ASP.NET MVC Query Builder Control
- Easy to use with data visualization controls like Grid, Charts, etc.
- Outputs in structured JSON format can be parsed to SQL queries.
- Fully customizable to include other controls like Checkbox, Slider, and Dropdown List using templates.
Trusted by the world’s leading companies

Overview
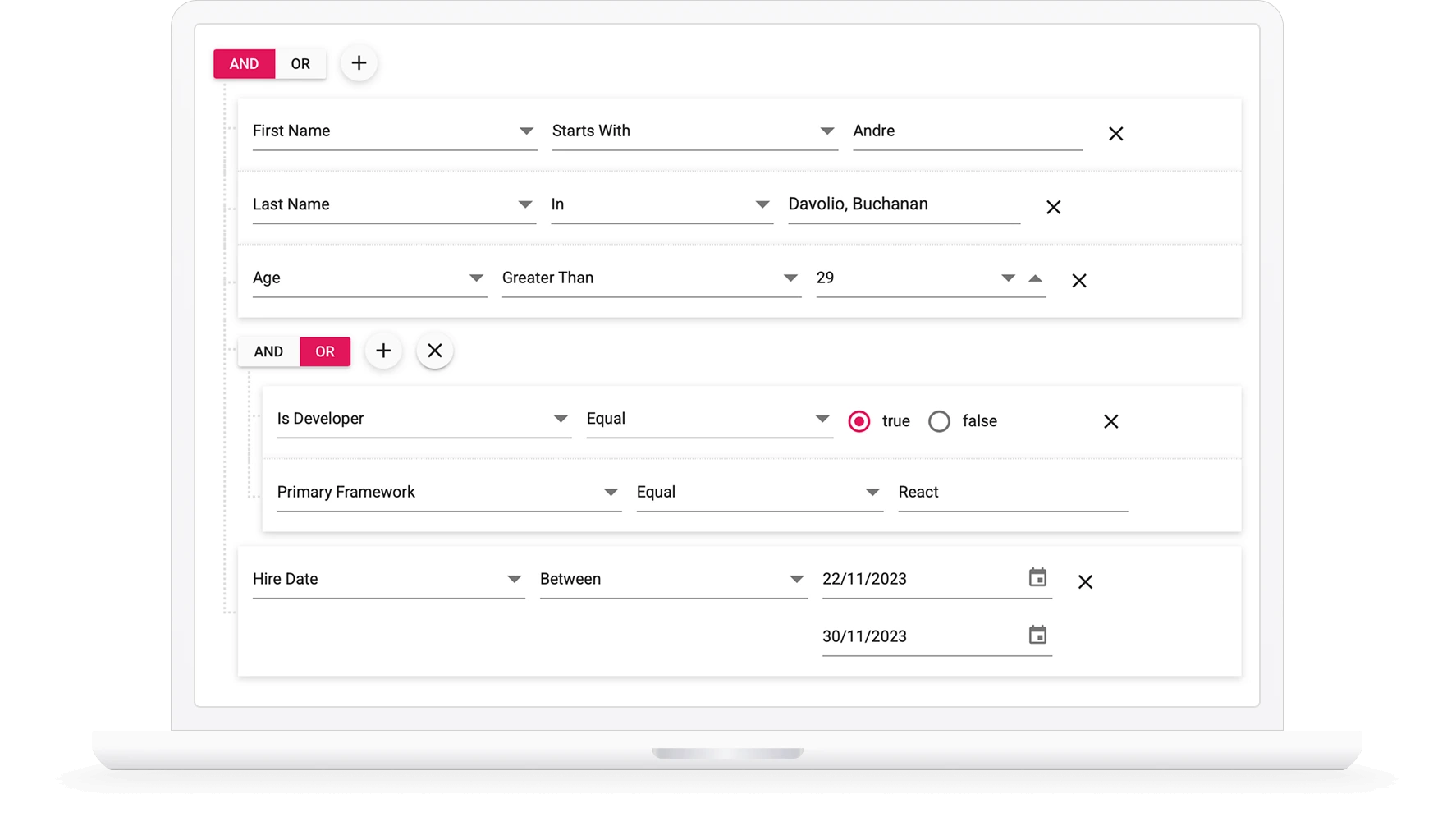
The ASP.NET MVC Query Builder is a rich and responsive UI for filtering large amounts of data by creating or editing conditions that can be combined with data visualization controls like DataGrid and Charts to view the filtered data. It outputs structured JSON filters that can be easily parsed to create SQL queries. It allows you to create conditions and group them using AND/OR logic.
Why choose Syncfusion Essential Studio® ASP.NET MVC Query Builder?
Seamless data binding
Bind data seamlessly with various local and remote data sources such as JSON, OData, WCF, and RESTful web services with the help of a data manager.
Importing and exporting
You can import or export filter from or to the Query Builder in structured formats like JSON and SQL.
Adapts to any resolution
Query Builder has a highly responsive layout and an optimized design for desktops, touchscreens, and smartphones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Create your own template designs
You can add checkboxes, sliders, and dropdown lists to the Query Builder using three different templates options.
Attractive, customizable themes
Cutting-edge design with several built-in themes, such as Fluent, Tailwind CSS, Bootstrap, Material, and Fabric. Utilize the online Theme Studio tool to customize themes easily.
Globalization and localization
Enables users from different locales to use the component by formatting strings to suit preferences.
ASP.NET MVC Query Builder Code Example
Easily get started with ASP.NET MVC Query Builder using a few simple lines of C# code, as demonstrated below. Also explore our ASP.NET MVC Query Builder example that shows you how to render and configure the ASP.NET MVC Query Builder Component.
@section ControlsSection{
<div class=" control-section">
@Html.EJS().QueryBuilder("querybuilder").Width("70%").Columns(col =>
{
col.Field("EmployeeID").Label("Employee ID").Type("number").Add();
col.Field("FirstName").Label("First Name").Type("string").Add();
col.Field("TitleOfCourtesy").Label("Title Of Courtesy").Type("boolean").Values(new List<string> { "Mr.", "Mrs." }).Add();
col.Field("Title").Label("Title").Type("string").Add();
col.Field("HireDate").Label("Hire Date").Type("date").Format("dd/MM/yyyy").Add();
col.Field("Country").Label("Country").Type("string").Add();
col.Field("City").Label("City").Type("string").Add();
}).Rule(ViewBag.rule).DataSource(ViewBag.dataSource).Render()
</div>
}using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using EJ2MVCSampleBrowser.Models;
using Syncfusion.EJ2.QueryBuilder;
namespace EJ2MVCSampleBrowser.Controllers.QueryBuilder
{
public partial class QueryBuilderController : Controller
{
public ActionResult DefaultFunctionalities()
{
QueryBuilderRule rule = new QueryBuilderRule()
{
Condition = "and",
Rules = new List<QueryBuilderRule>()
{
new QueryBuilderRule { Label="Employee ID", Field="EmployeeID", Type="number", Operator="equal", Value = 1 },
new QueryBuilderRule { Label="Title", Field="Title", Type="string", Operator="equal", Value = "Sales Manager" }
}
};
ViewBag.rule = rule;
ViewBag.dataSource = EmployeeView.GetAllRecords();
return View();
}
}
}
Integration with Data Manager
Integrating the Data Manager control with the Query Builder simplifies communication with a data source and returns the desired result based on the provided filters.
UI customization with templates
Add controls like Checkbox, Slider, and Dropdown List to customize the ASP.NET MVC Query Builder using templates.

Header template
Users can define their own widgets to customize the elements such as and/or/not connectors and add rules/groups buttons using the header template.

Rule template
Users can define their own widgets to customize the entire column elements such as fields, operators, and values using the rule template.

Value template
Users can define their own widgets to customize the elements for values using the value template.
Model binding
Model binding binds properties for the components used in field, operator, and value columns. To implement model binding, assign fieldModel, operatorModel, and valueModel properties in the Query Builder.


Summary View
The ASP.NET MVC Query Builder supports a summary view that outputs the filter query in SQL format.
Import and export
The Query Builder supports the seamless import and export of filters in various formats, such as structured JSON, inline SQL, parameter SQL, named parameter SQL, and Mongo query formats.

JSON format
Easily convert Query Builder rules into JSON format by utilizing the setRules method to set conditions from a structured JSON object and retrieve defined conditions to a structured JSON object through the getRules method.

SQL
The Query Builder supports inline SQL, parameter SQL, and named parameter SQL formats. You can import and modify predefined SQL conditions using setRulesFromSql, and export conditions back to SQL using getSqlFromRules. Additionally, you can retrieve parameterized SQL and named parameter SQL queries using getParameterizedSql and getParameterizedNamedSql and set them using setParameterizedSql and setParameterizedNamedSql.

Mongo query
Support for Mongo query is included, enabling users to retrieve or set a Mongo query using the getMongoQuery and setMongoQuery methods.

Complex data binding
Complex data binding allows users to create subfields within the main fields. This can be useful for representing hierarchical or multilevel data in a more organized and structured way. To create subfields, users can either specify the complex data in nested columns or specify a complex data source and separator.
Column binding
The column definitions are used as the data source schema in the Query Builder UI. This plays a vital role in rendering column values. The query builder operations, such as create or delete conditions and create or delete groups, are based on column definitions.


Filtering
Users can create a filter by adding or deleting conditions or groups. Users can get a created filter as SQL query, JSON, and data manager predicates.
Appearance customization
Change the look and feel of the ASP.NET MVC Query Builder UI by customizing its default appearance and style using HTML or CSS.


Lock groups or rules
Ensure data integrity by locking groups or rules to prevent unintended interactions. Use the lockRule and lockGroup methods for this purpose.
Clone groups or rules
Effortlessly create duplicates of rules or groups within the Query Builder with the clone support feature. This creates an exact replica next to the original using the cloneRule and cloneGroup methods.


Drag and drop
Users can reposition rules or groups within the component by just dragging and dropping them. This provides an intuitive, flexible way to construct and modify queries.
Separate connector
Users can integrate standalone connectors between rules or groups within the same group. This allows for greater flexibility, as users can connect rules or groups using different connectors, enhancing the complexity and precision of query construction.

Web accessibility
- Fully supports WAI-ARIA accessibility to work with screen readers and assistive devices.
- Follows WAI-ARIA best practices for implementing keyboard interaction.
- Follows WCAG 2.0 standards in the design of the UI visual elements such as foreground color, background color, line spacing, text, and images.
- Supports right-to-left (RTL) text direction for users working in RTL languages like Hebrew, Arabic, or Persian.
Other supported frameworks
The Query Builder component is also available in Blazor, Angular, React, Vue, and JavaScript frameworks. Check out the different Query Builder platforms from the links below,
Supported browsers
The ASP.NET MVC Query Builder works well with all modern web browsers such as Chrome, Firefox, Microsoft Edge, Safari, and Opera.

Not sure how to create your first ASP.NET MVC Query Builder? Our documentation can help.
I’d love to read it now140+ ASP.NET MVC UI CONTROLS
Frequently Asked Questions
Why should you choose Syncfusion Essential Studio® ASP.NET MVC Query Builder?
Easy to integrate with data visualization components like Grid, Charts, and more.
Best UI experience to create filters in the form of JSON and SQL query.
Supports a summary view that outputs the filter query in SQL format.
Supports importing and exporting Query Builder data to and from structured JSON and SQL formats.
- Fully customizable to include other components like Checkbox, Slider, and Dropdown List using templates.
- One of the best ASP.NET MVC Query Builders in the market that offers a feature-rich UI to interact with the software.
- Simple configuration and APIs.
- Supports all modern browsers.
- Mobile-touch friendly and responsive.
Expansive learning resources such as demos and documentation to learn quickly and get started with ASP.NET MVC Query Builder.
Where can I find the Syncfusion ASP.NET MVC Query Builder demo?
You can find our ASP.NET MVC Query Builder demo, which demonstrates how to render and configure the Query Builder.
Can I download and utilize the Syncfusion ASP.NET MVC Query Builder for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with Syncfusion ASP.NET MVC Query Builder?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Documentation
Documentation
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.