friendly and responsive.
Extensive demos and documentation to learn quickly and get started with Xamarin ComboBox.
Where can I find the Syncfusion Xamarin ComboBox demo?
You can find our Xamarin ComboBox demo here.
Can I download and utilize the Syncfusion Xamarin ComboBox for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Xamarin ComboBox?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.