We are pleased to announce the availability of the Spreadsheet control in the Essential JS 2 suite with our latest release, 2019 Volume 3!
After overwhelming requests for the Spreadsheet control in Essential JS 2 standard, we have developed the Spreadsheet control in pure JavaScript with modular architecture and multiple-theme support. It is lightweight and you can easily integrate it into web applications as well as in supported third-party frameworks like Angular, React, Vue.Js, ASP.NET MVC, and ASP.NET Core.

What we shipped
The following is the list of key features in the Spreadsheet control:
- Bind local and remote data sources using DataManager.
- Use virtual rendering to populate data without performance degradation.
- Experience real-time editing by predicting the nature of data.
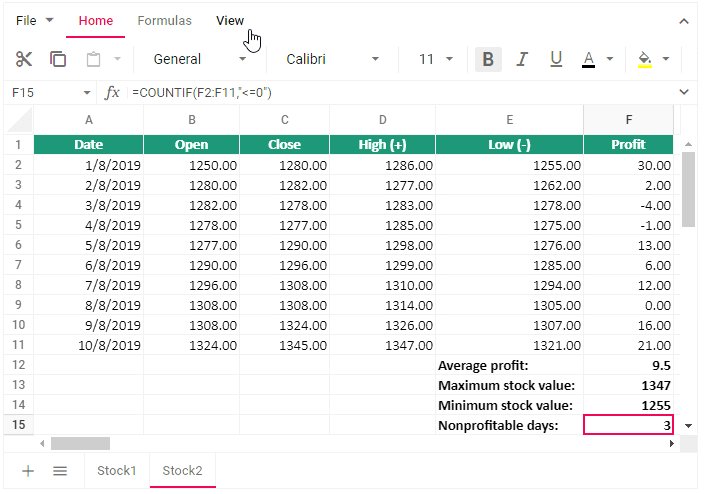
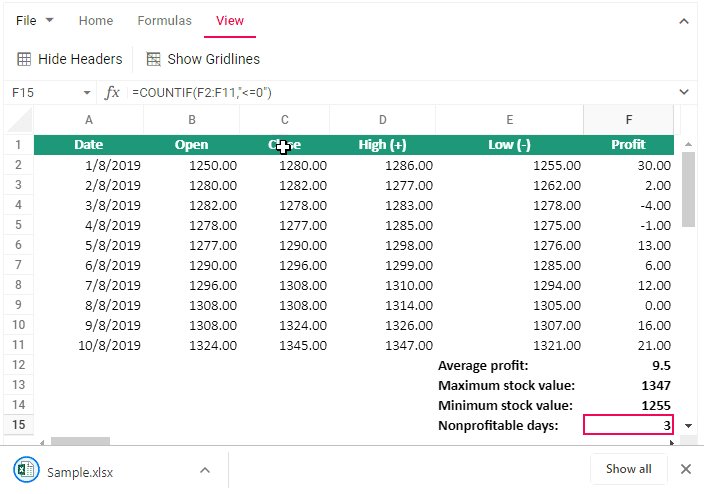
- Utilize a built-in calculation library with predefined formulas and named range support.
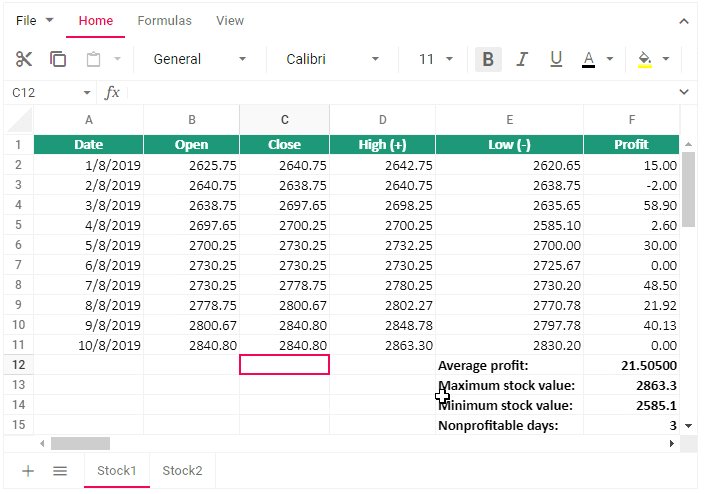
- Format cells and values to get better visualization of your data.
- Copy and paste data from internal and external sources.
- Open and save Excel files with data accuracy and retained formatting.
How we designed it
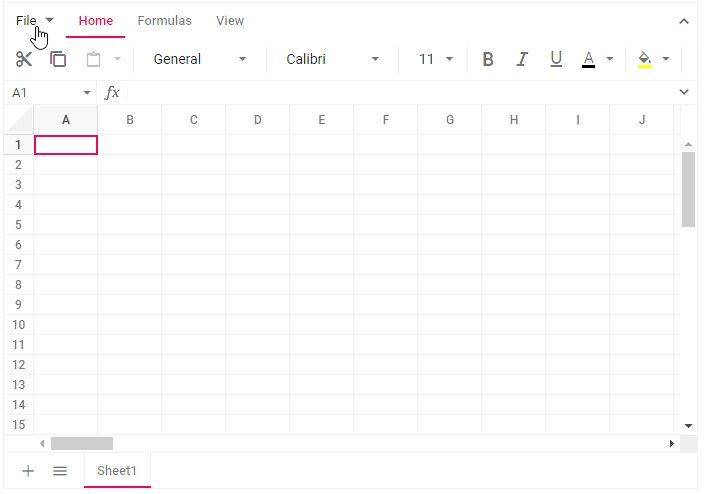
We have designed the Spreadsheet control to be flexible, interactive, and completely customizable. We’ve also made sure the UI is optimal for touch interactions.

- A ribbon is used to quickly access your preferred data visualization options and other features with collapsible support.
- Formula bar for inserting and editing formulas.
- Content area for populating and visualizing your data.
- Sheet tabs help you create and switch among multiple sheets.
Use cases
The following are some use case scenarios this control will best fit:
- For organizing and analysing data in tabular format.
- To get better insights from your data.
- For multiple users editing in real-time using SignalR.
How to use it
We have a huge set of resources for you, including source code on GitHub, live demos in our sample browser, and customization features in our documentation. The following are the online samples available for individual platforms:
What’s next
The Spreadsheet control is now available in preview and we have planned a lot of improvements for the future releases. The following are some of the features you can expect in the upcoming release:
- Filtering
- Tables
- Charts
- Data validation
- Conditional formatting
- Freeze panes
Conclusion
We hope you enjoyed this quick introduction to the design and available features of Essential JS 2’s new Spreadsheet control. If you would like to give it a try, please download our latest available version 2019 Volume 3 and provide your valuable feedback.
If you have any questions, please let us know in the comments section below. You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!