Trusted by the world’s leading companies

Overview
The React Rich Text Editor is a feature-rich WYSIWYG HTML editor and WYSIWYG Markdown editor. It is widely used to create blogs, forum posts, notes sections, support tickets (incidents), comment sections, messaging applications, and more. The control provides an efficient user interface for a better editing experience with mobile support. It has various tools to edit and format rich content and return a valid HTML markup or Markdown (MD) content. It allows users to insert images, links, tables, and lists with modular architectures.
Why choose the Syncfusion React Rich Text Editor?
WYSIWYG editor
The React Rich Text Editor component can be used as a WYSIWYG HTML editor or a Markdown editor, and it also supports Iframe editing with configurable Iframe characteristics.
Easy interaction
Users can easily format the text and paragraphs by setting the editor’s foreground and background colors; adding ordered and unordered custom lists; and specifying the font, italicization, underlining, strikethrough, and bolding.
Flexible editing
For a better editing experience, the React Rich Text Editor component offers a variety of tools and choices. Users can quickly insert images, videos, hyperlinks, and tables; merge table cells; and configure keys.
Preview the HTML code
Examine and edit the HTML code directly in the source code and view the preview result in the (HTML live editor).
Toolbar with rich set of tools
The WYSIWYG Rich Text Editor for React offers a variety of toolbar options that are fully customizable, such as multirow, expanding, quick, and floating toolbars. The tool commands are grouped based on related functionality.
Adapts to any resolution
The Rich Text Editor has a highly responsive layout and an optimized design for desktops, tablets, and smartphones. It works well on all mobile phones that use iOS, Android, or Windows OS.
Integrate with third-party libraries
It’s easy to integrate third-party libraries, like a spell checker, code mirror, etc., with the Rich Text Editor to improve the content.
Globalization and localization
Enable users from different locales to use the Rich Text Editor by formatting dates, currency, and numbering to suit preferences.
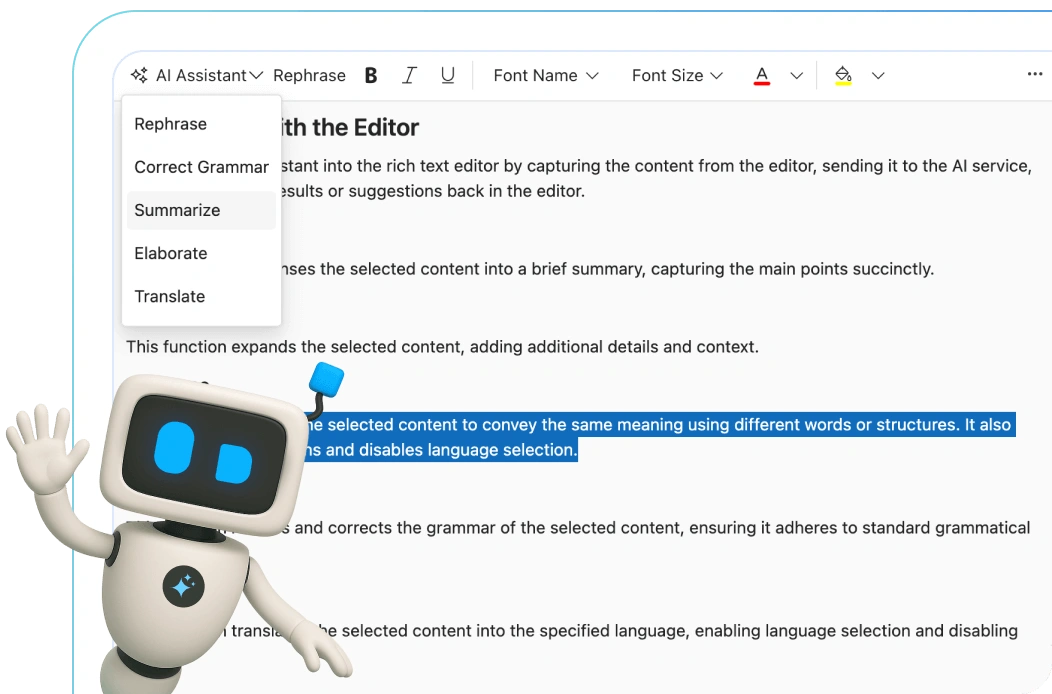
AI-ready Rich Text Editor for smarter writing
Enhance your writing with the AI-ready Rich Text Editor. Fix grammar, rephrase content, switch languages, and summarize text instantly, all within the editor.

