Cascading style sheets, or CSS, are an essential element when creating dynamic and engaging web applications. Even though numerous approaches to writing CSS in our apps exist, selecting the best one can take time and effort.
Choosing the right approach will help you create appealing and user-friendly web apps while minimizing potential development issues. Whether you are a seasoned developer or new to web development, our tips will make writing CSS in your app an enjoyable and smooth experience.
This article will look at the following seven ways to write CSS in your React or Next.js app:
But most importantly, we will look at the trade-offs of each approach. That way, you can decide the best one that suits your project.

Syncfusion React UI components are the developers’ choice to build user-friendly web applications. You deserve them too.
1. Global CSS
Global CSS is the most basic approach for styling in Next.js and React apps. This method defines styles in a global CSS file and then applies them to the entire app. That might work for a small app, but it does not scale too well.
The first problem you will encounter is that naming things gets complicated because of too many CSS classes. You can use a naming convention like BEM (block element modifier) to address this. However, you will probably end up using !important everywhere.
Another problem is that using a very large and inefficient CSS bundle slows down the app.
Pros
- Quick and easy to implement.
- No need to import styles into individual components.
Cons
- Naming conflicts can occur.
- Changes can inadvertently affect other parts of the app.
- Large CSS bundle size slows down the app.
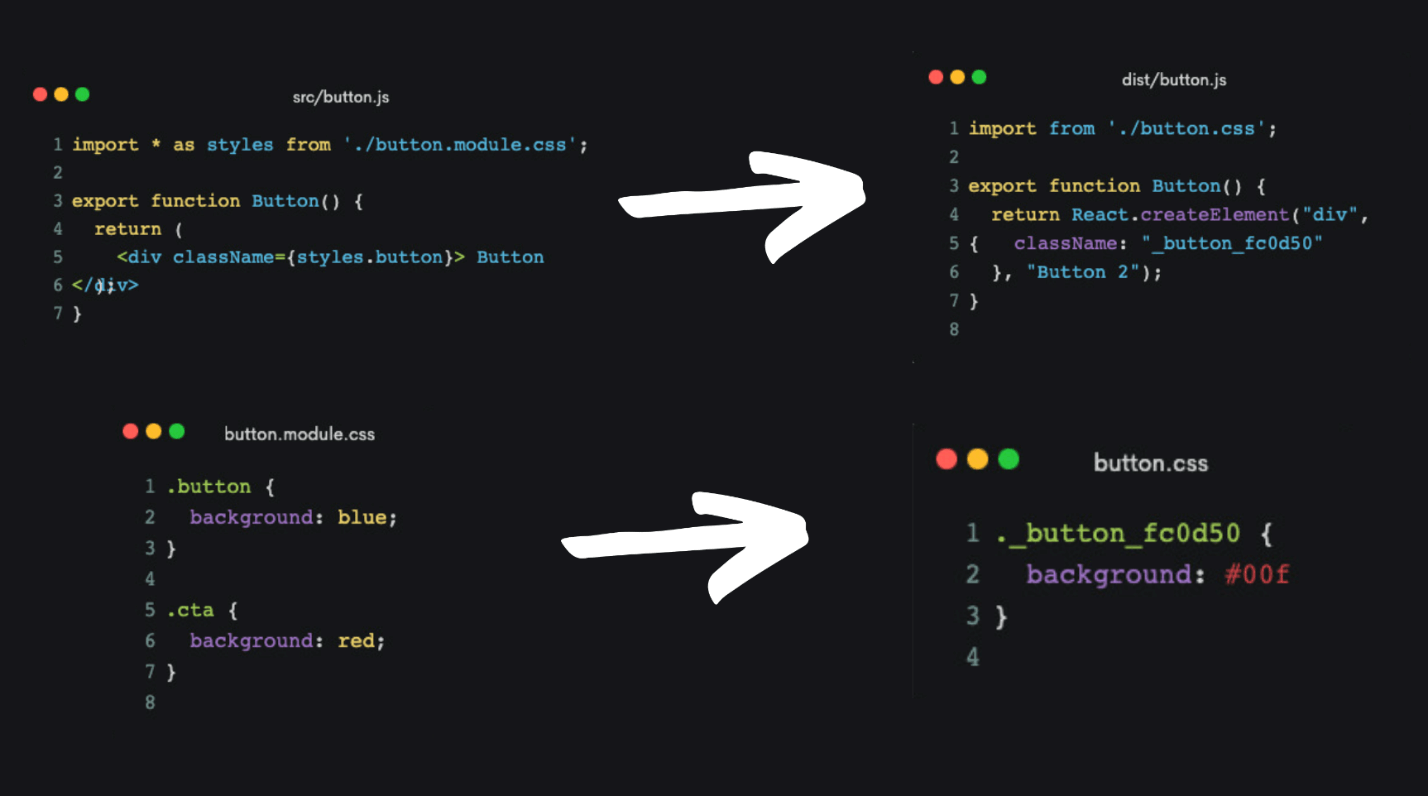
2. CSS Modules
CSS modules are an approach followed in Next.js apps. CSS module files look like regular CSS. But they can be scoped to an individual component, so you don’t have to worry about naming collisions when writing your code.
In other words, you can have two module files defining the same class name. Since they are scoped locally, you don’t have to worry about them interfering with each other. Also, they tell Next.js exactly which CSS needs to be loaded for a page. This can reduce the size of the CSS bundle. However, there is an issue: you may need to share styles among multiple components.
CSS modules provide a special property called composes that can import and override code from different modules. CSS modules will simplify your life, but you’re still dealing with plain CSS here, so the modules lack programmatic features like loops, functions, and mixins.
Pros
- Encapsulation of styles for better organization.
- Reusability of styles across multiple components.
- Improved maintainability of styles.
- Built-in support in Next.js for easy use.
Cons
- The learning curve for setting up and using CSS modules.
- Compilation time may impact performance.
- Limited ability to create global styles.

All Syncfusion’s 80+ React UI components are well-documented. Refer to them to get started quickly.
3. Preprocessor
The traditional way to improve CSS is to use a preprocessor, which allows you to write a different syntax, like Sass, Less, or Stylus. Then, you can use a compiler to convert that code into plain CSS. The most prevalent version is SCSS, a superset of plain CSS that allows you to write regular CSS with additional features.
In Next.js, we need to install the Sass compiler. Then, we changed the file names in our project. All the compiling will happen in the background automatically.
You can now use features such as variables, mixins, and functions to make your code more concise and efficient. Sass is great, but the problem is that it’s an entirely different language. We have to learn it, and it’s completely decoupled from our main app code.
Pros
- Additional features for easier and more efficient styling.
- Improved code organization and readability.
- Streamlined workflow.
Cons
- Requires learning new syntax and features.
- Requires additional configuration for use in Next.js.
- Overuse can lead to overly complex and difficult-to-maintain code.
4. CSS-in-JS
In the CSS-in-JS approach, you can write CSS in your JavaScript code using libraries such as styled-components, Emotion, JSS, and Styletron. These libraries provide the ability to write programmatic CSS styles in JavaScript code by using the full power of JavaScript to generate styles based on the state of the app dynamically.
In Next.js, you can use a built-in solution called Styled JSX to write CSS-in-JS code. To use it, open a style tag within your component, use the JSX attribute, and write your CSS styles as a template literal string. With this, you can interpolate values directly inside the style tag, making it easy to change styles based on state changes.
The styles defined with Styled JSX are limited to the location where they’re defined. This prevents them from affecting other styles in your app, while CSS-in-JS provides a powerful way to write styles on your own.
Pros
- Scoped styles for component isolation.
- Easier code maintenance and understanding.
- Dynamic styles based on component state.
Cons
- The learning curve for the new syntax.
- Potential performance overhead.

Be amazed exploring what kind of application you can develop using Syncfusion React components.
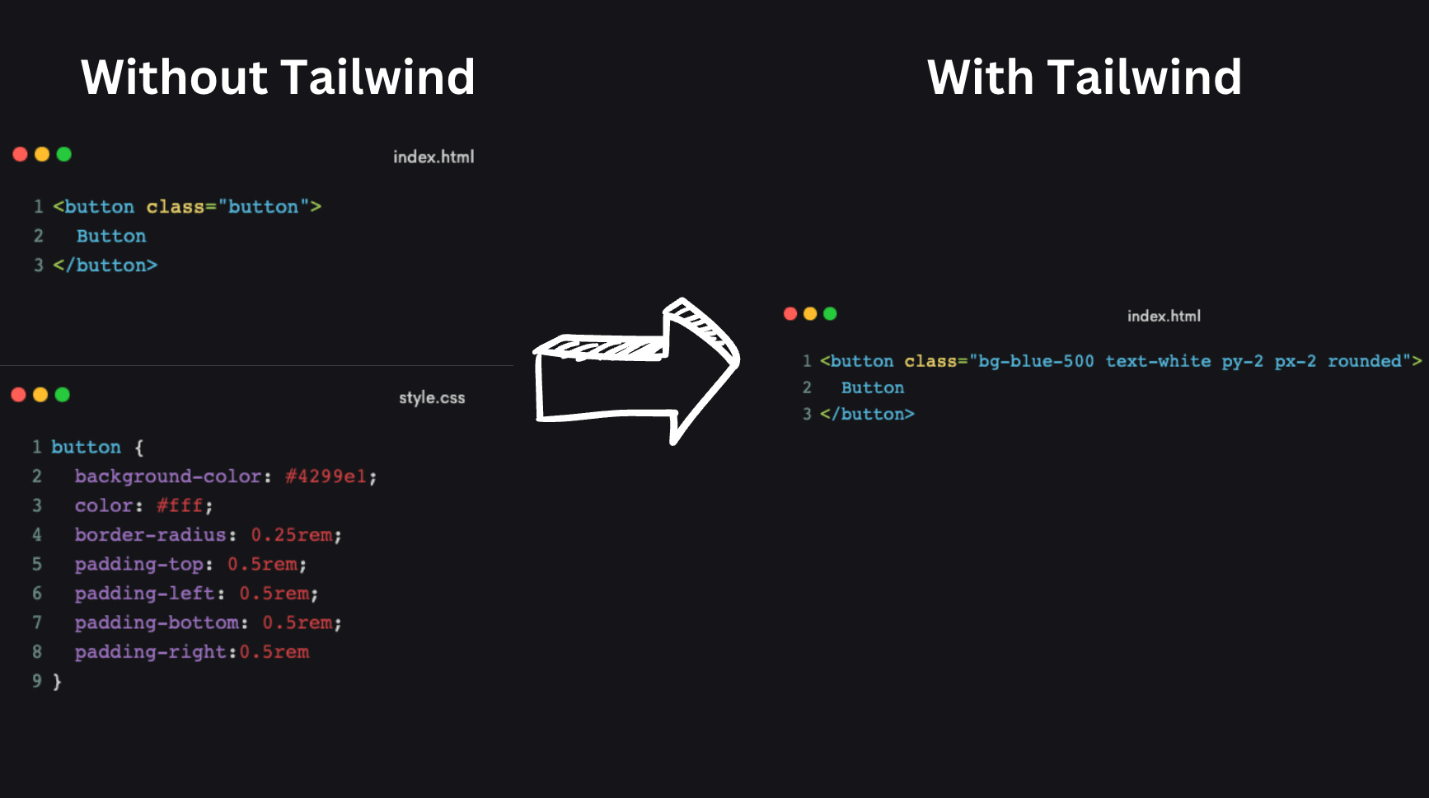
5. Utility Classes
Utility class libraries like Tailwind and Windy CSS provide a vast collection of utility classes. They can help you rapidly build a good-looking UI.
Tailwind is very powerful. However, it requires some additional tooling and configurations to get started after installation.
You can style your components with utility classes instead of writing the CSS directly. This is a much faster way to implement the design you want because all your styles are right at your fingertips with IDE intelligence. Also, utility classes can remove all your unused CSS automatically, resulting in a very efficient bundle size.
But not everybody likes the utility class approach because your component HTML code can spiral out of control. It is a significant investment, and you must learn how to arrange your code correctly.
Another disadvantage of Tailwind is that it does not supply prebuilt components, so you still need to do a lot of work on your own.
Pros
- Modular and reusable.
- Rapid development and consistency.
- Reduced CSS file size.
- Simple, responsive design.
Cons
- Class overload and clutter.
- Limited customization options.
- Increased specificity issues.
6. CSS Framework
There are many CSS frameworks available, such as Bootstrap and Bulma CSS, which differ from Tailwind.
The CSS Framework includes prebuilt components. You can use them in your Next.js apps with a robust set of styles for components like buttons and cards.
You can install Bootstrap with npm (npm install bootstrap) and then import the Bootstrap CSS from your node modules. To utilize it, start referencing the classes in your components; it’s straightforward, effective, and has a low learning curve.
If you solely utilize the Bootstrap style sheet, you can construct your own components to package those styles in a way that can be used efficiently with other components. For example, you can use a bootstrap button component to avoid repeating the same class names.
One issue, though, is that utilizing Bootstrap in this manner produces a large bundle size since many unused classes will be included in the final CSS. A more tightly connected system is preferred when it comes to React.
Pros
- Rapid development and prototyping.
- Consistent and responsive design.
- Prebuilt UI components.
Cons
- The learning curve for customization.
- Dependency on external framework.
7. Component library
The component library approach uses a comprehensive component library to provide ready-made solutions. While Bootstrap offers such a library, the React ecosystem offers numerous other design systems worth exploring.
One notable design system I have recently used and found impressive is Antd. It not only takes care of CSS-related tasks but also offers a wide range of utilities. These utilities eliminate the need for manual JavaScript coding, as they include features like hooks for using the intersection observer API to detect specific conditions or events.
Material Design, Rebase, Chakra, Mantine, and Tamagui are other libraries worth checking out.
Pros
- Reusability and consistency.
- Faster development and prototyping.
- Enhanced user experience.
Cons
- Learning curve and adoption.
- Limitations in customization.

Explore the endless possibilities with Syncfusion’s outstanding React UI components.
Conclusion
Congratulations! You now know seven ways to deal with CSS in your React and Next.js apps. This article discussed the benefits and drawbacks of each of these approaches to assist you in determining the best way to use CSS in your project. Thank you for reading!
Syncfusion’s Essential Studio® for React offers over 80 high-performance, lightweight, modular, and responsive UI components in a single package. It’s the only suite you’ll need to construct a complete web app.
For existing Syncfusion users, the newest version of Essential Studio® is available for download from the License and Downloads page. If you’re new to Syncfusion, you can take advantage of our 30-day free trial to explore the features and capabilities of our products.
If you have questions, contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!
Related blogs
- Create Interactive Digital Logic Circuits in React
- Intro to React Hooks and Context API [Webinar Show Notes]
- Seamlessly Create an Interactive BPMN Viewer and Editor Using the React Diagram Control
- Boosting React Performance: useCallback vs. useMemo Hooks
