Trusted by the world’s leading companies

Overview
Flutter Slider is a highly interactive UI Widget, allowing users to select a value from a larger data set. It provides rich features, such as numeric and date-time labels, a thumb icon, ticks, dividers, and tooltips.
Scale
Render intervals with precision for both numbers and dates. For dates, intervals are supported in years through seconds.

Orientation
Render the slider in both vertical and horizontal orientation.

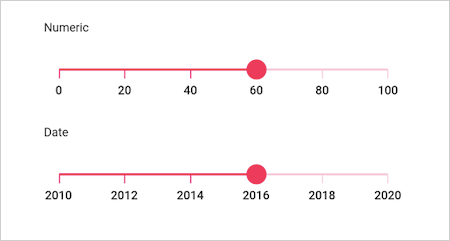
Labels
Easily customize the labels. Use built-in support for numeric and date types. Customize the format, render at specific intervals, and add prefixes and suffixes. You can also visualize data as text, assigning values like low, medium, and high.

Dividers
Render dividers in each interval to show the ranges in an intuitive way. Customize the size, shape, and position of the dividers.

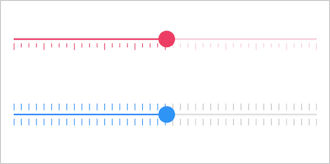
Ticks
Set both major and minor ticks in the axis. Use major ticks to show the intervals clearly and minor ticks to help choose values between two intervals easily. You can also customize the positions of tick marks.

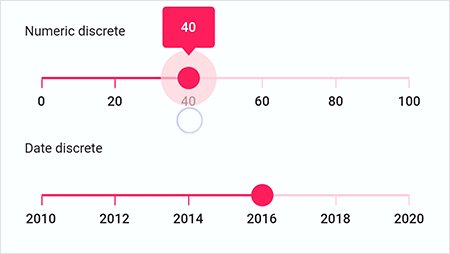
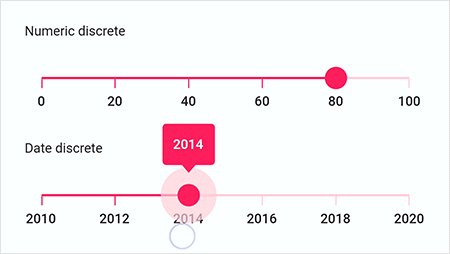
Tooltip
Use tooltips to indicate clearly the current selection during interaction. Customize the format, whole text, and visibility using the built-in APIs.

Thumb
Select a numeric or date-time value by dragging the thumb. Add text or an icon inside the thumb using the built-in APIs.
![]()
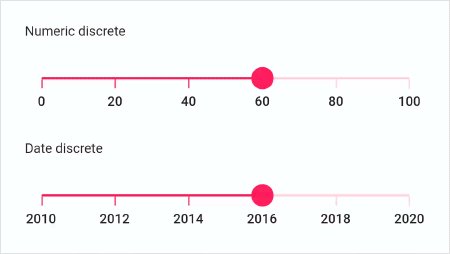
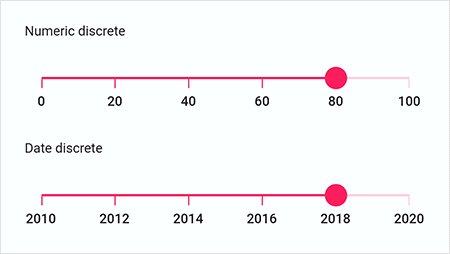
Discrete support
You are able to select only discrete numeric and date values.

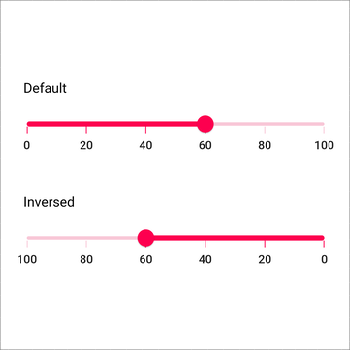
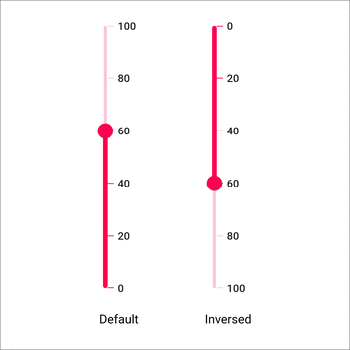
Inversed
Change the minimum and maximum positions of the horizontal and vertical slider in the reverse direction.

Horizontal

Vertical
Accessibility
The Slider is easily accessed by screen readers.
Customization
Customize each element of the Slider with ease.
Ticks

Thumb

Track and divider size

Flutter Slider Code Example
Easily get started with the Flutter Slider using a few simple lines of DART code example as demonstrated below. Also explore our Flutter Slider Example that shows you how to render and configure the Slider in Flutter.
double _value = 4.0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: SfSlider(
min: 0.0,
max: 10.0,
value: _value,
interval: 2,
showLabels: true,
onChanged: (dynamic newValue) {
setState(() {
_value = newValue;
});
},
)
)
)
);
}Not sure how to create your first Flutter Slider? Our tutorial videos and documentation can help.
I’d love to watch now I’d love to read nowFrequently Asked Questions
Why should you choose Syncfusion Flutter Slider?
- Select a value or range of values using a slider, range slider, or range selector.
Use horizontal and vertical sliders.
- Display numeric and date-time ranges.
- Select linear or discrete values.
Enhance widget readability with ticks and labels.
- Add an image or a chart as content for quick visualization of the selected data in a range selector.
Show a thumb icon, tooltip, and labels to indicate the selected values in a more intuitive way.
- Select a value or range precisely and seamlessly in any form factor with smooth and interactive sliders.
Utilize RTL and accessibility support.
- Displays perfectly in Android, iOS, web, Windows, macOS, and Linux.
- Take advantage of superior support, demos, and documentation to save you time.
- One of the best Flutter Slider in the market that offers feature-rich UI to interact with the software.
- Make use of user-friendly APIs.
Get started with Flutter Slider quickly using documentation and tutorial videos
Where can I find the Syncfusion Flutter Slider demo?
You can find our Flutter Slider demo here.
Can I download and utilize the Syncfusion Flutter Slider for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Flutter Slider?
A good place to start would be our comprehensive getting started documentation.
All our Flutter UI & DataViz Widgets
Our Customers Love Us


Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.


















