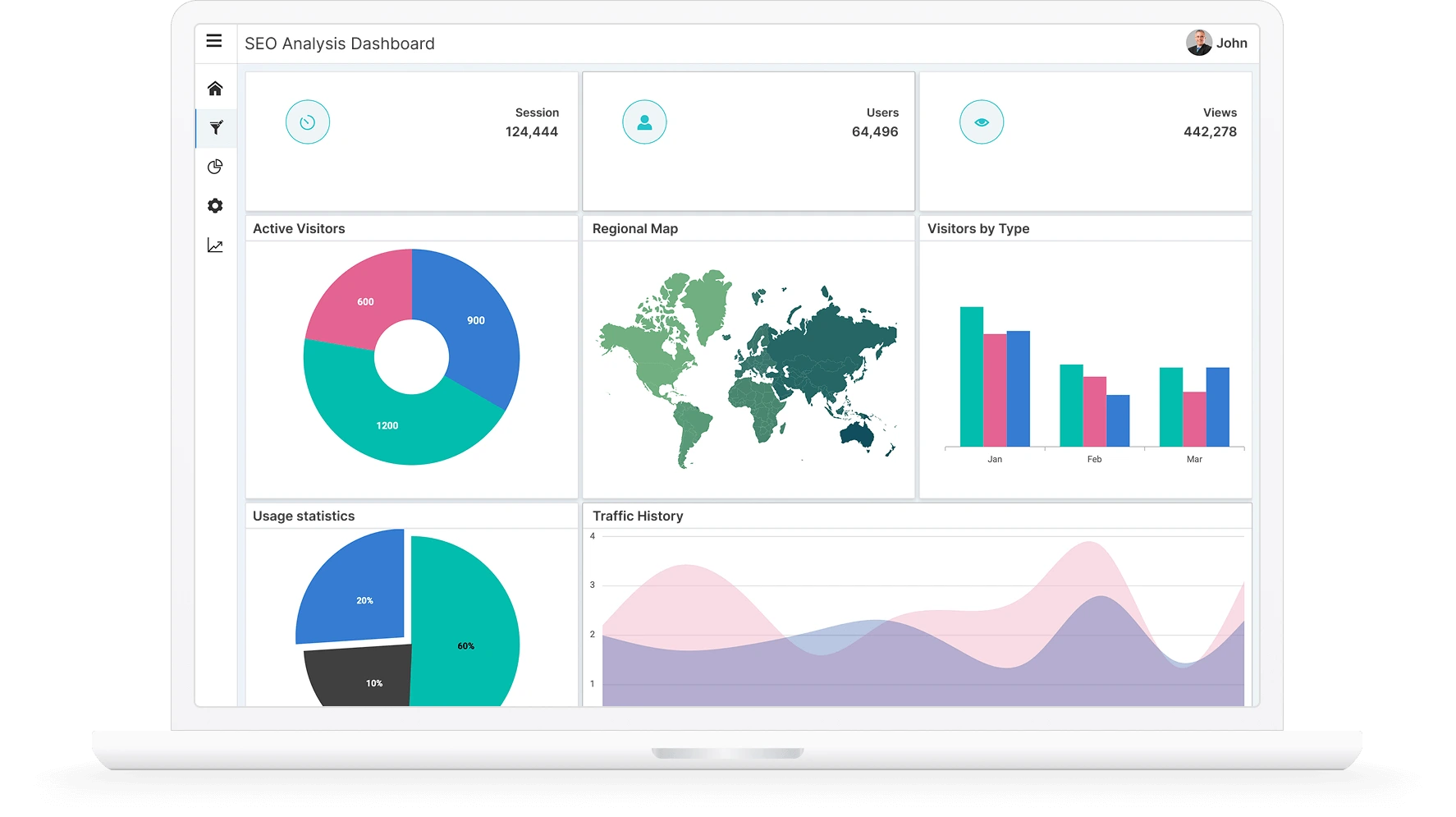
ASP.NET Core Dashboard Layout - A Dynamic and Adaptive Layout Control
- A simple and easily configurable layout control for designing interactive and responsive dashboards.
- Allows effortless and dynamic customization of dashboards with draggable and resizable panels.
- Easy to integrate JavaScript UI controls to visualize any complex data or key metrics.
Trusted by the world’s leading companies

Overview
ASP.NET Core Dashboard Layout is a grid-structured layout component that helps create static and dynamic dashboard layouts with panels. It is also referred as ASP.NET Core Dashboard Layout Template. Dashboard panels are the basic building blocks of a dashboard and can be added programmatically or dynamically at runtime. The panels hold UI components and allow resizing, reordering, dragging and dropping, removing, and adding. Easily place components at the desired positions within the grid layout.
Why choose Syncfusion ASP.NET Core Dashboard Layout?
Grid-structured layout
The Dashboard Layout is a component with a grid-like structure that can easily split content into equal-sized cells.
