Essential Chart for WPF now supports SyncChartAreas. Multiple ChartAreas are used to visualize the graphs side by side. With this new feature – SyncChartAreas, ChartAreas could be aligned across one primary x-axis. Please refer to the below XAML:
By default, SyncChartArea uses the StackPanel to layout the ChartAreas. This could be replaced with any custom panels using the ItemsPanelTemplate. The following XAML uses Grid panel to lay out the ChartAreas with the proportional sizing.
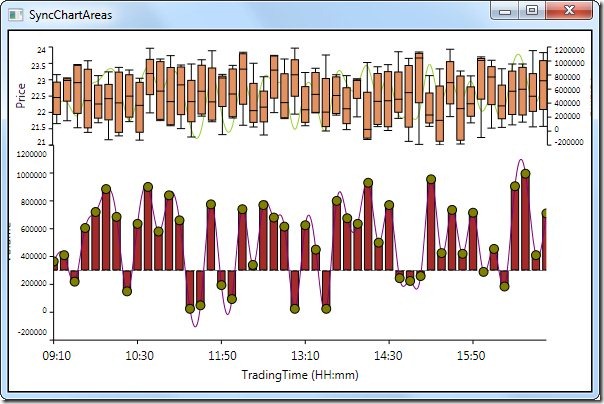
Screenshot:

A demo sample can be downloaded from this link: SyncChartAreas
Thanks!



