Next.js is a free and open-source framework developed based on React.js. Nuxt.js is also a free and open-source front-end framework, but it was created based on Vue.js. However, Next and Nuxt have way more capabilities than React, Vue.js, and other frameworks. Therefore, they are getting more popular among web developers all the time. Both technologies make it easier for developers to create various web apps, but each has its own set of best practices and is designed to cater to different business objectives.
In this article, I am going to discuss Next.js and Nuxt.js and the reasons they are getting popular.
Next.js vs. Nuxt.js
Next.js is a web development framework based on React.js, Node.js, webpack, and Babel.js that allows for server-side rendering and the generation of static websites with React. It helps to lighten the load on web browsers while increasing security. Next.js is rich in features like:
- Built-in, page-based routing.
- API routes for writing back-end code with Node.js.
- Image and font optimization.
- Built-in CSS support.
- Built-in ESLint and TypeScript support.
Nuxt.js is a front-end framework founded on Vue.js, Node.js, Webpack, and Babel.js. It also has features like:
- Server-side rendering
- Support for static site generation
- Routing based on the file system.
- A vast module ecosystem.
The Problem with React and Vue
Modern frameworks such as React.js and Vue.js generate single-page web applications where relevant content is dynamically loaded inside a single page. This single page acts as a single interface for delivering content and only has be loaded once. Single page applications (SPA) are fast and provide a pleasant user experience due to this technique.
When building a web application, you must ensure that your web app appears on the top five Google search results if you want to maximize product or service profits. You can accomplish this by optimizing your product for search engines. To put it another way, create an SEO-friendly application.
Conventional SPAs developed with Vue.js, React, Angular, and other frameworks fetch data from the back end with AJAX calls after the DOM has been loaded. The slower loading time of JavaScript pages contributes to this lack of visibility. Furthermore, since the page is empty when the SEO bots arrive, the SEO parser cannot parse all the DOM elements because they have not yet been rendered. As a result of this circumstance, the search engine rating may be lower.
Next.js and Nuxt.js emerged to solve this problem.
Why are Next.js and Nuxt.js better?
Next.js and Nuxt.js generate webpages on the server side (SSR: server-side rendering). Therefore, the server does all the heavy lifting. APIs are called before sending the file to the client side, where JS is rendered, and data content is populated. Therefore, the content is visible to SEO bots.
Many other advantages come along with Next.js and Nuxt.js, as well.
Better developer experience
Next.js manages an application’s front end and back end, both built with JavaScript and React. As a result, it enables developers to create full-stack apps with a single language and toolset while providing a better user experience, resulting in a faster first-page render.
On the other hand, Nuxt.js manages the application front end built with Vue. So, Nuxt.js simplifies the details of server and client code distribution so you can focus on developing your application. Nuxt’s purpose is to be flexible enough that you can use it as a main project base.
Rendering methods
Next.js became popular because it made it easier to create full-stack applications with React.js. It has built-in mechanisms for prerendering, data fetching, and intelligent page routing. Next.js supports various rendering options such as static site generation (SSG), incremental static regeneration (ISR), and server-side rendering (SSR). Prerendering allows Next.js to render pages before they are served to the client fully, helping to improve the SEO of the app because static pages are much more accessible to index and rank than dynamic pages.

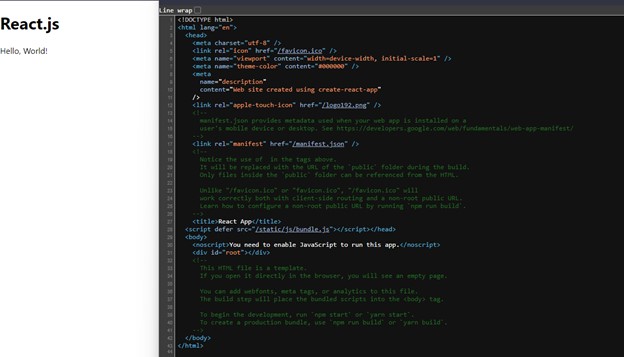
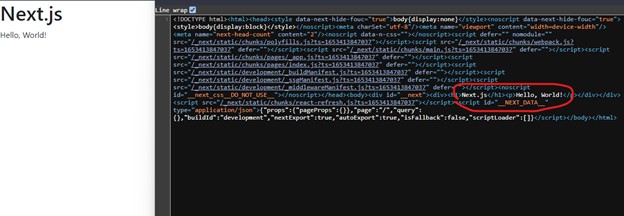
The previous screenshot is a simple webpage created using React.js. You can see the page source does not contain the page content. This is how client-side rendering works. The initial page is almost empty, and React added the content dynamically. The following image is a screenshot of the same webpage created with Next.js.

In the previous image, you can see the page content is already in the page source. That means a fully rendered page has been sent from the server. Unlike the first scenario, in the second scenario, the page content will be visible to the SEO parser.
The rendering techniques we discussed are supported by Nuxt.js, as well. Nuxt.js preloads the application on the web server and sends the rendered HTML as a response to the browser’s request for each route, rather than having a blank index.html page. This reduces the load time and enhances SEO by making it simpler for search engines to crawl through the page.
Next.js and Nuxt.js also support client-side rendering, where we can load, edite, or update content using client-side JavaScript. And Next.js hydrates the server-side rendered pages with React. Therefore, developers can use React capabilities such as React components and Hooks in Next.js applications.
Similarly, in Nuxt.js, the components may be rendered into HTML strings on the server, sent directly to the browser, and then hydrated with Vue into a fully interactive app on the client.
Compare Next.js and Nuxt.js
- As we already discussed, Next.js is a framework designed for server-rendered React apps, and Nuxt.js is a Vue.js framework. It includes all the configurations needed to create Vue.js apps.
- Next.js is classified as a full-stack framework as it also supports back-end functionalities. On the other hand, Nuxt.js is classified as a front-end framework.
- When we compare popularity, Next.js wins first place, but both frameworks are open-source and have a vast community.
Conclusion
In terms of user experience and performance, React.js and Vue.js have a lot of potentials. But still, there are significant SEO disadvantages attached to these frameworks.
This article discussed how modern technologies like Next.js and Nuxt.js could help us overcome these limitations. I hope you have acquired a good understanding of why Next.js and Nuxt.js are getting popular, their features, and their capabilities. Thank you for reading!
Syncfusion has over 1,700 components and frameworks for WinForms, WPF, WinUI, .NET MAUI (Preview), ASP.NET (WebForms, MVC, Core), UWP, Xamarin, Flutter, JavaScript, Angular, Blazor, Vue, and React. Use them to boost your application development speed.
For current customers, the new Essential Studio® version is available for download from the License and Downloads page. If you are not yet a Syncfusion customer, you can try our 30-day free trial to check out our newest features.
If you have questions, you can reach us through our support forums, support portal, or feedback portal. As always, we are happy to assist you!
Related E-books
If you like this Blog, we believe you’d enjoy reading this E-book on Nuxt.js
Related blogs
- Optimize next.js app bundle and improve its performance
- Lazy Loading with React–An Overview
- Vue Composition API vs. React Hooks