Syncfusion is pleased to announce the availability of several important enhancements in the Flutter Calendar in our Essential Studio® 2020 Volume 1 beta release. Here are the new features included:
- Minimum and maximum date range
- Programmatic date navigation and selection
- Right-to-left direction support
- Localization
- Themes
- Accessibility
Minimum and maximum date range
This feature of the Flutter Calendar widget restricts the visibility of the dates to between minimum and maximum dates, which also restricts swiping beyond that date range.
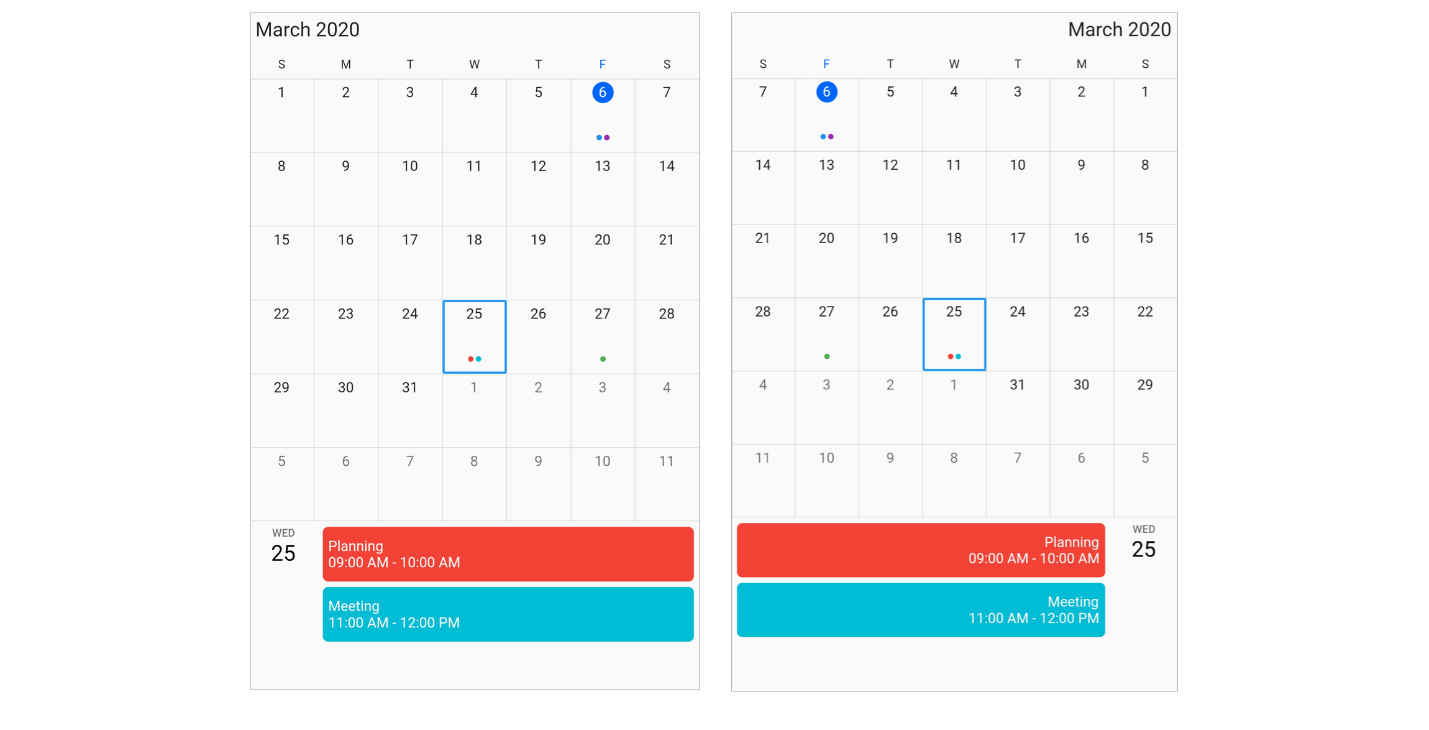
Programmatic date navigation and selection
This feature allows a user to navigate to the desired date programmatically to view the events and appointments in that date quickly.
By default, Flutter Calendar allows a user to navigate to the next and previous views with touch gestures.
You can also programmatically enable this navigation feature to:
- Select the desired date or time.
- Add events and appointments in the selected date-time.
- Add a custom header for the Calendar view while swiping.
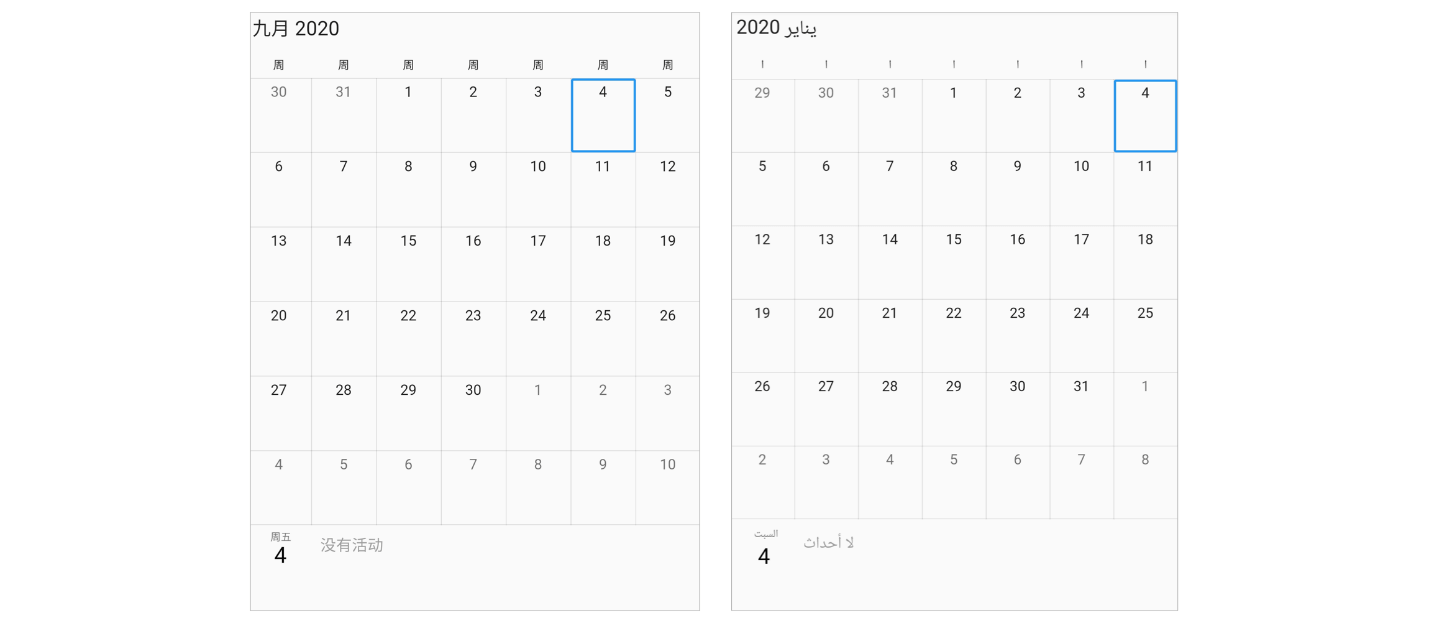
Right-to-left support
This feature supports the right-to-left (RTL) layout direction for the users who are working in RTL languages such as Hebrew, Arabic, Farsi, Pashto, and Urdu.
Localization
The Flutter Calendar widget is now available with complete localization support. As of now, Flutter Calendar has built-in support for 77 cultures.
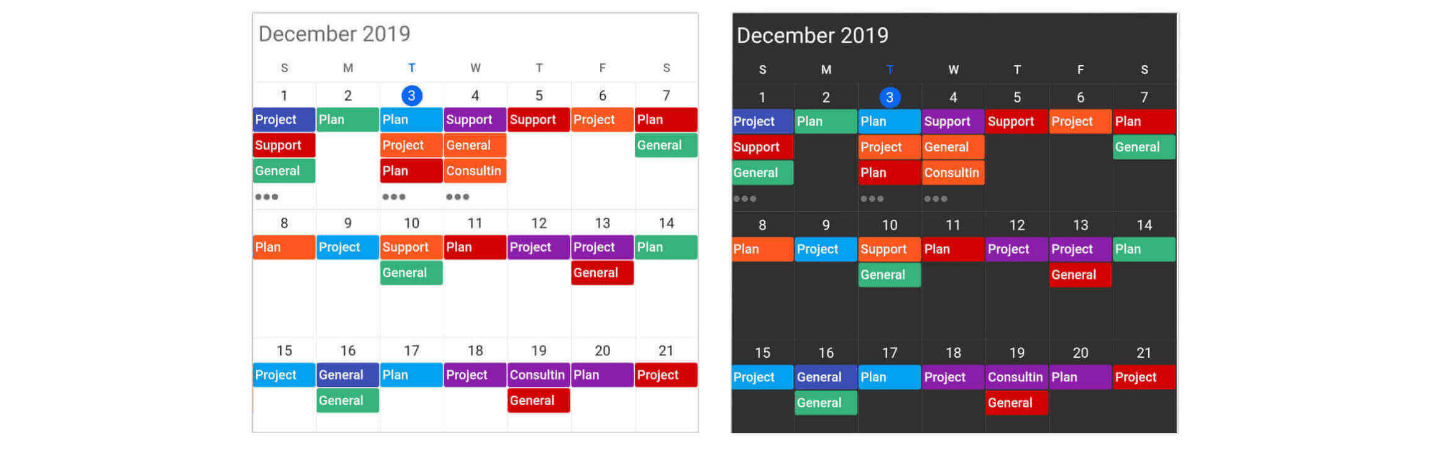
Theme
The Flutter Calendar widget supports its own dark and light calendar themes. This is useful when you want to apply an application-level common theme for all Syncfusion widgets.
Accessibility
The Flutter Calendar widget can be easily accessed by screen readers in all calendar view elements such as day, week, workweek, month, and timeline views, along with the custom appointments and headers.
Conclusion
I hope this blog provides you a good overview of the new features of Flutter Calendar, available with our 2020 Volume 1 beta release.
Please browse through our Flutter Calendar documentation to learn more about its features. You can also see Syncfusion’s Flutter app with many examples in this GitHub repo. Don’t miss our demo app in Play Store and the App Store.
If you need a new widget for the Flutter framework that we don’t offer currently, please let us know in the comments section below. You can also contact us through our support forum, Direct-Trac, or feedback portal. We are always happy to assist you!