JavaScript notification libraries make developing notifications for web applications much simpler. However, choosing one is challenging since each library has unique features.
In this article, I will discuss eight popular JavaScript notification libraries that you can use to improve the user experience and keep users informed about changes in your apps. I hope this will make it easy to choose the right library for your notification needs.
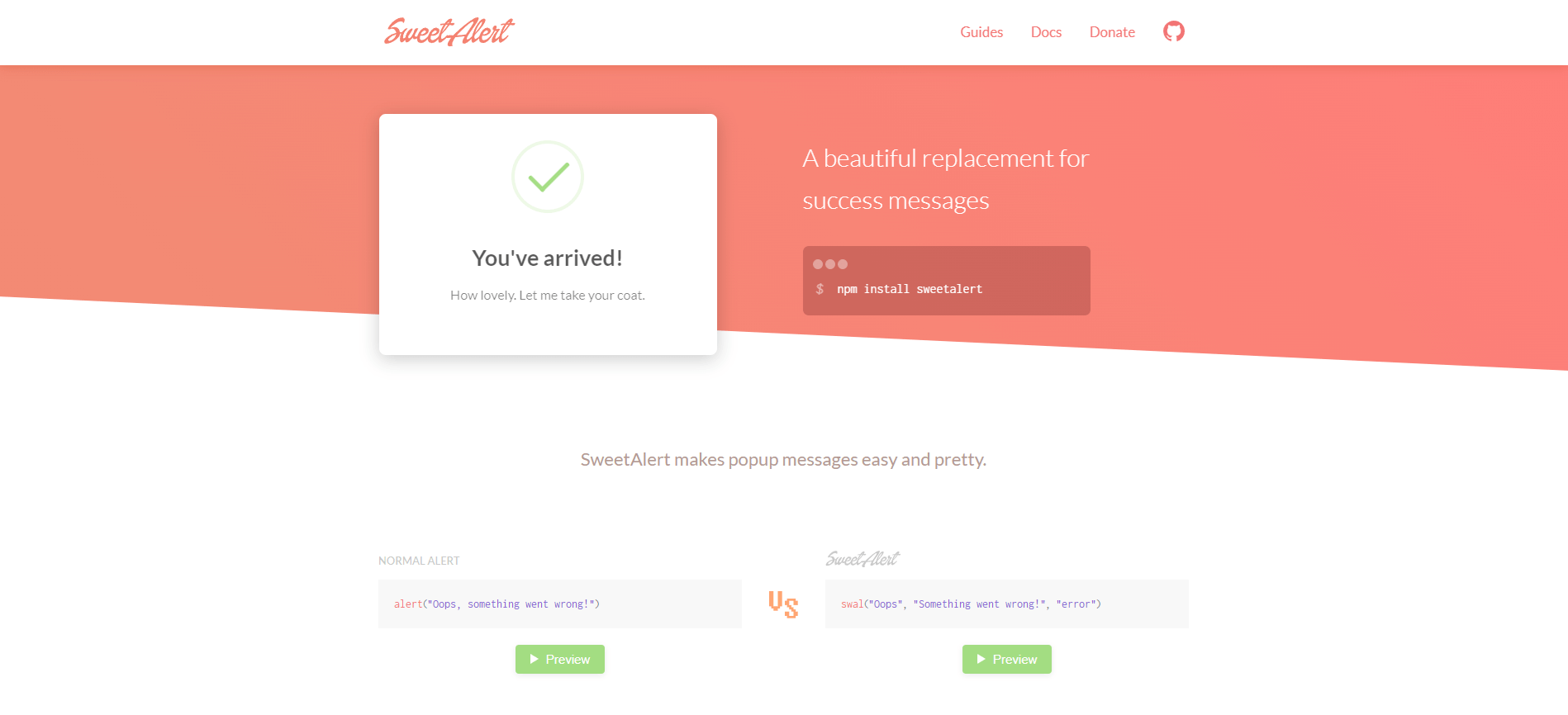
1. SweetAlert

SweetAlert is a gorgeous notification library you can use to replace built-in alert functions in your JavaScript applications. You can include buttons and icons, alter the text’s color, and even add alerts that adjust in response to user clicks. SweetAlert uses a setTimeout function to set the duration of an alert.
SweetAlert has over 15,000 GitHub stars and more than half a million weekly NPM downloads.
Features
- Extremely simple to set up and integrate.
- Highly customizable.
- Great documentation.
- Doesn’t have dependencies.
Installation
You can easily install SweetAlert from NPM or Yarn as follows:
// Using NPM npm i sweetalert2 // Using Yarn yarn add sweetalert2
You can find a working demo of SweetAlert with Angular on StackBlitz.

Syncfusion JavaScript UI controls are the developers’ choice to build user-friendly web applications. You deserve them too.
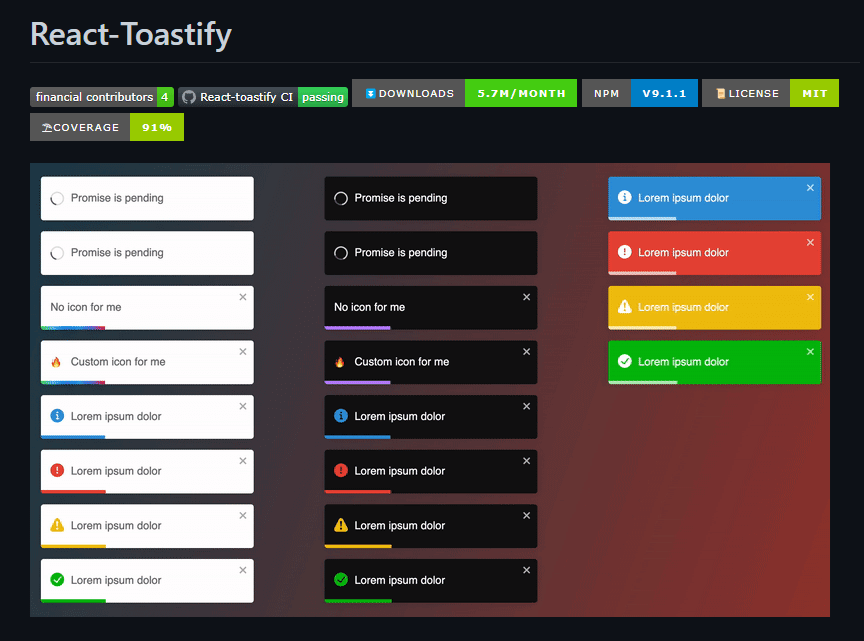
2. React-Toastify

React-Toastify is one of the best React toast notification libraries available. You can use it to add toasts to your application within 10 seconds. In addition, it has some amazing features that will attract many developers, including RTL support, customizable swipe direction, built-in animation types, and more.
React-Toastify has over 10,500 GitHub stars and more than 1.3 million weekly NPM downloads.
Features
- RTL support.
- Animations.
- Display a React component inside a toast.
- Swipe to close.
- Remove toasts programmatically.
- Limit the number of toasts displayed at the same time.
Installation
You can easily install React-Toastify using NPM or Yarn as follows:
// Using NPM npm i react-toastify // Using Yarn yarn add react-toastify
You can find a working demo of React-Toastify on StackBlitz.
3. Toastr

Toastr is a small JavaScript toast notification library for non-blocking Gnome/Growl-like notifications. It is portable, simple to use, expandable, and allows the creation of simple toasts using JavaScript and HTML5.
Toastr has over 11,500 GitHub stars and more than 185,000 weekly NPM downloads.
Features
- Easy to use and very lightweight.
- Four built-in toast types: success, info, warning, and error.
- Allows preventing duplicates.
- Can be placed anywhere on the webpage.
Installation
You can easily install Toastr using NPM or Yarn as follows:
// Using NPM npm i toastr // Using Yarn yarn add toastr
You can find a working demo of Toastr with Angular on StackBlitz.

