Calendars differ from country to country. Many different calendar types are used worldwide based on cultural or religious traditions.
The Syncfusion .NET MAUI Scheduler supports scheduling, managing, and efficiently representing appointments. It was redesigned with a clean and convenient user interface for custom working days and hours and basic calendar operations such as date navigation and selection.
It supports creating the following types of calendars with ease:
- Gregorian (default)
- Hebrew
- Hijri
- Korean
- Taiwanese
- Thai Buddhist
- UmAlQura
- Persian
- Japanese
In this blog, we’ll see how to create and customize a Hijri calendar using the features of the .NET MAUI Scheduler control.
Note: Before proceeding, please read the getting started with .NET MAUI Scheduler documentation.
Creating a Hijri calendar
The Islamic or Hijri calendar is a lunar calendar with 12 months in a year of 354 or 355 days.
We can easily create a Hijri calendar by setting Hijri as the value for the .NET MAUI Scheduler’s CalendarType property. Refer to the following code example.
xmlns:scheduler="clr-namespace:Syncfusion.Maui.Scheduler;assembly=Syncfusion.Maui.Scheduler" <scheduler:SfScheduler x:Name="Scheduler" CalendarType="Hijri" />

Customizing the Hijri calendar
We have seen how to create a Hijri calendar with ease. Let’s see how to customize it using the features of the .NET MAUI Scheduler.
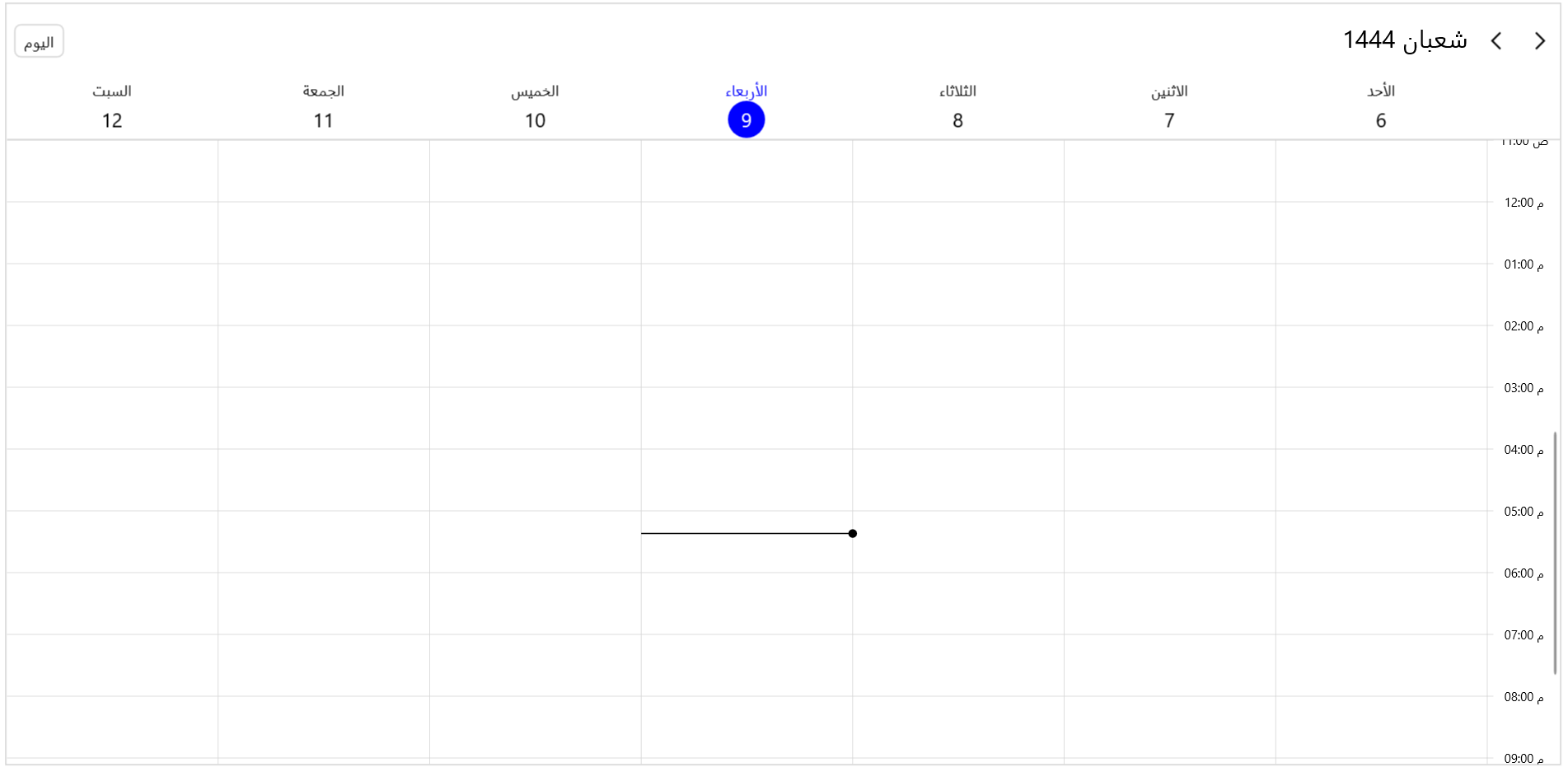
Use various views
The .NET MAUI Scheduler dates are displayed based on the calendar type. It provides eight types of views (day, week, workweek, month, timeline day, timeline week, timeline workweek, and timeline month) to display dates.
You can change the Scheduler view using the View property. Refer to the following code example.
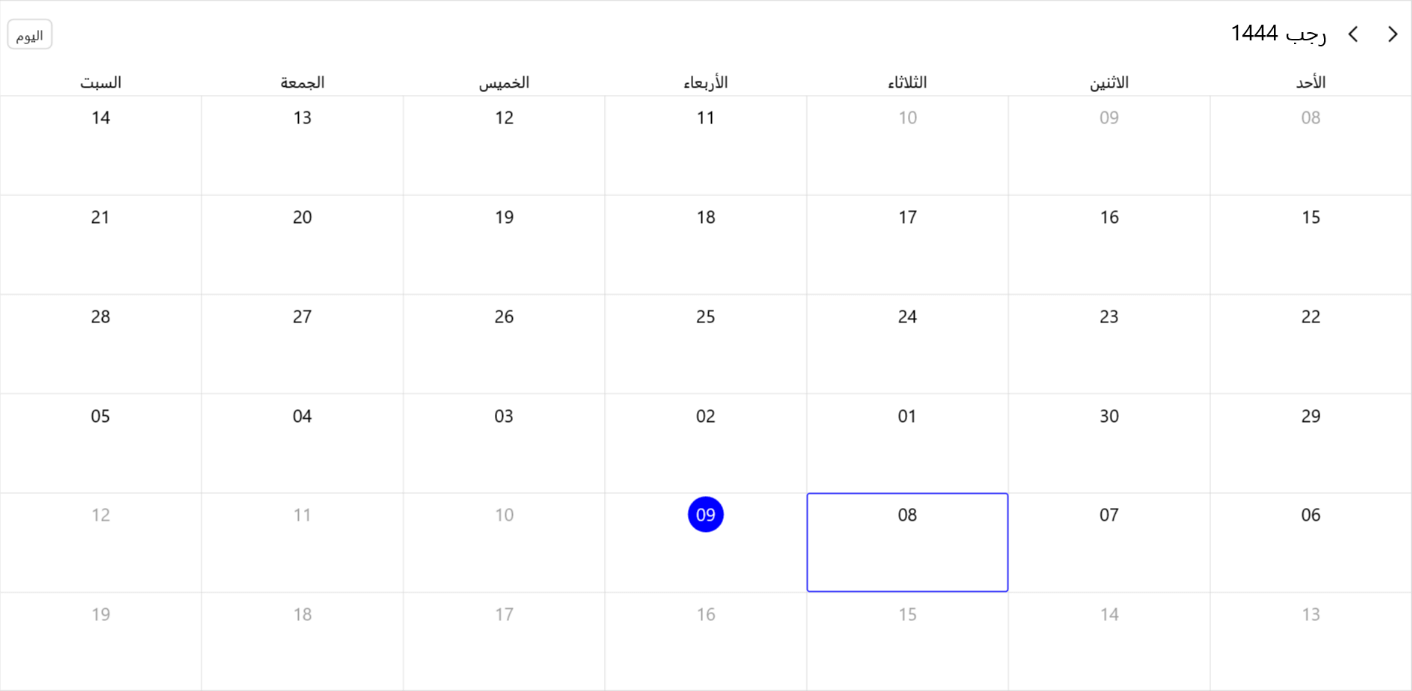
<scheduler:SfScheduler x:Name="Scheduler" CalendarType="Hijri" View="Month" />

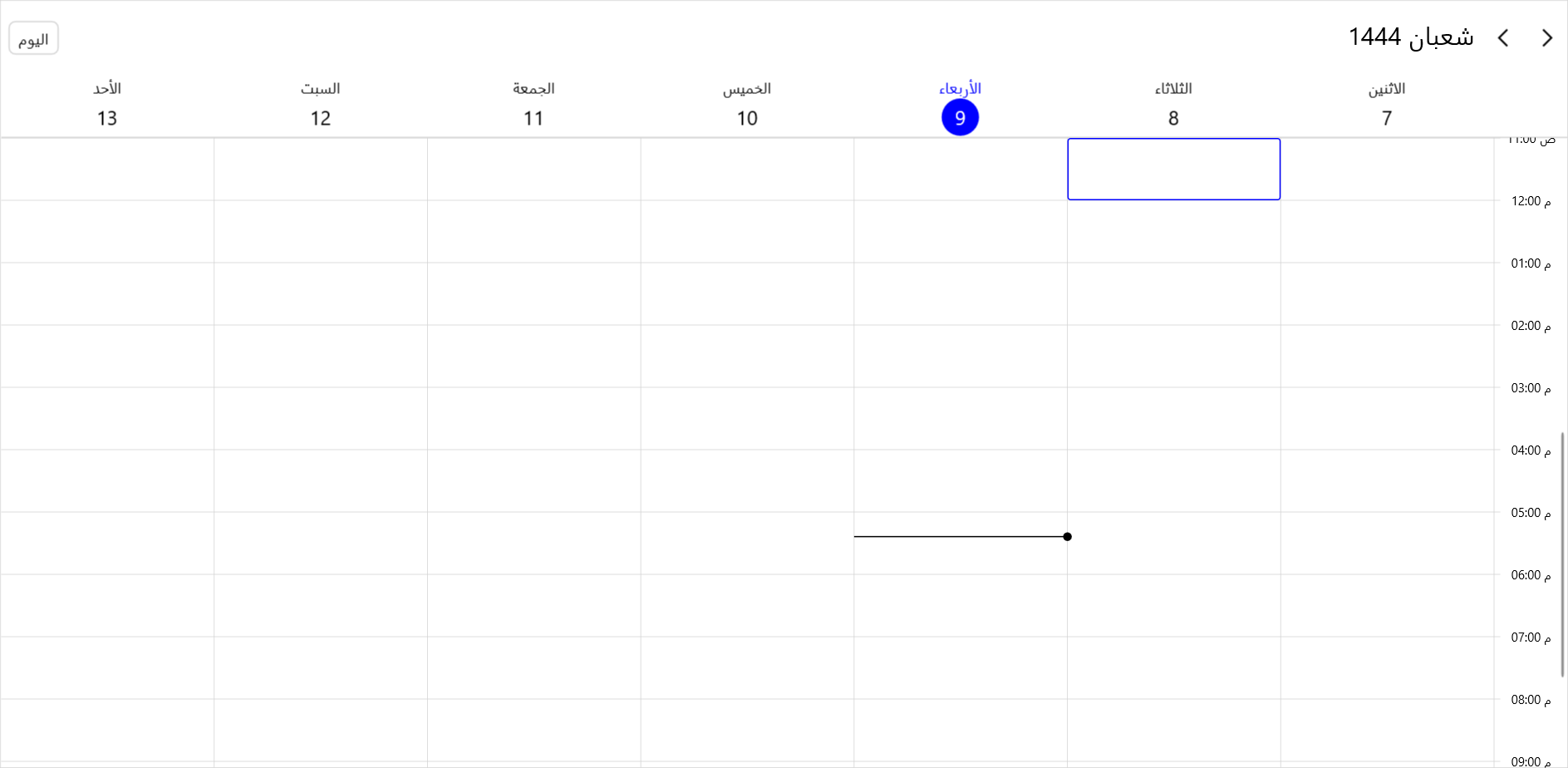
Change the first day of the week
The Scheduler is rendered with Sunday as the first day of the week by default. We can change this using the FirstDayOfWeek property.
Refer to the following code example.
