Syncfusion has released 2020 Volume 4, which includes a set of exciting features for the Flutter Maps widget. It comprises both features requested by you and what we believed would best enrich the widget.
The following new features are included in our Flutter Maps:
- Load JSON data from different sources.
- Tooltip for Markers.
- Bar legend with gradient support.
- Shape sublayer.
- Vector shapes.
In this blog, I will walk you through these new features one by one.
Load JSON data from different sources
From 2020 Volume 4 onward, the Flutter Maps widget allows you to load GeoJSON data in the shape layer from different sources such as files in the network, assets, and data in memory, depending on the requirements of your Flutter application.
For more details about this feature, please refer to this documentation link.
Tooltip for markers
We provided tooltip support for bubbles and shapes in the shape layer in our previous releases to display additional information. In addition to this, we have now provided tooltip support for markers on maps with complete customization. This is applicable for markers on both the shape and the tile layers.
This feature is shown in the following screenshot.

To learn more about this feature, please refer to our user guide.
Bar legend with gradient
In addition to the existing legend style, you can now use a new, stunning, bar-style legend in this release. You can render the bar-style legend for data rendered in map shapes or bubbles. You can also customize the positions and formats of the labels in the bar legend as needed.
Refer to the following screenshot.

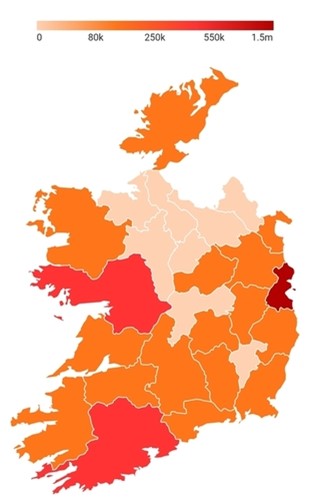
Gradient background
You can also easily render the bar legend with a gradient background. You can use different gradient colors to show changes in the regional data from lower to higher values or vice versa.
Refer to the following screenshot.

To know more about this feature, please refer to this link.
Shape sublayer
This feature allows you to add a shape sublayer with GeoJSON data on another shape or tile layer. With this feature, you can show more details about a particular region. It also supports all the existing features of the main shape layer to provide deep customization options.
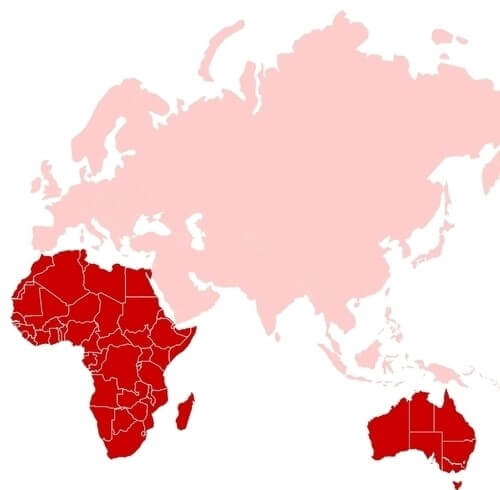
In the shape layer
As mentioned, you can easily add a shape layer as a sublayer of another shape layer in the Flutter Maps widget. You can also add elements like markers, bubbles, tooltips, and data labels; customize the colors based on the data; and enable selection for the inner shapes.
In the following image, the African and Australian continents are added as the sublayer of the world map.

In the tile layer
Likewise, you can also add a shape layer as a sublayer to a tile layer in the Flutter Maps widget. You may have already known that some features, like bubbles, data labels, shape selection, and setting colors based on a region’s data are not directly possible in the tile layer. However, using a shape sublayer on top of the tile layer will allow you to use these features. In the following image, Thailand is a shape sublayer that is added on top of the tile layer.

To learn more about these features, please refer to this link.
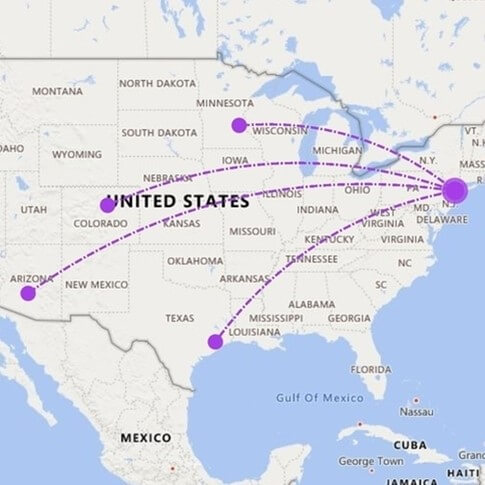
Vector shapes
This feature allows you to add shapes like:
- Lines and polylines to show road routes.
- Arcs to show ship or air routes.
- Polygons and circles to highlight a particular region.
Note: All these shapes can be added to both the shape and the tile layers of the Flutter Maps widget.
The following images are examples of adding polylines and arcs in the shape and tile layers, respectively.


For more details about these features, please refer to this link.
Conclusion
In this blog post, we briefly covered some of the major features included in our Flutter Maps widget for the 2020 Volume 4 release. Try out the widget and its new features for yourself and share your feedback in the comments section below.
You can check out the other new widgets and features added to this release on our What’s New page. Peruse the complete user guide and see the samples available at this GitHub location. Additionally, you can download our demo apps from Google Play, App Store, and on our website.
If you need a new widget for the Flutter framework or new features in our existing widgets, you can contact us through our support forums, Direct-Trac, or feedback portal. As always, we are happy to assist you!
Related Blogs
If you like this post, we think you’ll like the following too: