Trusted by the world’s leading companies

Overview
The ASP.NET MVC Tree Grid is a feature-rich control used to visualize self-referential, hierarchical data effectively in a tabular format (a tree-like structure). Its rich feature set includes many functionalities: data binding, virtualization, editing, sorting, searching, filtering, infinite scrolling, paging, frozen rows and columns, exporting to multiple formats, aggregating rows, and more.
Why choose Syncfusion Essential Studio® ASP.NET MVC Tree Grid?
High performance
Display data hierarchically, its optimized design provides high performance and load millions of records in just a few seconds.
Seamless data binding
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Self-referential, hierarchical grid
Tree Grid is designed to visualize self-referential and hierarchical in a tabular format. This in turns displays the relationship between parent and child records.
Flexible editing
The ASP.NET MVC Tree Grid performs create, read, update, and delete operations (CRUD) with observable data. It edits with an Array of JSON or remote data service with the data manager.
Adapts to any resolution
The Tree Grid has a highly responsive layout and an optimized design for desktops, touch screens, and smart phones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Create your own template designs
Using templates, users can create a custom UI in the ASP.NET MVC Tree Grid based on their application need using a wide range of template options.
Attractive customizable themes
Cutting edge design with 5+ built-in themes such as Fluent, Tailwind CSS, Bootstrap, Material, Fabric, and more. Utilize the online Theme Studio tool to customize themes of Tree Grid easily.
Globalization and localization
Enables users from different locales to use the Tree Grid by formatting dates, currency, and numbering to suit their preferences.
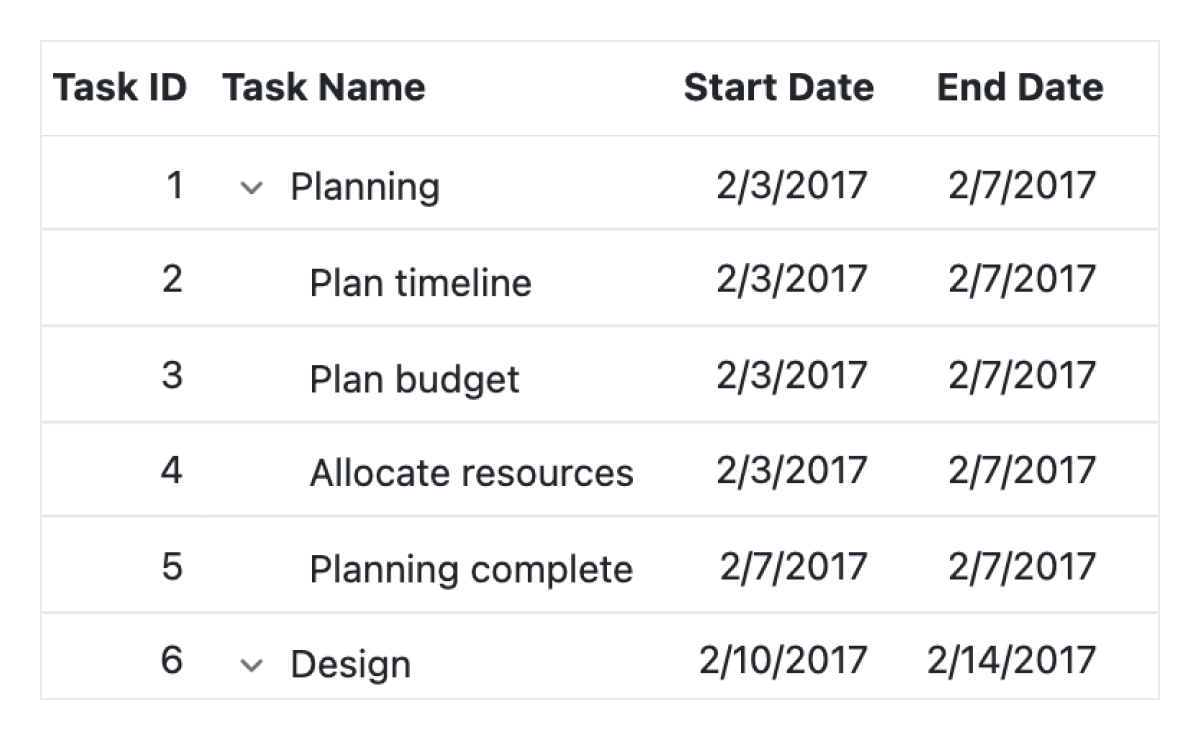
ASP.NET MVC Tree Grid Code Example
Easily get started with the ASP.NET MVC Tree Grid using a few simple lines of C# code example as demonstrated below. Also explore our ASP.NET MVC Tree Grid Example that shows you how to render and configure a Tree Grid in ASP.NET MVC.
<div class="control-section">
@Html.EJS().TreeGrid("DefaultFunctionalities").DataSource((IEnumerable<object>)ViewBag.datasource).Columns(col =>
{
col.Field("TaskId").HeaderText("Task ID").Width(90).TextAlign(TextAlign.Right).Add();
col.Field("TaskName").HeaderText("Task Name").Width(180).Add();
col.Field("StartDate").HeaderText("Start Date").Format("yMd").TextAlign(TextAlign.Right).Width(120).Add();
col.Field("EndDate").HeaderText("End Date").Format("yMd").TextAlign(TextAlign.Right).Width(120).Add();
col.Field("Duration").HeaderText("Duration").Width(90).TextAlign(TextAlign.Right).Add();
col.Field("Progress").HeaderText("Progress").Width(90).TextAlign(TextAlign.Right).Add();
}).Height(400).ChildMapping("Children").TreeColumnIndex(1).Render()
</div>public partial class TreeGridController : Controller
{
// GET: DefaultFunctionalities
public ActionResult DefaultFunctionalities()
{
var treeData = TreeGridItems.GetTreeData();
ViewBag.datasource = treeData;
return View();
}
}
Skeleton loading indicator
The Tree Grid shows the shimmer effect as a loading indicator while fetching data and binding it to the tree grid during initial rendering, refreshing, or after performing grid actions like sorting, filtering, and more. The Tree Grid offers two types of effects, spinner and shimmer.
Adaptive UI layout
The ASP.NET MVC Tree Grid user interface is customized and redesigned for great views and usability on small screens. Filter, search, and edit dialogs are adaptive to the screen size.

Column
Columns define the schema of a data source in ASP.NET MVC Tree Grid. Features include formatting, column definitions, text wrapping, column chooser, column menu, column reordering, and other important features.
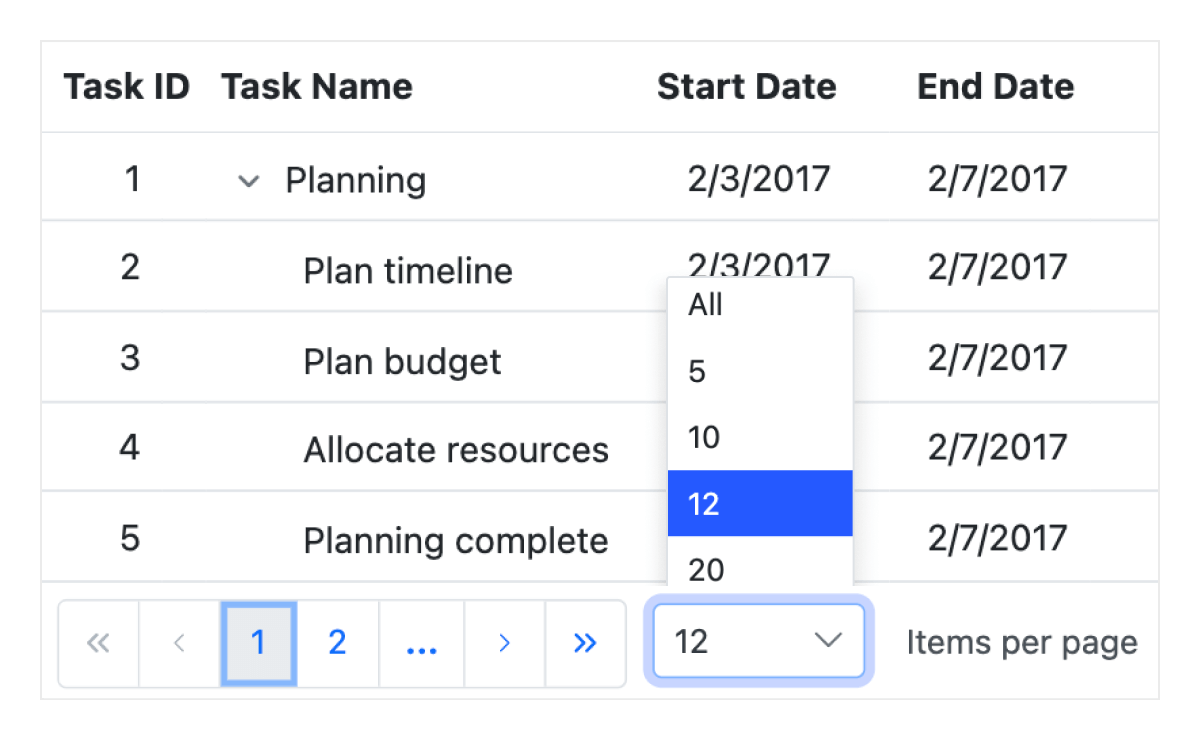
Paging
Through paging, a segment of data can be viewed from the assigned data source. The ASP.NET MVC Tree Grid offers built-in pager UI with options to customize its entire UI. It also has an on-demand paging mode for effective data retrieval from remote web services.


Sorting
The ASP.NET MVC Tree Grid allows users to sort a column by simply clicking on the header. A Ctrl + header click performs multi-sorting. Sort data in either ascending or descending order.
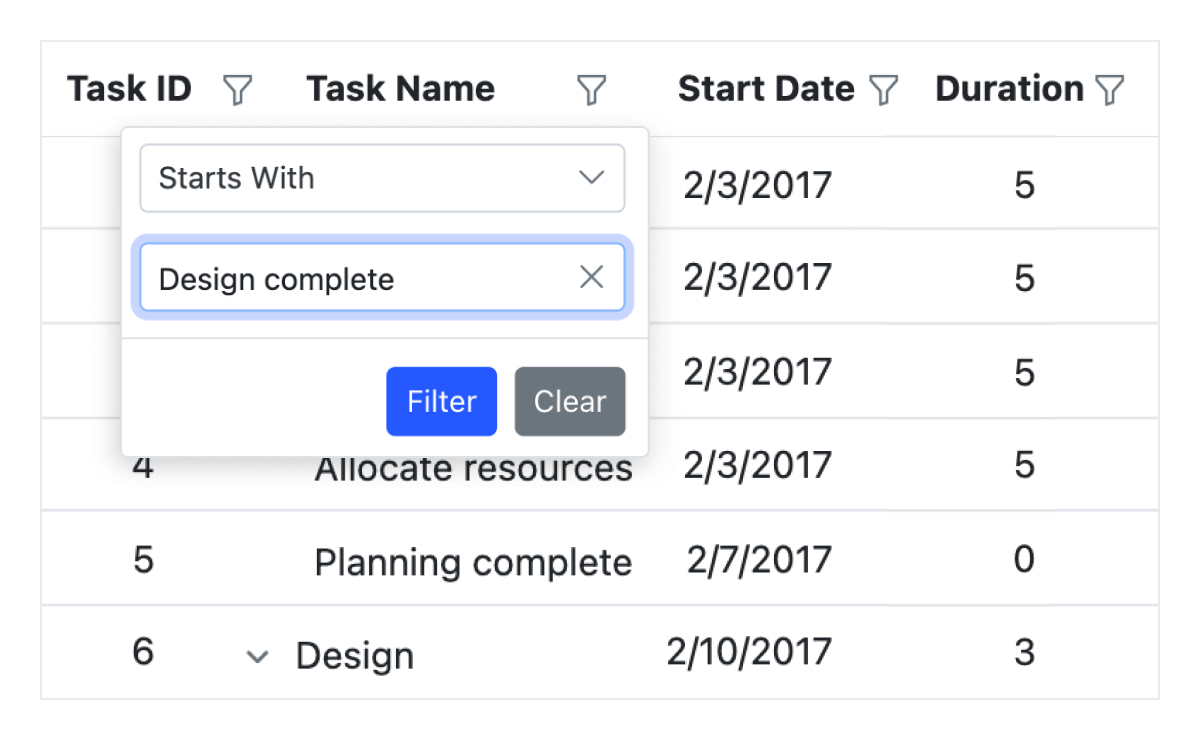
Filtering
Filtering helps view specific or related records that meet a given filtering criteria. It supports various filter types that include powerful Excel-like filter. The ASP.NET MVC Tree Grid filter allows users to choose appropriate filter types, define their own custom filtering logic, and customize the filtering UI based on their application needs. Filtering with related parent or child records can be defined.