React Rich Text Editor code example
Get started with the React Rich Text Editor using a few simple lines of TSX cod, as demonstrated below. Also, explore this React Rich Text Editor example which shows how to render and configure the component in React.
import { HtmlEditor, Link, Image, Inject, RichTextEditorComponent, Toolbar } from '@syncfusion/ej2-react-richtexteditor';
import * as React from 'react';
class App extends React.Component<{},{}> {
public render() {
return (
<RichTextEditorComponent>
<p>The Rich Text Editor component is a WYSIWYG ("what you see is what you get") editor that provides the best user experience to create and update content.
Users can format their content using standard toolbar commands.</p>
<p><b>Key features:</b></p>
<ul>
<li>
<p>Provides <IFRAME> and <DIV> modes</p>
</li>
<li>
<p>Capable of handling Markdown editing.</p>
</li>
</ul>
<Inject services={[Toolbar, HtmlEditor, Link, Image]} />
</RichTextEditorComponent>
);
}
}
export default App;HTML editor toolbar
The React WYSIWYG text editor toolbar provides a variety of commands for editing and formatting the content. Use the toolbar to format text and paragraphs and insert images, hyperlinks, tables, lists, etc. The tool commands are grouped based on related functionality.

Multiple-row toolbar
The toolbar commands that overflow are wrapped into the following rows within the toolbar.

Expand toolbar
The overflow toolbar commands hidden in the next row become visible when the toolbar is expanded using the expand icon.

Quick toolbar
This toolbar contains frequently used commands related to text, images, tables, and links. It helps access and format the elements quickly and also customize them.

Floating toolbar
The HTML WYSIWYG editor toolbar does not stick to the top of the editor, but floats within the editor area when scrolling the current page.

Fully customizable
The toolbar buttons of the React Rich Text Editor component are fully customizable. Add or remove buttons and group commands based on category. This helps users design the toolbar based on application needs, like an HTML blog editor or HTML email composer.

Custom tool
Add your own commands (tools) with actions to the toolbar along with built-in commands.

Inline mode
The React Rich Text Editor displays an inline HTML editor when the content in an editable area is clicked or selected.
Mention and hashtag
When composing content in the React Rich Text Editor, users or groups can be tagged or selected from the suggestion list.

Editing experience
The React Rich Text Editor component provides a wide range of tools and options for a better editing experience.

Insert images
Insert images in the content from a local path or server path with image captions and then link URLs to the images. Upload images to a server with drag-and-drop or file upload. Additionally, the editor offers options to insert images in BLOB or Base64 formats.

Insert hyperlinks
Insert or change the hyperlinks with customization options such as display text, tooltips, and links to be opened in a new window.

Insert tables
Insert and edit HTML tables to display grid-like tabular data in WYSIWYG Rich Text Editor. Manipulate the table and its elements dynamically (insert and remove rows and columns, resize whole table or rows or columns, and remove a table).

Table cell merge and split
Merge two or more row or column cells into a single cell with their contents. Also, a single cell can be split both horizontally and vertically.

Text alignment
Built-in settings are available to align your content to the left, center, or right, or justify it.
Enter and Shift+Enter key configuration
The React Rich Text Editor allows tags to be inserted when pressing the Enter key and Shift+Enter keys. The following tags can be configured:
- P: When ‘P’ is configured, pressing Enter or Shift+Enter will create a ‘p’ tag.
- DIV: When ‘DIV’ is configured, pressing Enter or Shift+Enter will create a ‘div’ tag.
- BR: When ‘BR’ is configured, pressing Enter or Shift+Enter will create a ‘br’ tag.
Formatting text
- Format the selected content, whole paragraphs, or specific words or characters.
- Format headings, quotations, code, paragraphs, etc.
- Bold, italicize, underline, strikethrough, or capitalize letters and words.
- Change paragraph indentation and spacing.
- Select fonts and font sizes.
- Use subscripts and superscripts.
- Select font color and the background color for the content.


