TL;DR: Syncfusion Angular Gantt Chart is a project planning and management tool. The blog outlines the steps to integrate and use the Gantt Chart for blog management, including defining data sources, installing necessary packages, configuring columns, establishing task dependencies, and allocating resources.
In today’s digital age, managing blogs is one essential way to successfully reach the market audience. From content planning to publication schedules, keeping everything organized can be challenging. However, with tools like the Syncfusion Angular Gantt Chart, blog management becomes streamlined and effective.
In this blog, we’ll explore how you can enhance your blog management process using the Syncfusion Angular Gantt Chart.
Why use the Gantt Chart for blog management?
A Gantt Chart is a powerful project management tool that visualizes tasks over time. It provides a clear overview of project schedules, dependencies, and progress. When applied to blog management, a Gantt Chart offers several benefits:
- Visualization: Easily visualize blog titles, publication dates, and task dependencies.
- Efficient resource allocation: Allocate resources effectively by assigning tasks to team members.
- Timeline management: Manage blog timelines and deadlines efficiently.
- Track progress: Monitor the progress of each blog and ensure timely publication.
- Collaboration: Foster collaboration among team members by sharing a centralized view of blog-related tasks.
Getting started with Syncfusion Angular Gantt Chart
The Angular Gantt Chart is a feature-rich component that offers comprehensive project management capabilities. It provides all the benefits we discussed above and many more features, which you can see on this feature tour page.
Let’s start using the Syncfusion Angular Gantt Chart. Refer to the documentation to create a simple Syncfusion Gantt Chart in your Angular app.
Blog management with Angular Gantt Chart
Follow these steps to get started for blog management using Angular Gantt Chart:
Step 1: Define the data source
Assume you possess the data source containing blog information, including title and timeline details, like in the following code example. We’ll see how to visualize this data in the Angular Gantt Chart with a timeline.
export let blogData: Object[] = [
{
TaskID: 1,
BlogName: 'Gantt Blogs',
StartDate: new Date('04/02/2024'),
EndDate: new Date('05/10/2024'),
subtasks: [
{
TaskID: 2,
BlogName:
'Using Microsoft Project Files with Syncfusion JavaScript Gantt Chart',
StartDate: new Date('04/02/2024'),
EndDate: new Date('04/10/2024'),
Progress: 100,
resources:[1]
},
{
TaskID: 3,
BlogName: 'Solution to handling Large Data set in Blazor Gantt Chart',
StartDate: new Date('04/08/2024'),
EndDate: new Date('04/23/2024'),
Progress: 55,
resources:[2]
},
…
]Step 2: Install the Syncfusion Gantt package
Execute the following command within your Angular app to install the Syncfusion Gantt package.
ng add @syncfusion/ej2-angular-gantt --save
Step 3: Integrate the GanttModule
In the app.module.ts file, include GanttModule within the NgModule imports. Refer to the following code example.
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
// Import the GanttModule for the Gantt component.
import { GanttModule } from '@syncfusion/ej2-angular-gantt';
import { AppComponent } from './app.component';
@NgModule({
//Declaration of ej2-angular-gantt module into NgModule.
imports: [ BrowserModule, GanttModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }Step 4: Add the CSS reference
In the src/style.css file, add the CSS reference for the Syncfusion Angular Gantt Chart component.
@import '../node_modules/@syncfusion/ej2-material-theme/styles/material.css';
Step 5: Incorporate the Angular Gantt Chart
Now, include the Angular Gantt Chart component code within the src/app/app.component.html file, configure the data source, and map the field names of the datasource to gantt using the taskFields property.
<ejs-gantt id="ganttDefault" height="450px" [treeColumnIndex]="1" [dataSource]="data" [taskFields]="taskSettings">
</ejs-gantt>
export class AppComponent{
public ngOnInit(): void {
this.data = blogData;
this.taskSettings = {
id: 'TaskID',
name: 'BlogName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress'
child: 'subtasks',
};
}Note: You can look at the complete datasource structure on GitHub.
Step 6: Run the app
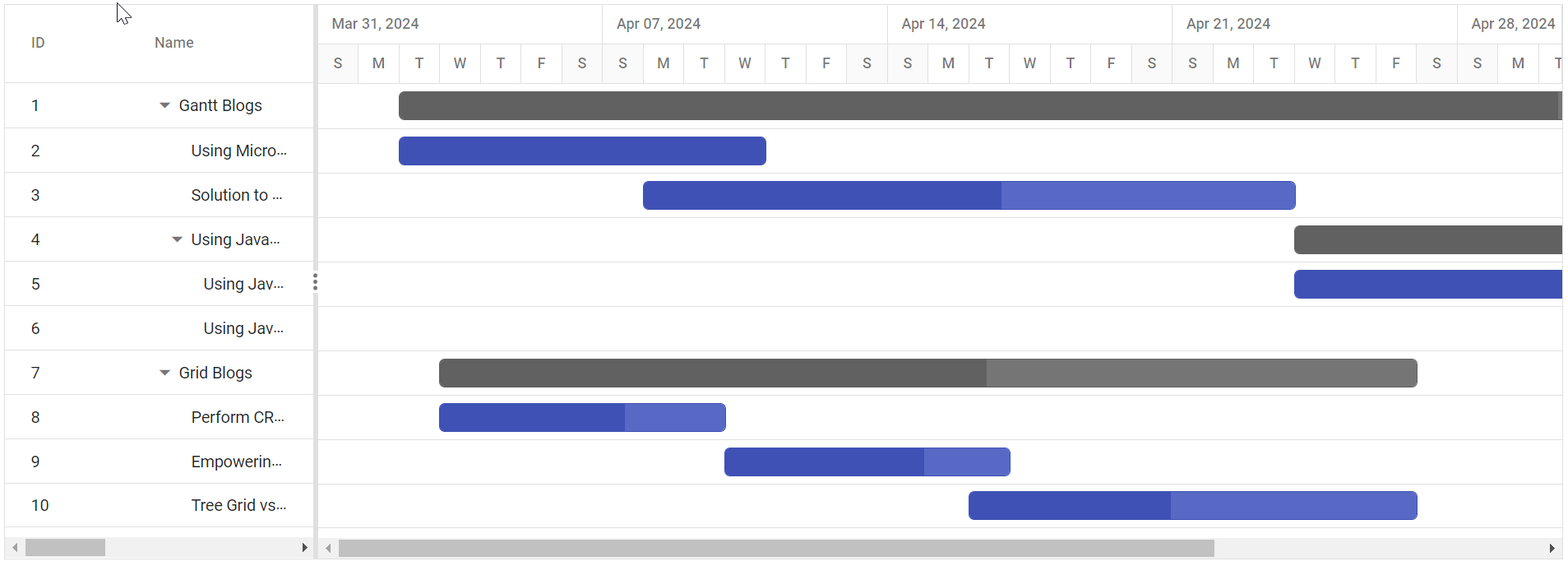
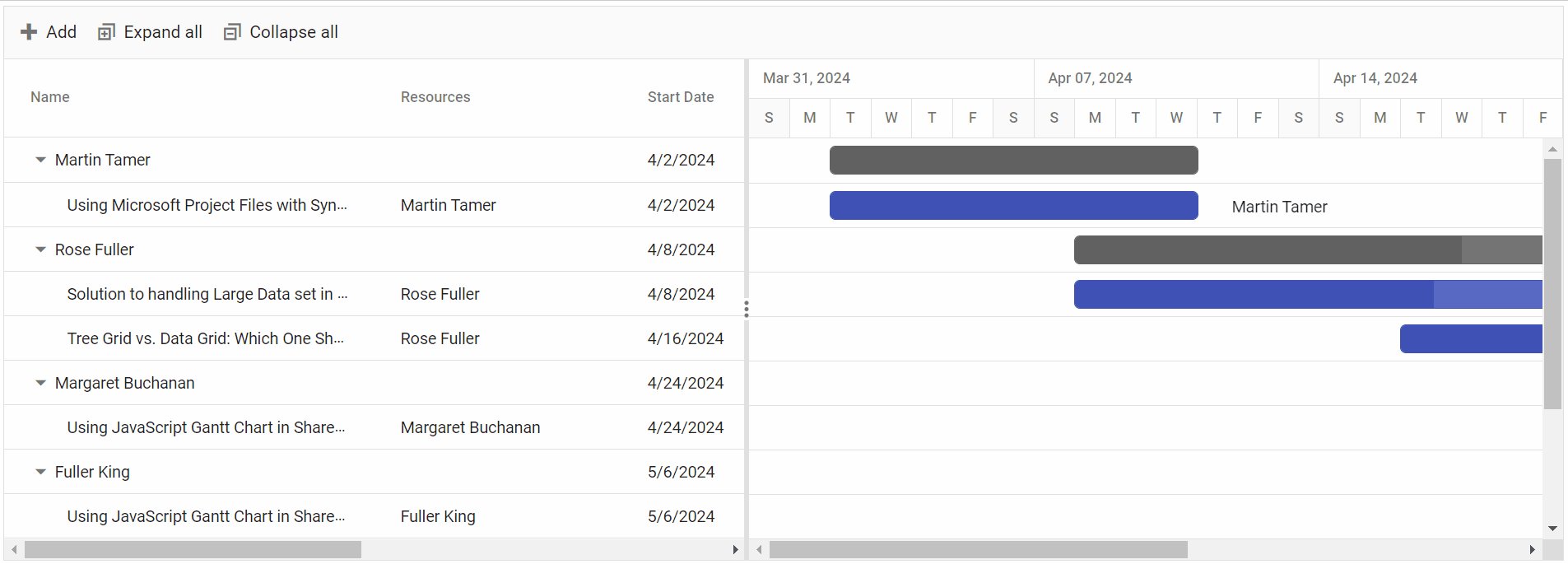
Now, launch the app, and you’ll observe the list of blogs with their planned timeline in the Angular Gantt Chart, as shown following image.

In this image, the data source records are displayed as a table in the left-side grid, and the timeline with the progress of each blog task is displayed using a taskbar in the timeline view in the right-side chart.
However, the columns’ widths are small. So, next, we’ll see how to customize the columns’ appearance to suit our needs.
Define column configurations and dependencies between tasks
Follow these steps to define the column configurations and dependencies between the tasks.
Step 1: Define column configurations
Let’s modify the Gantt Chart’s column layout to enhance blog management effectiveness. Utilize the e-columns directive of Gantt to make changes, such as adjusting the header text and column width.
<ejs-gantt id="ganttDefault" height="450px" [treeColumnIndex]="1" [dataSource]="data" [taskFields]="taskSettings"> <e-columns> <e-column field='TaskID' [visible]="false"></e-column> <e-column field='BlogName' headerText="Name" [width]="300"></e-column> <e-column field='resources' headerText="Resources" [width]="200"></e-column> <e-column field='StartDate'></e-column> <e-column field='EndDate'></e-column> <e-column field='Duration'></e-column> <e-column field='Predecessor'></e-column> <e-column field='Progress'></e-column> </e-columns> </ejs-gantt>
Step 2: Establish task dependency
Some blogs may have multiple parts, and the 2nd part should start after 1st part blog completion. In such cases, we can create dependence between tasks. For instance, the blog task, Using JavaScript Gantt Chart in SharePoint Web Parts for Effective Project Management, has two parts, so the second should be completed only after completing the first one.
In this case, we’ll create a Finish-To-Start dependency by using a field in the datasource and mapping that field name to the dependency property of taskSettings. In this blog example, we have the field name Predecessor in the data source and dependency as 5FS, which means Finish-To-Start dependency with Task ID 5.
export class AppComponent{
public ngOnInit(): void {
this.taskSettings = {
id: 'TaskID',
name: 'BlogName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
};//datasource.ts
{
TaskID: 5,
BlogName:
'Using JavaScript Gantt Chart in SharePoint Web Parts for Effective Project Management: Part 1',
StartDate: new Date('04/24/2024'),
EndDate: new Date('05/05/2024'),
Progress: 90
},
{
TaskID: 6,
BlogName:
'Using JavaScript Gantt Chart in SharePoint Web Parts for Effective Project Management: Part 2',
StartDate: new Date('05/06/2024'),
EndDate: new Date('05/10/2024'),
Predecessor: '5FS',
Progress: 53
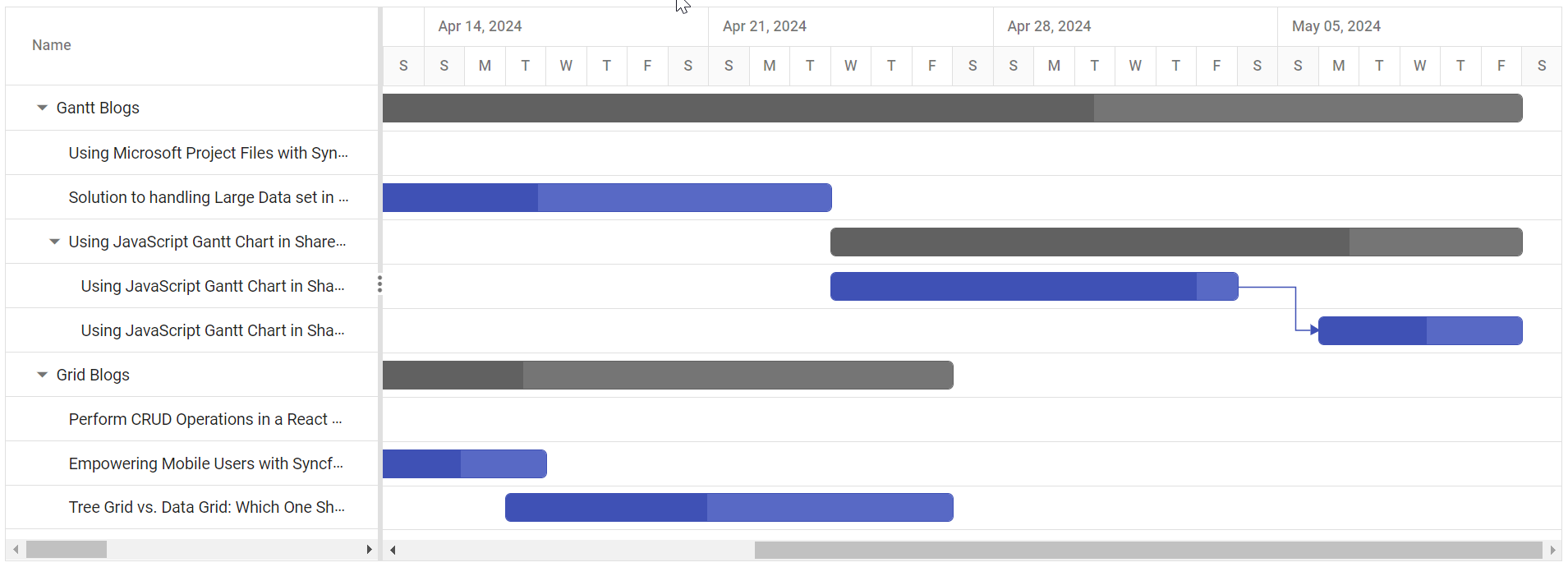
},Now, upon implementation, visualize the task dependencies using arrow lines, aiding users in understanding the task relationships.

Resource allocation
After defining column configurations and establishing dependencies between tasks, the next crucial step is resource allocation. To allocate resources effectively, we need to follow a series of steps. Let’s delve into them.