Easy to interact
The panels allow for resizing, rearranging, dragging, and dropping, removing and adding UI components. Components can be placed conveniently within the grid arrangement in the desired positions.
Insert any UI component
DataGrid, Charts, gauges, Maps, or any HTML content can be placed as panel content inside the layout to present metrics.
Auto arranging panels
With floating support, the panels in the layout will automatically organize themselves by sliding upward to occupy any open spaces. This makes efficient use of the layout for positioning panels.
Adapts to any resolution
The Dashboard Layout is a highly responsive with an optimized design for desktops, touchscreens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
ASP.NET Core Dashboard Layout Code Example
Easily get started with the ASP.NET Core Dashboard Layout using a few simple lines of C# example as demonstrated below. Also, explore our ASP.NET Core Dashboard Layout Example, that shows you how to render and configure a Dashboard Layout in ASP.NET Core.
<div class=" control-section">
<!-- DashboardLayout element declaration -->
<ejs-dashboardlayout id="defaultLayout" columns="6" cellSpacing="@Model.cellSpacing">
<e-dashboardlayout-panels>
<e-dashboardlayout-panel sizeX="1" sizeY="1" row="0" col="0" content="<div>0</div>">
</e-dashboardlayout-panel>
<e-dashboardlayout-panel sizeX="3" sizeY="2" row="0" col="1" content="<div>1</div>">
</e-dashboardlayout-panel>
<e-dashboardlayout-panel sizeX="1" sizeY="3" row="0" col="4" content="<div>2</div>">
</e-dashboardlayout-panel>
<e-dashboardlayout-panel sizeX="1" sizeY="1" row="1" col="0" content="<div>3</div>">
</e-dashboardlayout-panel>
<e-dashboardlayout-panel sizeX="2" sizeY="1" row="2" col="0" content="<div>4</div>">
</e-dashboardlayout-panel>
<e-dashboardlayout-panel sizeX="1" sizeY="1" row="2" col="2" content="<div>5</div>">
</e-dashboardlayout-panel>
<e-dashboardlayout-panel sizeX="1" sizeY="1" row="2" col="3" content="<div>6</div>">
</e-dashboardlayout-panel>
</e-dashboardlayout-panels>
</ejs-dashboardlayout>
<!-- end of dashboardlayout element -->
</div>using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using Microsoft.AspNetCore.Mvc;
namespace WebApplication.Controllers
{
public class HomeController : Controller
{
public class spacingModel
{
public double[] cellSpacing { get; set; }
}
public ActionResult Index()
{
spacingModel modelValue = new spacingModel();
modelValue.cellSpacing = new double[] { 10, 10 };
return View(modelValue);
}
}
}Dynamic layout design
The ASP.NET Core Dashboard Layout control allows dynamic designing of the layout by adding, removing, resizing, floating, and reordering the panels within the layout.
Drag and drop
ASP.NET Core Dashboard Layout with rich UI provides smooth dragging of the panels to replace or re-order at the desired position within the layout.
Resizing
Easy resizing of a panel in all directions enables quick designing of the layout, and fitting small or large-sized content conveniently.
Floating
The panels within the layout will auto arrange by moving in the upward direction to occupy empty spaces available in the layout. This provides effective usage of the layout for panel placement. ASP.NET Core admin template has all the functionality you’ll need to create beautiful, high-performance admin dashboards. With cool neutral colors and plenty of whitespace, it has a modern minimalist design style.
Placing components as content
Place any HTML content or HTML UI controls like Grid, Charts, Gauge, Maps, etc. to represent the metrics or KPI as panel content inside the dashboards.


State persistence
The Dashboard Layout component’s public serialize method allows users to obtain and save the current layout structure of the component in order to construct another dashboard with the same panel structure.
Other supported frameworks
The Dashboard Layout is available for the Blazor, React, Angular, JavaScript, Vue, and ASP.NET MVC frameworks. Explore its platform-specific options through the following links:
Supported browsers
The ASP.NET Core Dashboard Layout works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first ASP.NET Core Dashboard Layout? Our documentation can help.
I’d love to read it now140+ ASP.NET CORE UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion ASP.NET Core Dashboard Layout?
A simple and easily configurable layout component for designing interactive and responsive dashboards.
Allows effortless and dynamic customization of dashboards with draggable and resizable panels.
Easy to integrate other UI components like Grid, Charts, Gauge, Maps, and more to visualize any complex data or key metrics.
- One of the best ASP.NET Core Dashboard Layout in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Supports all modern browsers.
Expansive learning resources such as demos and documentation to learn quickly and get started with ASP.NET Core Dashboard Layout.
Where can I find the Syncfusion ASP.NET Core Dashboard Layout demo?
You can find our ASP.NET Core Dashboard Layout demo, which demonstrates how to render and configure the Dashboard Layout.
Can I download and utilize the Syncfusion ASP.NET Core Dashboard Layout for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET Core Dashboard Layout?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.