People always like to draft or edit emails, blogs, webpages, or proposals using impressive formatting options and layouts. Say you want to draft a well-formatted email to your boss, or comment on blogs or forums with funny smiley faces. You obviously need a rich WYSIWYG (What You See Is What You Get) editing interface to support all kinds of editing and formatting options in a single place.
The Rich Text Editor offered by Syncfusion serves this purpose and acts as both a feature-rich WYSIWYG HTML editor and a markdown editor. With this kind of WYSIWYG user interface, you can edit and view the content format in a very similar way to the end outcome. The Rich Text Editor is available on the web platforms Angular, React, Vue, JavaScript, ASP.NET MVC, ASP.NET Core, and Blazor.
When you should integrate third-party libraries into Rich Text Editor
There may be times you want to type HTML content in the comments section of a blog or forum, or you need to address several people by their names. In cases of technical assistance, you may have to post some code snippets using the editor. Also, sometimes you may find it important to enable the spell checker in the editing interface or to embed some rich social media in it.
All of these actions are possible by integrating additional third-party libraries into our Essential JS 2 Rich Text Editor.
In this blog, I’ll explain in brief how easy it is to integrate third-party libraries like Tribute.js, Embed.ly, CodeMirror, and WebSpellChecker into the Angular Rich Text Editor.
Note: To get started with adding a basic Angular Rich Text Editor to your application, please refer to the Getting Started documentation.
You can also use the command ng add @syncfusion/ej2-angular-richtexteditor to install and autoconfigure the application with the required modules and CSS references.
Integrate Tribute.js
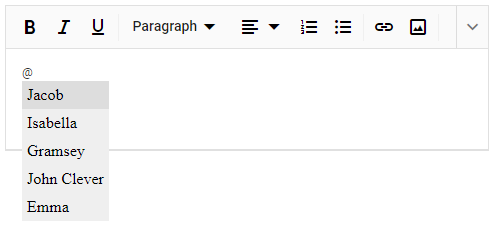
When you want to tag or address someone directly during a conversation, you might use @ mentioning, which was popularized by Twitter. It will present a list of matching names based on the provided key-value pair.
Say, for example, I start to type someone’s name in Twitter or Microsoft Teams starting with an @ mention. It will automatically suggest the names that match the letters typed in.
Now, you can also use this @mentioning mechanism inside our Angular Rich Text Editor content area by referencing the appropriate scripts and CSS of TributeJS in your application.
1. Use the following command to install TributeJS locally in your application.
npm install tributejs
2. Now reference the cdn link of Tribute CSS within your index.html file.
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/dist/tribute.css">
3. Start to import the TributeJS within the app.component.ts file.
import Tribute from "tributejs";
4. Use the following TributeJS initialization code within the “created” event of Rich Text Editor and attach its instance to the input element of Rich Text Editor. Refer to GitHub to learn about the other options available on TributeJS.
let tribute = new Tribute({
values: [
{ key: 'Jacob', value: '[email protected]' },
{ key: 'Isabella', value: '[email protected]' }
]
});
tribute.attach(this.defaultRTEObj.inputElement);

Including @ mentions in Angular Rich Text Editor
Note: You can also use At.js library to include such @ mentioning functionality in the Angular Rich Text Editor, which can be referenced from the documentation page.
Integrate Embed.ly
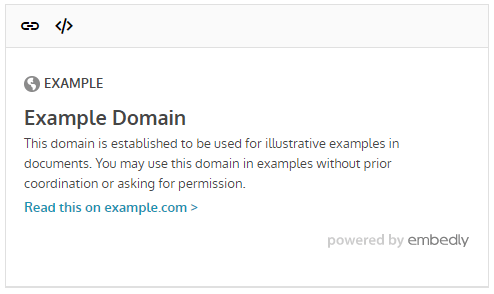
Using Embed.ly, you can easily add rich media to your site with a very few lines of code. All you need is to add the Embedly script reference in your application and then generate the embed code with appropriate classes within the actionComplete event of Angular Rich Text Editor.
1. Add the Embedly script reference in the index.html page.
<script src="https://cdn.embedly.com/widgets/platform.js" charset="UTF-8"></script>
2. Define the actionComplete event handler of Angular Rich Text Editor. Check whether the hyperlink is newly inserted (requestType===‘Links’) and if so, generate the embed code within it as follows.
public actionComplete(args: any): void {
if (args.requestType === 'Links') {
const embedEle: HTMLElement = document.createElement('blockquote');
embedEle.setAttribute('class', 'embedly-card');
embedEle.appendChild(args.elements[0].parentElement);
embedEle.appendChild(document.createElement('p'));
args.range.insertNode(embedEle);
}
}

Rich media content in Angular Rich Text Editor
Note: Make sure to add the CreateLink option on the Rich Text Editor toolbar list to input the media links.
Integrate a spell checker
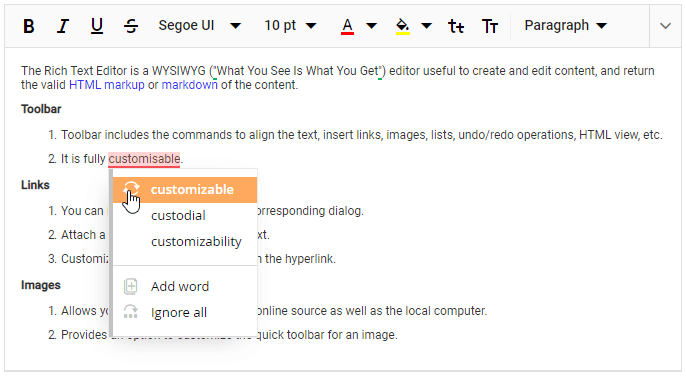
If you would like to check spelling and grammatical issues while you type in the content area of our Angular Rich Text Editor component, you can do so by integrating a third-party library, WebSpellChecker, which provides a cloud spell-checking service.
Download the trial or paid version of WebSpellChecker and you will receive an activation key in your registered email. This is mandatory to initialize and configure the spell checking in the application.
1. Add the WebSpellChecker WProofreader script reference in your index.html page.
<script src="https://svc.webspellchecker.net/spellcheck31/wscbundle/wscbundle.js"></script>
2. Now, initialize the WebSpellChecker within the index.html page using the Windows configuration variable along with its other required options such as autoSearch, enableGrammar, and serviceId.
<script>
window.WEBSPELLCHECKER_CONFIG = {
autoSearch: true,
enableGrammar: true,
// Get the activation key from your registered account
serviceId: '1:kir4Z3-3VEfP-o8bLS2-iIYiz2-2xQou3-vM58l3-D9AUu3-7cBdu2-2GuIt2-tehUv-OOBiI-qc'
};
</script>

Spell check implemented in Angular Rich Text Editor
Note: Only when the serviceId option is assigned with a valid activation key will the spell-checking functionality work in the Rich Text Editor.
Integrate CodeMirror
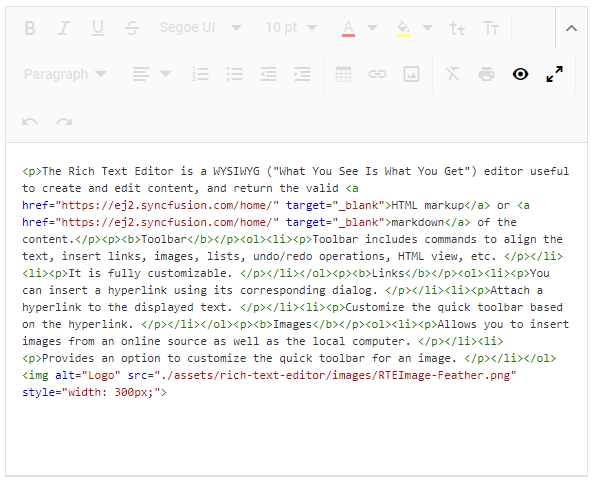
The Angular Rich Text Editor comes with the default source view option that presents the source code in a plain code format. If you would like to highlight the HTML source code in a more pleasing and readable format, then you should make use of additional third-party syntax or code highlighting libraries like CodeMirror or PrismJS in your application. Now, let’s see how to integrate the CodeMirror plugin into Syncfusion Angular Rich Text Editor.
Note: Make sure to enable the SourceCode option on the Rich Text Editor toolbar list to toggle between the source code and preview mode.
1. Install the CodeMirror package through the npm install command in your application.
npm install codemirror
2. Now, import the necessary CodeMirror files into the app.component.ts file.
import * as CodeMirror from 'codemirror'; import 'codemirror/mode/javascript/javascript'; import 'codemirror/mode/css/css.js'; import 'codemirror/mode/htmlmixed/htmlmixed.js';
3. Add the necessary CDN link references of CodeMirror scripts and CSS in the index.html file.
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.3.0/codemirror.min.css">
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.3.0/codemirror.min.js"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.3.0/mode/xml/xml.min.js"></script>
4. Finally, define the actionComplete event for Angular Rich Text Editor and add its handler code as follows. Here, the content of the Rich Text Editor should be passed as a value to the CodeMirror.
public actionCompleteHandler(e: any): void {
if (e.targetItem === 'SourceCode') {
(this.rteObj.sourceCodeModule.getPanel() as HTMLTextAreaElement).style.display = 'none';
this.mirrorView = createElement('div', { className: 'e-content' });
this.rteObj.contentModule.getEditPanel().parentNode.appendChild(this.mirrorView);
this.myCodeMirror = CodeMirror(this.mirrorView, { value: this.rteObj.value, mode: 'text/html', lineWrapping: true });
}
else if (e.targetItem === 'Preview') {
this.rteObj.value = this.myCodeMirror.getValue();
this.mirrorView.style.display='none';
}
}

HTML tags displayed in Angular Rich Text Editor
Summary
Well-drafted and the highly formatted content usually keeps users more engaged than simple plain text. Also, we prefer to edit content in the same HTML format as it will be viewed while being read. The Syncfusion Angular Rich Text Editor plays an important role in serving these purposes. It also supports the integration of third-party libraries like TributeJS, Embed.ly, WebSpellChecker, CodeMirror and many more to enhance its real-time usability.
Check out the other features of Angular Rich Text Editor by downloading the free 30-day trial or cloning it from GitHub. Also, feel free to have a look at our online samples and documentation to explore other available options. If you wish to send us feedback or would like to ask any questions, please feel free to post in the comments section below, or contact us through our support forum, Direct-Trac, or feedback portal.

Comments (2)
[…] How to Integrate Third-Party Libraries into Angular Rich Text Editor (Rajendran R.) […]
Я сегодня серфил онлайн более 2 часов, но я так и не нашел ни одной интересной статьи, подобной вашей.
Это приятно удивило меня.
На мой взгляд, если все веб-мастера и блоггеры делали бы хороший контент, как
вы, то полезных материалов появлялось бы намного больше.