We are glad to announce that the Syncfusion PDF Library has been extended to support compressing PDF documents in the ASP.NET Core platform from version 18.2.0.44 (Essential Studio®® 2020 Volume 2 release) onwards.
In this blog, I am going to create an ASP.NET Core web application to compress PDF documents and run the application in Linux Docker. The following topics will be covered:
- Create an ASP.NET Core web application.
- Install the necessary NuGet packages to compress a PDF document.
- Compress PDF document
- Run PDF compression in Linux Docker
- GitHub samples
Let’s get started!

Transform your PDF files effortlessly in C# with just five lines of code using Syncfusion's comprehensive PDF Library!
Create an ASP.NET Core web application
Follow these steps to create an ASP.NET Core web application in Visual Studio 2019:
- In Visual Studio 2019, go to File > New and then select Project.
- Select Create a new project.
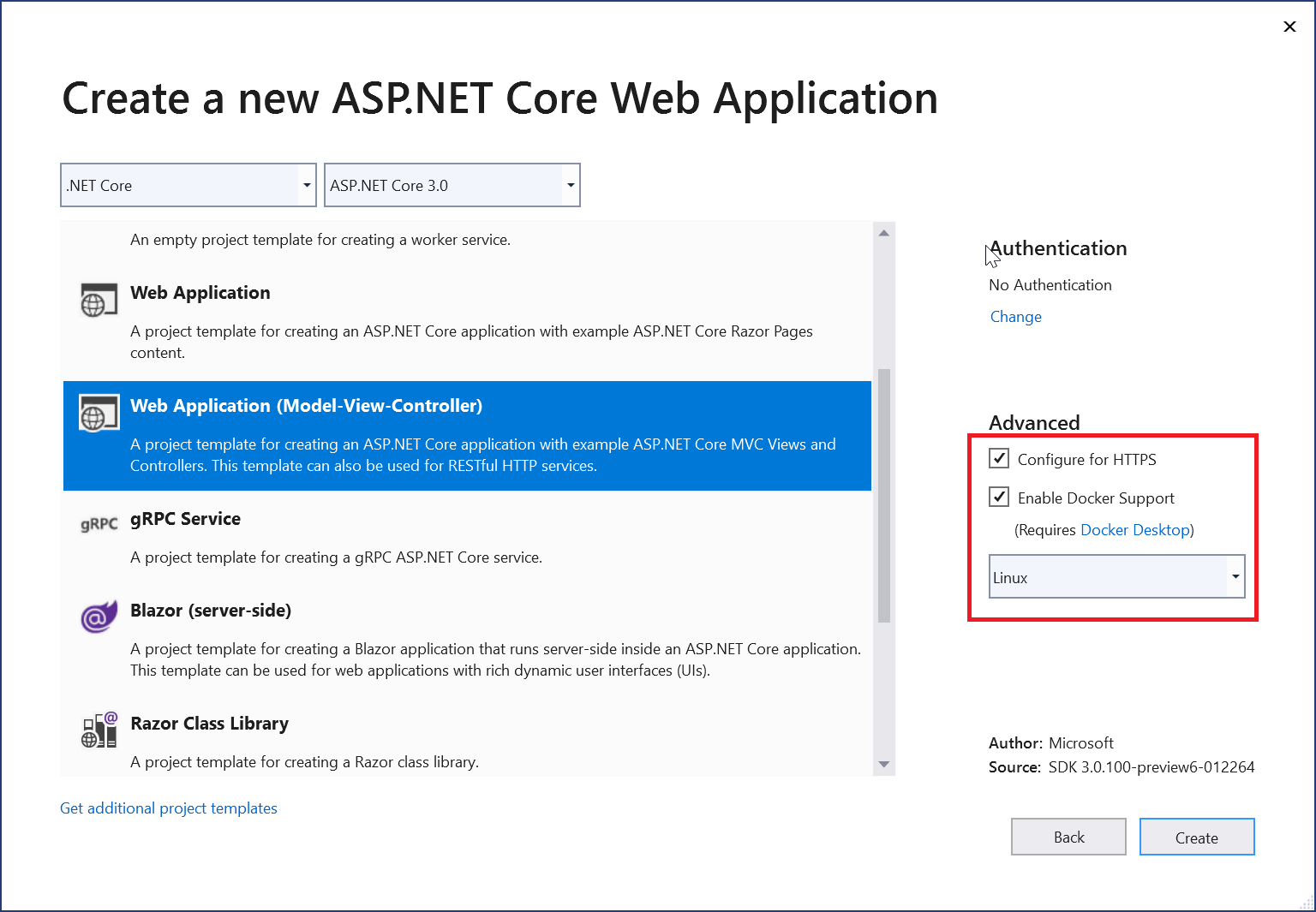
- Select the ASP.NET Core Web Application template.
- Enter the Project name and then click Create. The Project template dialog will be displayed.
- Select the Enable Docker Support check box and select Linux in the drop-down list and click Create.
Refer to the following screenshot.

