A good mobile app should be accessible to everyone, including people with disabilities. The app UI should best fit the needs of the users using it. So, when we approach making accessible apps, they should meet the global standards provided in the Web Content Accessibility Guidelines (WCAG).
If you are a mobile app developer, then this blog post is for you! You should know the following 5 important points to make sure your .NET MAUI mobile app is easily accessible to all.
Five important things for accessibility
Accessibility is a big topic to discuss. I am going to cover the following five important things to consider in accessibility when building a .NET MAUI mobile app:
Screen reader assistance
The first thing to consider is that your app UI should work well with the operating system’s screen reader assistance features. Screen reader assistance is generally a built-in option that assists users with voice narration through Google TalkBack (Android), Apple’s VoiceOver (iOS), and Narrator (Windows).
We have to consider the following in screen reader assistance:
- All necessary elements like buttons, text boxes, labels, tooltip should be focusable through the screen reader.
- Make sure of proper focusing order when the screen reader is navigating from one element to another.
- The screen reader should read the necessary information about the elements and their purposes. It is good to consider what is performed when we access an element.
For example, if you are developing a .NET MAUI app, the Semantic properties will help you with this.
SemanticProperties.Description
This is an API that describes what we would like to announce through the TalkBack VoiceOver/Narrator using the screen reader. For example, if we have a nontext view that doesn’t have any description, then the screen reader won’t read any information about it.
Refer to the following code example.
<Label Text="Hello" SemanticProperties.Description="Its a Label"/>
SemanticProperties.Hint
The SemanticProperties.Hint is similar to the SemanticProperties.Description property. But it is used more to voice additional information than the description through the screen reader assistance.
Mostly, the SemanticProperties.Hint provides some guidance, like input type on a text view or the purpose of that view.
Refer to the following code example.
<Label Text="Hello" SemanticProperties.Hint="Hint text is something"/>
Colors and contrast
Colors in an app will enhance the mood and tone. They bring attention to critical information. We have to choose colors carefully to display fundamental information with an accessible design.
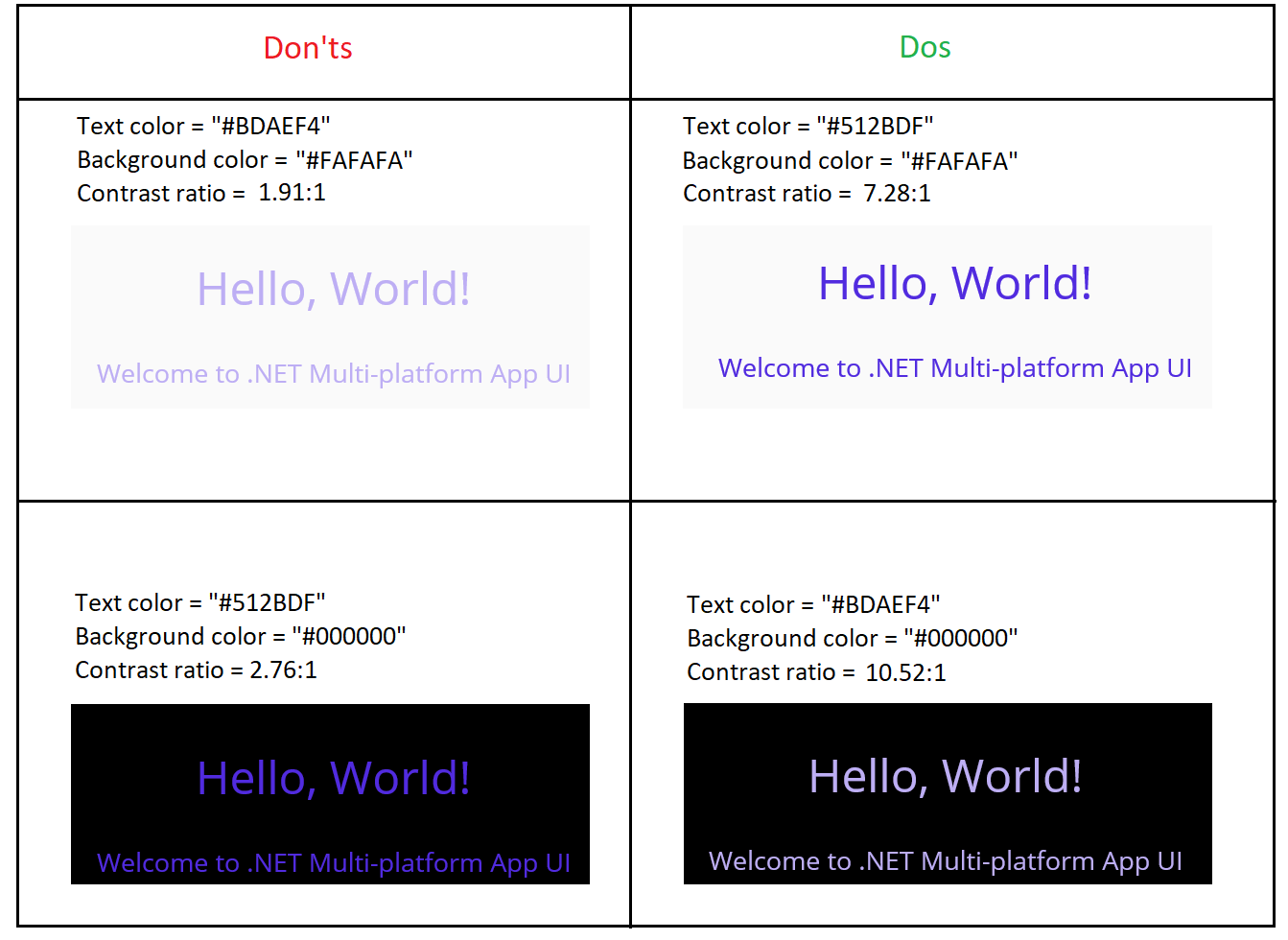
Choose primary, secondary, and accent colors for your apps that support usability. Ensure adequate color contrast between elements so that users with low vision can see and use your app. The contrast ratio between background and foreground ranges from 1-21 based on the intensity of light emitted (luminance).
The W3C recommends the following contrast ratios for images or text and their backgrounds.
| Text type | Color contrast ratio |
| Large text (14 point bold or 18 point regular and above) | 3:1 against the background |
| Small text | 4.5:1 against the background |
Note: Color Tool can help you choose colors with adequate contrast between elements so that all users can see and easily use your app.
Generally, in a .NET MAUI element, you can set colors using the Background and TextColor properties.
The following image is a reference for a .NET MAUI app with some colors and their contrast.

Size
When we develop an app, sizing an element is the main factor that determines the UI and its usability. Let’s look at touch targets, pointer targets, and font size.
Touch targets
Nowadays, most mobile devices are touch-based. So, we have to consider the touch target of elements to make using our apps easier. We can extend the touch targets beyond the visual bounds. Generally, the recommended touch target is 48×48 dp.
For example, an image may be 24 x 24 dp, but its touch target should be 48 x 48 dp.
Note: In iOS, 44 x 44 points is the recommended touch target.
Pointer targets
Like touch targets, we have to consider pointer targets in an app. Cross-platform app development like in .NET MAUI needs motion-tracking pointer devices such as a mouse or a stylus pen. The minimum recommended size for them is 44 x 44 dp.
Font size
Apps should not compromise readability, as it is one of the significant factors of accessibility. So, we have to develop mobile apps considering the features that allow users to adjust their font size system-wide.
Keyboard navigation
Users like to use keyboard shortcuts for fast interaction with an app. This is especially true when it comes to cross-platform apps used in a desktop platform like WinUI and Mac Catalyst.
Keyboard shortcuts are keys or combinations of keys. They provide an alternative way to perform an action that can also be done with a mouse or touch interaction.
Writing and icon representations
Providing the necessary details of an app and its UI elements is also important to accessibility.
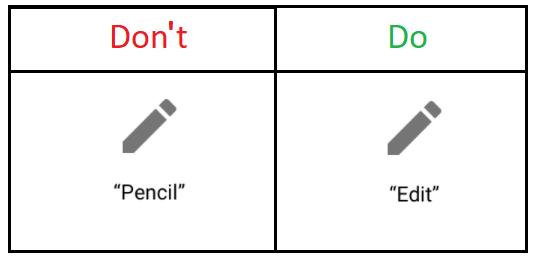
In this case, using self-descriptive UI elements is a good way of developing an app. Icon representation is a common way of designing a UI. We have to combine the icons with action verbs. Action verbs describe the action of an element rather than its appearance.
Refer to the following image.

Conclusion
Thanks for reading! I hope you have enjoyed this blog. We at Syncfusion are working on our .NET MAUI controls by considering accessibility as one of the main factors. Try out the tips discussed in this blog post and enhance the accessibility of your .NET MAUI apps!
If you have any feedback, special requirements, or controls that you’d like to see in our .NET MAUI suite, please mention them in the comments section below.
You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!