Selection
ASP.NET MVC Tree Grid allows selecting rows or cells. One or more rows or cells can also be selected by holding Ctrl or Command, or programmatically.
Row
Rows in Tree Grid represents each data object information from the data source. It supports expanding / collapsing child rows, reordering of rows, indent / outdent rows to change its hierarchy levels and much more features.


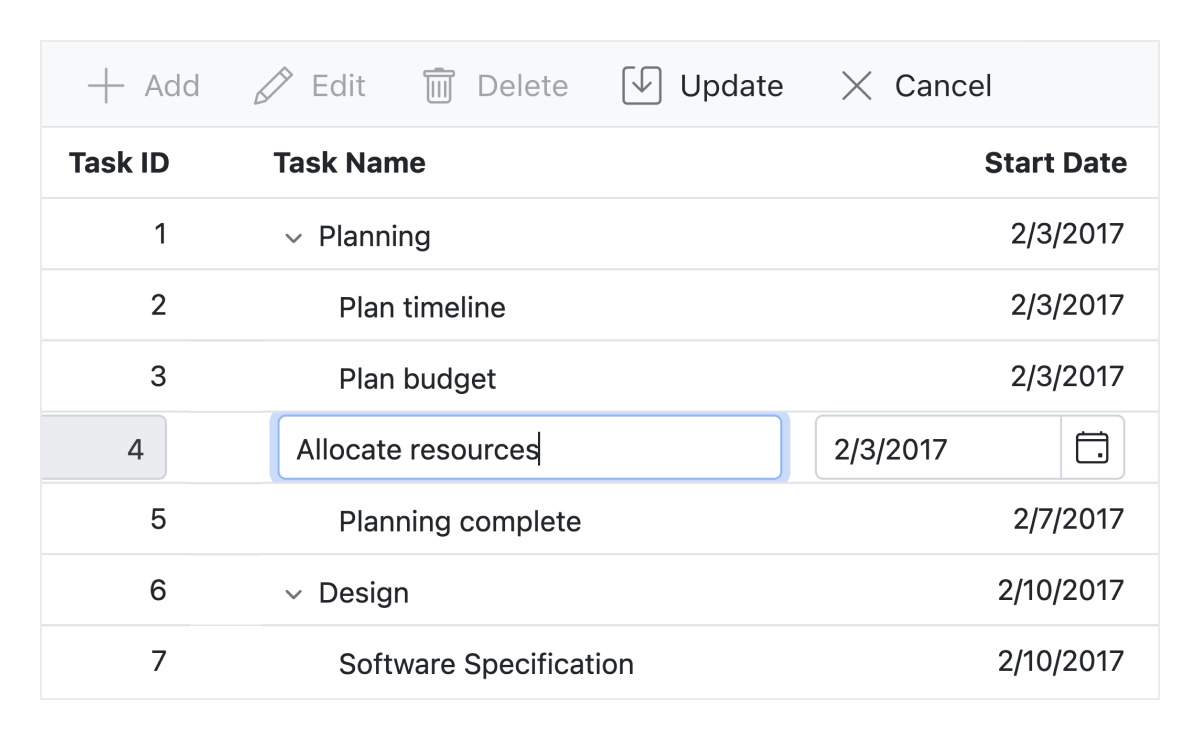
Editing
The ASP.NET MVC Tree Grid provides full support to create, read, update, and delete operations (CRUD). In addition to built-in editor components to edit a particular column value, using template support users can create custom editor components that suit their application needs. It performs editing operations with JSON collection or remote data service with the help of data manager.
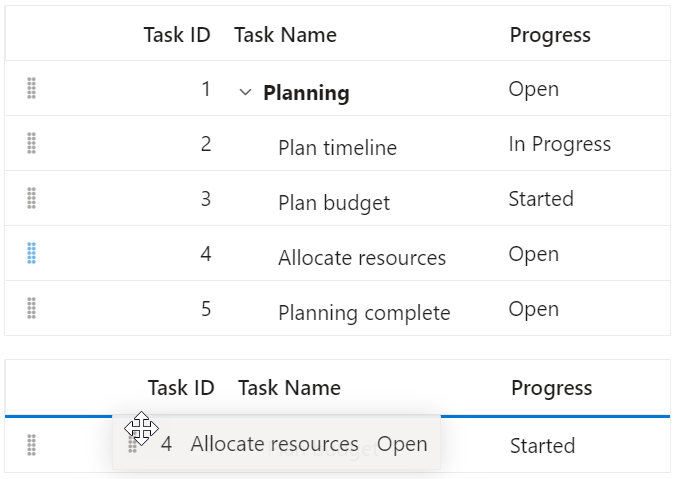
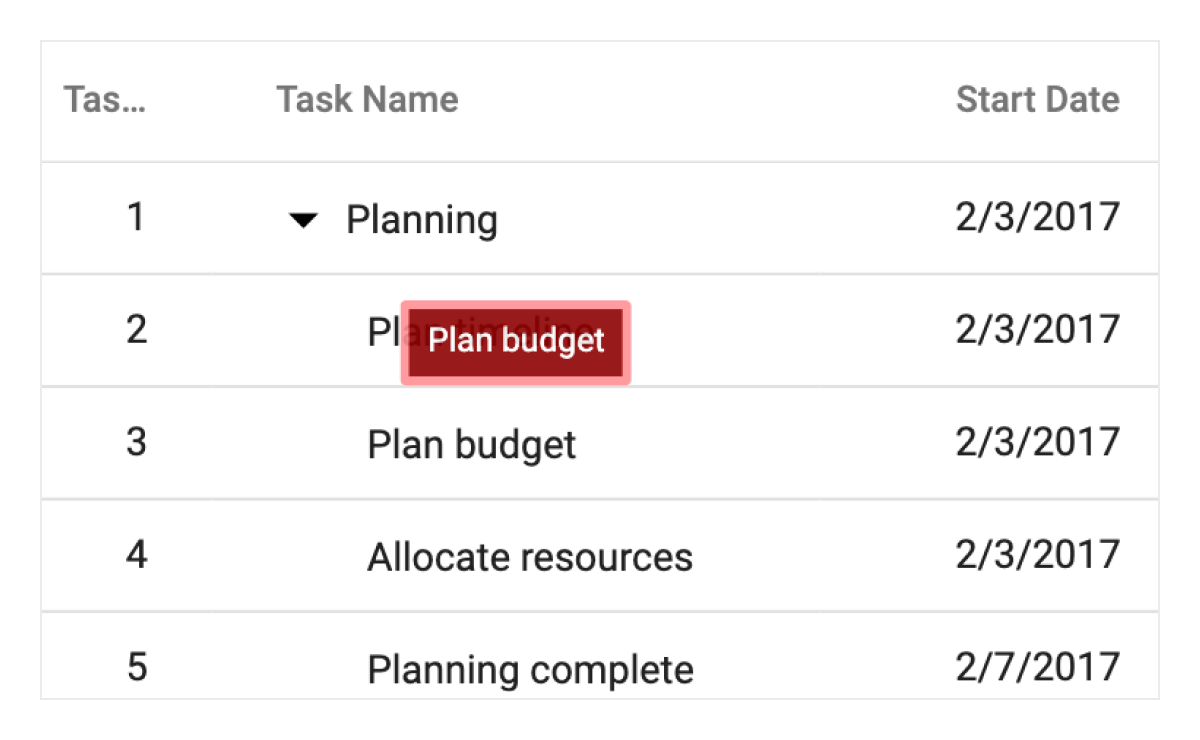
Row drag and drop
The ASP.NET MVC Tree Grid allows users to drag and drop rows within the same or another tree grid. This functionality is especially useful for reorganizing data and creating a more intuitive user experience.


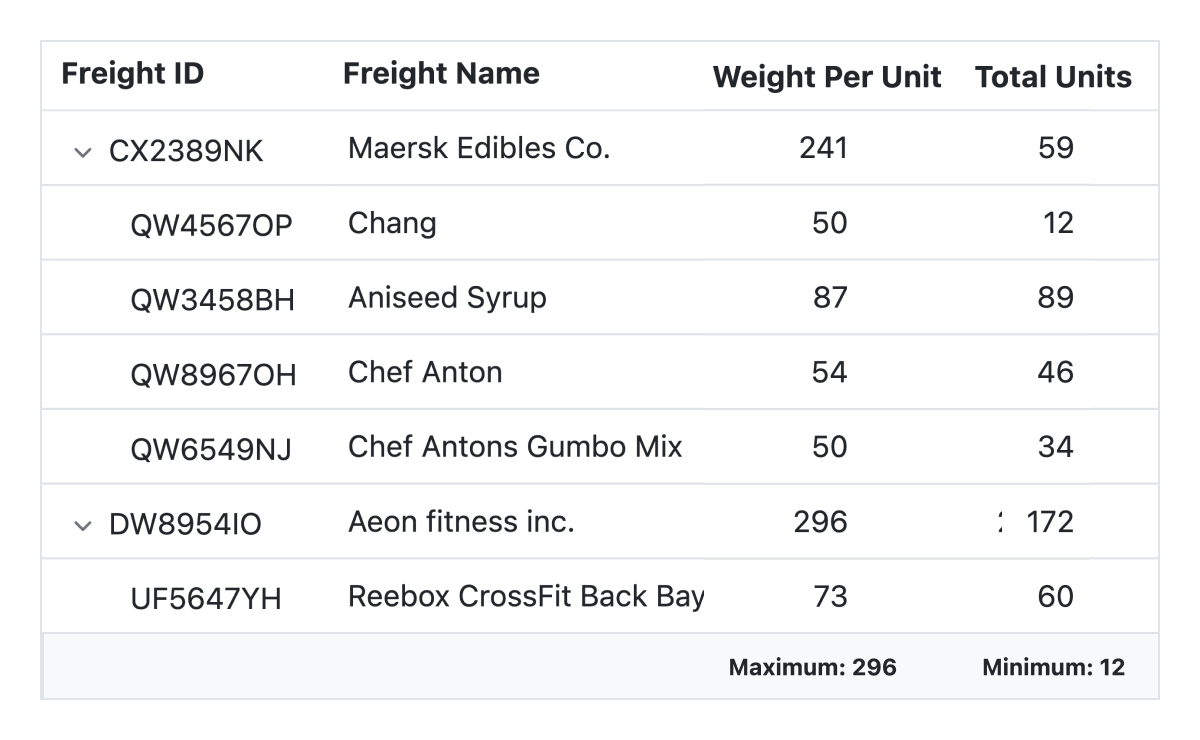
Aggregation
Aggregates for column values can easily be displayed using the aggregate feature. Aggregates can be customized to show their value in every hierarchy with a set of predefined summary types.
Frozen columns
Frozen columns are visible at the left or right or both the sides of the tree grid and make the remaining grid content scrollable. It is mainly used to compare cell values.

