Trusted by the world’s leading companies


Why do you need our React Spreadsheet Editor?
Enable secure, high-performance, Excel-style editing directly within your application. You no longer need to switch to an external tools or manage scattered spreadsheet versions. The SDK delivers precise WYSIWYG editing, advanced data processing, and enterprise-grade security,allowing you to build sophisticated, data-driven solutions with ease and confidence.
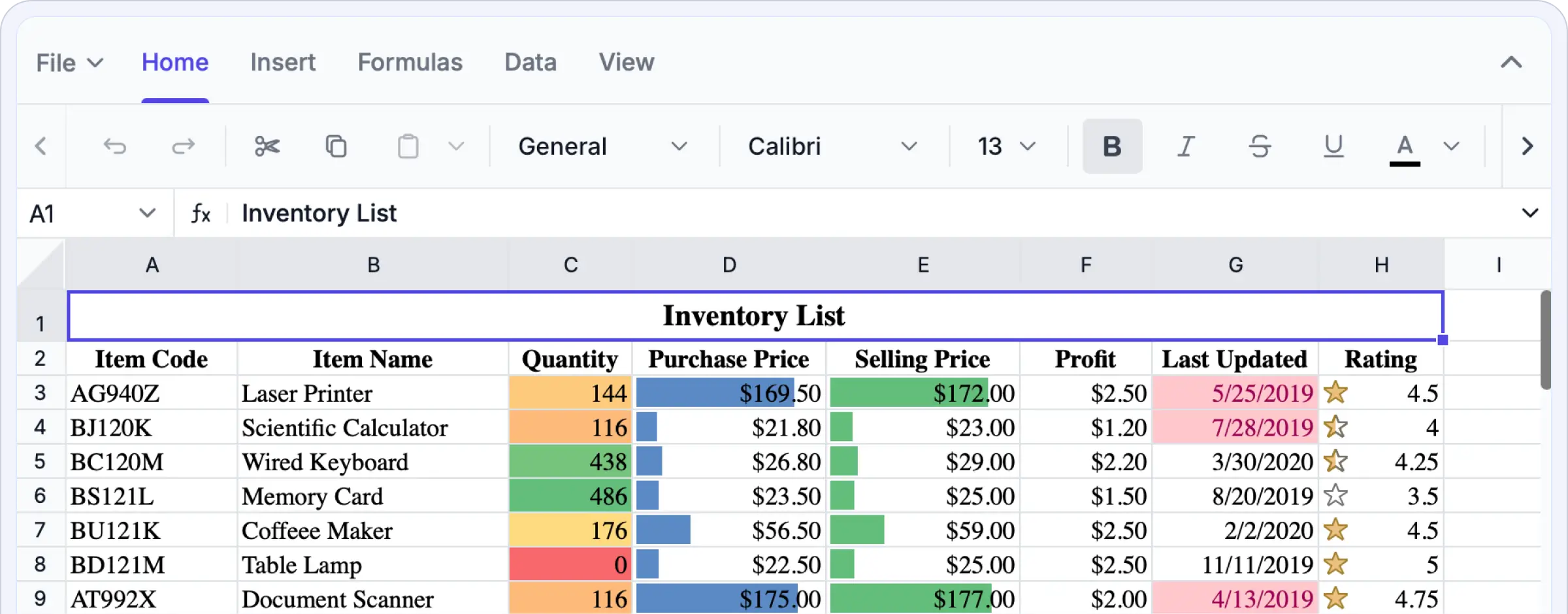
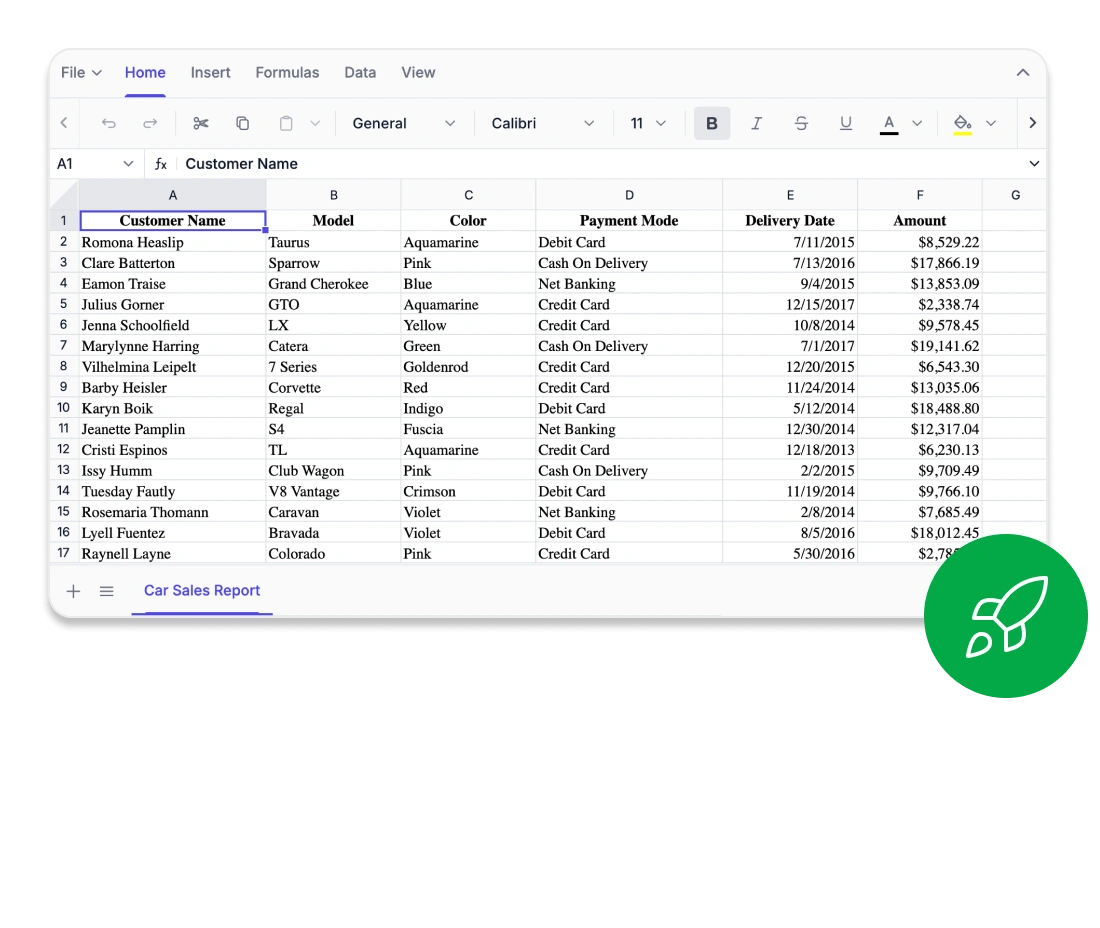
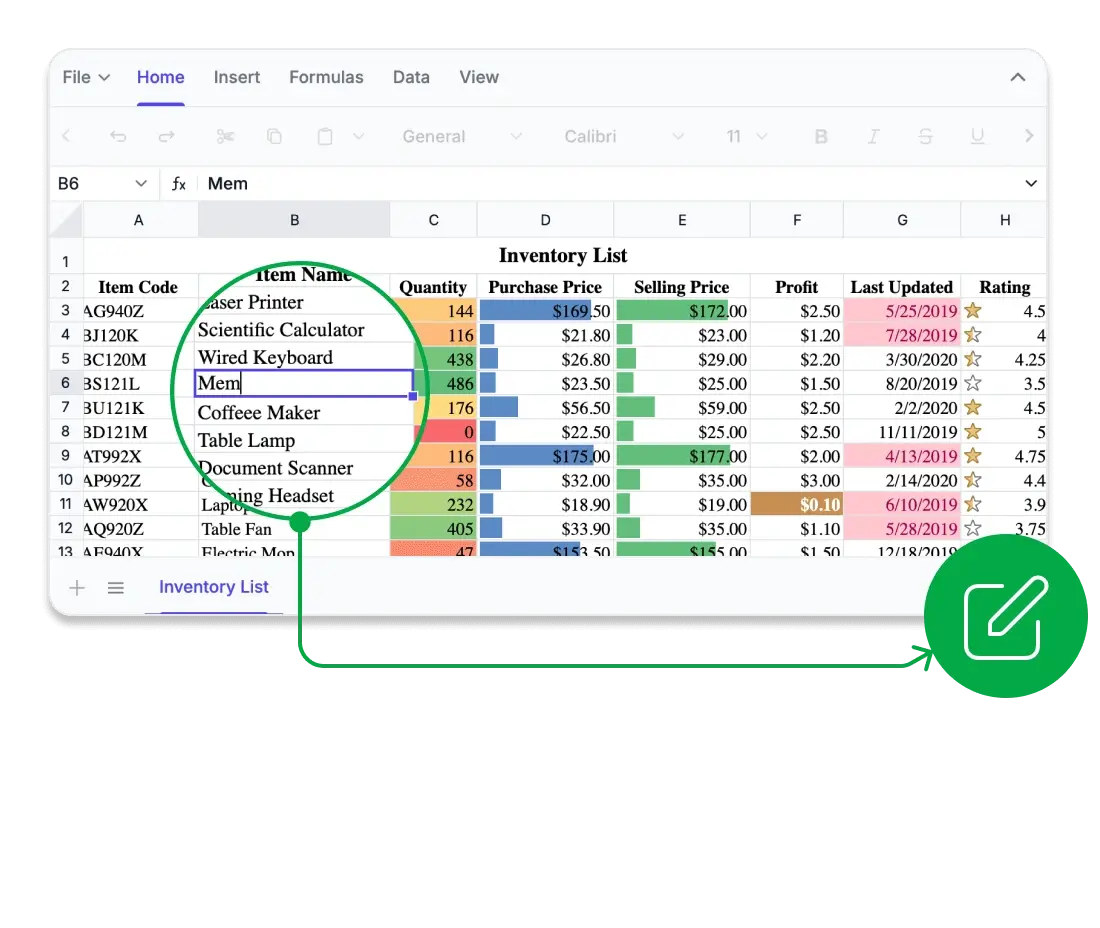
Experience Excel-like editing in action. Upload your own Excel files, apply formulas and functions, analyze data, format cells, and export your work as Excel files.
