Performance is critical for delivering a good user experience for any application. WPF datagrid provides fast loading and smooth scrolling performance. We used to receive various queries from our customer about improving the performance based on application scenarios. Our WPF datagrid performance fulfills these application needs when working with a large number of records. So, in response to these queries, here we’ve organized tips for improving your data grid’s performance. Let’s start with best practices.
UI virtualization for better loading and smooth scrolling
The WPF datagrid completely virtualizes and reuses rows and cells when scrolling. While loading, a data grid creates the rows and cells visible to users for faster loading time. Data grids reuse the load-time-created rows and cells for a smooth scrolling experience. Furthermore, there are additional settings for achieving improved performance, like faster loading times, the ability to scroll millions of records, and fitting more rows and columns in the view when displaying them in 4K monitors.
Loading performance
Virtual data processing
The datagrid control provides built-in data virtualization support internal record creations on demand for better loading performance. This way, the datagrid control provides the same loading time for a million records as it does for a thousand records. You can enable data virtualization in a data grid by setting the EnableDataVirtualization property.
Download sample here and see it in action!
Column autofit performance
The datagrid control provides various column autofit modes via the ColumnSizer property. Options like Auto or SizeToCells calculate the column width based on all the cells in the columns. The datagrid control uses an way of calculation for measuring the cell width. Still, when you are dealing with millions of records, it won’t be enough to produce the best results. In such cases, you can take control of column width measurement and write your own logic. For example, the following article explains the calculation of column width based on visible rows when loading more records. Also, set DataGrid.GridColumnSizer.AutoFitMode as SmartFit to enable a smart way of calculation to autofit the column width based on cell contents.
Paging
This is the traditional way of handling larger amounts of records where a data grid supports paging with the help of the SfDataPager control out of the box. You can enable on-demand paging by setting the UseOnDemandPaging property to true for the data pager.
Scrolling performance
Data grid scrolling is essential for delivering a good user experience. The data grid control provides various options to boost scrolling performance for various scenarios. Consider a scenario in which your application loaded in a 4K resolution monitor where 50 rows and 30 columns (1,500 cells) are visible to end-users. In such cases, you can improve the scrolling experience with following options.
Enable drawing
By default, datagrid loads a textblock as cell content and re-uses it during scroll operations. Compare to loading text block drawing the text will enhance the performance. You can change the rendering mode of a data grid to drawing by setting UseDrawing as `Default` to improve loading and scrolling performance. To learn more about changing the rendering mode, read improving loading and scrolling performance using lightweight templates.
DataGrid with 30 columns in view and 1 million records example.

Asynchronous scrolling
The datagrid control offers an asynchronous scrolling mode to update the binding of rows asynchronously without affecting the UI during load and scroll operations. Asynchronous scrolling can be enabled by setting ScrollMode as Async. When enabling asynchronous scrolling,
DataGrid asynchronous scrolling example
Data operations performance
On-demand summary calculation
The ontrol supports three types of summary rows: table summary, group summary, and caption summary. Summaries calculation can be a big obstacle to application loading performance when you are dealing with millions of records. You can enable on-demand summary calculation by setting the SummaryCalculationMode property where the summary values will be calculated on demand when scrolling. For example, group summaries are calculated when you are expanding the group and caption summaries are calculated when a particular caption summary row scrolls into view. This greatly improves the loading performance of applications that use summaries heavily.
Common use case scenarios
Efficiently processing column manipulation
When you want to add or remove columns in a data grid at runtime, you can suspend the UI update by calling Columns.Suspend and, after manipulating the columns, update the UI by calling the Columns.Resume method.
Performing column manipulation efficiently documentation.
Conditional styling for datagrid—best practices
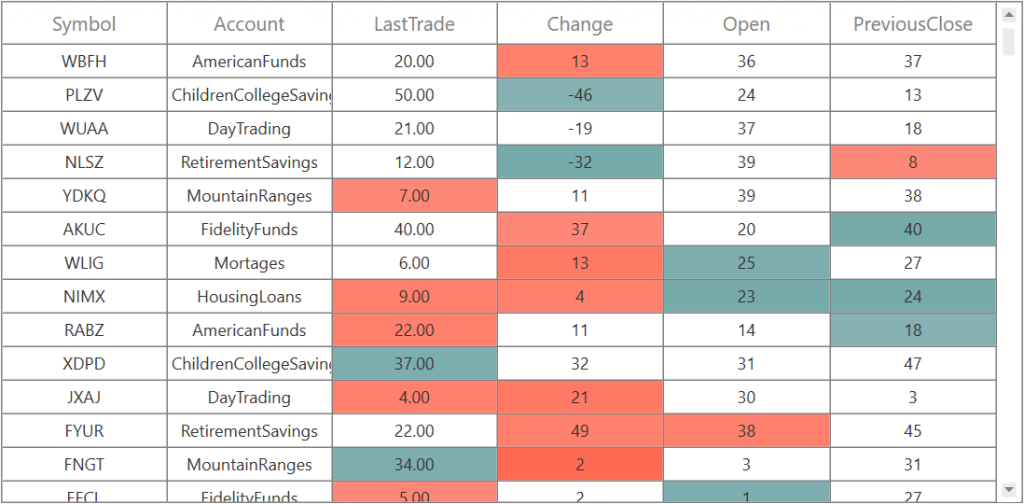
Conditionally style the rows and cells using style selectors, data triggers, or customizing style properties via converters. Customizing the row or cell style via converters produces the best results among these approaches. The following article explains different approaches with code snippets and samples.
Datagrid conditional styling performance article.

ComboBox editor column
The data grid control uses the framework’s ComboBox control as an editor for combo box columns. You can improve combo box drop-down load time by loading VirtualizingStackPanel in ItemsPanelTemplate when it has many items.
Hints – dos and don’ts
Following are some hints for best performance when using the datagrid control:
- Avoid loading the datagrid control inside the ScrollViewer. If you want to do so, set the height for the data grid, otherwise the data grid will load all the rows without UI virtualization.
- Autofit the column width for only the needed columns by setting the ColumnSizer property of particular columns instead of autosizing all columns. You don’t always need to autofit all the columns.
- Use template columns only for needed cases. Using more template columns will have an impact on scrolling performance.
- Don’t use template columns for formatting the data displayed in cells. Instead, you can and format the data by defining DisplayBinding.
- Set the property value to None when your application doesn’t require runtime data changes for better loading performance. Set the LiveUpdateMode property of the data grid when your app requires real-time data processing.
- Set CanGenerateUniqueItems to false for GridFilterControl when column data will have only unique values for better loading time of the advanced UI filter.
Conclusion
In this blog, we explained how to boost the WPF datagrid performance to meet various performance needs. You can choose from the available options based on your application scenario.
We hope this blog provides answers to many questions in single place. If you have any questions or require clarification, let us know in the comments section. You can also contact us through our support forum or Direct-Trac.
If you are an existing customer, please download the new version of Essential Studio® from the License and Downloads page and try the new features for yourself. If you are a new customer, you can try our 30-day free trial to check them out.
If you liked this post, we think you’ll like the following free resources: