Trusted by the world’s leading companies


Why do you need our Vue Spreadsheet Editor?
Experience secure, high-performance Excel-style editing directly within your application. You no longer need to switch between external tools or manage scattered spreadsheet versions. The Vue Spreadsheet Editor SDK delivers precise WYSIWYG editing, powerful data processing, and enterprise-grade security, enabling you to build advanced, data-driven solutions with confidence.
Try the complete Excel-like editing experience: upload Excel files, apply formulas and functions, analyze data, format cells, and export your work, all from within your app.
Enterprise-ready Spreadsheet editing
Built for speed and scale
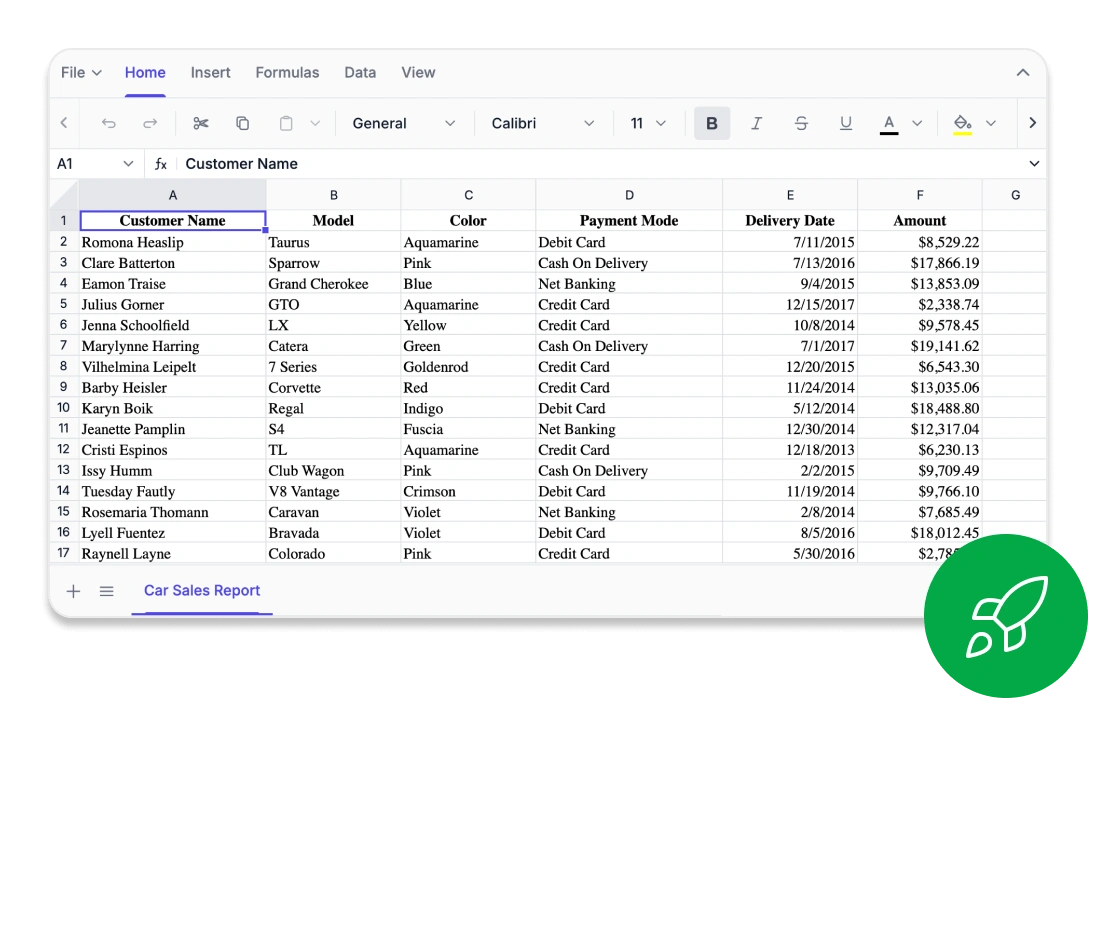
Experience lightning-fast performance while editing, calculating, or navigating even the largest spreadsheets. Powered by a high-performance engine, the Vue Spreadsheet Editor SDK delivers instant responsiveness and smooth user interactions. Intelligent row and column virtualization ensures seamless navigation and editing across massive datasets—without memory strain or rendering delays. Whether you’re working with live business data or complex analytical models, performance stays consistently fluid.
Optimized virtualization for handling large datasets with zero lag.
Instant rendering and recalculation for smooth, real-time editing.

Every cell, perfectly aligned
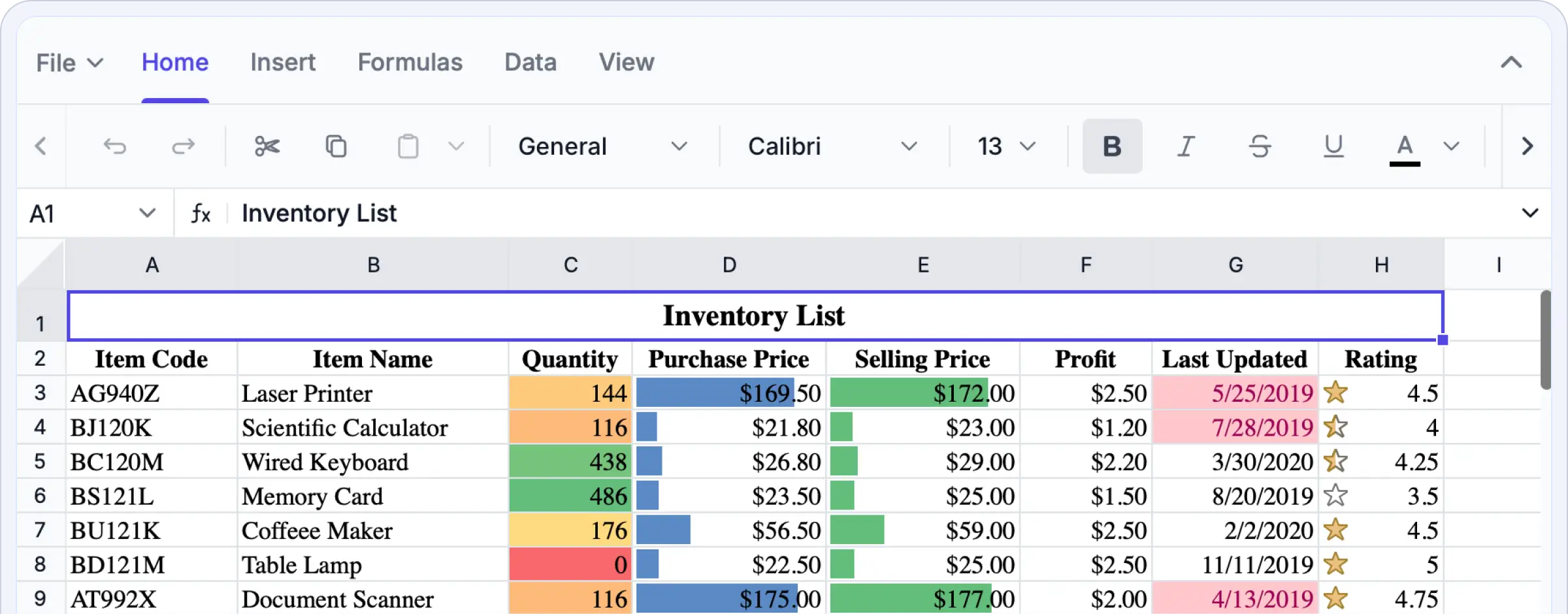
Confidently edit spreadsheets right in your browser with the Syncfusion Vue Spreadsheet Editor SDK, offering true WYSIWYG accuracy—what you see is exactly what you get. Fonts, borders, and formula results are rendered with pixel-perfect precision, ensuring consistent output across Excel, CSV, and PDF formats. Advanced layout features like freeze panes, custom views, and detailed print settings help maintain visual consistency, even in complex sheets. Whether you’re working on financial models, reports, or academic visualizations, every cell performs exactly as expected
True WYSIWYG rendering in Excel and PDF formats.
Precise layout control with freeze panes and custom views.

Compute with confidence
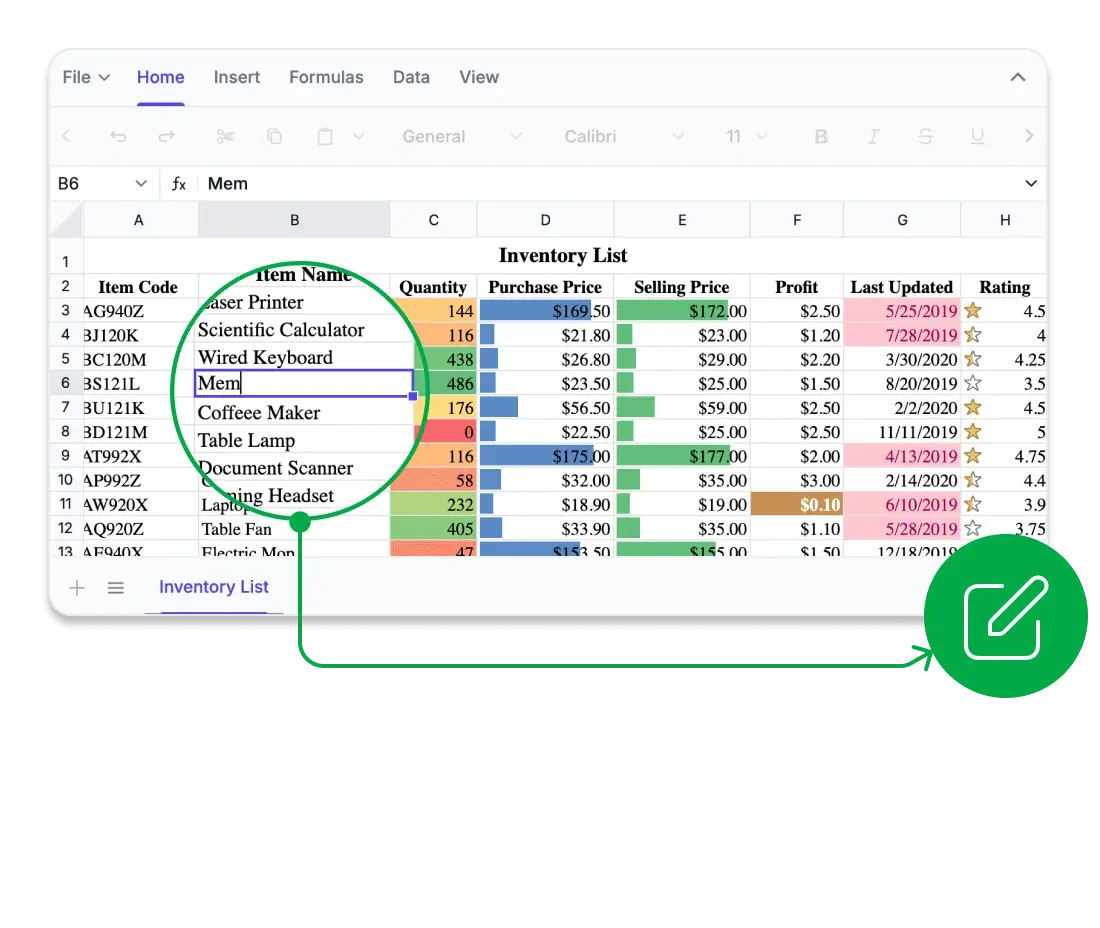
Unlock advanced analytics directly within your web and desktop applications. The Syncfusion Vue Spreadsheet Editor includes a rich library of Excel-compatible formulas, supporting everything from basic arithmetic to complex financial, logical, and lookup operations. Backed by a high-performance calculation engine, it delivers accurate, real-time results with full support for cross-sheet references, named ranges, and user-defined functions. Developers can optimize performance using automatic or manual calculation modes, providing precise control for large-scale, data-intensive workflows
Advanced Excel-style formulas for deep data analysis.
Live calculations with custom and cross-sheet formula support.

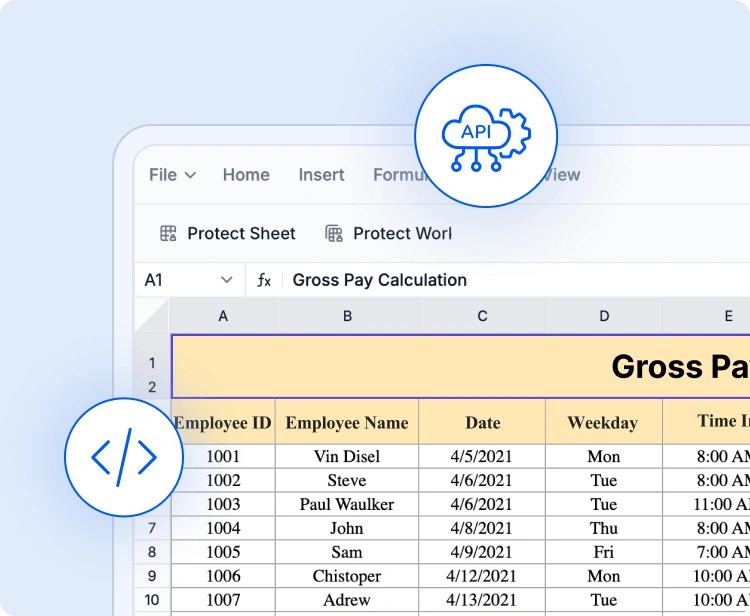
Security you can trust
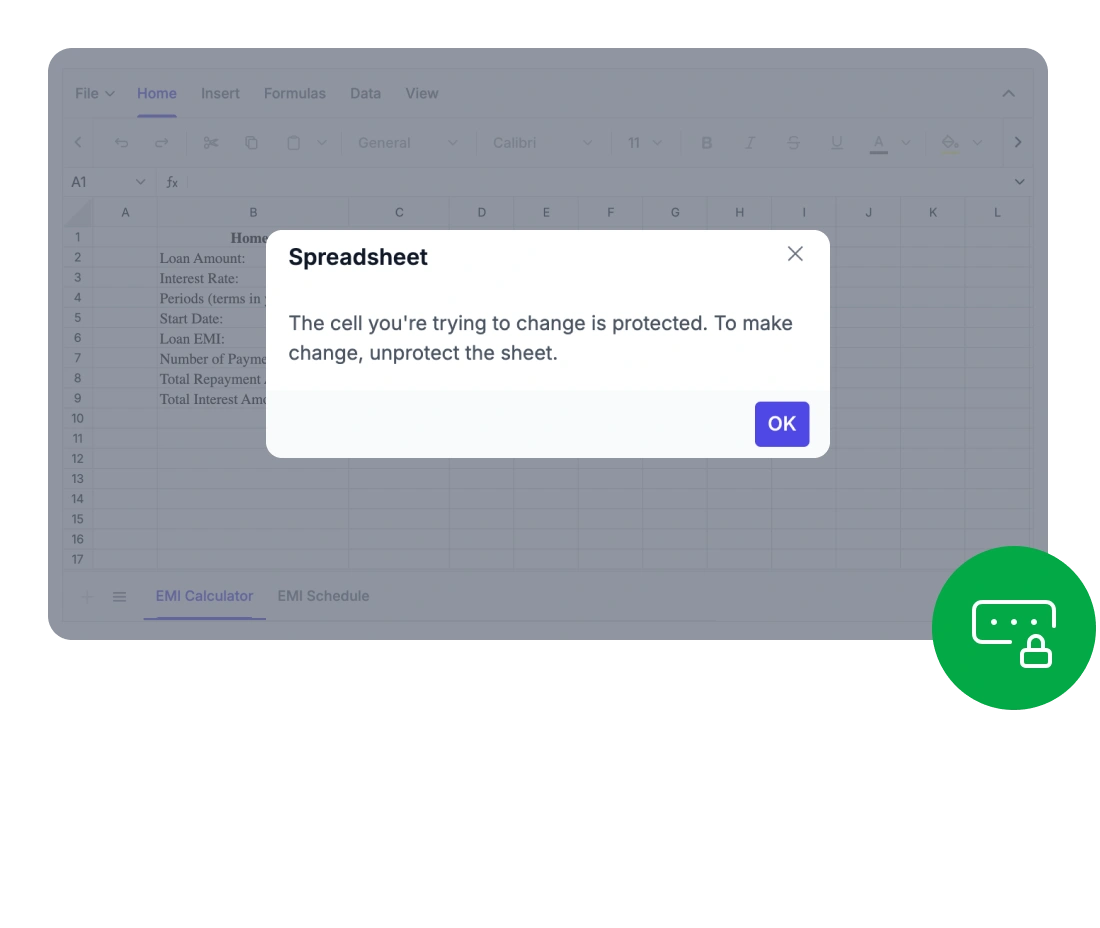
Safeguard your critical spreadsheet data with enterprise-grade security. The Syncfusion® Vue Spreadsheet Editor keeps all data within your application environment, supporting secure and standards-compliant workflows. Developers can implement fine-grained access controls, protecting entire workbooks or individual sheets with password restrictions. Define user permissions precisely, from editing specific cells to deleting sheets, while preserving the integrity and structure of your spreadsheets.
Zero data exposure to external or third-party services.
Granular protection at the sheet and cell level for complete control.

<template>
<ejs-spreadsheet></ejs-spreadsheet>
</template>
<script>
import { SpreadsheetComponent } from '@syncfusion/ej2-vue-spreadsheet';
export default {
name: 'App', components: { 'ejs-spreadsheet': SpreadsheetComponent }
};
</script>Supports leading UI frameworks
Add Excel-style spreadsheet functionality to your applications. Our solution integrates smoothly with major UI frameworks, enabling easy implementation across technology stacks.
- Out of the box support for React, Angular, Blazor, JavaScript, ASP.NET MVC and, ASP.NET Core.
- Unified and intuitive API across all supported platforms, reducing the learning curve
- Extensive documentation with detailed, framework-specific examples and guidance
Robust spreadsheet functionality
Build dynamic, Excel-style spreadsheets directly within your app. The Syncfusion Vue Spreadsheet Editor offers advanced formulas, rich formatting, intuitive ribbon controls, and secure data export—delivering a complete solution for powerful in-browser data management.
Deliver a full Excel-like experience with all the key features users expect.
Advanced editing and formula support: Input and modify data using a comprehensive set of built-in formulas, cell references, and automatic calculations.
Data sorting and filtering: Organize large datasets efficiently and extract specific data using intelligent filtering tools.
Image and chart integration: Embed and arrange images or charts to represent data visually within the spreadsheet.
Styling and formatting options: Customize cell appearances with colors, borders, number formats, and conditional formatting.
Offer users a familiar and intuitive interface for efficient spreadsheet editing.
Excel-like ribbon interface: Access editing, formatting, and review tools through a modern, tabbed toolbar.
Contextual menus and shortcuts: Enhance productivity with right-click menus and keyboard shortcuts.
Customizable ribbon tabs: Developers can modify the ribbon by adding, removing, or rearranging tabs and commands to match specific application workflows.
Securely integrate, analyze, and share spreadsheet data with flexible connectivity and export options.
Data importing and binding: Load data from local files, remote sources, databases, or REST APIs.
Excel and CSV compatibility: Import and export using standard formats for full integration with Microsoft Excel.
PDF export: Generate polished, professional reports ready for printing or digital sharing.
Enhanced Spreadsheet operations
The Syncfusion Vue Spreadsheet Editor empowers developers and users to manage complex data workflows efficiently and securely through built-in protection, formula management, and dynamic data operations.

Sheet and workbook protection
Secure spreadsheets with password-based access. Restrict actions such as editing, deleting, or inserting data, and selectively unlock cells to enable controlled collaboration.

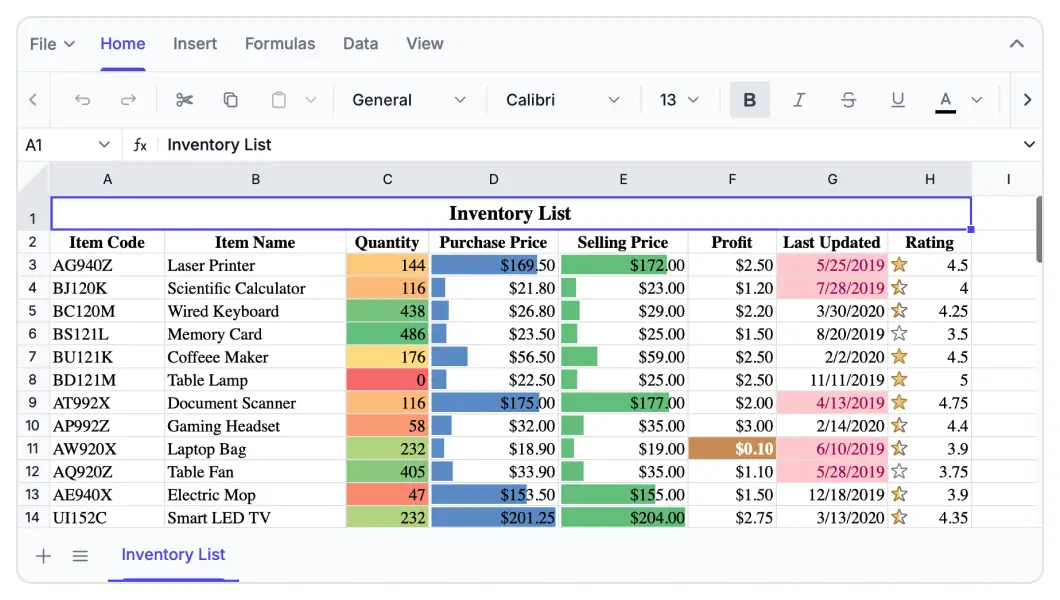
Data validation and conditional formatting
Maintain data accuracy with validation rules and apply visual logic using conditional formatting. Highlight patterns, flag errors, and guide user input with clear visual indicators.

API-based file management
Open, save, and manage spreadsheet content programmatically. Employ built-in APIs to load Excel or CSV files, bind dynamic data, and export results—enhancing backend-driven workflows.
Accessibility and global readiness
Keyboard navigation
Navigate and interact with each cell using only keyboard shortcuts. Select, edit, and perform clipboard actions without a mouse for a more efficient and accessible workflow.
Screen reader compatibility
The Spreadsheet Editor SDK is fully WAI-ARIA compliant, ensuring that all UI elements and cell content are accessible to assistive technologies. High-contrast visuals improve readability for users with low vision
RTL and localization
Support right-to-left rendering and localization to accommodate global audiences. Format dates, currencies, and numbers according to locale-specific preferences.
Easy integration and customization
Built with developers in mind, the Vue Spreadsheet Editor SDK is quick to integrate, highly adaptable, and scalable to support your application’s growth.
- Custom UI with themes, RTL, and localization support.
- Flexible data storage options for local or backend data.
- Developer-friendly design with docs and enterprise support.
Industry use cases
The Vue Spreadsheet Editor SDK empowers professionals across a wide range of industries to efficiently organize, analyze, and share data—all within the browser. Built for precision, flexibility, and secure data handling, it transforms how teams collaborate and work with spreadsheets.
No credit card is required.
Finance and accounting
Finance teams can confidently manage complex models, budgets, and forecasts using built-in formula support, conditional formatting, and data validation for precision and regulatory compliance in every calculation.
Healthcare and research
Healthcare analysts can securely capture and analyze patient metrics, medical statistics, and lab data with customizable sheets, advanced formulas, and HIPAA-compliant features.