Step 1: Resource allocation
Now, the blog tasks are displayed alone, and we cannot see the resources working on the tasks. Visualizing resource names helps in understanding resource utilization. We can add more information by adding resource details using the resources property of gantt, which contains the list of resources, and the resourceFields property that maps the field names of resource datasource.
Step 2: Integrating resource data
The resource data for each task is provided within each data object of the task collection as a nested collection. This nested collection holds the resourceID, which behaves like a foreign key with the resource datasource. The field name holds the resource details as a nested collection in the task datasource. We should map the field name to the resourceInfo property of the taskFields.
<ejs-gantt id="ganttDefault" height="450px" [treeColumnIndex]="1" [dataSource]="data" [splitterSettings]="splitterSettings"
[taskFields]="taskSettings" [resources]="projectResources"
[resourceFields]="resourceFields">
<e-columns>
<e-column field='TaskID' [visible]="false"></e-column>
<e-column field='BlogName' headerText="Name" [width]="300"></e-column>
<e-column field='resources' headerText="Resources" [width]="200"></e-column>
<e-column field='StartDate'></e-column>
<e-column field='EndDate'></e-column>
<e-column field='Duration'></e-column>
<e-column field='Predecessor'></e-column>
<e-column field='Progress'></e-column>
</e-columns>
</ejs-gantt>
export class AppComponent{
public projectResources: Object[] = [ // Resource data source
{ resourceId: 1, resourceName: 'Martin Tamer'},
{ resourceId: 2, resourceName: 'Rose Fuller' },
{ resourceId: 3, resourceName: 'Margaret Buchanan' },
{ resourceId: 4, resourceName: 'Fuller King'}, // here resourceId is the foriegnkey
{ resourceId: 5, resourceName: 'Davolio Fuller' },
{ resourceId: 6, resourceName: 'Van Jack' },
];
public ngOnInit(): void {
this.taskSettings = {
id: 'TaskID',
name: 'BlogName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks',
resourceInfo: 'resources'
};
this.resourceFields = { //mapping resource field in resource datasource
id: 'resourceId',
name: 'resourceName'
};//datasource.ts – Resource data’s foreignkey value is provided to task collection as a nested collection
{
TaskID: 5,
BlogName:
'Using JavaScript Gantt Chart in SharePoint Web Parts for Effective Project Management: Part 1',
StartDate: new Date('04/24/2024'),
EndDate: new Date('05/05/2024'),
Progress: 90,
resources:[3]
},
{
TaskID: 6,
BlogName:
'Using JavaScript Gantt Chart in SharePoint Web Parts for Effective Project Management: Part 2',
StartDate: new Date('05/06/2024'),
EndDate: new Date('05/10/2024'),
Predecessor: '5FS',
Progress: 53,
resources:[4]
},Step 3: Add taskbar labels
Add labels displaying resource names next to taskbars using the labelSettings property to provide clear visibility.
<ejs-gantt id="ganttDefault" height="450px" [treeColumnIndex]="1" [dataSource]="data"
[taskFields]="taskSettings" [resources]="projectResources"
[resourceFields]="resourceFields"> [labelSettings]="labelSettings" … >
export class AppComponent{
public ngOnInit(): void {
this.labelSettings = {rightLabel: 'resources'};
…
}
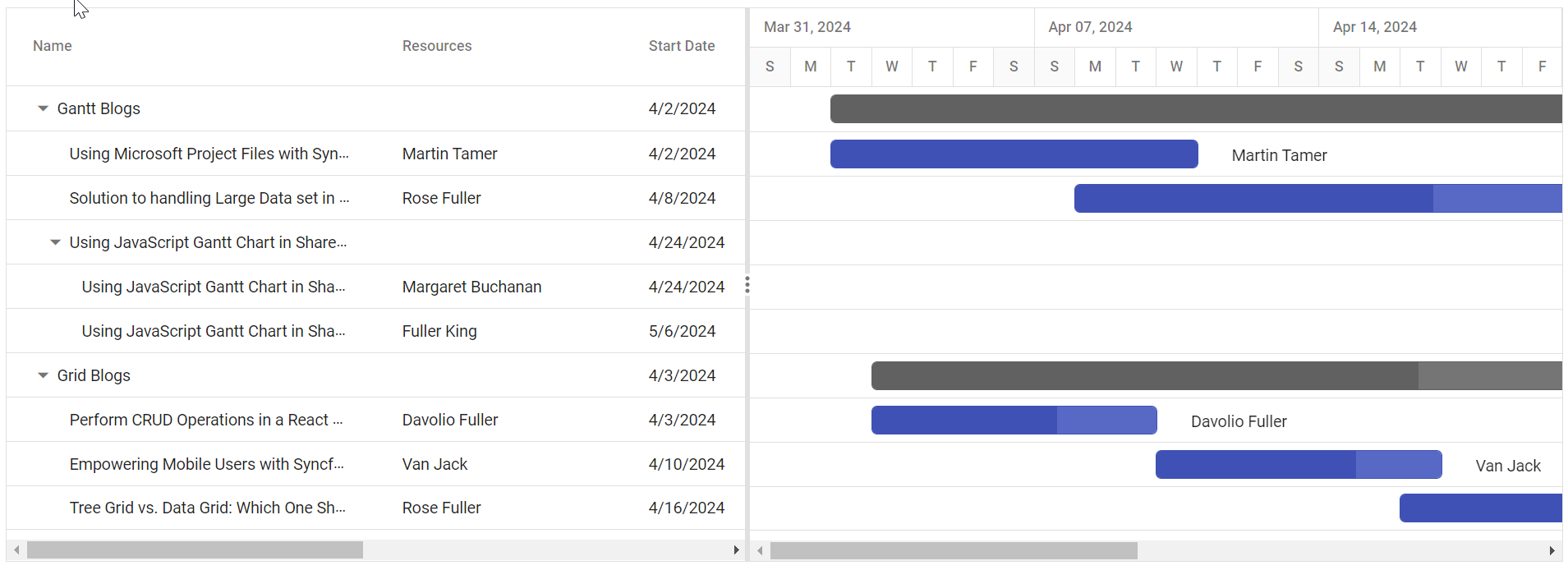
}Step 4: Viewing resource allocation
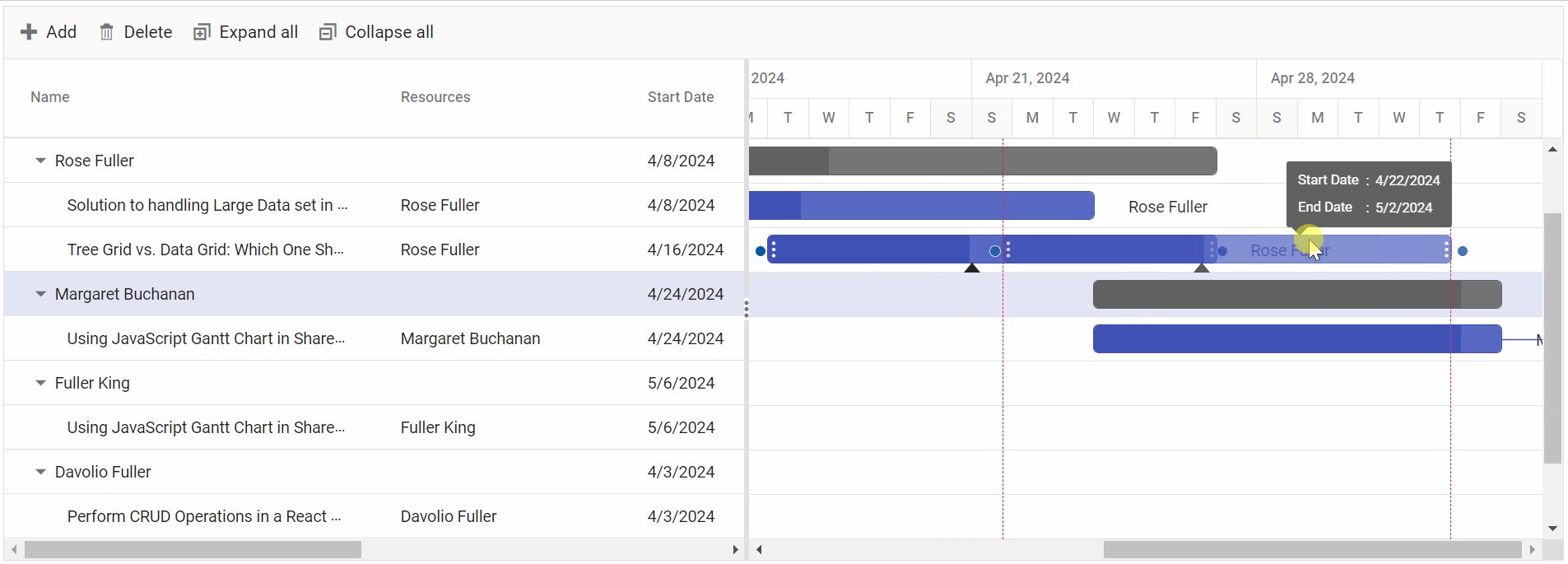
