Trusted by the world’s leading companies

Overview
The Blazor Maps component is ideal for rendering maps from GeoJSON data or other map providers like OpenStreetMap, Google Maps, Bing Maps, etc. Its rich feature set includes markers, labels, bubbles, navigation lines, legends, tooltips, zooming, panning, drill down, and much more.
Why choose the Syncfusion Blazor Maps library?
Easy to customize
To visualize a geometric shape in SVG format in Maps, you can bind GeoJSON data to it. It’s light and simple to read. You can render a world map or a U.S. map and alter it with the Blazor Maps control’s built-in options to achieve the required layout.
Geospatial imaging services
Maps works with services like Google Maps, Bing Maps, and OpenStreetMap to view satellite, aerial, and street maps by locating map data quickly without the use of any external shape inputs.
Markers and bubbles
Markers are notes on maps that indicate specific latitude and longitude points using symbols. Bubbles are used to convey additional information about shapes such as population density and land area. Circle and square bubbles are available.
Multiple geometric layers
A map with several geometric layers in a single view can be generated with sublayer. You can render the geographic elements of a country, such as rivers and valleys, as a sublayer. Each layer can be drilled.
Adapts to any resolution
Maps has a highly responsive layout and an optimized design for desktops, tablets, and phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Custom projections
The Blazor Maps component supports Mercator, rectangular, Miller, Eckert3, Eckert5, Eckert6, and Winkel3 projections.
Zooming and panning
Zooming and panning in Blazor Maps are fast. Zoom the map by scrolling the mouse wheel, clicking the shapes, or using the zooming toolbar. Pan the map to navigate among regions easily.
Globalization and localization
An internalization library is used to globalize number, date, and time values in Maps. All the strings used in the Maps user interface can be localized by users as needed. Localizing UI strings involves using the localization (l10n) library.
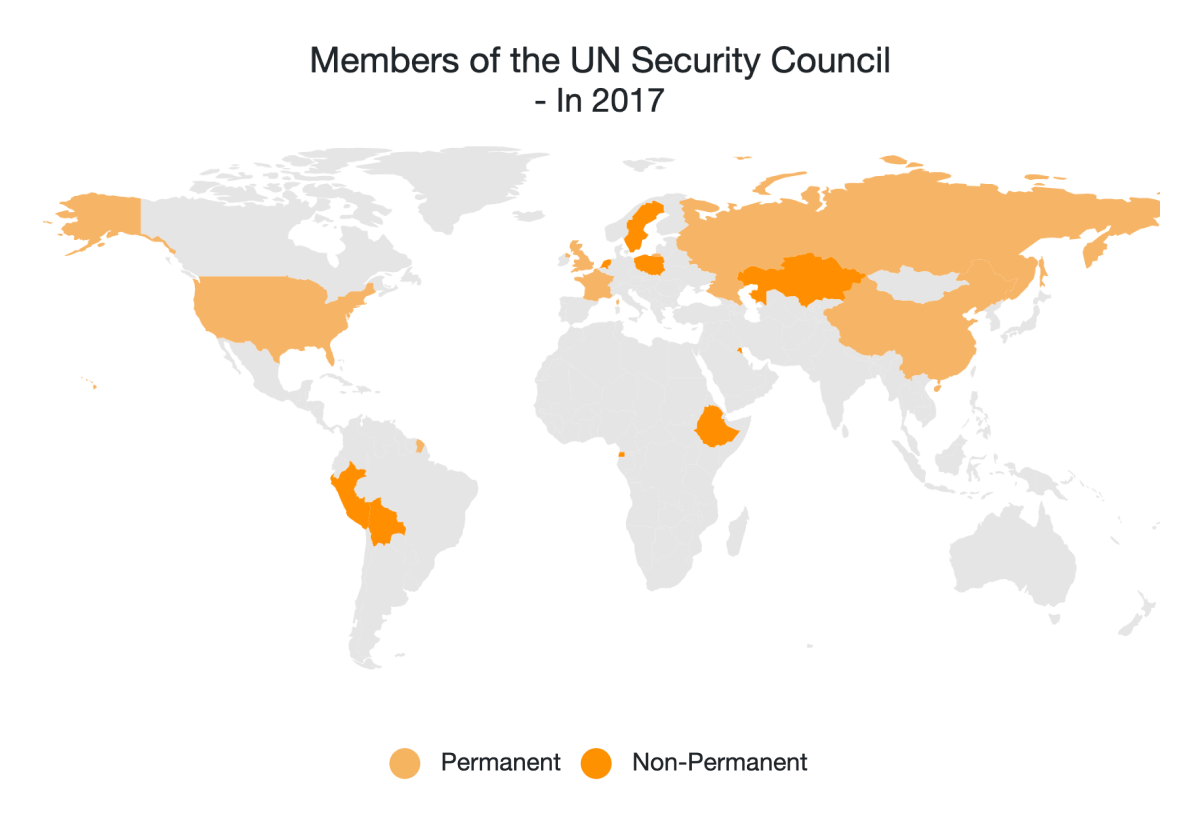
Blazor Maps code example
Easily get started with Blazor Maps using a few simple lines of C# code, as demonstrated. Also explore our Blazor Maps example, which shows you how to render and configure the Maps component.
@using Syncfusion.Blazor.Maps
<SfMaps>
<MapsLayers>
@*To map shape data name field and data source field*@
<MapsLayer ShapeData='new {dataOptions= "https://cdn.syncfusion.com/maps/map-data/world-map.json"}'
ShapePropertyPath='new string[] {"name"}'
DataSource="SecurityCouncilDetails"
ShapeDataPath="Name" TValue="UNCouncilCountry">
</MapsLayer>
</MapsLayers>
</SfMaps>
@code {
private List<UNCouncilCountry> SecurityCouncilDetails = new List<UNCouncilCountry>{
new UNCouncilCountry { Name= "China", Membership= "Permanent"},
new UNCouncilCountry { Name= "France", Membership= "Permanent" },
new UNCouncilCountry { Name= "Russia", Membership= "Permanent"},
new UNCouncilCountry { Name= "United States", Membership= "Non-Permanent"},
new UNCouncilCountry { Name= "United Kingdom", Membership= "Non-Permanent"},
};
public class UNCouncilCountry
{
public string Name { get; set; }
public string Membership { get; set; }
};
}GeoJSON layer
Bind GeoJSON data to a map to render any geometric shape in SVG (scalable vector graphics) format to visualize data with shapes. For example, render the world map or U.S. map and customize it to the desired look using built-in options in the Blazor Maps component. Add any number of layers to the map.

Geometric types
Geometric types are shapes with straight lines and angles symbolizing structure and order. Coordinates are used to locate a specific point on a grid, known as a coordinate plane. Polygon, MultiPolygon, LineString, MultiLineString, Point, MultiPoint, and GeometryCollection are the supported geometric types.
Shapefile
A shapefile (*.shp), similar to GeoJSON, is a vector data storage format that stores the location, shape, and attributes of a geographic location. You can render any geographical map or custom map and customize it using the built-in options in the Blazor Maps component.

Geo-imagery visuals
Built-in support for external geospatial imagery services, such as Bing Maps and OpenStreetMap, let you visualize satellite, aerial, and street maps, or other kinds of imagery tiles without any external shape inputs. You can render maps from map providers like Google Map Tiles API, TomTom, Mapbox,and Esri’s ArcGIS. By using these external services, map data can be located easily.
Multilayers
Create a map with multiple geometric layers in a single view by using sublayer. For example, you can render the geographic features of a country such as rivers and valleys as a sublayer. You can also drill down in each layer.


Markers
Denote a place with symbols or add a note at the latitude and longitude of a location on a map using markers. For example, indicate a place on a U.S. map using a balloon marker shape. Place any HTML element as a marker and also add multiple markers to a map.
Marker clustering
Display multiple markers in the same location by clustering the markers when they overlap one another. For example, you can use markers to indicate the top 50 cities in the world. If a marker overlaps another, it will be clustered and the total number of markers will be displayed over the cluster.

Marker drag and drop
Drag and drop markers to reposition them in maps. After dragging and dropping markers, the marker data source and elements such as marker shape, color, legend, and tooltip content can be changed using supported events.
Polygons
Polygons can be displayed over a shape layer or an online map to highlight a specific region.


Data labels
Data labels enable users to identify shapes by displaying their names. Trim or hide labels at intersections with other labels and when they exceed shape bounds.
Bubbles
Create a simple Blazor Maps control with bubbles to provide additional information about shapes such as population density or land area. Bubbles are rendered with various magnitudes and colors based on the underlying data values of the shape.


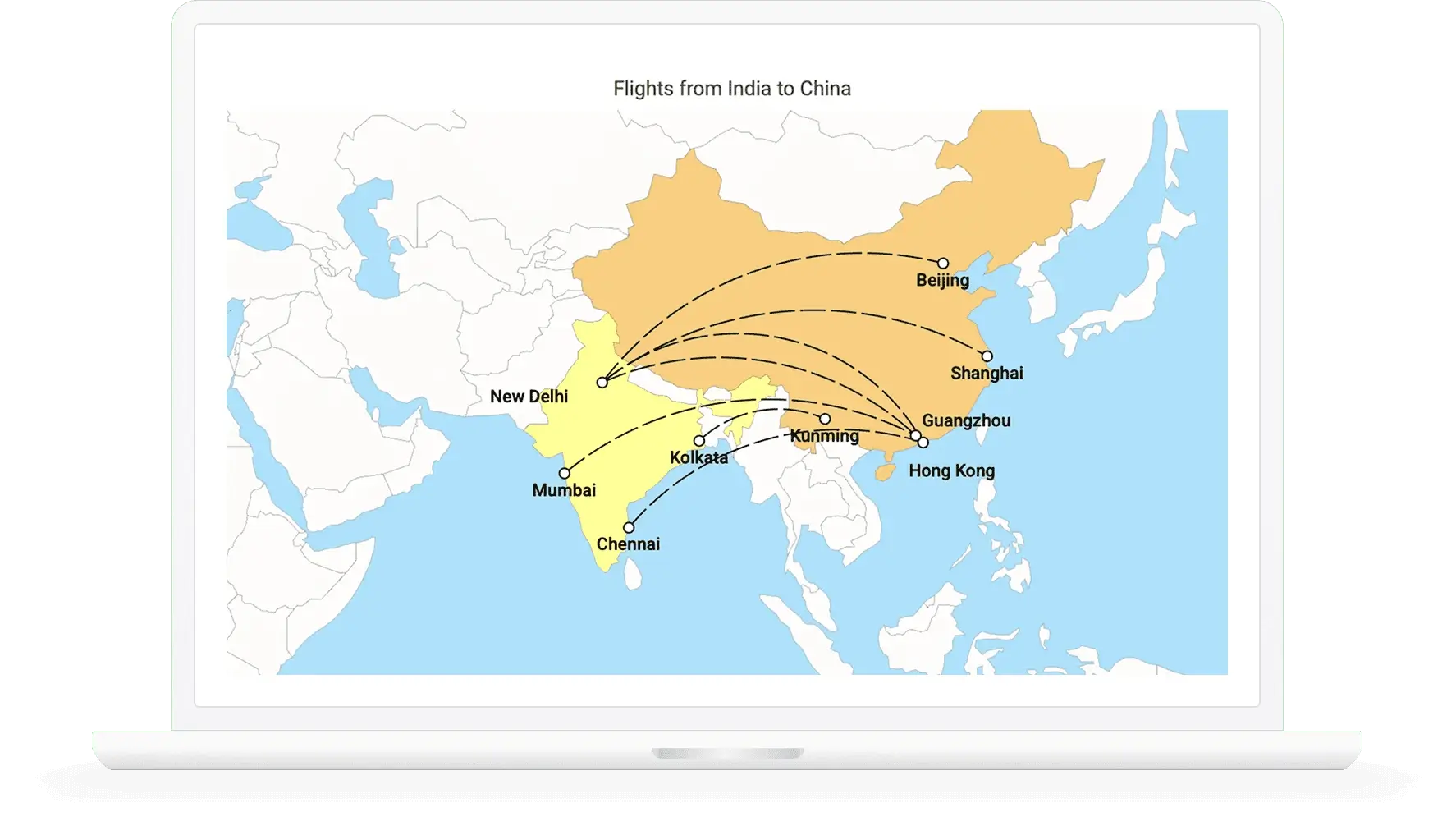
Navigation lines
Represent flight or ship routes between two places on a geographic map with navigation lines. They also act as the connector line that links points on a map. Navigation lines can also be curved.
Color mapping
Categorize the shapes on a map by customizing their color based on the underlying values. The Blazor Maps component supports three types of color mapping: range color mapping, equal color mapping, and desaturation color mapping.

Range color mapping
Apply colors to shapes by comparing their values with a desired numeric range. For example, apply colors to the states in the U.S. based on population density.

Equal color mapping
Differentiate a shape’s fill based on its underlying value and color by using equal color mapping. For example, apply colors to the states in the U.S. based on a winning political candidate.