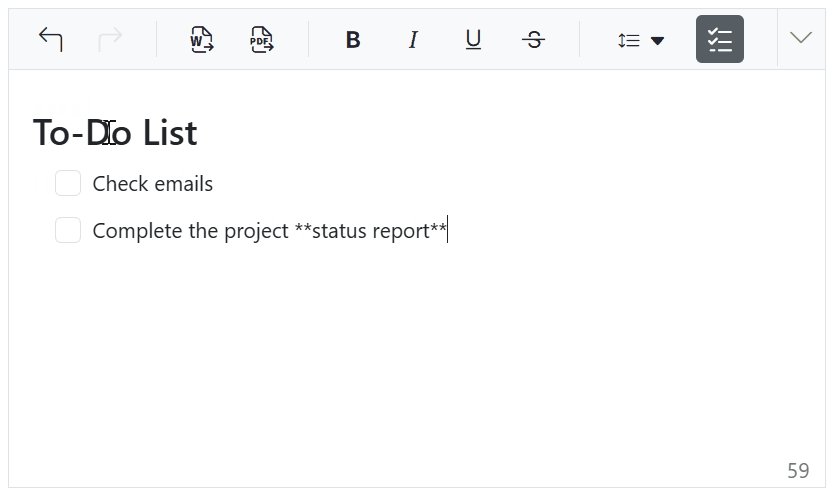
Auto formatting for Markdown syntax
Autoformat enables quick content formatting using Markdown-like shortcodes. This eliminates the need for toolbar buttons or dropdowns for common formatting. As Markdown syntax such as # for headings, ** for bold, and * for italics are typed, the editor automatically converts it into HTML elements.
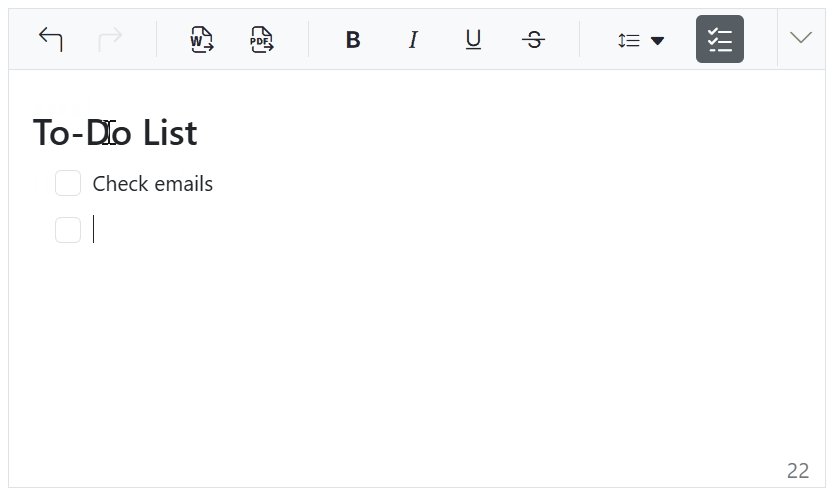
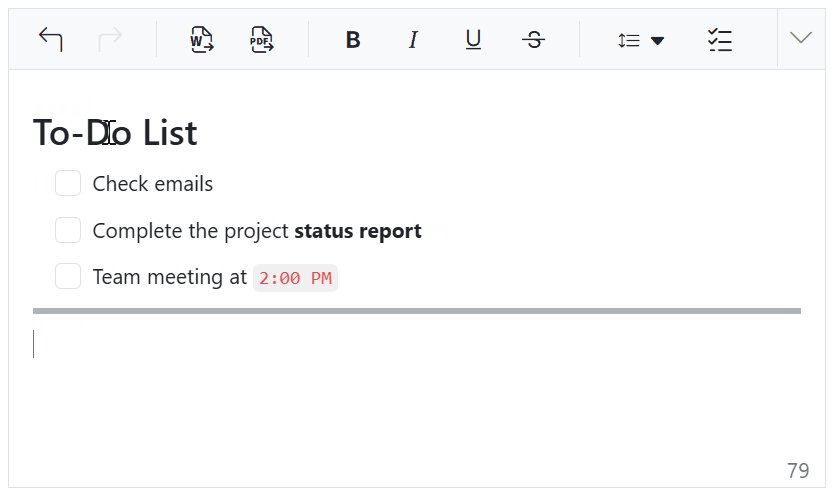
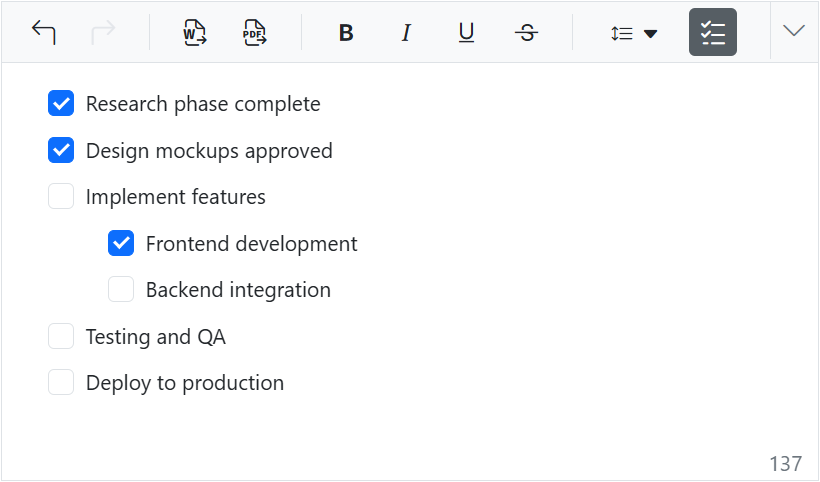
Checklists
Checklists (to-do lists) can be created directly within the Rich Text Editor. Users can easily add interactive checkbox items to their content, enabling task tracking and management within documents.


Adding custom lists
Create ordered (numbered) or unordered (bulleted) lists to organize the content in the React Rich Text Editor. It provides support to change the bullet appearance for the unordered lists to circles or squares. It also supports different numbering formats for ordered lists such as lowercase Greek or uppercase Roman.
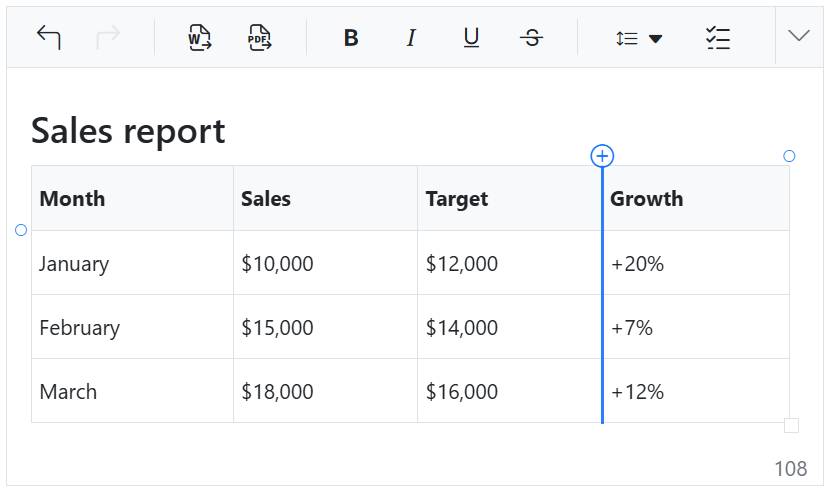
Quick insert for table rows and columns
Users can insert rows and columns into a table quickly. When hovering the mouse near the table edges, a “+” icon appears, enabling users to add rows or columns with a single click.


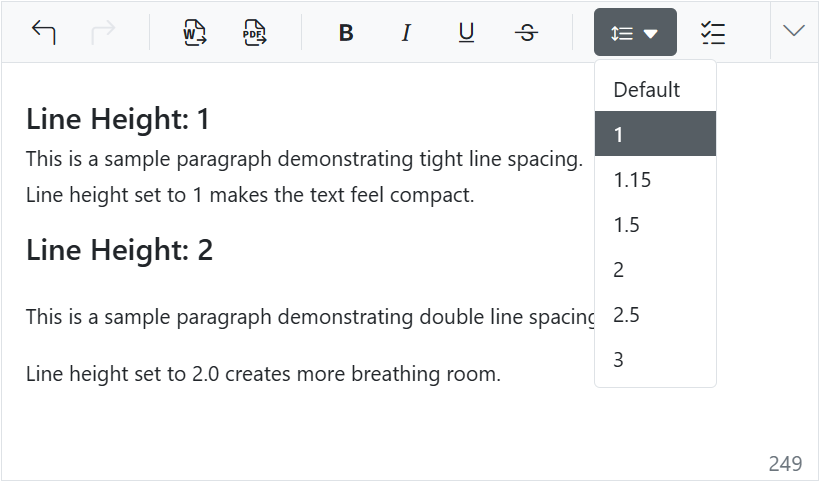
Line height
Users can adjust vertical spacing between lines of text, giving them control over how tightly or loosely the text is packed within paragraphs. This helps improve readability and visual balance in the content layout.
Full screen text editor
Make the React Rich Text Editor full-screen size (full-page editor) for editing the content.


Paste from Microsoft Word and Excel
The React Rich Text Editor offers built-in options to paste content with images from Microsoft Word, Microsoft Outlook, and Microsoft Excel by filtering out tags, attributes, and styles. Additionally, choose whether the content should be pasted as plain text, with cleaned styles, or with source formatting styles.
Auto hyperlink of URL
The React Rich Text Editor is configured to turn text into a hyperlink automatically when a URL is typed as plain text.

React form validations
The RTE supports forms and obtains values on form submission actions. The two types of validation are:
- Required validation
- Maximum-length validation
Limit content length
Users can restrict the number of characters in a particular section.

Resizable editor
The React Rich Text Editor can be resized, allowing users to widen or shrink the content area.
Insert an image through file manager
The integrated file manager in the editor inserts and uploads images from cloud storage or a server.


Format painter
Use the format painter to effortlessly copy formatting and apply it to your content, eliminating the need for manual reformatting and saving you valuable time. Access the format painter through the toolbar or convenient keyboard shortcuts for quick and easy application. Take advantage of the sticky mode by double-clicking the toolbar button, which allows you to apply formats to multiple locations seamlessly.

Cut, copy, and paste
Use clipboard operations (cut, copy, and paste).

Undo and redo manager
The React Rich Text Editor manages the history of undo and redo actions, enabling users to experiment with editing.

Print the text editor content
Print the WYSIWYG Rich Text Editor content with applied formatting either by using the print option from the toolbar or programmatically.

Touch-friendly and responsive WYSIWYG editor
The React Rich Text Editor (mobile HTML editor) recognizes touch gestures, allowing users to swipe left or right to move the toolbar. The responsive, mobile-friendly design provides the best user experience on all mobile, tablet, and desktop form factors.

Built-in and customizable themes
The React Rich Text Editor ships with several built-in themes: Tailwind CSS, Bootstrap 5, Bootstrap 4, Bootstrap, Material, Fabric, Fluent, and high contrast.

Developer-friendly APIs
There are sufficient client-side APIs available to enhance the process of content editing.
HTML editor accessibility

Keyboard navigation
The RTE ensures that every cell is accessible using the keyboard. Major features like sort, select, and edit can be performed using keyboard commands alone; no mouse interaction is required. This helps in creating highly accessible applications using this component.

Screen reader
The RTE view has complete WAI-ARIA accessibility support. Its UI includes high-contrast visual elements that help visually impaired people to have the best viewing experience. Also, valid UI descriptions are easily accessible through assistive technologies such as screen readers.

Right to Left (RTL)
The RTE supports right-to-left rendering, allowing the text and layout of the text editor to be displayed from right to left. This improves the user experience and accessibility for users of RTL languages such as Arabic, Farsi, and Hebrew.
Not sure how to create your first React Rich Text Editor? Our tutorial videos and documentation can help.
I’d love to watch it now I’d love to read it nowDiscover Syncfusion’s Complete React Component Ecosystem
Explore over 145+ React UI components featuring established, production-ready controls and the latest pure React components built natively for modern web app development.
-
React Components
-
Pure React Components
-
SMART COMPONENTSGRIDSDATA VISUALIZATIONDROPDOWNSFILE VIEWERS & EDITORSBUTTONSINTERACTIVE CHATINPUTSNAVIGATIONFORMSNOTIFICATIONS
-
GRIDSDATA VISUALIZATIONNAVIGATIONINPUTSCALENDARSDROPDOWNS
Frequently Asked Questions
Why should you choose the Syncfusion React Rich Text Editor?
The Syncfusion React Rich Text Editor supports the following features:
Edit WYSIWYG HTML and Markdown content with a rich set of tools for modern web and mobile applications.
Easily incorporate into blog editor, message, HTML email composer, and discussion forum-like applicati
Make a floating toolbar or inline editor that allows you to select any editable element on the page and edit in place.
- Enjoy simple configuration and APIs.
- Renders in all modern browsers with ease.
- Use a mobile-friendly and responsive UI.
Take advantage of expansive learning resources such as demos and documentation to get started quickly with the component.
Where can I find the Syncfusion React Rich Text Editor demo?
You can find our React Rich Text Editor demo here.
Can I download and utilize the Syncfusion React Rich Text Editor for free?
No, this is a commercial product and requires a paid license. However, a free community license is also available for companies and individuals whose organizations have less than $1 million USD in annual gross revenue, 5 or fewer developers, and 10 or fewer total employees.
How do I get started with the Syncfusion React Rich Text Editor?
A good place to start would be our comprehensive getting started documentation.
Our Customers Love Us


 Figma download
Figma download
Awards
Greatness—it’s one thing to say you have it, but it means more when others recognize it. Syncfusion® is proud to hold the following industry awards.
Recent activities in React Rich Text Editor tutorial and blogs
The React Rich Text Editor tutorial videos and blog posts will guide you in building your first app with this React components. They provide problem-solving strategies, describe features and functionalities, announce new feature releases, explain best practices, and showcase example scenarios. Explore our latest posts on our blog and tutorial video channels for React Rich Text Editor updates.



