Launch the application to observe the assigned resources for each blog task in the grid column and Gantt Chart.

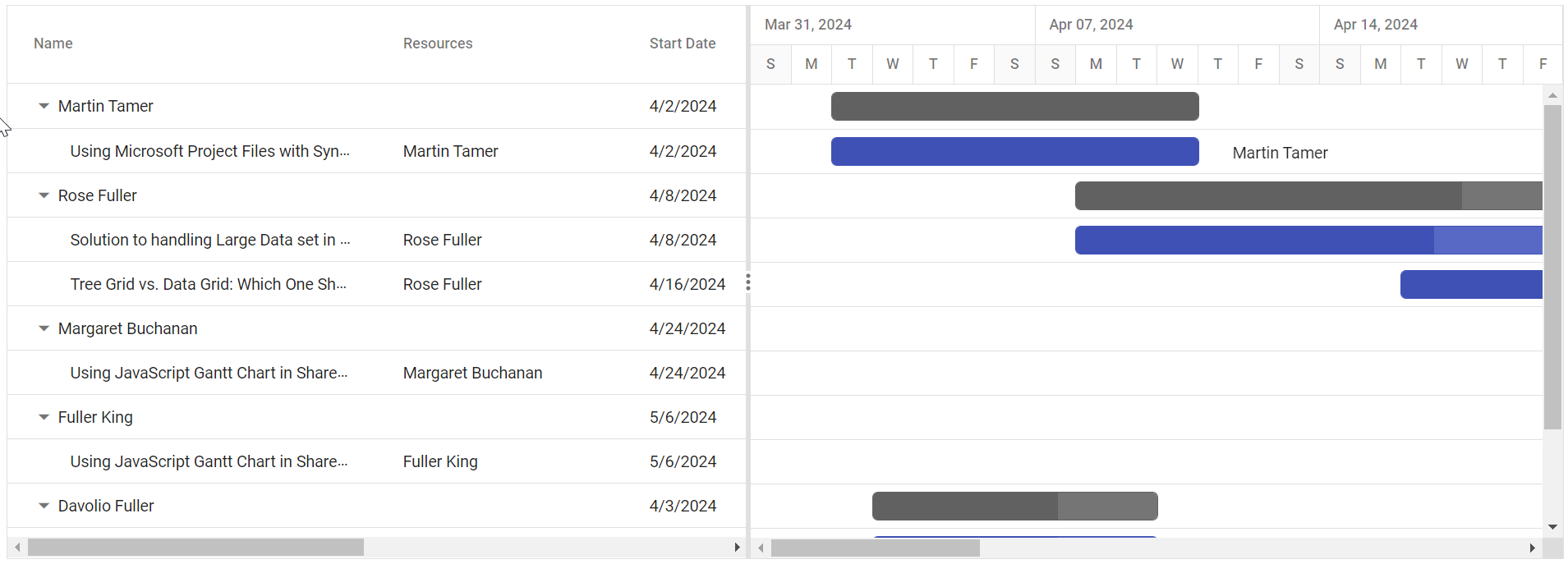
Resource view
The tasks in the above view are arranged in a hierarchy based on the tasks (parent and child tasks). We can also change the Gantt Chart view to Resource View, in which the resource names are displayed in the parent row, and the corresponding resource’s task details are in its child row.