Enterprise-ready Spreadsheet editing
Built for speed and scale
Enjoy exceptional performance while editing, calculating, or navigating even the largest spreadsheets. The React Spreadsheet Editor SDK is powered by a high-performance engine that delivers smooth interactions and responsiveness. Intelligent row and column virtualization enables seamless editing across massive datasets without memory strain or rendering delays. Whether handling live business data or complex analytical models, performance remains consistently fluid.
Optimized virtualization for handling large datasets without lag.
Instant rendering and recalculation for smooth, real-time editing.

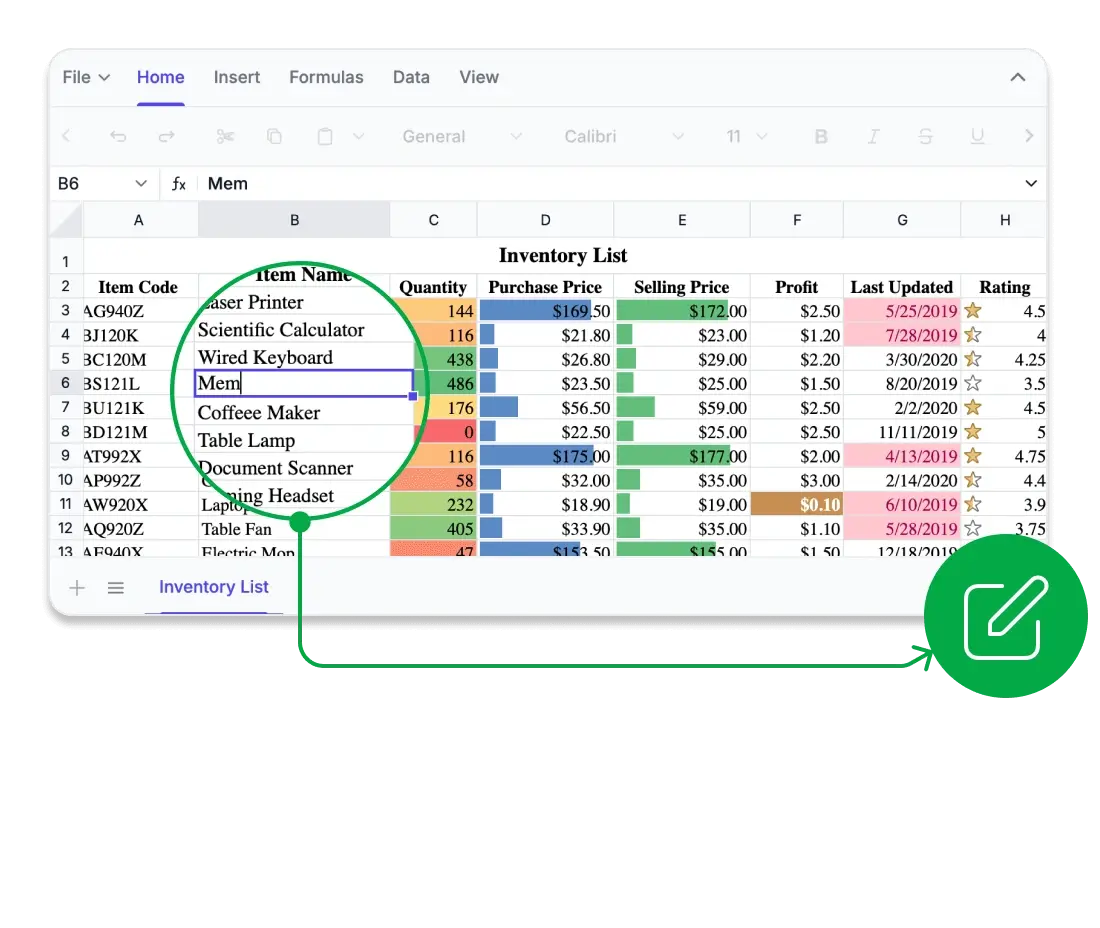
Every cell, perfectly aligned
Confidently edit spreadsheets right in your browser. The Syncfusion® React Spreadsheet Editor SDK delivers true WYSIWYG fidelity. Fonts, borders, and formula outputs are rendered with pixel-perfect accuracy. This guarantees consistent appearances across Excel, CSV, and PDF exports. Advanced layout features like freeze panes, custom views, and print settings help maintain visual consistency in complex sheets. Every cell performs exactly as expected
True WYSIWYG rendering in Excel, CSV, and PDF.
Precise layout management with frozen panes and personalized views

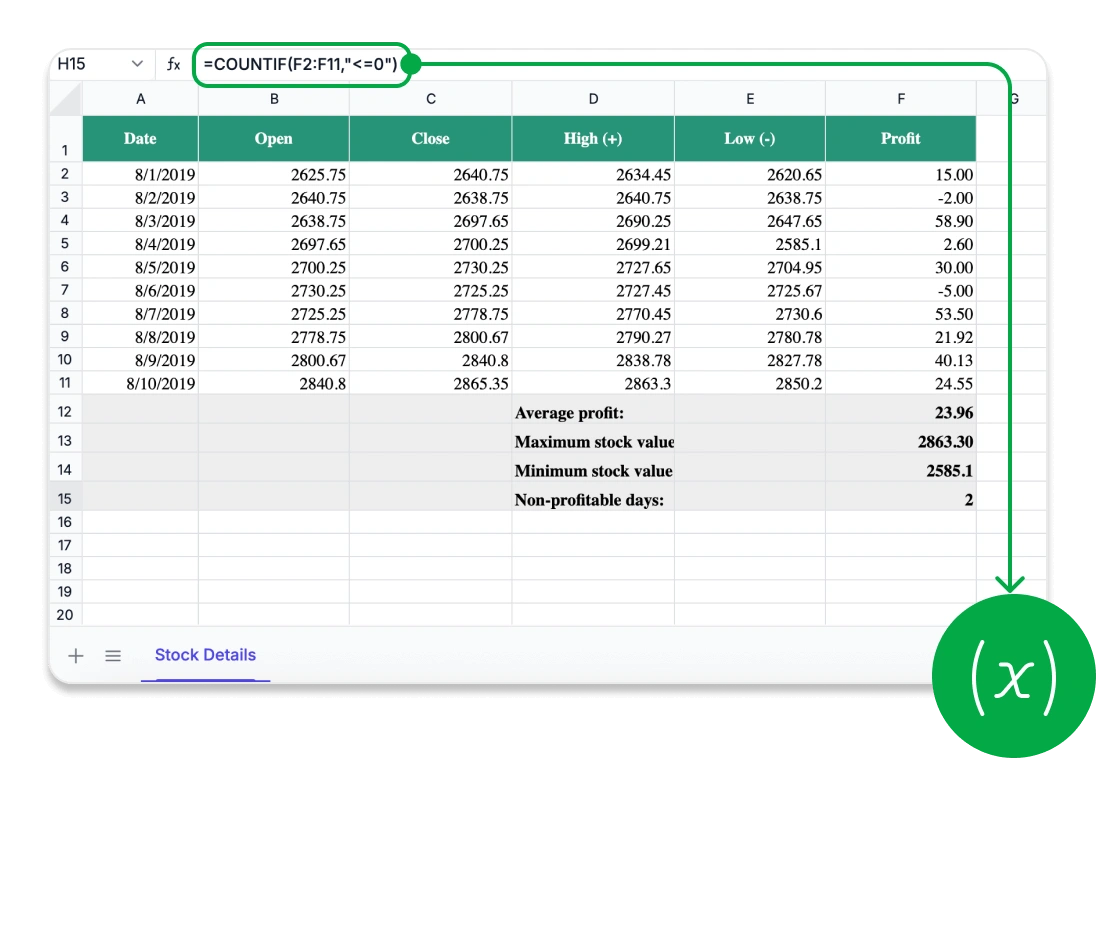
Compute with confidence
Unlock advanced analytics within your web applications. The Syncfusion® React Spreadsheet Editor SDK features a comprehensive library of Excel-compatible formulas, supporting everything from basic arithmetic to complex financial, logical, and lookup operations. Powered by a high-performance calculation engine, it delivers accurate, real-time results with full support for cross-sheet references, named ranges, and user-defined functions. Developers can optimize performance using automatic or manual calculation modes, providing precise control for large-scale, data-intensive applications.
Comprehensive formula library compatible with Excel for advanced analytics
Create custom and cross-sheet formulas with instant calculations

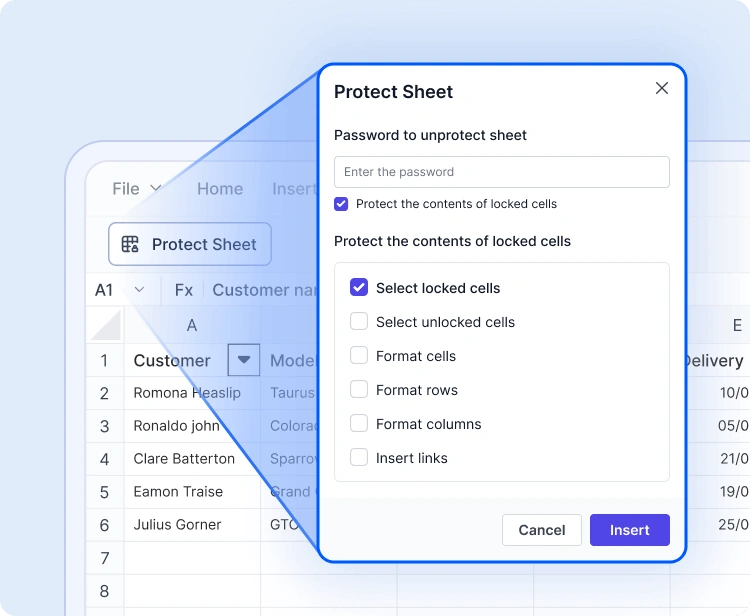
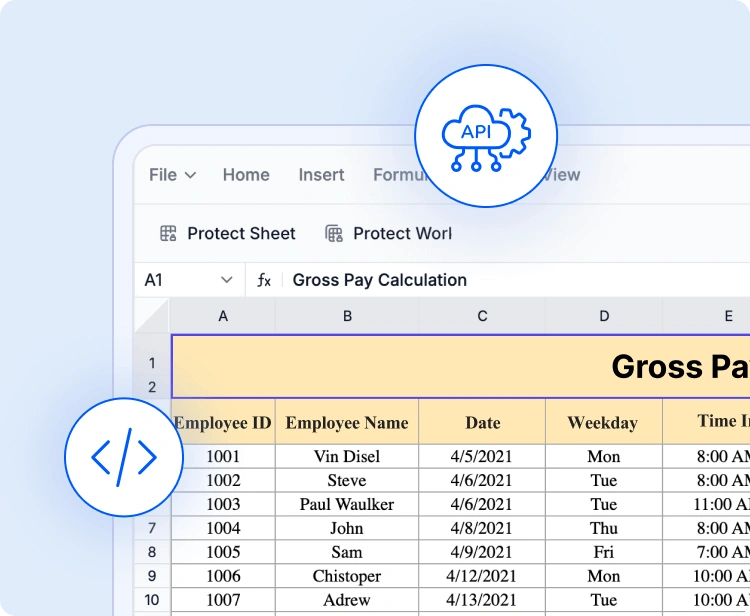
Security you can trust
Protect your critical spreadsheet data with enterprise-grade security and advanced protection features. The Syncfusion® React Spreadsheet Editor SDK keeps all data within your application environment, supporting secure and compliant workflows across industries. Developers can implement fine-grained access controls, securing entire workbooks or individual sheets with password-based restrictions. Define user permissions with precision, from editing specific cells to deleting sheets, while maintaining the integrity and structure of your workbooks.
Complete data privacy with no exposure to third-party services.
Detailed sheet and cell-level security for full control

import * as React from 'react';
import { createRoot } from 'react-dom/client';
import { SpreadsheetComponent } from '@syncfusion/ej2-react-spreadsheet';
export default function App() {
return (<SpreadsheetComponent />);
}
const root = createRoot(document.getElementById('root'));
root.render(<App />);Works across major UI stacks
Seamlessly integrate Excel-like spreadsheet functionality into your applications. The solution offers full compatibility with many major frameworks, enabling smooth integration across technology stacks.
- Out of the box support for Angular, Vue, Blazor, JavaScript, ASP.NET MVC and, ASP.NET Core.
- Unified and intuitive API across all supported frameworks, reducing the learning curve
- Extensive documentation with rich, framework-specific examples and step-by-step guidance
Comprehensive Spreadsheet capabilities
Create interactive, Excel-style spreadsheets within your application. The Syncfusion® React Spreadsheet Editor SDK equips users with all the essential tools needed for powerful in-browser data management. Use advanced formulas, rich formatting, intuitive ribbon controls, and secure data exporting.
Offer a full Excel-style experience with all the key features users expect.
Rich editing & formula support: Build and modify data using a rich set of built-in formulas, cell links, and automatic calculations.
Data sorting & filtering: Organize large datasets efficiently and extract insights with smart filtering options.
Image & chart embedding: Insert and position images or charts to represent data visually within the spreadsheet.
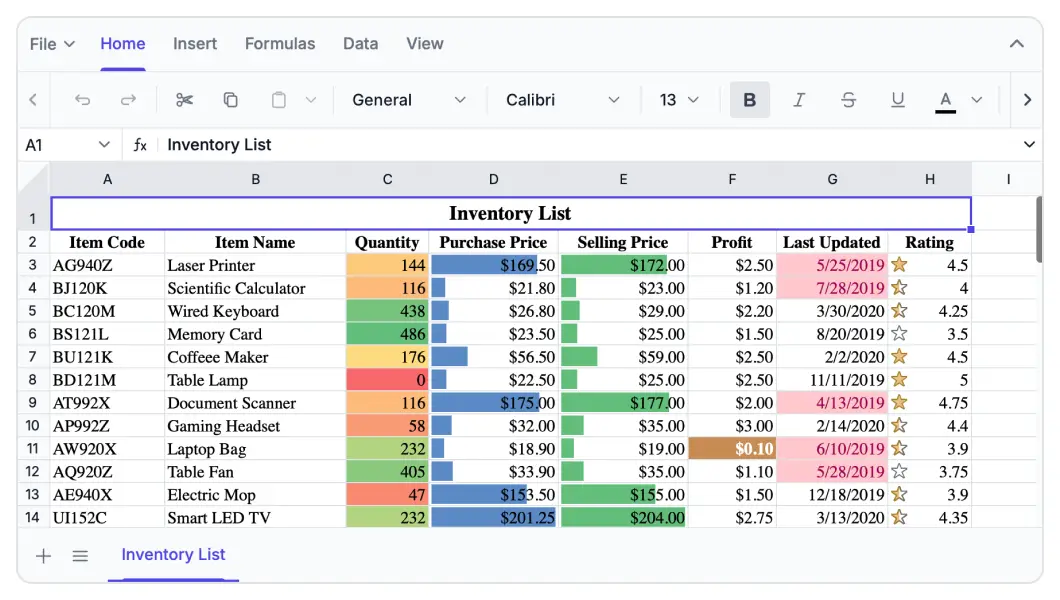
Styling & formatting tools: Customize cell appearances with colors, borders, number formats, and conditional formatting to enhance readability and presentation.
Provide users with a familiar, user-friendly interface for efficient spreadsheet editing.
Excel-inspired ribbon interface: Access editing, formatting, and reviewing tools through a modern, tabbed toolbar.
Contextual menus & shortcuts: Boost productivity with right-click options and keyboard shortcuts.
Customizable Ribbon Tabs: Developers can tailor the ribbon by adding, removing, or rearranging tabs and commands to match specific application workflows.
Securely integrate, analyze, and share spreadsheet data.
Data import & binding: Seamlessly load data from local files, remote sources, databases, or REST APIs.
Excel & CSV import and export: Maintain full compatibility with Microsoft Excel using standard file formats.
PDF export: Generate professional-quality reports ready for printing or digital distribution.
Advanced Spreadsheet operations
Boost spreadsheet performance and control with built-in protection, formula management, and dynamic data handling. The Syncfusion® React Spreadsheet Editor SDK empowers developers and users to manage complex data workflows efficiently and securely.

Sheet & workbook protection
Protect spreadsheets with password-based security. Restrict actions such as editing, deleting, or inserting data, and selectively unlock cells to support controlled collaboration.

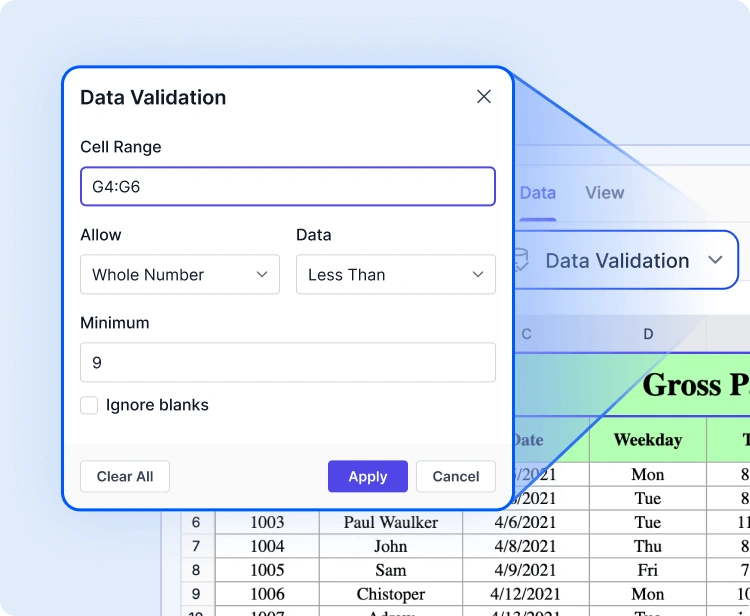
Data validation & conditional formatting
Maintain data integrity using validation rules and apply conditional formatting for visual logic. Use visual cues to highlight trends, flag errors, or guide user input.

API-driven file operations
Programmatically manage spreadsheet content. Use built-in APIs to open and save files, load Excel or CSV data, bind dynamic content, and export results, streamlining backend-driven workflows.
Accessibility and global readiness
Keyboard navigation
Interact with every cell using keyboard shortcuts alone. Perform selections, edits, and clipboard actions without a mouse, in highly accessible workflows.
Screen reader compatibility
Fully compliant with WAI-ARIA standards, the React Spreadsheet Editor SDK ensures all UI elements and cell content are accessible to assistive technologies. High-contrast visuals enhance readability for users with low vision.
RTL & localization
Designed for global audiences, the SDK supports right-to-left text rendering and localization. Format dates, currencies, and numbers according to regional preferences.
Easy integration and customization
Built for developers, the React Spreadsheet Editor SDK integrates quickly, offers extensive customization options, and scales effortlessly with your application.
- Fully customizable UI supports themes, localization, and right-to-left (RTL).
- Flexible data storage allows local data storage or integration with backend systems.
- Developer-friendly architecture designed for easy onboarding with comprehensive documentation and enterprise-grade support.
Industry-specific use cases
The Syncfusion® React Spreadsheet Editor SDK empowers professionals across a wide range of industries to organize, analyze, and share data directly in the browser. Engineered for precision, flexibility, and secure data handling, it facilitates team collaboration and streamlines spreadsheet workflows.
No credit card is required.
Finance and accounting
Finance teams can confidently manage complex models, budgets, and forecasts using built-in formula support, conditional formatting, and data validation precision and legal compliance in every calculation.
Healthcare and research
Healthcare analysts can securely record and analyze patient metrics, medical statistics, and lab data with customizable sheets and HIPAA-compliant protection features.
Education
Educators and students can manage grades, attendance sheets, or research data in a dynamic spreadsheet interface, making learning, monitoring, and reporting more intuitive.
Sales and marketing
Sales and marketing professionals can monitor KPIs, campaign performance, and revenue growth using dynamic data tables and charts. They can make data-driven decisions without switching tools.
See Why Developers Love Syncfusion
These real-time stories shows the impact of our Spreadsheet Editor SDK
The best way to showcase our commitment is through the experiences and stories of those who have used our Spreadsheet Editor.
Endless possibilities with one editor
Whether you’re building financial dashboards, managing inventory, analyzing research data, or designing interactive forms, the React Spreadsheet Editor SDK adapts to your needs. With powerful features, flexible architecture, and enterprise-grade performance, it’s the ideal solution for data-driven applications across industries.
No credit card required.

Spreadsheet Editor SDK FAQs
If you’re new to Spreadsheet Editor SDK or have questions, our FAQ will help you learn more about its features and capabilities.
Frequently Asked Questions
Why should you choose Syncfusion React Spreadsheet?
Elevate your web and desktop applications to Excel-like powerhouse. The React Syncfusion Spreadsheet empowers you with:
- Seamless data analysis and visualization like in Microsoft Excel.
- Compatibility with Microsoft Excel file formats.
- Highly intuitive user interfaces.
- Flexible data binding with support to use local and remote data source services.
- Support for freeze panes, keyboard shortcuts, and all the common Excel features.
- Support for all modern browsers.
- Touch-friendly and responsive UI.
Expansive learning resources such as demos and documentation to help you get started quickly with Spreadsheet.
What is the React Spreadsheet control?
The Spreadsheet is more than just a control; it’s a feature-rich solution for organizing and analyzing data in tabular formats. It provides all common Excel features, including data binding, selection, formulas, editing, formatting, resizing, sorting, importing, and exporting.
Can I download and utilize the Syncfusion React Spreadsheet for free?
No, this is a commercial product and requires a paid license. Syncfusion provides a trial period for evaluation. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
What developer resources are available for the Syncfusion React Spreadsheet Editor SDK?
Comprehensive documentation, code samples, API references, and community forums are available to support developers at every stage of integration.
How do I export worksheets to Excel from the React Spreadsheet?
Use the Save As option in the File menu or the save method. The Spreadsheet control lets you save or export worksheets in Excel (XLSX, XLS), CSV, and PDF formats.
Where can I find the Syncfusion React Spreadsheet demo?
You can find our React Spreadsheet demo, which demonstrates how to render and configure the Spreadsheet.
What remote data sources does React Spreadsheet Editor SDK support?
The React Spreadsheet supports JSON, OData, WCF, and RESTful web services with the help of a data manager.
How do I get started with the Syncfusion React Spreadsheet?
A good place to start would be our comprehensive getting started documentation.
Why choose Syncfusion React Spreadsheet Editor SDK over other third-party Spreadsheets?
Syncfusion offers a feature-rich, high-performance Spreadsheet with reliable support, flexible licensing, and seamless integration-making it a superior choice over many alternatives.
Can I apply conditional formatting in the React Spreadsheet?
Yes, the Spreadsheet control supports conditional formatting for formatting a cell or range of cells based on applied conditions. You can turn conditional formatting on or off by using the allowConditionalFormat property.
Resources
Learn more about our Syncfusion React Spreadsheet Editor SDK
Explore demos, KB articles, and documentation to get the most out of our Spreadsheet Editor SDK.
Explore guides, APIs, and quick-start tips
See live use cases in action
Ask, share, and connect with peers
Find solutions and best practices fast
Get expert help when you need it
Track issues and suggest improvements
Trusted by the Industry, Recognized for Excellence
We don’t just say we’re great—independent awards and industry leaders back it up. We are honored to be recognized for our product innovation, customer support, and overall excellence by top organizations worldwide.