We are excited to announce updates for our popular Xamarin maps control in the 2018 Volume 3 release. This release, we have mainly focused on adding usability-related features and improving product stability. In this blog, we are going to walk you through the following important Xamarin.Forms maps features one by one:
- Access to imagery layer’s tile images from the application cache to improve performance.
- Color mapping support for bubbles.
- Sublayers support.
- Smart data label alignment support
Access to imagery layer’s tile images from application cache
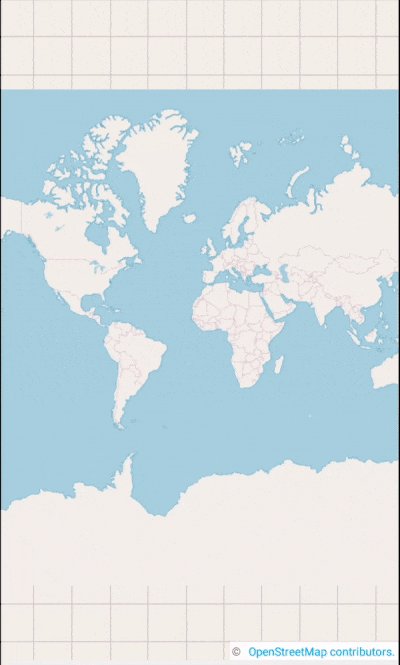
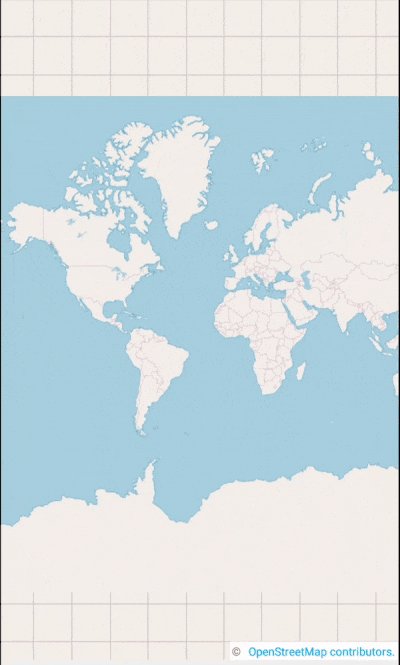
One of the most important features in the Xamarin maps control is built-in online map provider support. Using this feature, you can render OpenStreetMap, Bing maps, or maps from other providers. Maps control uses the imagery layer to display tile images from the map provider service. When loading and zooming maps, we have to access the map’s tile images every time from an online service, which causes some performance delay. To overcome this problem, we have provided an option to cache downloaded tile images in an application cache memory. With this support, we can avoid accessing tile images from online services every time and improve performance while loading and zooming maps.

If you want to clear existing cached tile images in the application memory, you can invoke the following method.
imageryLayer.DeleteTilesFromCache();
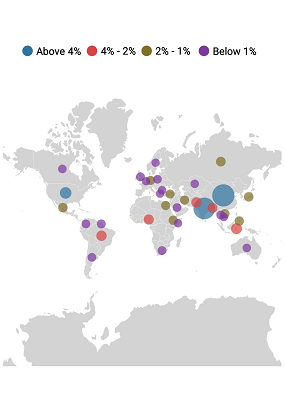
Color mapping support for maps bubbles
Color mapping support is used to categorize bubbles by customizing their color based on the underlying data values. Colors can be applied to bubbles by comparing their values with desired numeric ranges. For example, colors can be applied to countries based on their population density. The following code shows the top 30 countries by world population percentage by applying range color mapping in bubbles.
<maps:ShapeFileLayer.BubbleMarkerSettings>
<maps:BubbleMarkerSetting ValuePath="Percent" ColorValuePath="Percent" >
<maps:BubbleMarkerSetting.ColorMappings>
<maps:RangeColorMapping Color="#2E769F" From="4" To="20" LegendLabel="Above 4%" />
<maps:RangeColorMapping Color="#D84444" To="4" From="2" LegendLabel="4% - 2%" />
<maps:RangeColorMapping Color="#816F28" To="2" From="1" LegendLabel="2% - 1% " />
<maps:RangeColorMapping Color="#7F38A0" To="1" From="0" LegendLabel="Below 1%" />
</maps:BubbleMarkerSetting.ColorMappings>
</maps:BubbleMarkerSetting>
</maps:ShapeFileLayer.BubbleMarkerSettings>
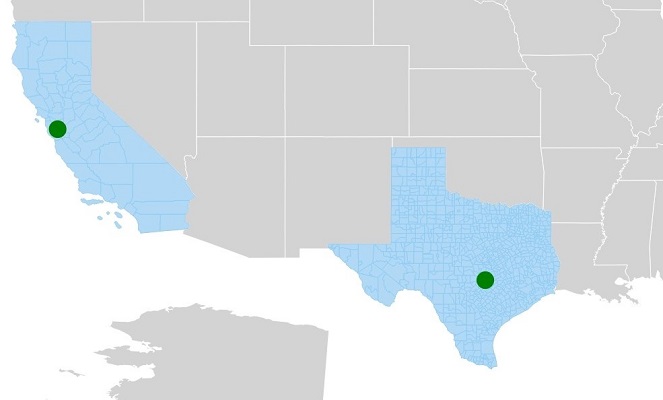
Sublayers
Sublayers is one of the most requested features from our customers. It allows users to load multiple shape files in a single map view. For example, you can add a sublayer over a main shape layer to view the geographic features of a country such as rivers, valleys, and cities in maps.
<maps:ShapeFileLayer.Sublayers>
<maps:ShapeFileLayer Uri="Texas.shp">
<maps:ShapeFileLayer.ShapeSettings>
<maps:ShapeSetting ShapeFill="#B1D8F5" ShapeStroke="#8DCCF4" ShapeStrokeThickness="1" />
</maps:ShapeFileLayer.ShapeSettings>
<maps:ShapeFileLayer.Markers>
<maps:MapMarker Latitude="30.267153" Longitude="-97.7430608"/>
</maps:ShapeFileLayer.Markers>
</maps:ShapeFileLayer>
<maps:ShapeFileLayer x:Name="subLayer1" Uri="California.shp">
<maps:ShapeFileLayer.ShapeSettings>
<maps:ShapeSetting ShapeFill="#B1D8F5" ShapeStroke="#8DCCF4" ShapeStrokeThickness="1" />
</maps:ShapeFileLayer.ShapeSettings>
<maps:ShapeFileLayer.Markers>
<maps:MapMarker Latitude="37.3382082" Longitude="-121.8863286"/>
</maps:ShapeFileLayer.Markers>
</maps:ShapeFileLayer>
</maps:ShapeFileLayer.Sublayers>

Smart label alignment
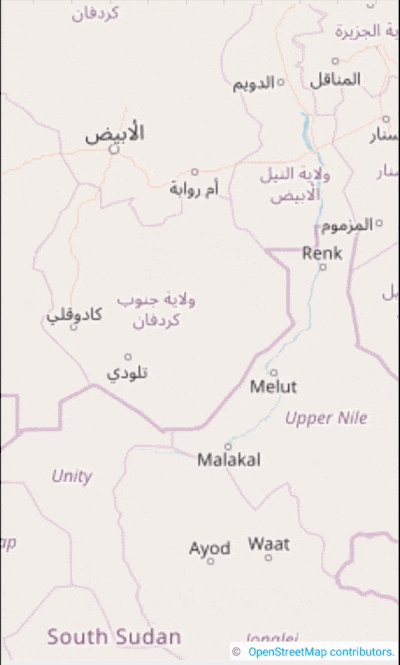
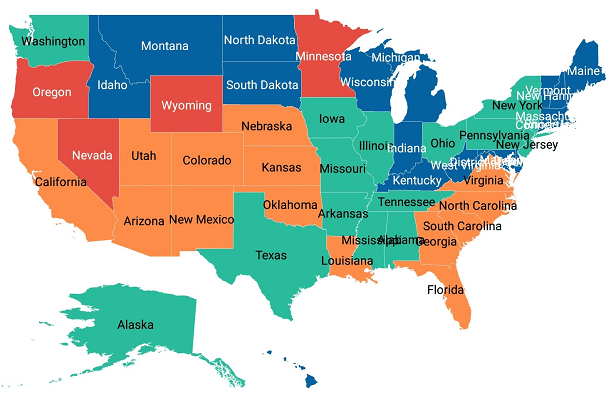
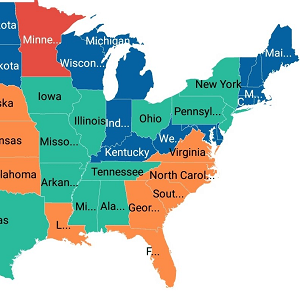
Map shapes can be easily annotated with data labels to improve the readability of shapes’ names. Sometimes, labels may overlap with other labels or other shapes if the label length is too long. For example, in the following image, due to label collision, state names are not clearly readable.