Education
Educators and students can manage grades, attendance records, and research datasets in a responsive spreadsheet environment, making tracking, learning, and reporting more seamless.
Sales and marketing
Sales and marketing professionals can monitor KPIs, campaign performance, and revenue growth using dynamic tables and charts. They can make data-driven decisions without switching tools.
See Why Developers Love Syncfusion
These real-time stories shows the impact of our Spreadsheet Editor
The best way to showcase our commitment is through the experiences and stories of those who have used our Spreadsheet Editor.
Limitless potential with a single editor
Whether you’re building financial dashboards, managing inventory, analyzing research data, or creating interactive forms, the Vue Spreadsheet Editor SDK adapts effortlessly to your needs. Its powerful features, flexible architecture, and enterprise-grade performance make it the trusted solution for data-centric applications across industries.
No credit card required.

Spreadsheet Editor SDK FAQs
If you’re new to Spreadsheet Editor SDK or have questions, our FAQ will help you learn more about its features and capabilities.
Frequently Asked Questions
Why should you choose Syncfusion Vue Spreadsheet Editor SDK?
Elevate your web and desktop applications to Excel-like powerhouse. The Syncfusion Vue Spreadsheet empowers you with:
- Seamless data analysis and visualization like in Microsoft Excel.
- Compatibility with Microsoft Excel file formats.
- Highly intuitive user interfaces.
Flexible data binding with support to use local and remote data source services.
Support for freeze panes, keyboard shortcuts, and all the common Excel features.
- Support for all modern browsers.
- Touch-friendly and responsive UI.
Expansive learning resources such as demos and documentation to help you get started quickly with Spreadsheet.
What is Vue Spreadsheet Editor SDK control?
The Syncfusion Vue Spreadsheet is more than just a control; it’s a feature-rich solution for organizing and analyzing data in tabular formats. It provides all common Excel features, including data binding, selection, formulas, editing, formatting, resizing, sorting, importing, and exporting.
Can I download and utilize the Syncfusion Vue Spreadsheet Editor SDK for free?
No, this is a commercial product and requires a paid license. Syncfusion provides a trial period for evaluation. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
What developer resources are available for the Syncfusion Vue Spreadsheet Editor SDK?
Comprehensive documentation, code samples, API references, and community forums are available to support developers at every stage of integration.
How do I export worksheets to Excel from Vue Spreadsheet Editor SDK?
Use the Save As option in the File menu or the save method. The Spreadsheet control lets you save or export worksheets in Excel (XLSX, XLS), CSV, and PDF formats.
Where can I find the Syncfusion Vue Spreadsheet Editor SDK demo?
You can find our Vue Spreadsheet demo, which demonstrates how to render and configure the Spreadsheet.
What remote data sources does the Vue Spreadsheet Editor SDK support?
The Syncfusion Spreadsheet supports JSON, OData, WCF, and RESTful web services with the help of a data manager.
How do I get started with the Syncfusion Vue Spreadsheet Editor SDK?
A good place to start would be our comprehensive getting started documentation.
Why choose Syncfusion Vue Spreadsheet Editor SDK over other third-party Spreadsheets?
Syncfusion offers a feature-rich, high-performance Spreadsheet with reliable support, flexible licensing, and seamless integration-making it a superior choice over many alternatives.
Can I apply conditional formatting in Vue Spreadsheet Editor SDK?
Yes, the Spreadsheet control supports conditional formatting for formatting a cell or range of cells based on applied conditions. You can turn conditional formatting on or off by using the allowConditionalFormat property.
Resources
Learn more about our Syncfusion Vue Spreadsheet Editor SDK
Explore demos, KB articles, and documentation to get the most out of our Spreadsheet Editor SDK.
Explore guides, APIs, and quick-start tips.
See live use cases in action.
Ask, share, and connect with peers.
Find solutions and best practices fast.
Get expert help when you need it.
Track issues and suggest improvements.
Trusted by the Industry, Recognized for Excellence
We don’t just say we’re great—independent awards and industry leaders back it up. We are honored to be recognized for our product innovation, customer support, and overall excellence by top organizations worldwide.