Trusted by the world’s leading companies

Overview
Explore Live Demo
The React Data Grid is a feature-rich grid component for displaying data in a tabular format. Its wide range of functionalities includes data binding, editing, Excel-like filtering, custom sorting, aggregating rows, selection, and support for Excel, CSV, and PDF formats.
Why choose the Syncfusion Essential Studio® React Data Grid?
High performance
The component focuses on fast-paced performance to load millions of records in just a second.
Seamless data binding
Bind data with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of data manager.
Adapts to any resolution
DataGrid has a highly responsive layout and an optimized design for desktops, tablets, and smartphones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Flexible editing
The React Data Grid performs create, read, update, and delete operations (CRUD) with a list of business objects or a remote data service with the help of a data manager.
Create your own template designs
Users can create custom user experiences in the React Data Grid using a wide range of template options.
Attractive customizable themes
Create a cutting-edge design with built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
Easy export and printing
Export the Data Grid in various file formats, including Excel, PDF, and CSV. Print all the rows, regardless of the number of pages, as well as just the currently viewed page.
Globalization and localization
Users from different locales can use the component by formatting dates, currency, and numbering to suit preferences.
AI-ready Data Grid for faster insights
Our Data Grid comes AI-ready out of the box. Easily extend it with semantic search, anomaly detection, or any other AI operation you need. Get fast answers and smarter data exploration, all in one grid.
-
Semantic search: Plug in your preferred NLP model to let users query with natural phrases, no exact keywords required.
- See how to add semantic search.
-
Anomaly detection: Connect an ML service to find unusual trends or errors quickly and keep business on track.
- See how to add anomaly detection.
React Data Grid code example
Easily get started with the React Data Grid using a few simple lines of TSX code, as demonstrated below. Also explore our React Data Grid example, which shows you how to render and configure a Data Grid in React.
import * as ReactDOM from 'react-dom';
import * as React from 'react';
import { GridComponent, ColumnsDirective, ColumnDirective } from '@syncfusion/ej2-react-grids';
import { orderDetails } from './data';
import { SampleBase } from '../common/sample-base';
export class Default extends SampleBase<{}, {}> {
render() {
return (
<div className='control-pane'>
<div className='control-section'>
<GridComponent dataSource={orderDetails} height='350'>
<ColumnsDirective>
<ColumnDirective field='OrderID' headerText='Order ID' width='120' textAlign='Right'></ColumnDirective>
<ColumnDirective field='CustomerName' headerText='Customer Name' width='150'></ColumnDirective>
<ColumnDirective field='OrderDate' headerText='Order Date' width='130' format='yMd' textAlign='Right' />
<ColumnDirective field='Freight' headerText='Freight' width='120' format='C2' textAlign='Right' />
<ColumnDirective field='ShippedDate' headerText='Shipped Date' width='130' format='yMd' textAlign='Right'></ColumnDirective>
<ColumnDirective field='ShipCountry' headerText='Ship Country' width='150'></ColumnDirective>
</ColumnsDirective>
</GridComponent>
</div>
</div>
)
}
}
Editing
The React Data Grid component supports create, read, update, and delete operations (CRUD). In addition to built-in editor components for editing a particular column value, custom editor components can be created using templates. With the help of a data manager, you can perform editing operations with array collection or a remote data service.
Sorting
Sort rows either in ascending or descending order in a column by simply clicking the header in the React DataGrid. Sort multiple columns’ data by holding the Ctrl key and clicking the header. In addition, define your own custom sorting logic.


Filtering
Filtering helps view particular or related records that meet given criteria in the data grid. The Data Grid supports various filter types, including powerful Excel-like filters. Choose the appropriate filter type, define your own custom filtering logic, and customize the filtering UI based on the application’s needs. Diacritic characters can also be filtered.
Paging
Paging is used to view a segment of data from the assigned data source. The React DataGrid has a built-in pager UI with options to customize its entire UI. It also has an on-demand paging mode for effective data retrieval from remote web services.