Custom tooltip
The ASP.NET MVC Tree Grid component allows you to set tooltips for Tree Grid cells. Hover over the tree nodes to display tooltip text.
Exporting

Excel, PDF, CSV export
Easily export the Tree Grid control in various file formats such as Excel, PDF, or CSV. Users can also programmatically customize the exported document.

Users can print data either by using the print option from the toolbar or programmatically. Print all the rows of a ASP.NET MVC Tree Grid regardless of the number of pages or print the currently viewed page alone.
Additional features

Row height
Row height is a major factor when displaying the number of records in the view port, and it is effortlessly customizable based on the application’s UI requirement. It is also possible to set row height conditionally.

Copy to clipboard
The clipboard provides an option to copy selected rows or cells’ data into the clipboard. Use Ctrl+C and Ctrl+Shift+H key combinations to copy data with and without headers, respectively.

Context menu
The context menu improves user action with ASP.NET MVC Tree Grid using popup menu. It appears when the cell, header, or pager is right clicked. In addition to built-in default menu items, it allows you to add custom context menu items.

Width and height
Allows changing the ASP.NET MVC Tree Grid size by setting the width and height properties. Horizontal and vertical scrollbars will appear when the content overflows the ASP.NET MVC Tree Grid element. For the ASP.NET MVC Tree Grid to fill its parent container, the user must simply set the height and width to 100%.

Stacked headers
Stacked headers allow grouping and visualizing column headers in a stacked manner. There is no limit to the number of columns that can be stacked. Allows the user to perform all ASP.NET MVC Tree Grid actions, even when the columns are stacked.
Accessibility

Keyboard navigation
The Tree Grid ensures that every cell is keyboard accessible. Major features like expanding or collapsing child rows, sort, select, and edit can be performed using keyboard commands alone; no mouse interaction required. This helps in creating highly accessible applications using this component.

Screen reader
The ASP.NET MVC Tree Grid has complete WAI-ARIA accessibility support. Its UI includes high-contrast visual elements, helping visually impaired people have the best viewing experience. Also, the valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to left (RTL)
Right-to-left rendering allows displaying the text and layout of the ASP.NET MVC Tree Grid from right to left. This improves the user experience and accessibility for RTL languages.
Other supported frameworks
The Tree Grid component is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different Tree Grid platforms from the links below,
Supported browsers
The ASP.NET MVC Tree Grid works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

Not sure how to create your first ASP.NET MVC Tree Grid? Our documentation can help.
I’d love to read it now140+ ASP.NET MVC UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion® Essential Studio® ASP.NET MVC Tree Grid?
Load large amounts of data by dynamically [loading child data on demand] loading child data on demand.
Includes flexible UI interactions like expanding and collapsing parent records, dialog editing, and more.
Flexible data binding with support to use local and remote data sources such as JSON, RESTful services, OData services, and WCF services.
- One of the best ASP.NET MVC Tree Grid components on the market, providing a feature-rich UI.
- Attractive UI with built-in themes such as Fabric, Bootstrap, and others.
- Simple configuration and API.
- Supports all modern browsers.
- Touch-friendly and responsive.
Expansive learning resources such as demos and documentation to help you get started quickly with the ASP.NET MVC Tree Grid.
Where can I find the Syncfusion ASP.NET MVC Tree Grid demo?
You can find our ASP.NET MVC Tree Grid demo, which demonstrates how to render and configure the Tree Grid control.
Can I download and utilize the Syncfusion ASP.NET MVC Tree Grid for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET MVC Tree Grid?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.