 To overcome this problem, we have provided two options to trim or hide the labels that are either overflowing the shape boundaries or overlapping with each other.
To overcome this problem, we have provided two options to trim or hide the labels that are either overflowing the shape boundaries or overlapping with each other.
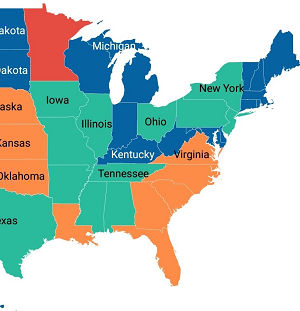
Trim or hide overflowing labels
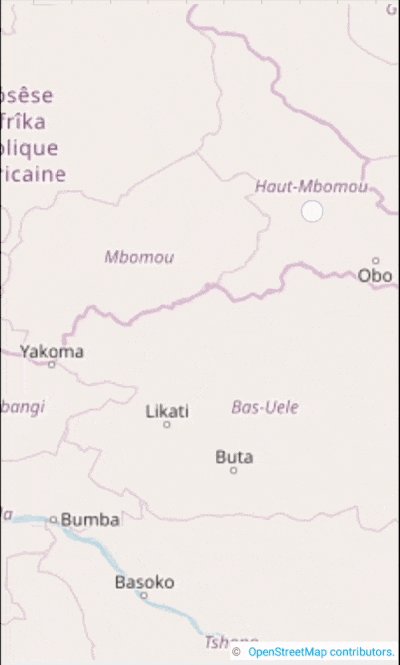
Just by setting the SmartLabelMode property to either Hide or Trim, you can avoid overflowing labels.
|
|
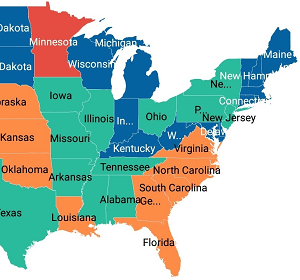
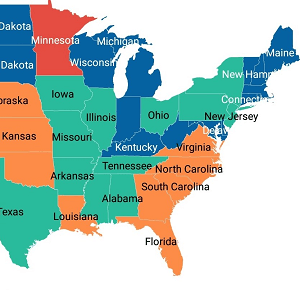
Trim or hide overlapping labels
By using the IntersectionAction property, you can trim or hide the overlapping labels.
|
|
The following code shows how to set SmartLabelMode and IntersectionAction.
<maps:ShapeFileLayer.DataLabelSettings>
<maps:DataLabelSetting SmartLabelMode="None" IntersectionAction="Hide"/>
</maps:ShapeFileLayer.DataLabelSettings>
And more
Other than this feature set, we have a few more improvements: adding images to marker icons, legend customization, rendering corresponding shape layers from a layers collection by setting BaseMapIndex, exposed events for ZoomLevelChanging, ShapeSelectionChanged, and stability improvement.
We hope that you will enjoy these new features in maps. Check the full release notes for more details, browse complete example code in GitHub, and definitely explore the maps samples available on Google Play and the Microsoft Store.
If you are an existing customer, please download the new version from the License and Downloads page and try the new features for yourself. If you are a new customer, you can try our 30-day free trial to check out these features.
If you have any questions or require clarification, let us know in the comments section. You can also contact us through our support forum or Direct-Trac.
Want to learn more? Check out these other posts and free resources:






Comments (2)
[…] What’s New in 2018 Volume 3: Xamarin.Forms Maps Updates (Sheik Syed) […]
[…] What’s New in 2018 Volume 3: Xamarin.Forms Maps Updates (Sheik Syed) […]