Syncfusion’s Essential Studio® 2021 Volume 1 release is packed with shiny new controls and attractive new features in almost all the platforms it supports. In this blog, we will go through the highlights of changes we made to our Flutter widgets for this 2021 Volume 1 release.
Null safety support
As you are likely aware, stable support for Dart null safety is included in the Flutter 2 release. We are glad to announce that all our packages have been migrated to null safety. From now on, our packages require Dart version 2.12 as a dependency.
Desktop compatibility: a ground-breaking update
All our Flutter packages are now compatible with desktop platforms (Windows and Linux). We have also upgraded our Flutter project examples to Flutter 2.
In addition, all our demos have been published to the respective desktop stores: Windows, and Linux.
New widgets
The 2021 Volume 1 release includes two new widgets in our Flutter suite:
Treemap
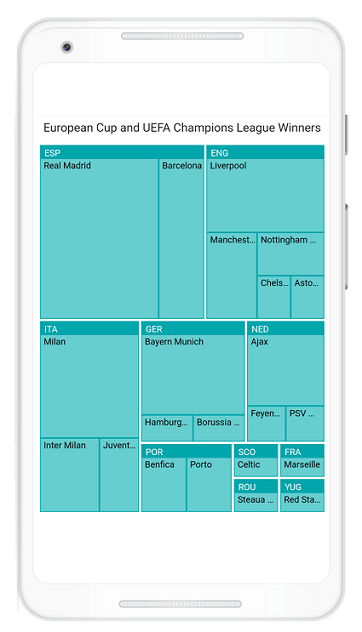
The Flutter Treemap is a data visualization widget that provides an effective way to visualize flat and hierarchical data as rectangles that are sized and colored based on quantitative variables.
With the key features of the Flutter Treemap widget, you can:
- Add any type of widget (like a text widget) to improve the readability of individual tiles by providing brief descriptions on the labels.
- Use different layouts based on algorithms (squarified, slice, and dice) to represent flat and hierarchically structured data.
- Visualize hierarchical data, where each tile of the Treemap is a rectangle filled with smaller rectangles that represent sub-data.
- Categorize tiles on the Treemap by customizing their colors based on levels. You can set a tile color for a specific value or a range of values.
- Display additional information about a tile using completely customizable tooltips.
- Use different legend styles to provide information about the Treemap data clearly.
- Interact with the tiles to highlight them or perform functionalities like showing a pop-up or navigating to a different page.
- Add any type of custom widget, such as an image widget, as a background to the tiles. This helps visualize the type of data that a particular tile represents.

Flutter Treemap Displaying European Cup and UEFA Champions League Winners
Note: For more information, refer to our Flutter Treemap web demos.
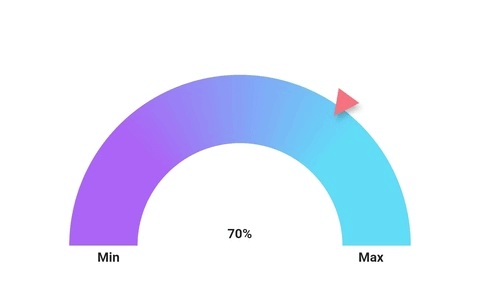
Linear Gauge
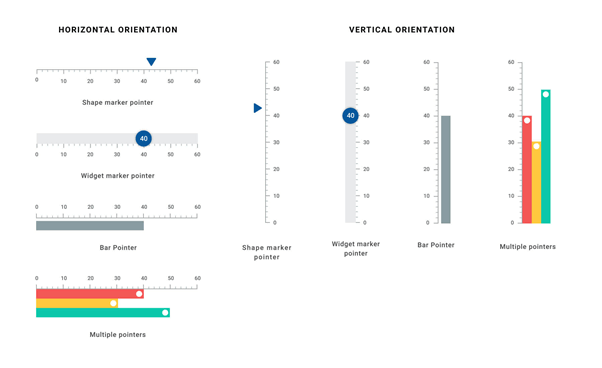
The new Flutter Linear Gauge is a data visualization widget used to display data on a linear scale horizontally or vertically.
The key features of the Flutter Linear Gauge widget allow you to:
- Use the Linear Gauge widget in both horizontal and vertical orientations.
- Customize the thickness and edge styles of the axis. The axis can also be inverted.
- Customize elements of the widget, such as its:
- Labels,
- Major ticks, and
- Minor ticks.
- Add multiple ranges with different styles to easily visualize the current state.
- Use three types of pointers:
- Shape marker,
- Widget marker, and
- Bar.
- Customize the pointers and add multiple pointers to a single gauge.
- Animate every element of the widget.
- Interact with the shape and widget marker pointers to update the values in the Linear Gauge.

Note: For more information, refer to our Flutter Linear Gauge web demos.
New features and improvements
Let’s now focus on the major features that we added in our existing widgets.
Charts
The Flutter Charts include the following marvelous feature enhancements in the 2021 Volume 1 release:
- Lazy loading support to load dynamically as the user pans to the end of the view port.
- Autoscrolling support to display a fixed number of points in the view port initially. The user can pan and visualize the other points. This feature is especially useful on mobile devices where showing all the points in the view port is difficult.
- A new date-time category axis type avoids a gap in the plot area for missing dates.

New Date-Time Category Axis in Flutter Charts Showing Data Sequentially
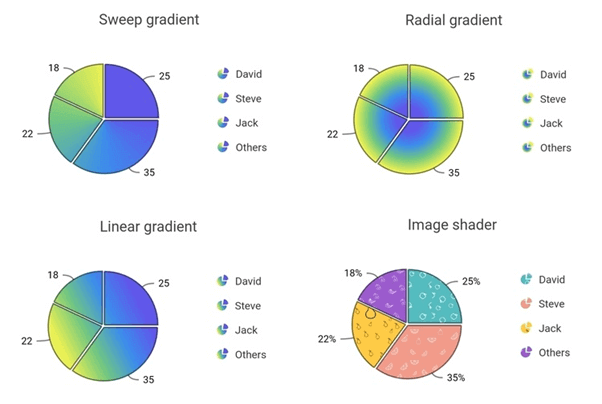
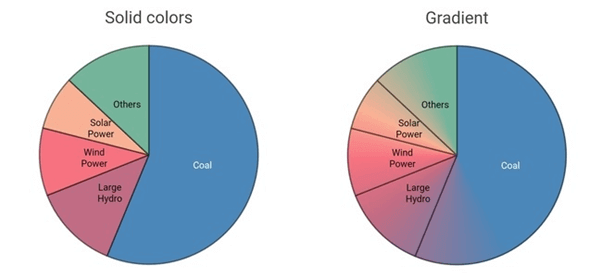
- You can apply gradient and image shaders to pie, doughnut, and radial bar charts.

Gradient and Image Shaders in Pie, Doughnut, and Radial Bar Charts in Flutter - You can apply gradient colors to the circular chart in point rendering mode.

DataGrid
The Flutter DataGrid has the following new features:
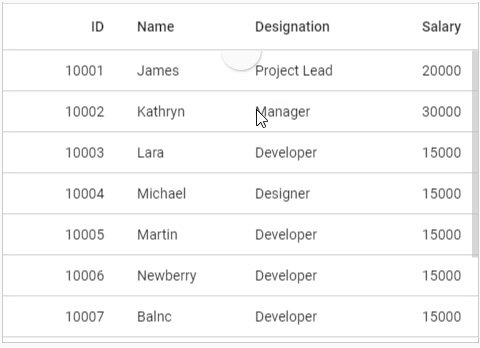
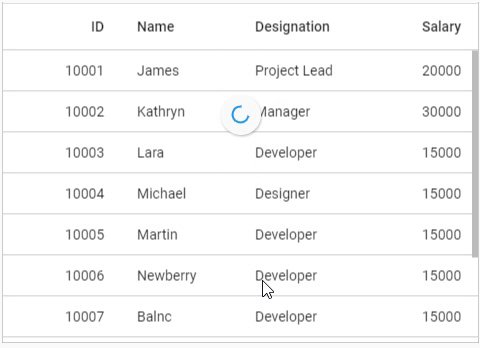
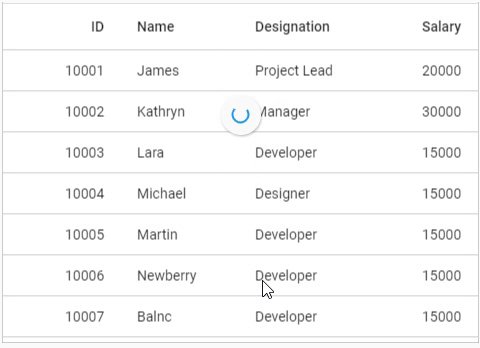
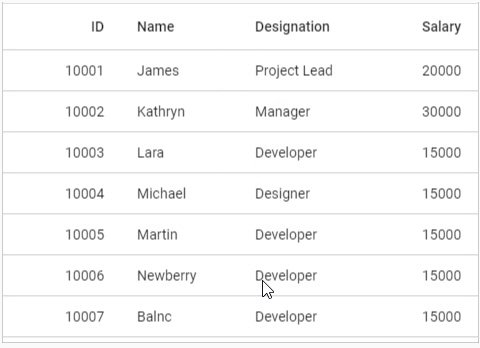
- Refresh data in the DataGrid with a pull-down action.

Pull-to-Refresh Feature in Flutter DataGrid
- Add contextual actions for each row that are revealed on swiping the row.

Swipe Support for Rows in Flutter DataGrid
- Some changes have been made in the API structure of the DataGrid to make the data row creation process more Flutter-idiomatic and expressive, and to simplify customization.
Calendar
The Flutter Calendar widget update is packed with these useful features:
- Load more appointments lazily (on demand) while navigating between views.
- Disable swipe gesture navigation.
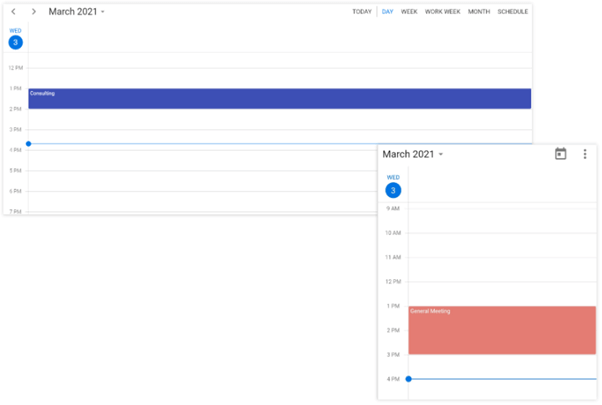
- Show a current time indicator in the calendar.

Current Time Indicator in Flutter Calendar
Date Range Picker
The Flutter Date Range Picker now allows you to:
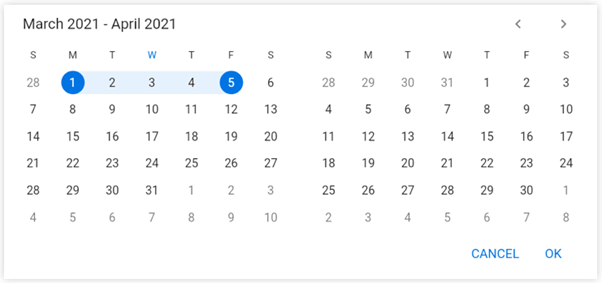
- Display Confirm and Cancel (action) buttons to confirm or cancel the selected date values.

Displaying Action Buttons in Flutter Date Range Picker
- Easily navigate to the desired date with free scrolling.
Maps
The Flutter Maps widget has these stunning features in the 2021 Volume 1 release:
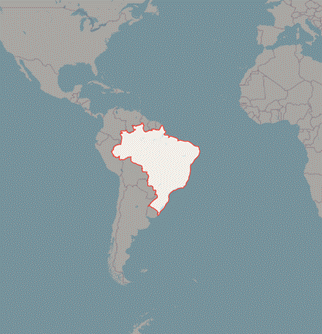
- Now, the polygon and circle shapes can be inverted where the inner shape will be transparent and the outer portion will be colored.

Inverted Polygon in Flutter Maps 
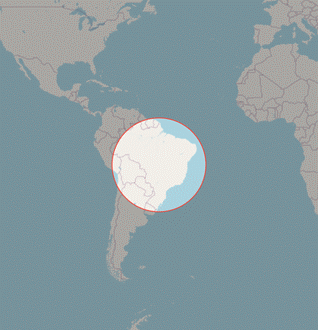
Inverted Circle in Flutter Maps - Legend title support has been provided.

Legend Titles in Flutter Maps
PDF Viewer
Our Flutter PDF Viewer can now be deployed to the web as well. It includes highly interactive and customizable features such as magnification, virtual scrolling, pagination, text selection, text searching, document link navigation, and bookmark navigation.
Note: For more information, refer to our Flutter PDF Viewer web demo.

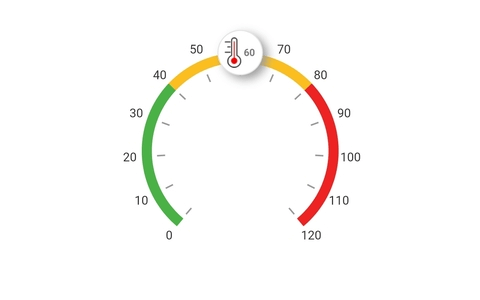
Radial Gauge
The Flutter Radial Gauge widget provides these vivid features:
- Add any custom widget as a pointer to the Radial Gauge.

Custom Widget as a Pointer in Flutter Radial Gauge
- Apply a shadow to the pointer to elevate it from other elements in the gauge.

Rendering a Shadow on the Pointer in Flutter Radial Gauge
- Display an overlay on the marker pointers when dragging.

Overlay for Marker Pointer in Flutter Radial Gauge
Slider and Range Slider
The Flutter Slider and Range Slider widgets include these user-friendly features:
- Support to change the orientation to a vertical layout.

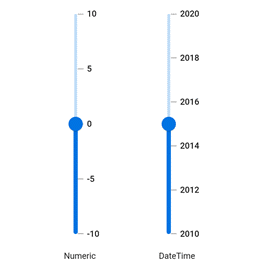
Vertical Orientation in Flutter Slider 
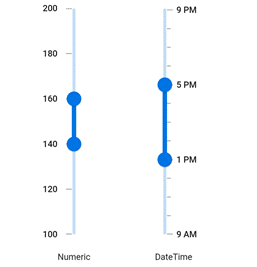
Vertical Orientation in Flutter Range Slider - Accessibility has been improved in the Range Slider by making it easier to use the slider thumbs and allowing value changes to be made by using the target device’s volume buttons.
Excel Library
The Flutter Excel Library delivers these new features in the 2021 Volume 1 release:
- Import data from lists to Excel worksheets.
- Apply conditional formatting with formula values, color scales, data bars, and icon sets.

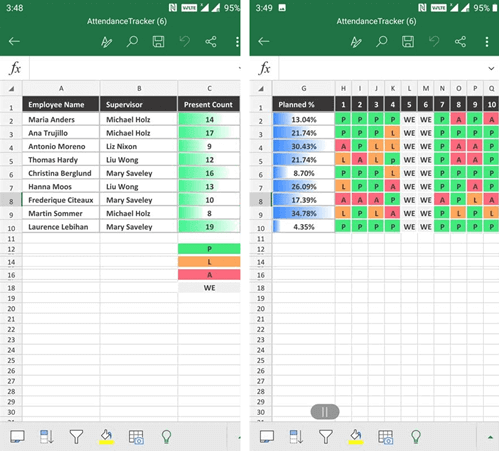
Applying Conditional Formatting Using Flutter Excel Library
PDF Library
The new updates in the Flutter PDF Library allow you to:
- Digitally sign a PDF document using .pfx certificates.
- Create, read, edit, fill, and flatten PDF forms.

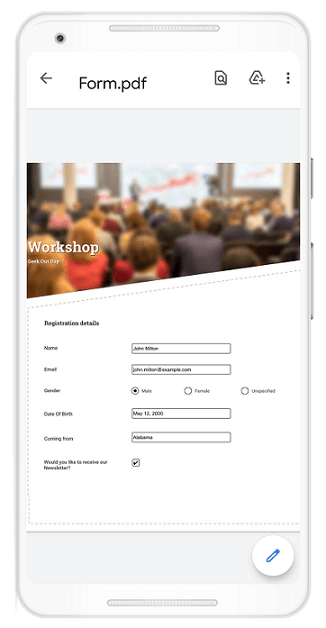
Working with PDF Forms in Flutter
Conclusion
Thanks for reading! In this blog post, I provided a quick overview of some of the major features included in our Flutter suite in the 2021 Volume 1 release. To see all the updates in this release, please check our release notes and What’s New pages. Try out our Flutter packages and share your feedback in the comments section below. I hope you are excited to use these new features in your applications.
I encourage you to check out the complete user guide and access our Flutter project samples. Additionally, you can check out our demo apps in Google Play, the App Store, the Microsoft Store, the Snap Store, and on our website.
If you need a new widget in our Flutter framework or new features in our existing widgets, you can contact us through our support forums, Direct-Trac, or feedback portal. As always, we are happy to assist you!







Comments (1)
Radial Gauge is the thing i need right now 😀