While working with a calendar widget on desktop and web platforms, one of the most prevalent requirements is the ability to use the application with only keyboard interaction. In the 2021 Volume 2 release, we have fixed the bugs and enhanced the keyboard interaction support in our Syncfusion Flutter event Calendar widget. Now, you can enjoy all the common keyboard interaction functionalities and use the app without the need for a mouse.
In this blog post, we will see all the keyboard interaction supports in the Flutter event Calendar widget and how to use them.
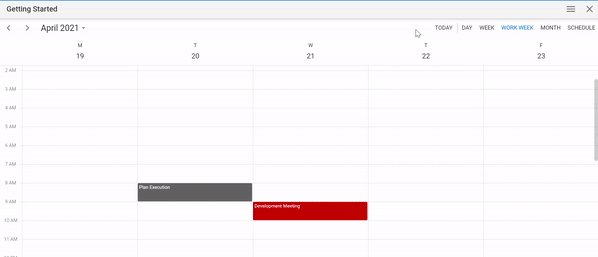
View switching
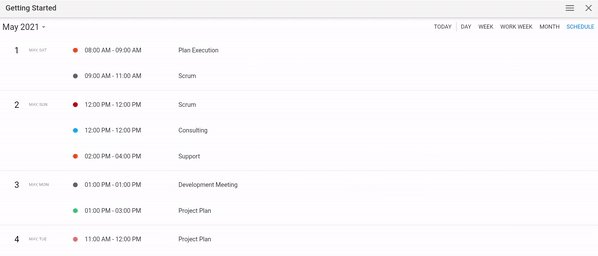
You can switch to different views in our Flutter Calendar through keyboard interactions without using the mouse. When the Calendar is not in focus mode, use the tab key to focus on the Calendar. Then, use the alt + Numeric keys [1 to 9] to change the calendar view. You can also restrict this keyboard view switching using the allowedViews property in the Calendar.
| Key | View |
| Alt + 1 | Day |
| Alt + 2 | Week |
| Alt + 3 | Workweek |
| Alt + 4 | Month |
| Alt + 5 | Timeline day |
| Alt + 6 | Timeline week |
| Alt + 7 | Timeline workweek |
| Alt + 8 | Timeline month |
| Alt + 9 | Schedule |

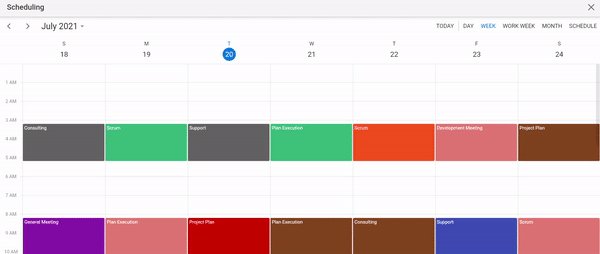
View navigation
Use the following key sets to easily navigate to the previous or next view without the need for a mouse.
| Key | Action |
| CTRL + left arrow (<-) | To navigate to the previous view. |
| CTRL + right arrow (->) | To navigate to the next view. |
| Page up/down | Vertically scrolls through the timeslot views (Day, week, work week). |

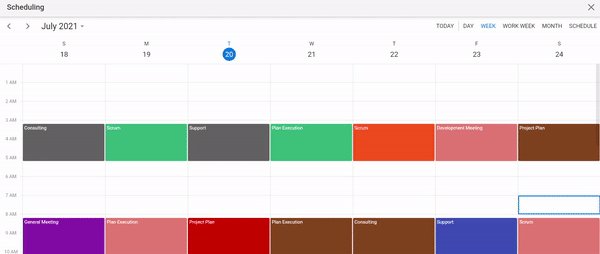
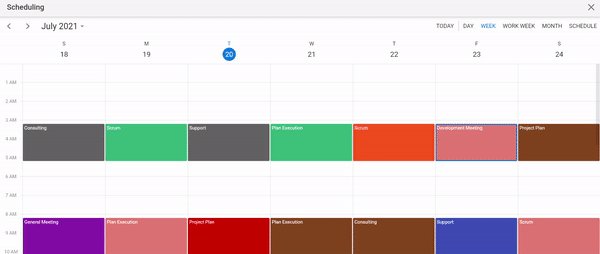
Calendar cell and appointment selection
We can select the Calendar cells and appointments using the following key sets.
| Key | Action |
| Right arrow | Move selection to the same time slot on the next day. |
| Left arrow | Move selection to the same time slot on the previous day. |
| Up arrow | Move selection to the next calendar cell directly above the currently selected time slot. |
| Down arrow | Move selection to the next calendar cell directly below the currently selected time slot. |
| Tab | Move selection to the next appointment from the currently selected appointment. If no appointment is selected, then use the tab traversal and move the focus to the next clickable item. |
| Shift + Tab | Move selection to the previous appointment from the currently selected appointment. If no appointment is selected, then use the tab traversal and move the focus to the next clickable item. |
| Enter | Fire the on-tap callback with the selected calendar cell and appointment. |

Points to be noted
- If you tap on an appointment and press any arrow key, then the next available calendar cell will be selected.
- If you select a cell and press Tab or Shift + Tab, then the next available appointment will be selected in the Flutter event calendar.
Conclusion
Thanks for reading! In this blog post, we’ve seen the details of all the available keyboard interaction features in the Flutter event calendar and their usage. With these features, you can use the Calendar through a keyboard without the need for a mouse. Try out the keys mentioned in this blog post and enjoy hassle-free interactions!
Also, try out our Flutter event Calendar projects and online demos and share your feedback or questions in the comments section of this blog post.
For existing customers, the new version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our available features.
You can also contact us through our support forum, Direct-Trac, or feedback portal. We are here to help you succeed!
Related blogs
- Syncfusion Essential Studio® 2021 Volume 2 Is Here!
- What’s New in 2021 Volume 2: Flutter
- Introducing Editing Functionality in Flutter DataGrid
- What’s New in 2021 Volume 2: Flutter Charts