A highly sophisticated RadialGauge control with data binding support was introduced in our 2013 Volume 3 release of Essential Studio®.
What is RadialGauge?
A data visualization tool to measure the performance of an occurrence or an event, the RadialGauge control displays actual values against target values.
Customization
The RadialGauge control includes rich customization support, allowing each of its elements to be displayed based on the end user’s requirements.
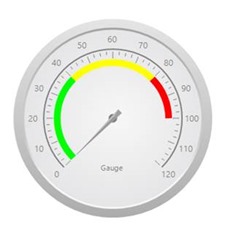
Skins and Frames
Built-in skins are supported in two different frames and include the following options:
- · Blue
- · Black
- · Silver
- · Metro
Customized skins can be defined through coloring the APIs of the RadialGauge control’s elements, such as Needles, Arcs, Ticks, Background, and Outer & Border Frames.
Circular Frame




Semi-Circular Frame



Placement and Orientations
You can easily customize the style of the needle and positions of the sub elements within the RadialGauge through the following enumerations:
· NeedleStyle
· TickPlacements
· LabelPlacements
· RangePlacements



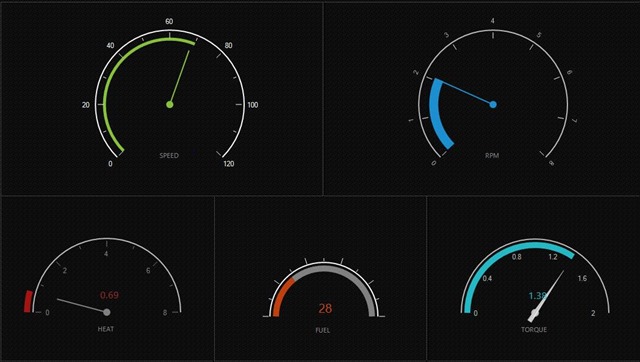
Transparency
Need transparency in the control for a better appearance? The RadialGauge control can help by rendering the control with transparent background.
The following image illustrates the RadialGauge control with the optimized appearance through these key features:
· Transparent background.
· Different needle styles.
· Different Tick and Scale Label placements.

Data Binding
You can bind any data source to the RadialGauge and map an index of a record to represent the actual value in the RadialGauge. The properties DisplayMember and DisplayRecordIndex will map the DataColumn and DataRow of the binding source respectively to the Gauge control, which then will support high frequency data updates.
Example:
this.radialGauge1.DataSource = dataTable; this.radialGauge1.DisplayRecordIndex = [Row Index]; this.radialGauge1.DisplayMember = ;