We can easily switch to Resource View by setting the viewType property to ResoureView.
<ejs-gantt id="ganttDefault" … viewType="ResourceView"> </ejs-gantt>
Refer to the following image.

Editing the blog tasks
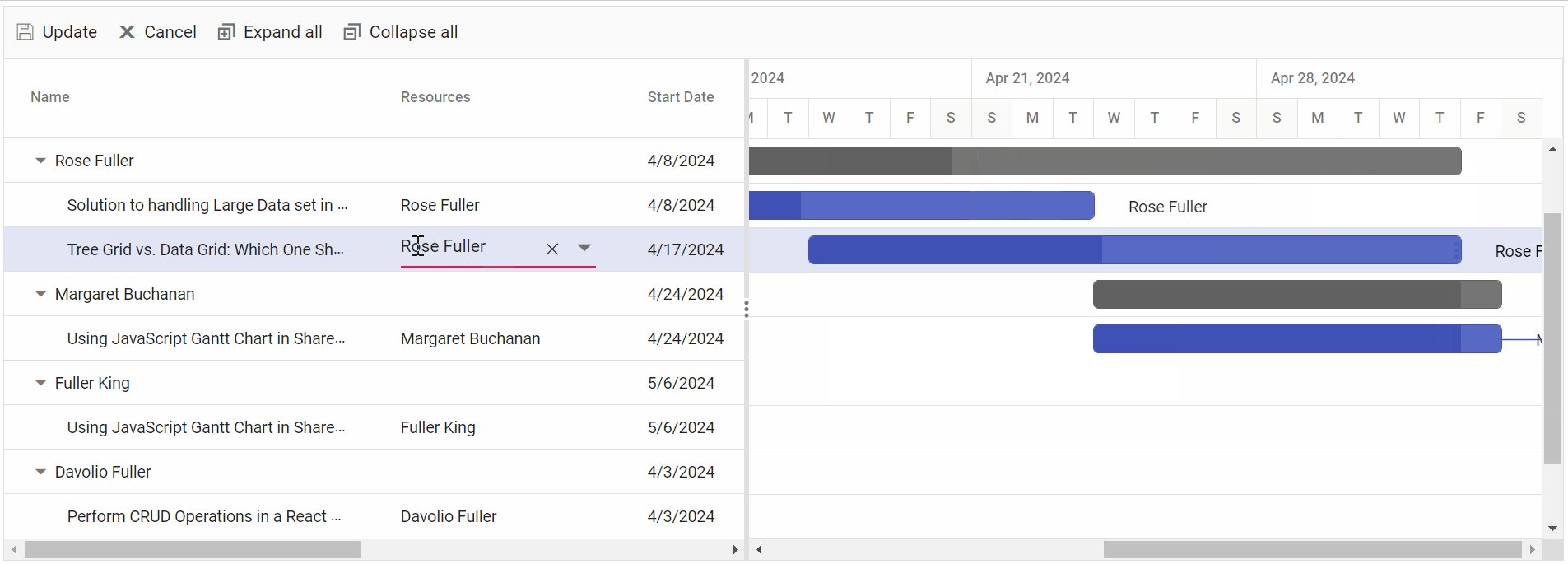
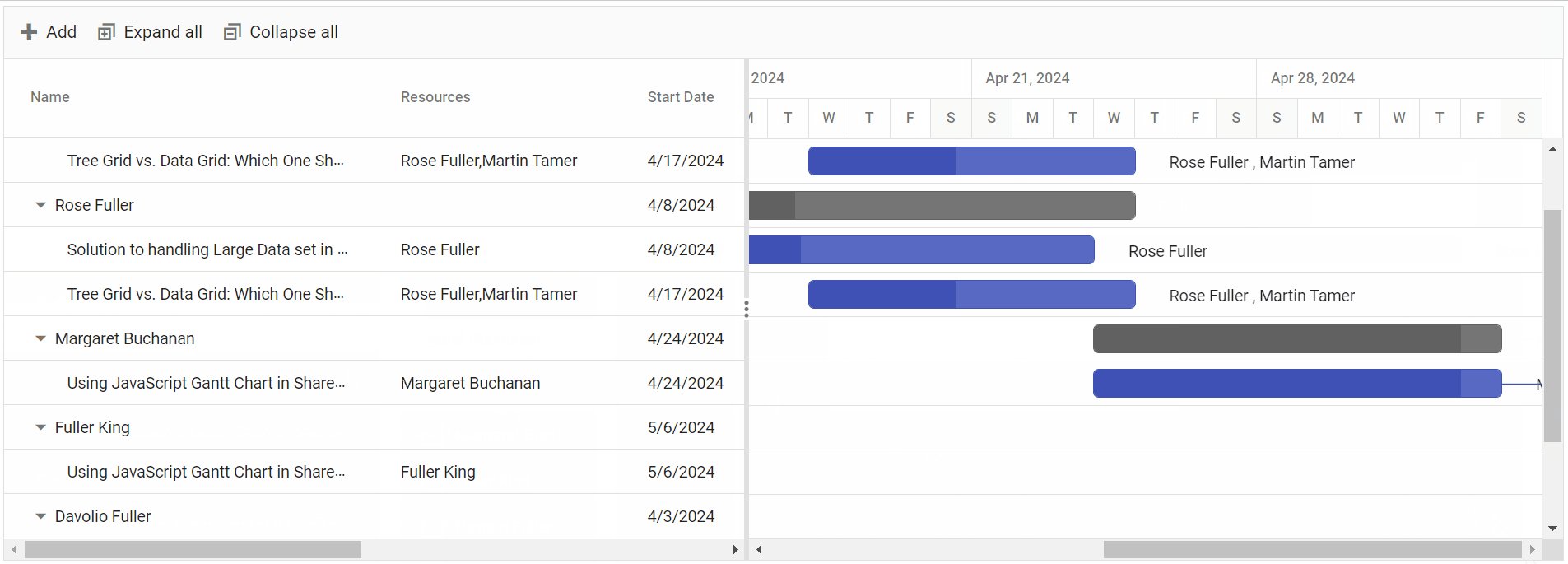
While working on a project, the plan may change dynamically. After the initial planning, when any changes happen, we can easily update the changes in the Gantt Chart by enabling the editing feature using the editSettings property.
<ejs-gantt id="ganttDefault" height="450px" [treeColumnIndex]="1" [dataSource]="data" [splitterSettings]="splitterSettings"
[taskFields]="taskSettings" [toolbar]="toolbar" [editSettings]="editSettings" [labelSettings]="labelSettings"
[projectStartDate]="projectStartDate" [projectEndDate]="projectEndDate" [resources]="projectResources"
[resourceFields]="resourceFields" viewType="ResourceView">
<e-columns>
<e-column field='TaskID' [visible]="false"></e-column>
<e-column field='BlogName' headerText="Name" [width]="300"></e-column>
<e-column field='resources' headerText="Resources" [width]="200"></e-column>
<e-column field='StartDate'></e-column>
<e-column field='EndDate'></e-column>
<e-column field='Duration'></e-column>
<e-column field='Predecessor'></e-column>
<e-column field='Progress'></e-column>
</e-columns>
</ejs-gantt>
export class AppComponent{
public ngOnInit(): void {
this.data = blogData;
this.projectStartDate = new Date('03/31/2024');