Selection
Select rows or cells using a checkbox or by simply clicking them. Select more than one row or cell by holding Ctrl, Shift, or Command while clicking, or programmatically.
Grouping
Group rows to display the data in an organized, hierarchical structure in ascending or descending order to facilitate easier expansion and collapse of records. There is an option to group records of a desired column by dragging and dropping that column into an interactive drop area.


Aggregation
Aggregates for column values can be easily displayed using the aggregate feature. Aggregates can be customized to show their value in individual summary rows, individual group summary rows, or group caption rows.
Columns
Columns define the schema of the data source in the React Data Grid. They support formatting, auto-generating columns, column definitions, freezing rows and columns, column spanning, text wrapping, column chooser, column menu, and other features.

Frozen rows and columns
Frozen rows and columns are visible at the top and on the left, right, both, or in a fixed position, leaving the remaining grid content scrollable. This feature is mainly used to compare cell values.
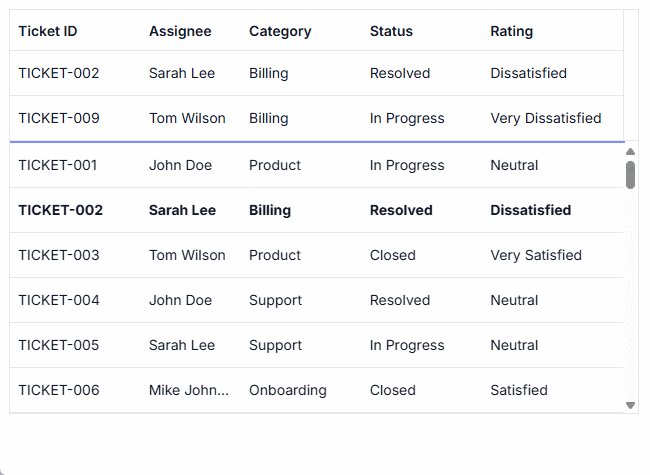
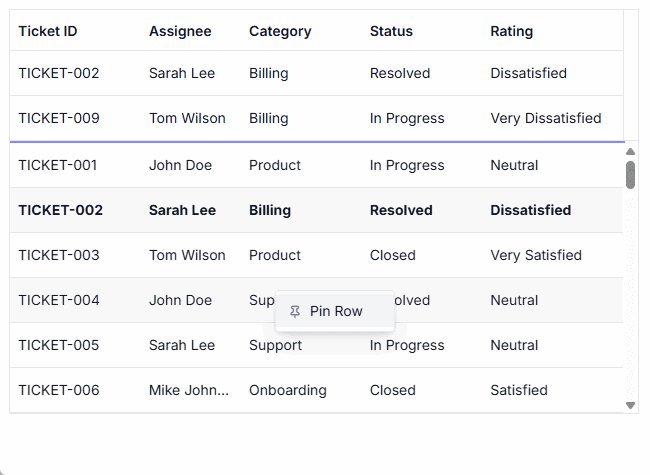
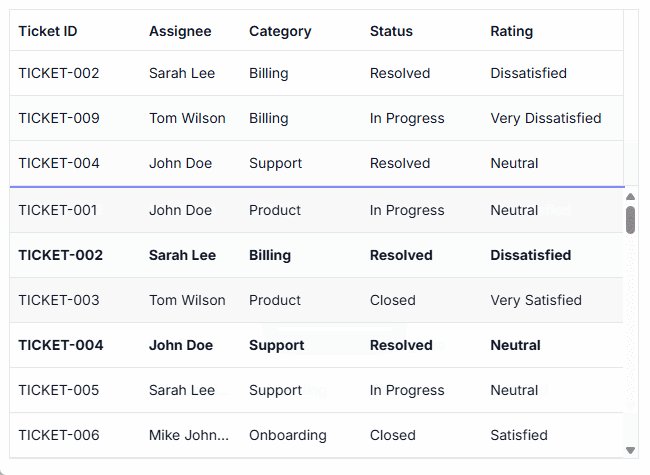
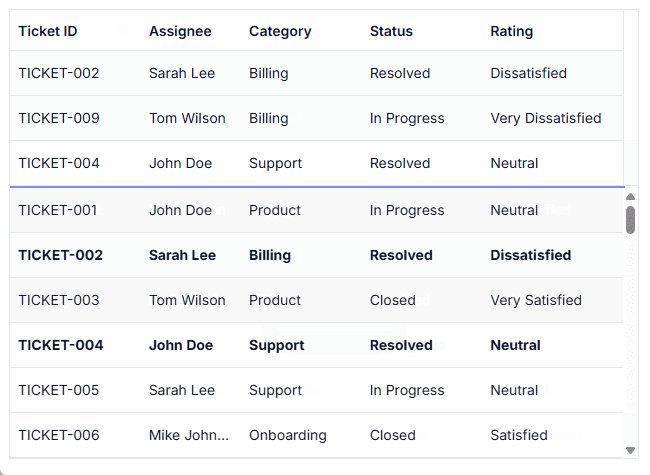
Pinned rows
Pinned rows keep specific rows fixed at the top of the grid. This enhancement ensures that key records remain visible during operations such as paging, sorting, and filtering, providing continuous accessibility across all data interactions.

Sticky headers
The React Data Grid header is in a fixed position when scrolling a document vertically to visualize the data grid content along with the column header.
Row drag and drop
The React Data Grid allows users to drag and drop rows to another Data Grid or custom component. Users can also drag and drop rows within the same Data Grid using the drag icon and transfer rows between different groups.


Master-detail grid
A React master-detail grid is a use-case scenario in which a record’s details are viewed in a separate data grid by clicking a particular row.
Adaptive UI layout
The React Data Grid user interface is customized and redesigned for great views and usability on small screens. Filter, sort, search, and edit dialogs adaptive to the screen size and also render row elements vertically.

Skeleton loading indicator
The React Data Grid control shows an effect as a loading indicator while fetching data and binding it to the grid during initial rendering, refreshing, or after performing grid actions like sorting. The Data Grid offers two types of loading indicator effects: spinner and shimmer.
State management
The state management in the React Data Grid component allows you to maintain the grid’s state even after a browser refresh or when navigating to a different page within the same browser session. This feature is beneficial for retaining the grid’s configuration and data following a page reload.


Live update
The Data Grid updates live data in its cells at specific time intervals. These updates occur without causing any lag or slowdown, ensuring that the system remains highly responsive and efficient.
Charts Integrated with Data Grid
The Data Grid now integrates with the Charts component, transforming selected grid data into dynamic, interactive visualizations. This powerful combination of tables and charts empowers users to gain clearer insights at a glance. Customize the chart types, axes, and visuals.
Additional features

Row height
Row height is a major factor when displaying records in the viewport. It is easily customizable and can also be set conditionally.

Copy to clipboard
The clipboard allows users to copy data from selected rows or cells into it. The Ctrl+C and Ctrl+Shift+H key combinations copy data with and without headers, respectively.

Context menu
Perform various actions in a Data Grid using the pop-up menu that appears when the cell, header, or pager is right-clicked. In addition to built-in default menu items, custom context menu items can be added.

Width and height
Set the width and height properties to change the size of the Data Grid. When the content overflows the grid element, horizontal and vertical scrollbars will appear. To fill the Data Grid’s parent container, simply set the height and width to 100%.

Stacked headers
Stacked headers allow grouping and visualizing column headers in a stacked manner. The number of columns that can be stacked is unlimited. Perform all Data Grid actions even when the columns are stacked.
Accessibility

Keyboard navigation
The React Data Grid ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

Screen reader
The React Data Grid view has complete WAI-ARIA accessibility support. Its UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows users to display the text and layout of the Data Grid from right to left. This improves the user experience and accessibility for RTL languages.
Mobile-optimized and touch-friendly
The DataGrid in React has a highly responsive layout and an optimized design for desktops, tablets, and smartphones. It works well on all mobile phones that use iOS, Android, or Windows 8 OS.