Desaturation color mapping
Change the opacity of the shapes by comparing their values with a desired numeric range. Minimum and maximum opacity of shapes can be customized.

Desaturation with multiple colors
Apply colors to a shape from a gradient by comparing their values with a desired numeric range. Any number of colors can be specified for creating the gradient.
Legends
Use legends to provide valuable information for interpreting the map with various colors, shapes, or other identifiers based on data and application needs. The interactive Blazor Maps control supports two types of legends: default and interactive.

Default
A legend contains swatches of symbols with descriptions to denote the categories of shapes in a map.

Interactive
Use a map with an interactive legend to find the range of an underlying shape’s value on mouse hover.
Zooming and panning
Zoom the map for close-up analysis by pinching the map, scrolling the mouse wheel, clicking the shapes, or by using zooming toolbar. Pan the map for easy navigation across regions. You can also change the zoom level of the initial rendering.

Tooltip
Display a tooltip with details about the shape values on mouse hover. The tooltip is also displayed for markers and bubbles on a map.
Drill down
Users can drill down the rendered Blazor Maps to display shape data located on another layer. For example, in the initial layer, you can render the world map and on clicking a particular continent, render that separately on another layer.
Selection and highlight
Select a particular shape on mouse click or highlight on mouse hover to bring the focus to shapes on a map.
Custom shapes
Create a map with custom shapes by rendering your own GeoJSON data to indicate building infrastructure, points of interest, flight or bus seat arrangement, stadium seating, and more useful information.


Annotations
Display any HTML element as an annotation at a specific point of interest on a map. For example, place a compass image on the map using an annotation. You can also add multiple annotations to a map.
Projection
You can change the projection of the default rendered map. The Blazor Maps component supports Mercator, rectangular, Miller, Eckert3, Eckert5, Eckert6, and Winkel3 projections.

Title and subtitle
Add a title and subtitle to provide additional information about the map. You can also customize the font and alignment of the title and subtitle.
Appearance
Customize the look and feel of a map by changing the fill color, background, border, and opacity of shapes. Almost all the elements in Blazor Maps are customizable. It provides built-in palettes with customizable options by default.


State persistence
State persistence allows the Maps component to maintain state by storing the most recent model value in browser cookies. When the appropriate setting is enabled, some of the Maps component model values are preserved even after the page is refreshed.
Exporting
Export or print the rendered Blazor Maps to save a local copy for further use.

Export
Export Blazor Maps to a PDF document or in image formats such as SVG, PNG, or JPEG on the client side.
Accessibility

Keyboard navigation
The Blazor Maps library ensures that every element is keyboard accessible. Major features like zooming, panning, shape selection, and drill down can be performed using just keyboard shortcuts, no mouse interaction required. This helps in creating highly accessible applications.

Accessibility
The Blazor Maps library has complete WAI-ARIA accessibility support. The Maps UI includes high-contrast visual elements to help people with low vision have the best viewing experience. Also, UI descriptions are easily accessible through assistive technologies such as screen readers.
Other supported frameworks
The Maps is available for the React, Angular, JavaScript, and Vue frameworks. Explore its platform-specific options through the following links:
Supported browsers
The Blazor Maps works well with all modern web browsers, including Chrome, Firefox, Edge, Safari, and Opera.

Not sure how to create your first Blazor map? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowBlazor Components – 145+ UI and DataViz Components
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® Blazor Maps?
Geometric or custom shapes can be rendered using GeoJSON data.
Maps render from map providers like Bing Maps, OSM, and Google Maps.
Markers can be added to a map at a specified latitudes and longitudes.
Fast zooming and panning performance and elegant animation.
- Simple configuration and APIs.
- Support for all modern browsers.
- Touch-friendly and responsive UI.
Extensive demos, documentation, and videos to help you get started quickly with Blazor Maps.
Where can I find the Syncfusion Blazor Maps demo?
You can find our Blazor Maps demo, which demonstrates how to render and configure the Maps component.
Can I download and utilize the Syncfusion Blazor Maps for free?
No, this is a commercial product and requires a paid license. However, a free Community License is available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion Blazor Maps component?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in Blazor Maps tutorials and blogs
The Blazor Maps tutorial videos and blog posts will guide you in building your first app with Blazor components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for Blazor Maps updates.
BLOG
Easily Explore Complex Geographical Structures with Layers and Sublayers in Blazor Maps
NOVEMBER 29, 2023