this.labelSettings = {rightLabel: 'resources'};
this.splitterSettings = { columnIndex: 3 };
this.projectEndDate= new Date('05/05/2024');
this.editSettings = {
allowAdding: true,
allowEditing: true,
allowDeleting: true,
allowTaskbarEditing: true,
showDeleteConfirmDialog: true,
};
this.resourceFields = {
id: 'resourceId',
name: 'resourceName'
};
this.taskSettings = {
id: 'TaskID',
name: 'BlogName',
startDate: 'StartDate',
endDate: 'EndDate',
duration: 'Duration',
progress: 'Progress',
dependency: 'Predecessor',
child: 'subtasks',
resourceInfo: 'resources'
};
this.toolbar = [
'Add',
'Edit',
'Update',
'Delete',
'Cancel',
'ExpandAll',
'CollapseAll',
];
}Refer to the following image.

GitHub reference
For more details, refer to the Blog management with Angular Gantt Chart GitHub demo.
Conclusion
Thanks for reading! This blog shows how to effectively manage blogs, improve collaboration among team members, and ensure timely publication of high-quality content using the Syncfusion Angular Gantt Chart. Try out the steps in this blog and share your feedback in the comments section below!
The new version of Essential Studio is available for existing customers on the License and Downloads page. If you’re not a Syncfusion customer, sign up for our 30-day free trial to explore our features.
If you have any questions, you can reach us through our support forum, support portal, or feedback portal. We’re always here to assist you!