Every property of the Syncfusion JavaScript controls is completely documented to make it easy to get started.
4. Notie

Notie is another widely used JavaScript notification library free of dependencies. You can use it to create alerts, confirmation prompts, input prompts, data selection prompts, and more.
Notie has more than 6,200 GitHub stars and more than 2,000 weekly NPM downloads.
Features
- Pure JavaScript, no dependencies, written in ES6.
- Easily customizable.
- Change colors to match your app’s style or brand.
- Allows modifying styling with the Sass file (notie.scss).
- Font size auto adjusts based on screen size.
- Can be placed anywhere on the webpage.
Installation
You can easily install Notie using NPM or Yarn as follows:
// Using NPM npm i notie // Using Yarn yarn add notie
You can find a working demo of Notie with Angular on StackBlitz.
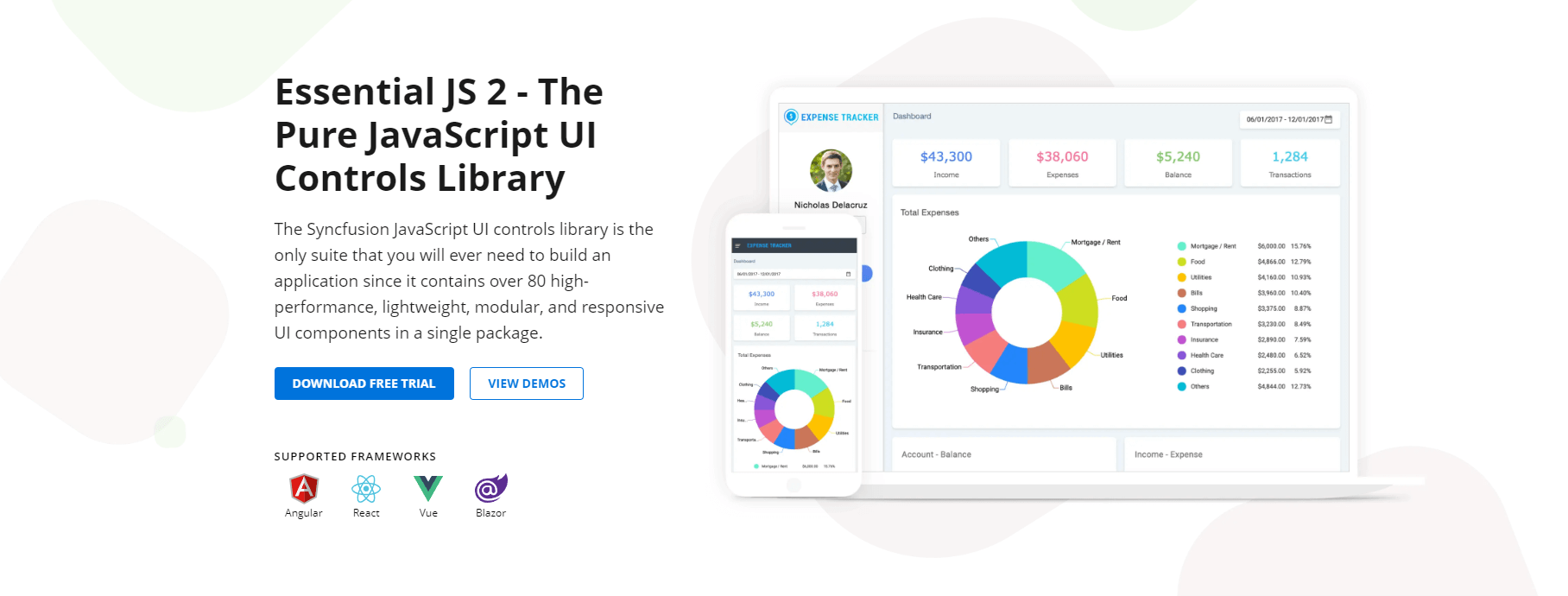
5. Essential JS 2

Essential JS 2 is a comprehensive JavaScript UI library that provides lightweight, modular, and responsive UI components for building modern web applications. It provides multiple types of notifications, including messages, toasts, badges, and progress bars. Furthermore, Essential JS 2 is not limited to notification components and has various others, including a grid, chart, button, card, and many more.
Modern web technologies like HTML5, CSS3, and TypeScript were used to develop Essential JS 2, and it is compatible with widely used frameworks like Angular, React, Vue, and Blazor. Essential JS 2 provides many customization options, allowing programmers to create original and eye-catching applications quickly.
Essential JS 2 has more than 15,000 weekly NPM downloads.
Features
- Wide range of UI components.
- Cross-platform compatibility.
- Customization and accessibility.
- Simple globalizations.
- Touch-friendly and responsive components.
Installation
You can easily install Essential JS 2 using NPM or Yarn as follows:
// Using NPM npm i @syncfusion/ej2 // Using Yarn yarn add @syncfusion/ej2
You can find a working demo of Essential JS 2 with Angular on StackBlitz.

To make it easy for developers to include Syncfusion JavaScript controls in their projects, we have shared some working ones.
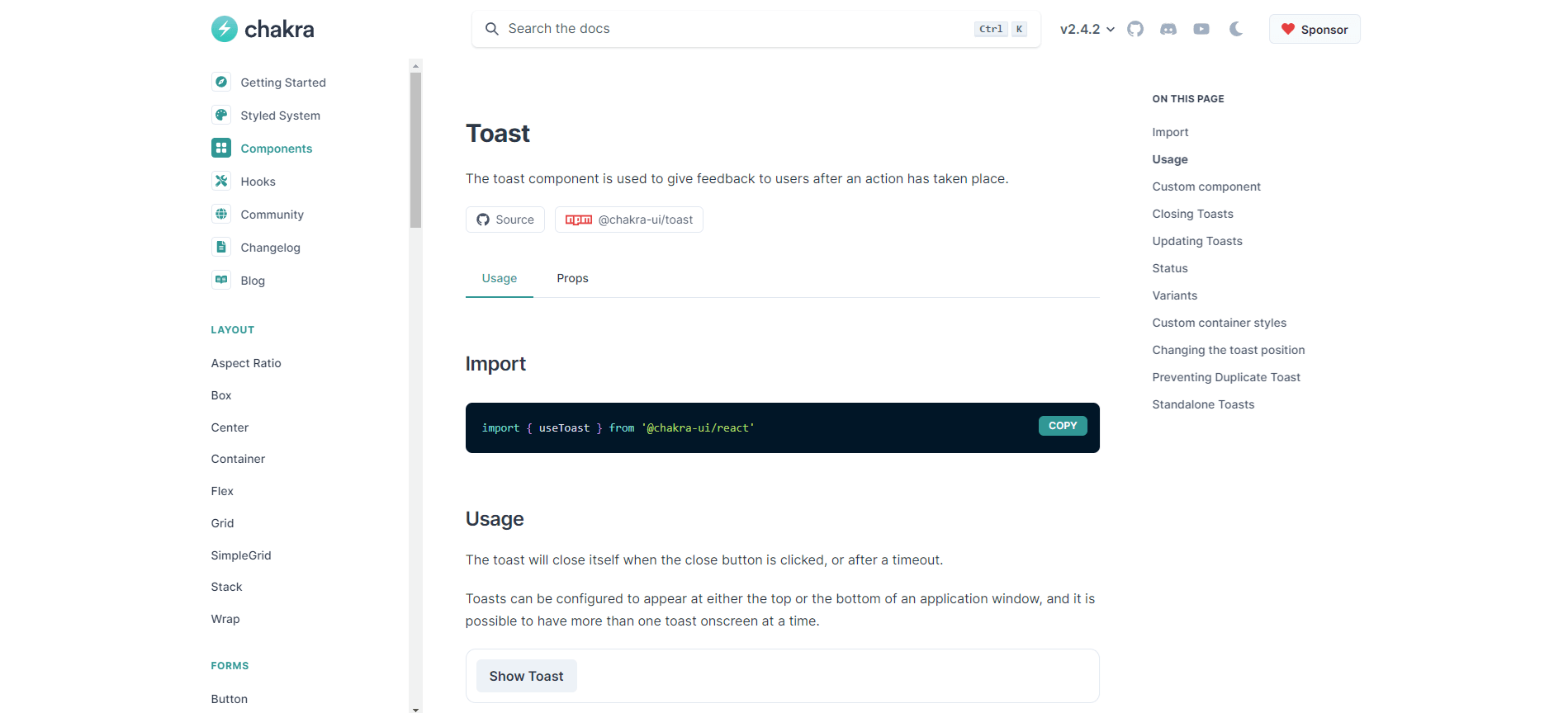
6. chakra-ui/alert

Chakra UI Alert is a modern notification library for React that provides accessible, reusable, and composable React components. It supports both light and dark themes and allows you to customize any part of the notification to match the style requirements of your application.
Chakra UI Alert has over 30,000 GitHub stars and more than 400,000 weekly NPM downloads.
Features
- Easily compose components.
- Optimized for multiple color modes.
- Active community.
Installation
You can easily install Chakra UI Alert using NPM or Yarn as follows:
// Using NPM npm i @chakra-ui/alert // Using Yarn yarn add @chakra-ui/alert
You can find a working demo of Chakra UI Alert with React on StackBlitz.
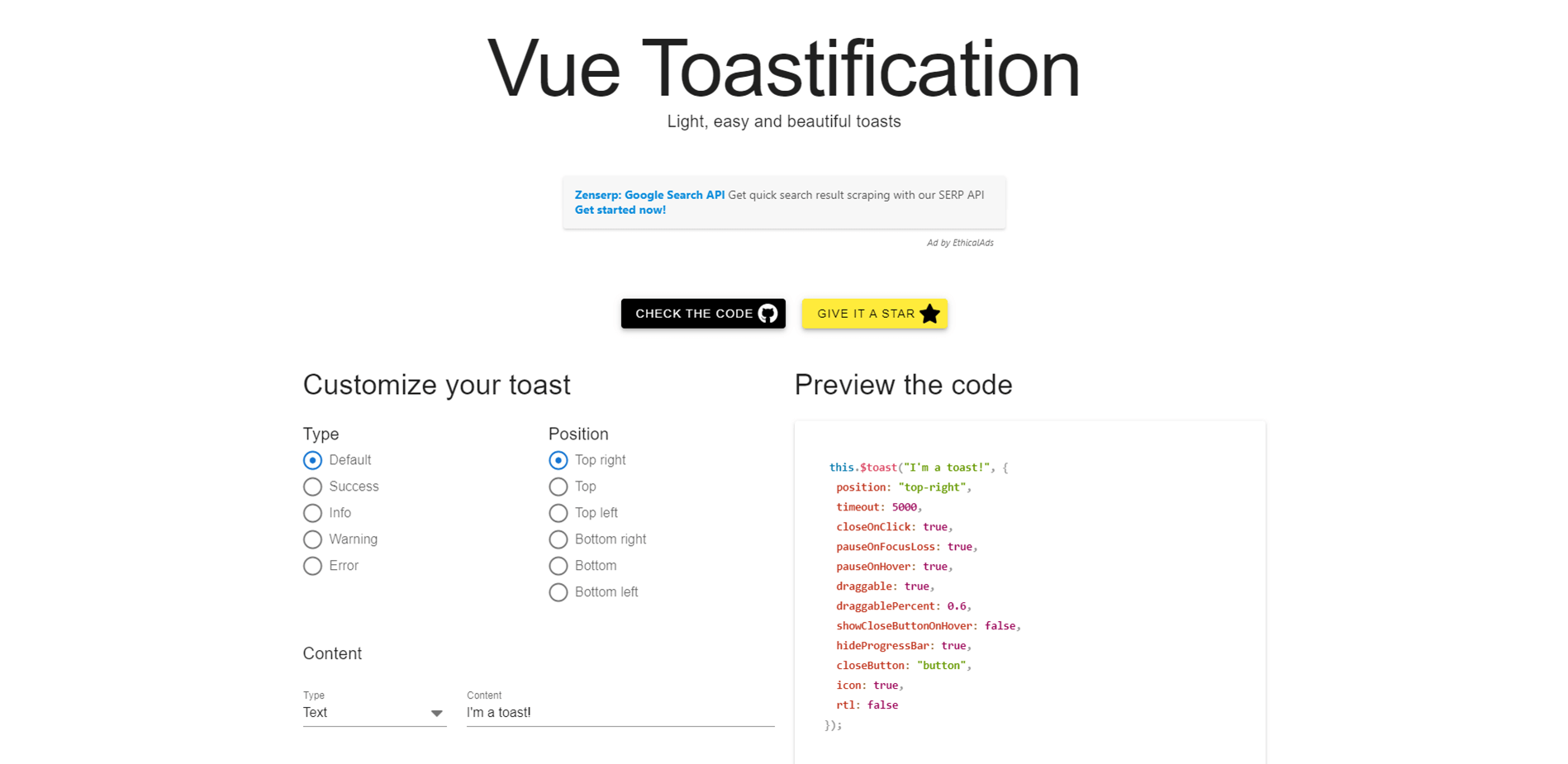
7. Vue Toastification

Vue Toastification is a simple and extremely customizable JavaScript notification library for Vue applications. It allows you to customize multiple options, including notification type, position, content, duration, and icons.
Vue Toastification has over 2,300 GitHub stars and more than 90,000 weekly NPM downloads.
Features
- Built-in Nuxt support and RTL support.
- Fully written in TypeScript with full-type support.
- Use themes and animations easily.
- Update and remove toasts programmatically.
- Custom toast filtering and queueing with lifecycle hooks.
Installation
You can easily install Vue Toastification using NPM or Yarn as follows:
// Using NPM npm i vue-toastification // Using Yarn yarn add vue-toastification
You can find a working demo of Vue Toastification with React on StackBlitz.

Syncfusion JavaScript controls allow you to build powerful line-of-business applications.
8. Push.js

Push is one of the quickest ways to start using JavaScript desktop notifications. It allows developers to send personalized notifications to users and supports sending push notifications through all modern browsers like Chrome, Firefox, and Safari. When a user’s browser does not support the latest API, Push acts as a cross-browser solution by reverting to earlier implementations.
Push has more than 8,600 GitHub stars and more than 21,000 weekly NPM downloads.
Features
- Can handle all basic push notifications.
- Lightweight.
- Excellent customization options.
Installation
You can easily install Push.js using NPM or Yarn as follows:
// Using NPM npm i push.js // Using Yarn yarn add push.js
You can find a working demo of Push.js on StackBlitz. Please note that this example might not work on your device if you haven’t granted your browser permissions for notifications.

Easily build real-time apps with Syncfusion’s high-performance, lightweight, modular, and responsive JavaScript UI components.
Conclusion
In this article, I discussed eight JavaScript notification libraries and their unique features. I hope this list will help you choose the best notification library for your project.
Thank you for reading.
The Syncfusion JavaScript suite is the only toolkit you will ever need to build an application. It contains over 80 high-performance, lightweight, modular, and responsive UI components in a single package. Download the free trial and evaluate the controls today.
If you have any questions or comments, you can contact us through our support forums, support portal, or feedback portal. We are always happy to assist you!