Trusted by the world’s leading companies

Overview
React Dashboard Layout is a grid-structured layout component that helps create static and dynamic dashboard layouts with panels. It is also referred as React Dashboard Layout Template. Dashboard panels are the basic building blocks of a dashboard and can be added programmatically or dynamically at runtime. The panels hold UI components and allow resizing, reordering, dragging and dropping, removing, and adding. This allows users to easily place components at the desired positions within the grid layout.
Why choose Syncfusion React Dashboard Layout?
Grid-structured layout
The Dashboard Layout is a component with a grid-like structure that can easily split content into equal-sized cells.
Easy to interact
The panels allow for resizing, rearranging, dragging, and dropping, removing and adding UI components. Components can be placed conveniently within the grid arrangement in the desired positions.
Insert any UI component
DataGrid, Charts, gauges, Maps, or any HTML content can be placed as panel content inside the layout to present metrics.
Auto arranging panels
With floating support, the panels in the layout will automatically organize themselves by sliding upward to occupy any open spaces. This makes efficient use of the layout for positioning panels.
Adapts to any resolution
The Dashboard Layout is a highly responsive with an optimized design for desktops, touchscreens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
React Dashboard Layout Code Example
Easily get started with the React Dashboard Layout using a few simple lines of TSX code example as demonstrated below. Also explore our React Dashboard Layout Example that shows you how to render and configure a Dashboard in React.
import { DashboardLayoutComponent } from '@syncfusion/ej2-react-layouts';
import * as React from 'react';
function App() {
let cellSpacing: number[] = [5, 5];
return (
<div>
<div className="control-section">
<DashboardLayoutComponent id='defaultLayout' cellSpacing={cellSpacing} allowResizing={true} columns={5}>
<div id="one" className="e-panel" data-row="0" data-col="0" data-sizex="1" data-sizey="1">
<span id="close" className="e-template-icon e-clear-icon" />
<div className="e-panel-container">
<div className="text-align">0</div>
</div>
</div>
<div id="two" className="e-panel" data-row="1" data-col="0" data-sizex="1" data-sizey="2">
<span id="close" className="e-template-icon e-clear-icon" />
<div className="e-panel-container">
<div className="text-align">1</div>
</div>
</div>
</DashboardLayoutComponent>
</div>
</div>
);
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);Dynamic layout design
The React Dashboard Layout component allows dynamic designing of the layout by adding, removing, resizing, floating, and reordering the panels within the layout.
Drag and drop
React Dashboard Layout with rich UI provides smooth dragging of the panels to replace or re-order at the desired position within the layout.
Resizing
Easy resizing of a panel in all directions enables quick designing of the layout, and fitting small or large-sized content conveniently.
Floating Panel
The panels within the layout will auto arrange by moving in the upward direction to occupy empty spaces available in the layout. This provides effective usage of the layout for panel placement. React admin template has all the functionality you’ll need to create beautiful, high-performance admin dashboards. With cool neutral colors and plenty of whitespace, it has a modern minimalist design style.
Placing components as content
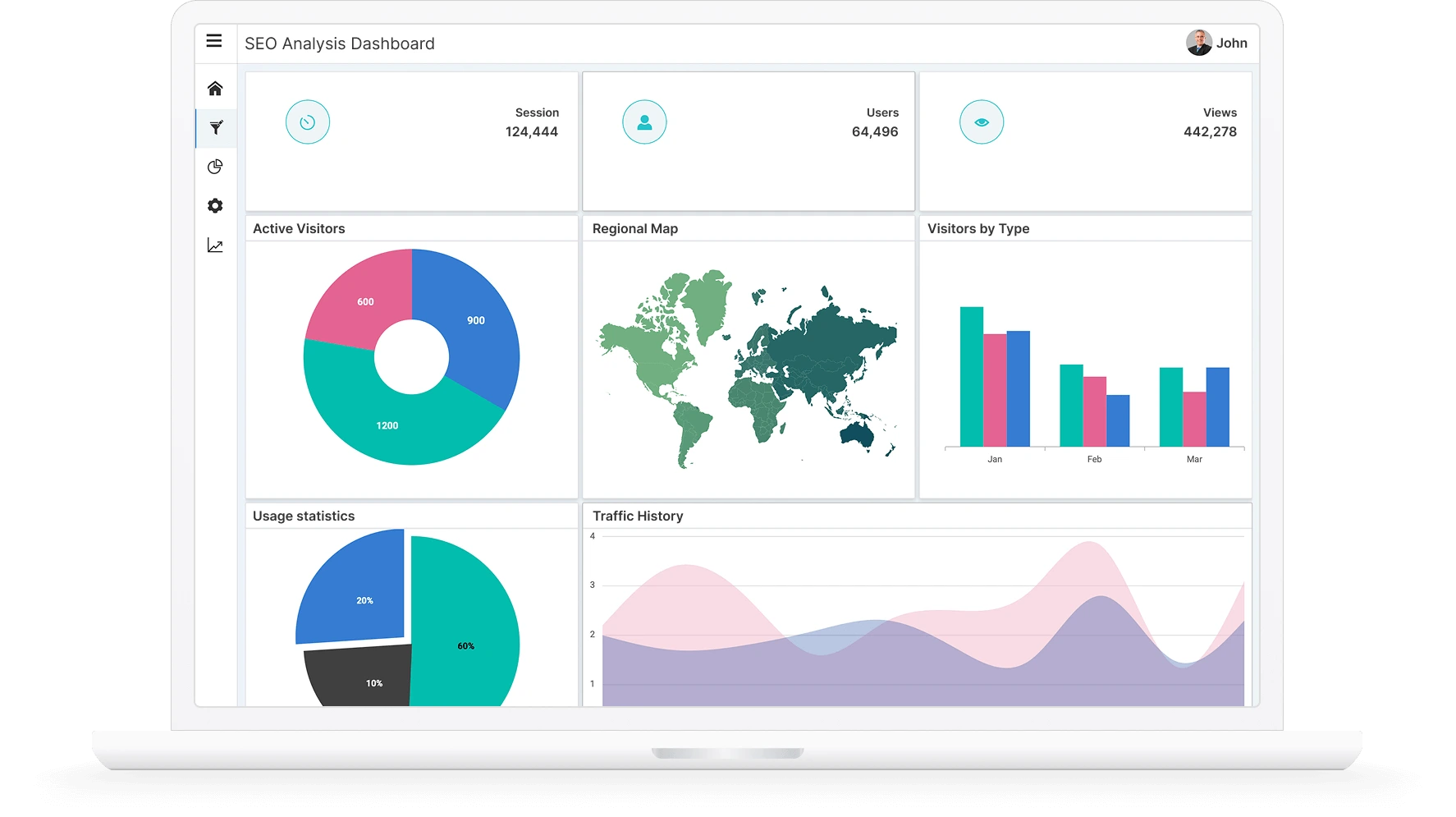
Place any HTML content or HTML UI components like Grid, Charts, Gauge, Maps, etc. to represent the metrics or KPI as panel content inside the dashboards.


State persistence
The Dashboard Layout component’s public serialize method allows users to obtain and save the current layout structure of the component in order to construct another dashboard with the same panel structure.
Not sure how to create your first React Dashboard Layout? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
Frequently Asked Questions
Why should you choose Syncfusion React Dashboard Layout?
The Syncfusion React Dashboard component offers the following features:
A simple and easily configurable layout component for designing interactive and responsive dashboards.
Allows effortless and dynamic customization of dashboards with draggable and resizable panels.
Easy to integrate other UI components like Grid, Charts, Gauge, Maps, and more to visualize any complex data or key metrics.
- One of the best React Dashboard Layout in the market that offers feature-rich UI to interact with the software.
Simple configuration and API.
- Supports all modern browsers.
Expansive learning resources such as demos and documentation to learn quickly and get started with React Dashboard Layout.
Where can I find the Syncfusion React Dashboard Layout demo?
You can find our React Dashboard Layout demo, which demonstrates how to render and configure the Dashboard layout.
Can I download and utilize the Syncfusion React Dashboard Layout for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React Dashboard Layout?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma Download
Figma Download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.