Touch support
User-friendly touch gestures and an interactive UI design provide the best user experience. All React Data Grid features work on touch devices with zero configuration.

Responsive pager
The React Data Grid pager acts intelligently and changes its complete UI responsively based on the dimension. Its optimized design provides the best UI interaction on different devices.
Not sure how to create your first React Data Grid? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
Frequently Asked Questions
Why should you choose the Syncfusion® React DataGrid?
The Syncfusion React DataGrid offers the following features:
Millions of records load in just a second.
- Mobile-first design that adapts to any resolution.
Flexible data binding with support to use local and remote data sources such as JSON, RESTful services, OData services, and WCF services.
Out-of-the-box, Excel-like filtering and grouping options.
Data exporting options like PDF, CSV, and Excel.
Simple configuration and API.
- Support for all modern browsers.
Expansive learning resources such as demos, documentation, and videos let you get started quickly with the React Data Grid.
Where can I find the Syncfusion React Data Grid demo?
You can find our React Data Grid demo here. It demonstrates how to render and configure the Data Grid.
What is a React data grid?
How do you enable filtering in the React Data Grid?
To enable filtering in the Syncfusion® React Data Grid, set the allowFiltering property to true and inject the Filter module. This renders a filter bar beneath the column headers, allowing users to enter filter criteria. The Data Grid offers multiple filtering modes, which are configurable using the filterSettings.type property.
What’s the best way to handle large datasets in a React Data Grid?
The best way to handle large datasets is by using paging, virtual scrolling, and infinite scrolling. These options optimize performance by rendering only visible records and fetching data on demand as users scroll or navigate through the grid.
What are the types of Data Grid available in React?
Syncfusion’s React Data Grid supports basic grid, virtual grid, hierarchical grid, and Excel‑like grid, each optimized for high performance, scalability, and customization.
What is the difference between a table and a Data Grid?
A table displays static data, while a Data Grid provides advanced features such as sorting, filtering, paging, editing, and virtualization—making it suitable for dynamic, interactive data handling in modern React applications.
What is the use of a Data Grid in React?
The Syncfusion React Data Grid is used to display, manage, and interact with large datasets efficiently, offering features such as sorting, filtering, editing, and more for building rich, data‑driven React applications.
Can I download and utilize the Syncfusion React Data Grid for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion React Data Grid?
A good place to start would be our comprehensive getting started documentation.
What are the features of the React Data Grid?
The React Data Grid offers features like sorting, filtering, pagination, editing, aggregates, grouping, exporting to Excel/PDF, column resizing, and virtualization.
How can sorting be implemented in a React Data Grid?
Sorting can be enabled in the Data Grid component by setting the allowSorting property to true and injecting the Sort module. You can define columns with sortable fields and customize sorting using the sortSettings.
Is real-time data supported in a React Data Grid?
Yes, the grid supports real-time data updates through WebSocket, SignalR, or polling. You can refresh the grid or update specific rows dynamically to reflect changes in the data source.
How do I add a Data Grid in React?
Install the Syncfusion React Data Grid package using npm, then import the component and configure it within your React application.
What is an Excel‑like grid in React?
The Syncfusion React Data Grid offers an Excel‑like grid experience with features such as cell editing, formulas, copy‑paste, keyboard navigation, and more, closely mimicking Excel‑style interactions within React applications.
Is the Syncfusion React Grid responsive?
Yes. The Syncfusion React Data Grid is fully responsive by default, adapting to various screen sizes and supporting mobile‑friendly layouts.
Our Customers Love Us


 Figma download
Figma download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in the React Data Grid tutorials and blogs
The React Data Grid tutorial videos and blog posts will guide you in building your first app with React components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for React Data Grid updates.



