Note: Install Docker for Windows to deploy applications in a Linux Docker container.
Install necessary NuGet packages to compress PDF documents
After creating the ASP.NET Core web application, follow these steps to install the Syncfusion.Pdf.Imaging.Net.Core NuGet package in the project:
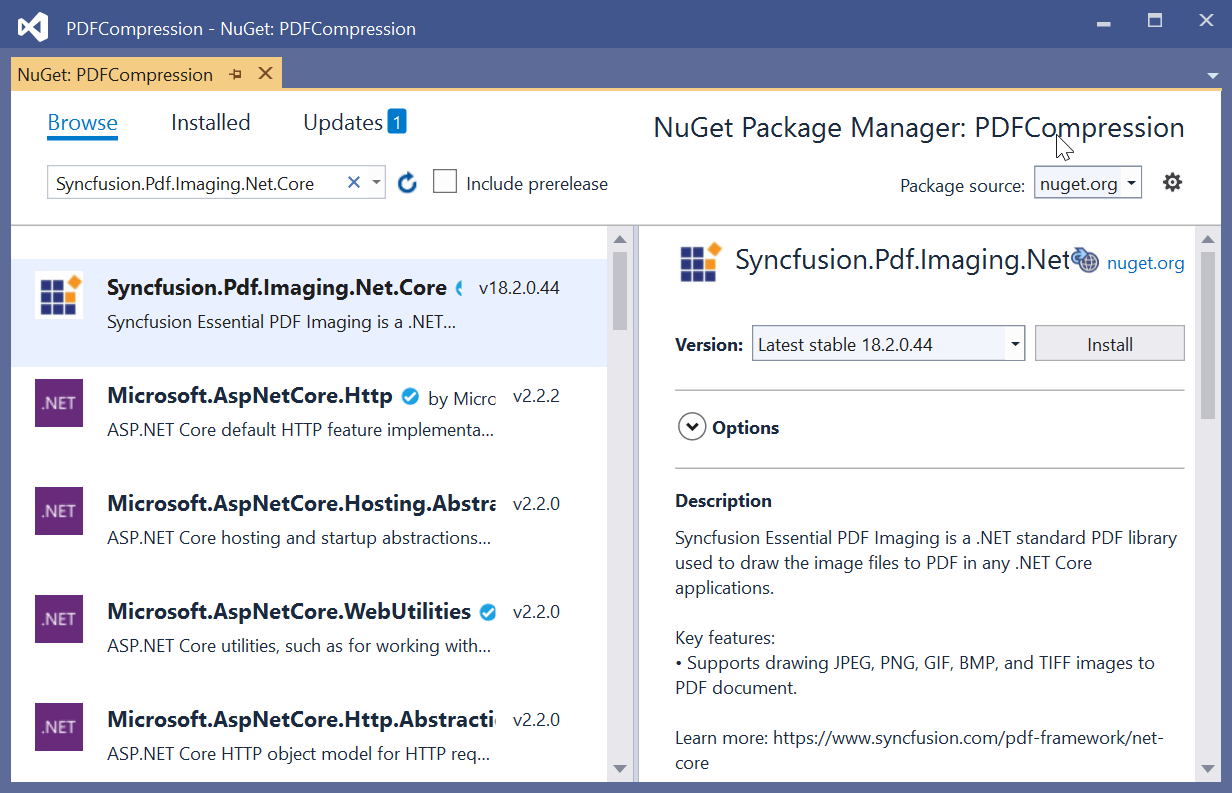
- Right-click on the project and select Manage NuGet Packages.
- Search for the Syncfusion.Pdf.Imaging.Net.Core package and then install it.
Refer to the following screenshot.


Explore the wide array of rich features in Syncfusion's PDF Library through step-by-step instructions and best practices.
Compress PDF documents
After installing the necessary NuGet packages, follow these steps to compress PDF documents:
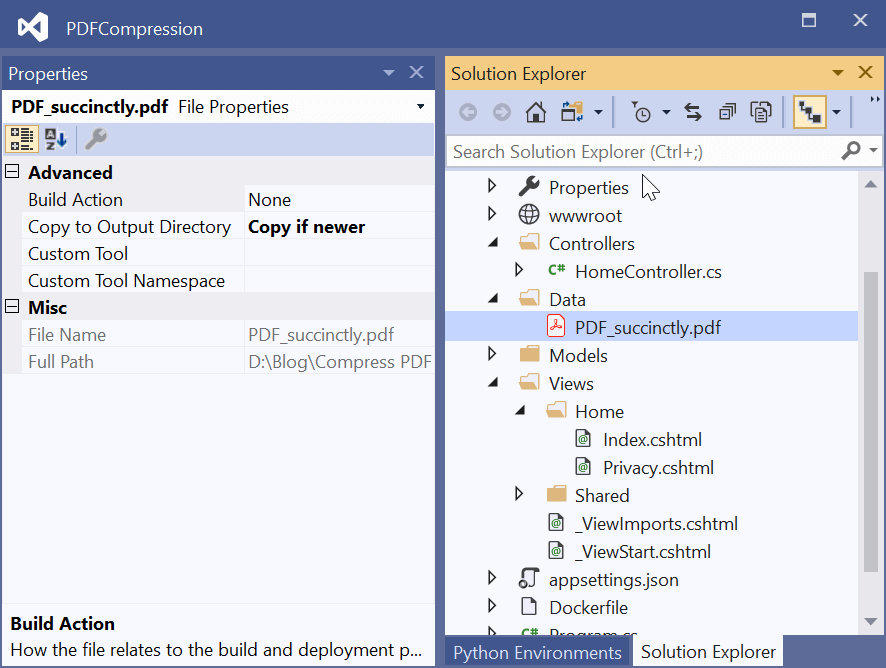
- Place the input document in the Data folder, and in the properties of the PDF document, set Copy to Output Directory to Copy if newer for the data as shown in the following screenshot.