<scheduler:SfScheduler x:Name="Scheduler" CalendarType="Hijri" View="TimelineMonth" FirstDayOfWeek="Monday" />

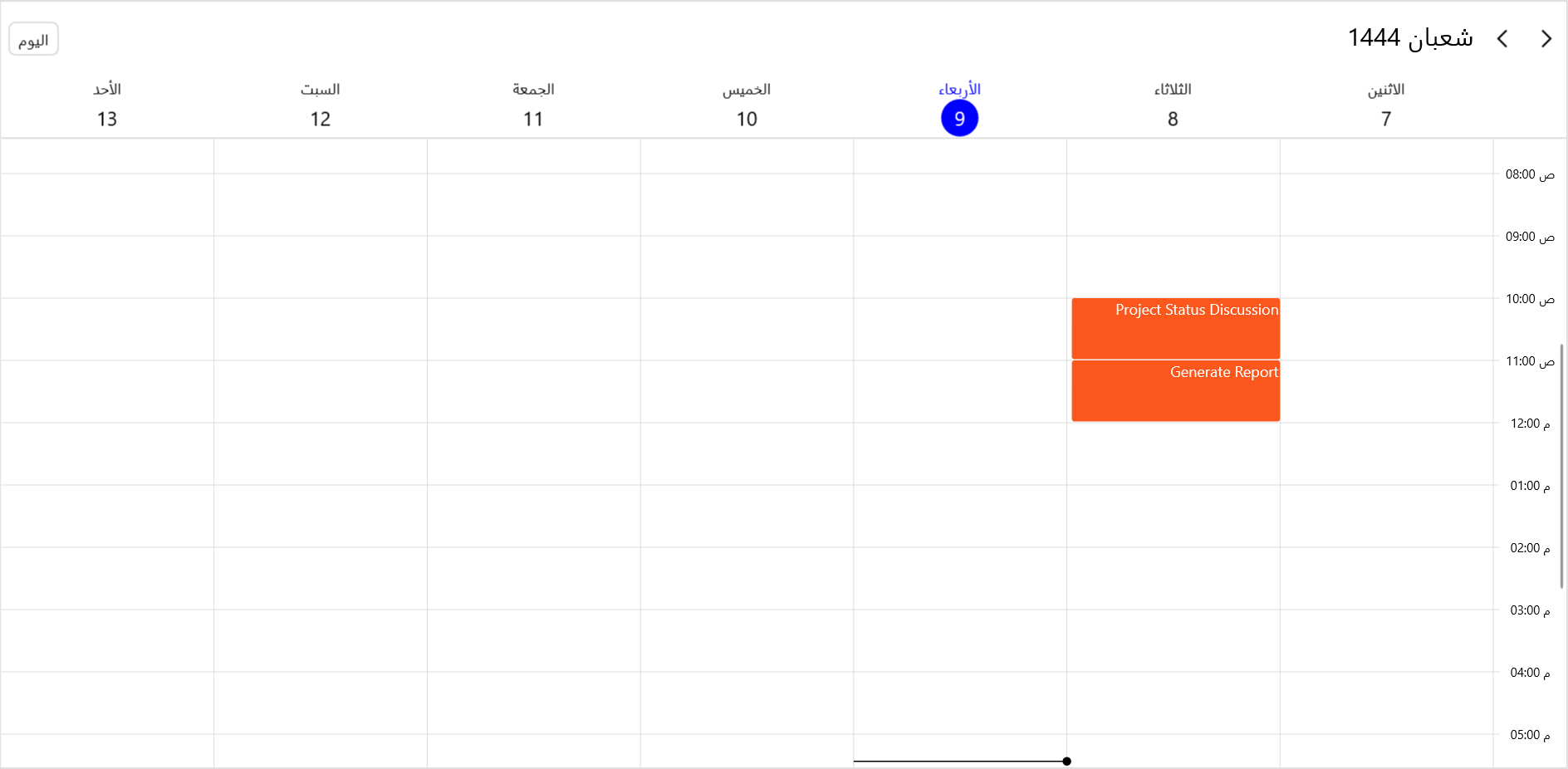
Create appointments
You can easily add appointments to the Hijri calendar in the following ways:
- Create appointments with start and end time values by declaring the Hijri calendar and the relevant Hijri calendar date.
var appointments = new ObservableCollection<SchedulerAppointment> { // Adding schedulean appointment in the schedule appointment collection. new SchedulerAppointment() { Subject = "Meeting", // StartTime and EndTime valuevalues specified with calendar type and respective calendar date. StartTime = new DateTime(1444, 08, 8, 10, 0, 0, new HijriCalendar()), EndTime = new DateTime(1444, 08, 8, 11, 0, 0, new HijriCalendar()), }, }; // Adding the scheduler appointments to the ItemsSource. scheduler.AppointmentsSource = appointments; - Create an appointment with start and end time values by declaring a local system date. In this case, the system date will be converted to the relevant Hijri Calendar.
var appointments = new ObservableCollection<SchedulerAppointment> { new SchedulerAppointment() { Subject = "Meeting", // StartTime and EndTime values specified with the local system date will be converted to the Hijri calendar mentioned. StartTime = new DateTime(2023, 02, 28, 11, 0, 0, 0), EndTime = new DateTime(2023, 02, 28, 12, 0, 0, 0), } }; // Adding the scheduler appointments to the ItemsSource. scheduler.AppointmentsSource = appointments;

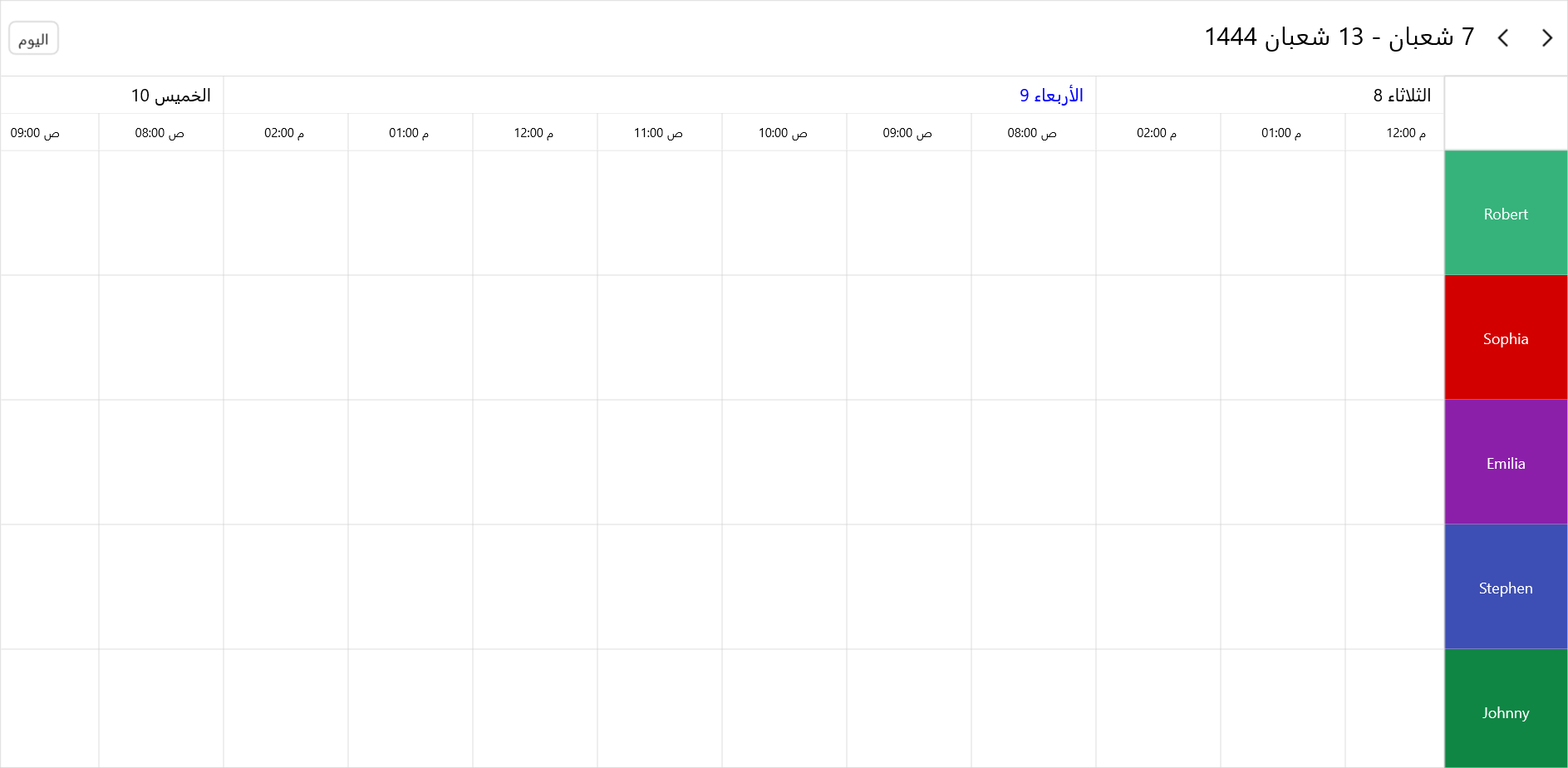
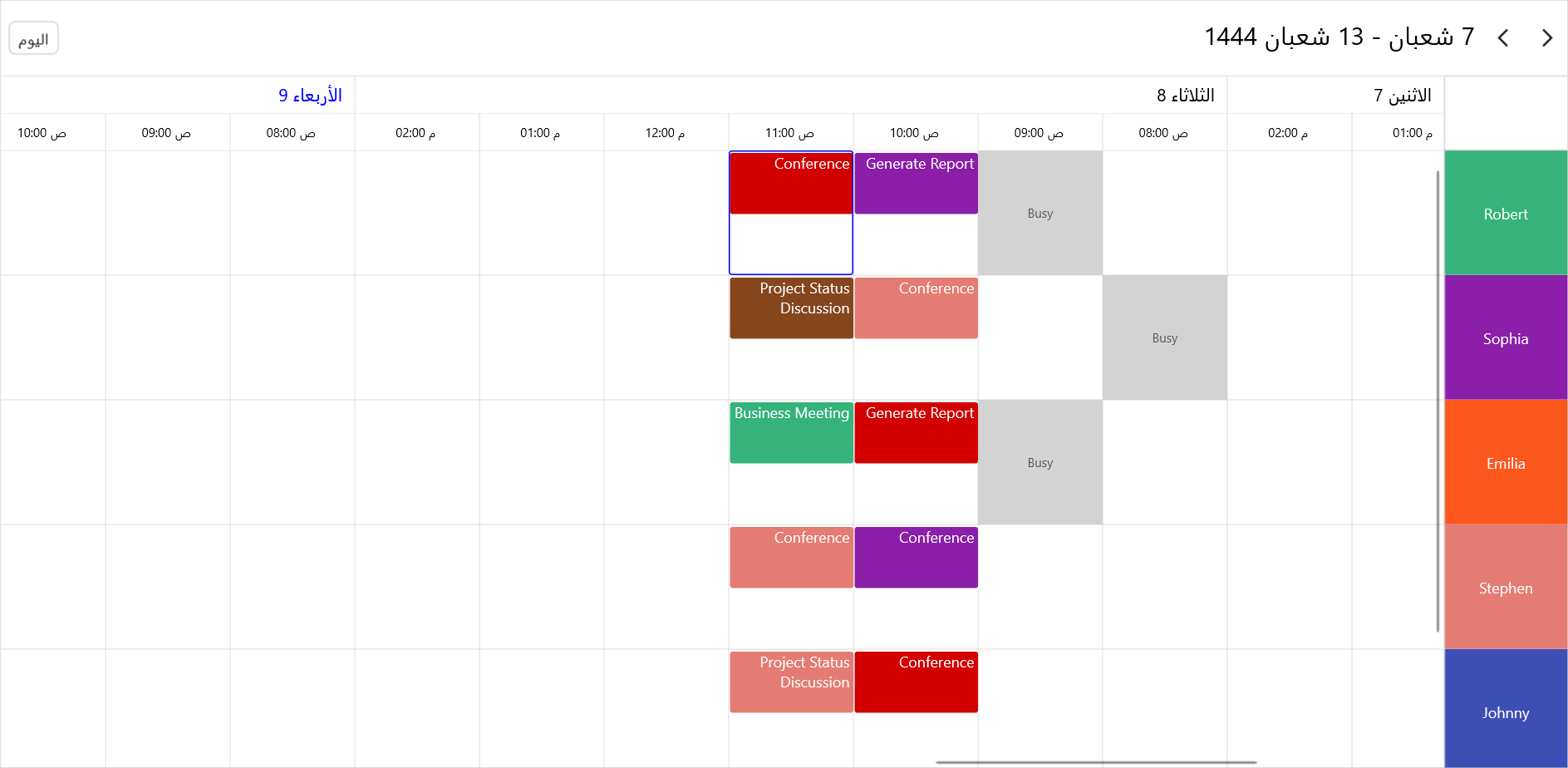
Group resources
You can group appointments based on their resources in the timeline day, week, workweek, and month views.
Refer to the following code example.
scheduler.View = SchedulerView.TimelineWeek;
List<SchedulerResource> resources = new();
SchedulerResource employees = new();
employees.Name = "Sophia";
employees.Foreground = Colors.White;
employees.Background = new SolidColorBrush(Color.FromArgb("#FF8B1FA9"));
employees.Id = 1;
resources.Add(employees);
scheduler.ResourceView.Resources = resources;
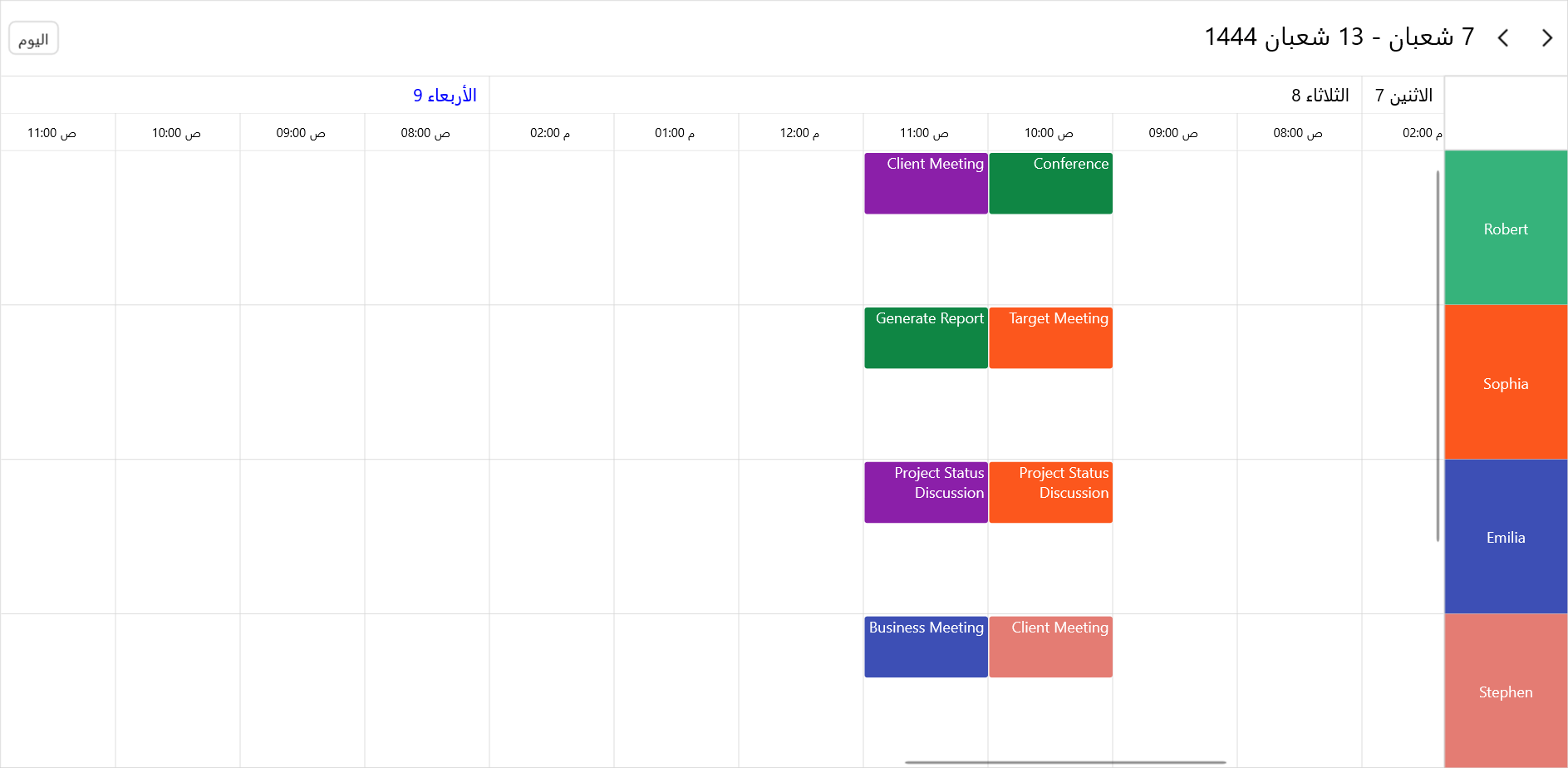
Associate appointments to resources
Associate resources with appointments by assigning the IDs of the resources in the ResourceView to the ResourceIds property of the scheduled appointment.
Refer to the following code example.
List<SchedulerAppointment> tasks = new();
tasks.Add(new SchedulerAppointment()
{
Subject = "Conference",
// StartTime and EndTime values specified with calendar type and calendar date.
StartTime = new DateTime(1444, 08, 8, 10, 0, 0, new HijriCalendar()),
EndTime = new DateTime(1444, 08, 8, 11, 0, 0, new HijriCalendar()),
ResourceIds = new ObservableCollection<object>() { 1 },
});
tasks.Add(new SchedulerAppointment()
{
Subject = "Business Meeting",
// StartTime and EndTime values specified with the local system date will be converted to the Hijri calendar listed.
StartTime = new DateTime(2023, 02, 28, 11, 0, 0, 0),
EndTime = new DateTime(2023, 02, 28, 12, 0, 0, 0),
Background = resourceColors[random.Next(resourceColors.Count)],
ResourceIds = new ObservableCollection<object>() { 2 },
});
scheduler.AppointmentsSource = appointments;
Restrict the minimum and maximum dates
You can prevent users from selecting dates beyond the minimum and maximum date-times in two ways:
- Set the minimum and maximum date-time values by declaring the Hijri calendar and the proper Hijri calendar date.
// DateTime value specified with calendar type and date. scheduler.MinimumDateTime = new DateTime(1443, 08, 8, 10, 0, 0, new HijriCalendar()); scheduler.MaximumDateTime = new DateTime(1445, 08, 8, 10, 0, 0, new HijriCalendar());
- Set the minimum and maximum dates by declaring a local system date. In this case, the system date will be converted to the relevant Hijri Calendar date.
// DateTime value specified with the local system date will be converted to the Hijri calendar listed. scheduler.MinimumDateTime = new DateTime(2022, 02, 28, 11, 0, 0, 0); scheduler.MaximumDateTime = new DateTime(2023, 12, 28, 11, 0, 0, 0);
Programmatic Scheduler date navigation
We can programmatically navigate to the dates in the supported calendar types using the DisplayDate property. There are two ways to do so:
- Set the .NET MAUI Scheduler to display the date value by declaring the Hijri calendar and the relevant Hijri calendar date.
// DateTime value specified with calendar type and date. scheduler.DisplayDate = new DateTime(1444, 08, 8, 10, 0, 0, new HijriCalendar());
- Set the Scheduler to display the date value by declaring a local system date. In this case, the system date will be converted to the relevant Hijri Calendar date.
// DateTime value specified with the local system date will be converted to the Hijri calendar listed. scheduler.DisplayDate = new DateTime(2023, 02, 28, 11, 0, 0, 0);
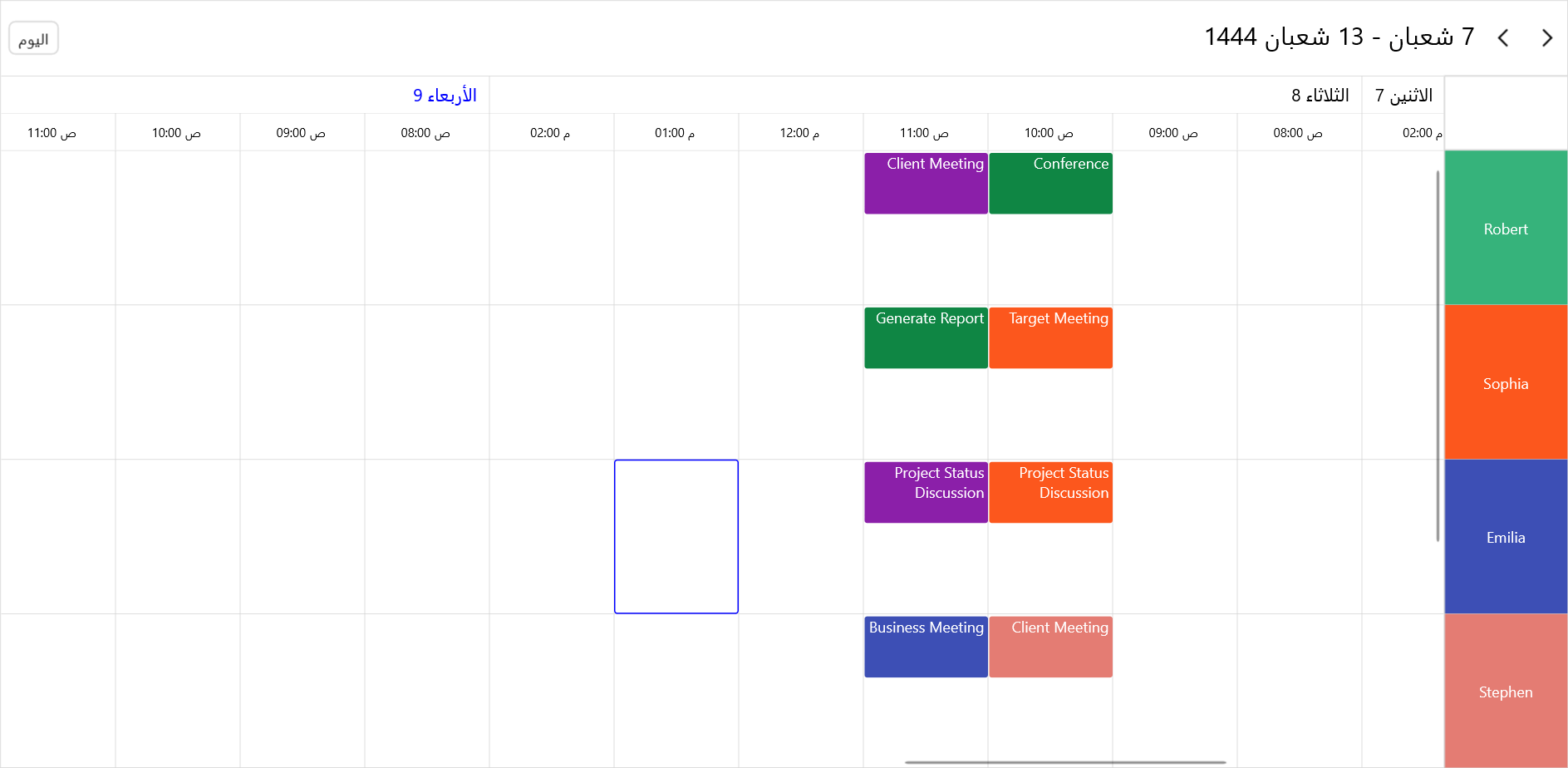
Programmatic scheduler date selection
We can also programmatically select the dates for the supported calendar types using the SelectedDate property. There are two ways to do so:
- Set the Scheduler to select the date value by declaring the Hijri calendar and relevant Hijri calendar date.
// DateTime value specified with calendar type and respective calendar date. scheduler.SelectedDate = new DateTime(1444, 08, 8, 10, 0, 0, new HijriCalendar());
- Set the Scheduler to select the date-value by declaring a local system date. In this case, the system date will be converted to the relevant Hijri calendar date.
// DateTime value specified with the local system date will be converted to the Hijri calendar listed. Scheduler.SelectedDate = new DateTime(2023, 02, 28, 11, 0, 0, 0);

Highlight special time region
The .NET MAUI Scheduler supports highlighting a time region in day and timeline views for all the supported calendar types. There are two ways to highlight a specific time region:
- Create a special time region with start and end time values by declaring the Hijri calendar and proper Hijri calendar dates.
ObservableCollection<SchedulerTimeRegion> imeRegions = new ObservableCollection<SchedulerTimeRegion> { new SchedulerTimeRegion { // StartTime and EndTime valuevalues specified with calendar type and respective calendar date. StartTime = new DateTime(1444, 08, 8, 9, 0, 0, new HijriCalendar()), EndTime = new DateTime(1444, 08, 8, 10, 0, 0, new HijriCalendar()), Background = new SolidColorBrush(Colors.LightGray), Text = “Busy”, ResourceIds = new ObservableCollection<object> { 1, 3 } }, }; scheduler.TimelineView.TimeRegions = imeRegions; - Create a special time region with start and end time values by declaring a local system date. In this case, the system date will be converted to the relevant Hijri calendar date.
ObservableCollection<SchedulerTimeRegion> imeRegions = new ObservableCollection<SchedulerTimeRegion> { new SchedulerTimeRegion { // StartTime and EndTime values specified with the local system date will be converted to the Hijri calendar listed. StartTime = new DateTime(2023, 02, 28, 8, 0, 0, 0), EndTime = new DateTime(2023, 02, 28, 9, 0, 0, 0), Text = “Busy”, Background = new SolidColorBrush(Colors.LightGray), ResourceIds = new ObservableCollection<object> { 2 } } }; scheduler.TimelineView.TimeRegions = timeRegions;

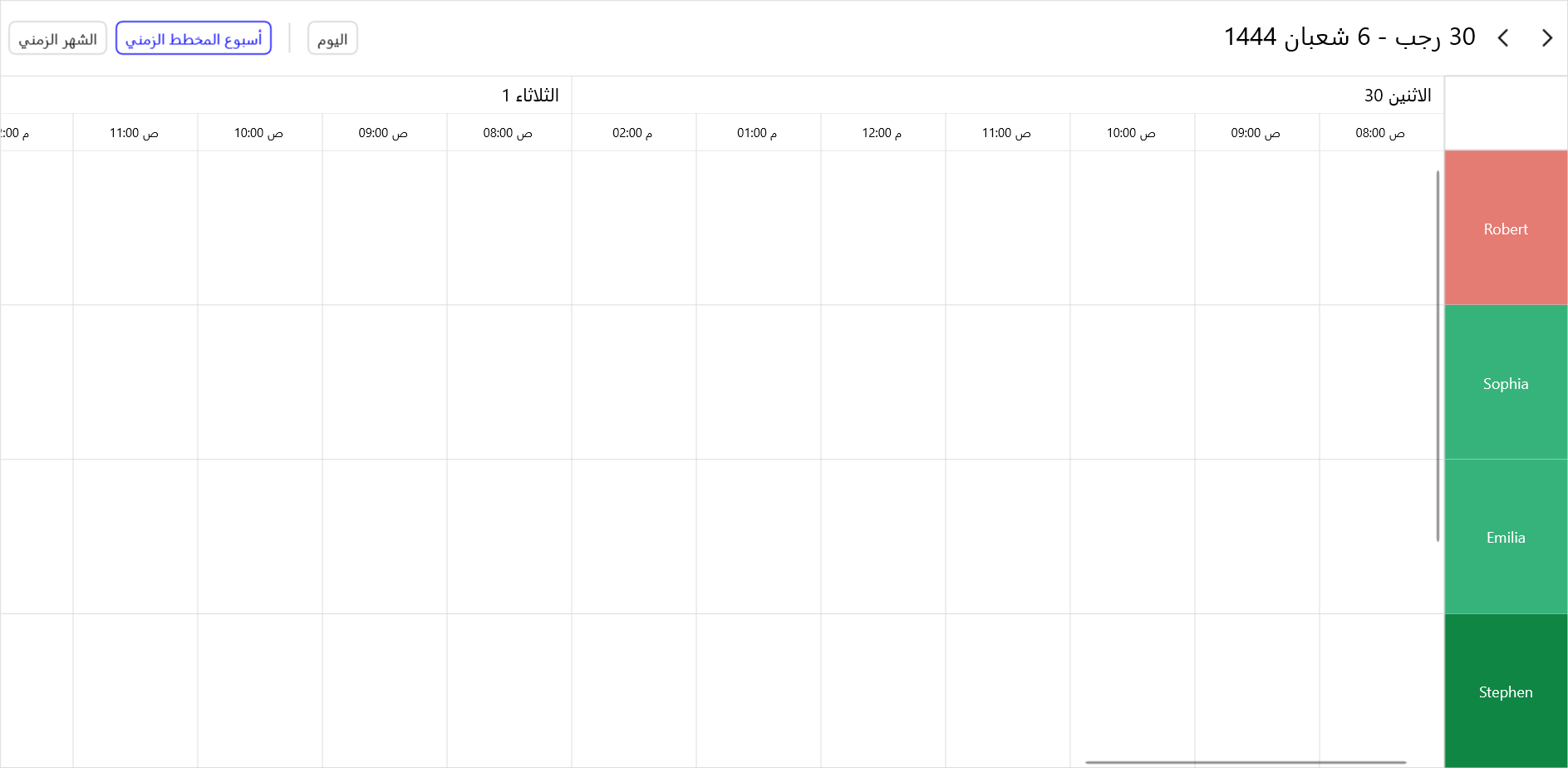
Change the flow direction
The .NET MAUI Scheduler flow direction will automatically change to right to left for the following calendar types:
- Hebrew
- Hijri
- UmAlQura
- Persian
Localize the custom string
The .NET MAUI Scheduler is displayed with en-US (English) text by default. You can localize the text (today and scheduler views in header) by adding the respective resource files for the language.
Refer to the following code example.
CultureInfo.CurrentUICulture = new CultureInfo(“ar-AE”); //// To localize the custom string (today, allowed scheduler views) used in the Scheduler. SfSchedulerResources.ResourceManager = new ResourceManager(“HijriCalendarType.Resources.SfScheduler”, Application.Current.GetType().Assembly);

GitHub reference
For more information, you can download the complete example for creating a Hijri calendar using the .NET MAUI Scheduler.
Conclusion
Thanks for reading! In this blog, we’ve seen how to create a Hijri calendar using the .NET MAUI Scheduler and its basic scheduling functionalities. Like this, you can also create the other supported calendar types and schedule appointments with ease.
For current Syncfusion customers, the newest version of Essential Studio® is available from the license and downloads page. If you are not a customer, try our 30-day free trial to check out our controls.
If you have any questions, please let us know in the comments section below! You can also contact us through our support forum, support portal, or feedback portal. We are always happy to assist you!