- Add a new button in the index.cshtml file.
@{ Html.BeginForm("CompressPDF", "Home", FormMethod.Post); { <input type="submit" value="Compress PDF Document" class=" btn" /> } } - Include the following namespaces in HomeController.cs.
using Microsoft.AspNetCore.Mvc; using Syncfusion.Pdf.Parsing; using Microsoft.AspNetCore.Hosting; using System.IO; using Syncfusion.Pdf;
- Include the following code in the HomeController.cs file to compress the PDF document.
public IActionResult CompressPDF() { string path = Path.Combine(_hostingEnvironment.ContentRootPath, "Data", "PDF_succinctly.pdf"); FileStream inputDocument = new FileStream(path, FileMode.Open); //Load an existing PDF document PdfLoadedDocument loadedDocument = new PdfLoadedDocument(inputDocument); //Create a new compression option PdfCompressionOptions options = new PdfCompressionOptions(); //Enable the compress image options.CompressImages = true; //Set the image quality. options.ImageQuality = 30; //Optimize the font in the PDF document options.OptimizeFont = true; //Optimize page contents options.OptimizePageContents = true; //Remove metadata from the PDF document options.RemoveMetadata = true; //Flatten form fields in the PDF document if (loadedDocument.Form != null) loadedDocument.Form.Flatten = true; //Flatten all the annotations in the PDF document foreach (PdfPageBase page in loadedDocument.Pages) { if (page.Annotations != null) page.Annotations.Flatten = true; } //Assign the compression option and compress the PDF document loadedDocument.Compress(options); //Create a MemoryStream instance to save the document MemoryStream outputDocument = new MemoryStream(); //Save the PDF document loadedDocument.Save(outputDocument); outputDocument.Position = 0; //Close the document loadedDocument.Close(true); //Download the PDF document in the browser FileStreamResult fileStreamResult = new FileStreamResult(outputDocument, "application/pdf"); fileStreamResult.FileDownloadName = "Compressed_PDF_document.pdf"; return fileStreamResult; }
Note: Compression optimizes the image quality and fonts, removes unwanted comments and white spaces, flattens annotations and form fields, and more.
You can also customize the compression operation with the help of the PdfCompressOptions class. To do so, refer to the following table of properties.
| Properties | Description |
| CompressImages | If set to true, the images present in the PDF document are compressed. The image compression depends on the ImageQuality property, and based on that image quality value, the images are downsampled to reduce the file size. The default value of this flag is false. |
| ImageQuality | Gets or sets the percentage of image compression. You can set the value from 0 to 100 percent. The default value is 100. |
| OptimizeFont | If set to true, the font is optimized by removing unwanted or unused glyphs and font tables from the embedded fonts in a PDF document. The default value is false. |
| OptimizePageContents | If set to true, the internal content stream is optimized by removing the unwanted white spaces and comment lines, and compresses all uncompressed contents. These changes will not affect the actual view of the document. The default value is false. |
| RemoveMetadata | If set to true, the unnecessary metadata information is removed from the PDF document and the size of the document is reduced. The default value is false. |
By executing the code above, you will get a compressed PDF document.

Witness the advanced capabilities of Syncfusion's PDF Library with feature showcases.
Run PDF compression in Linux Docker
After successfully executing the project, follow these steps to run the application in Linux Docker:
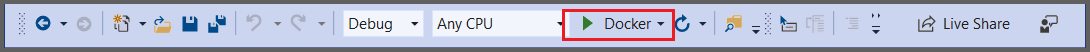
- Select the target platform Docker from the toolbar as shown in the following screenshot.

- Click on the Docker button to run the application. Visual Studio will now build and run your container image and launch a web browser.

GitHub samples
You can download an example of this PDF compression app in ASP.NET Core from this GitHub repository.

Join thousands of developers who rely on Syncfusion for their PDF needs. Experience the difference today!
Conclusion
In this blog post, we have learned an easy way to compress PDF documents in an ASP.NET Core web application that is deployed in Linux Docker. With this app, you can reduce the file size of PDF documents without degrading the document quality or appearance. This PDF compression feature is available in ASP.NET Core as of the 2020 Volume 2 release.
Take a moment to peruse our documentation, where you’ll find other options and features of the Syncfusion PDF Library, all with accompanying code examples.
If you have any questions about these features, please let us know in the comments section below. You can also contact us through our support forums, Direct-Trac, or feedback portal. We are always happy to assist you!
If you like this article, we think you’ll also like the following articles about our PDF Library:
