How to update field in Batch Mode when Delete
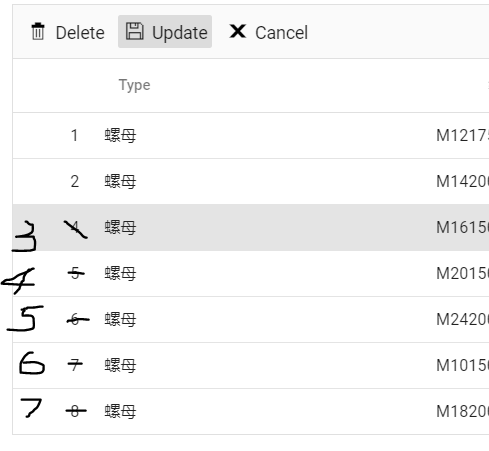
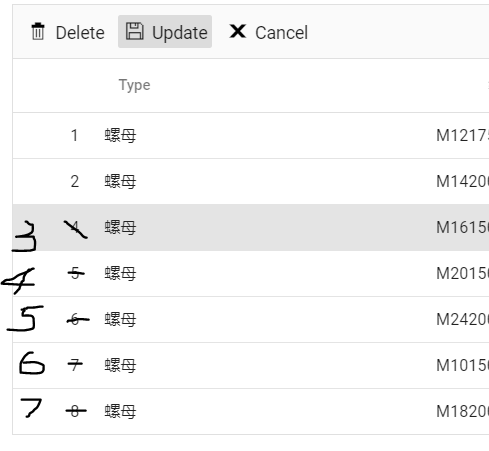
I have a serial number field in grid, not primary key, which should be auto increment. How to re-order it when click delete button in Batch Mode.

e.g. After I delete row with No. 3, I want the first column like pic below. Thanks

SIGN IN To post a reply.
3 Replies
RN
Rahul Narayanasamy
Syncfusion Team
July 30, 2019 03:41 AM UTC
Hi Hugo,
Greetings from Syncfusion support.
Query: “I have a serial number field in grid, not primary key, which should be auto increment”
We suggest you to achieve your requirement using OnActionBegin, RowDataBound event and SetCellValue() method of EjsGrid. Based on the Currentpage records we have assigned the value for Cal column. Refer the below code example.
|
<EjsGrid @ref="@grid" AllowPaging="true" OnActionBegin="OnBegin" Toolbar="@(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel", "ColumnChooser"})" OnBatchDelete="onDelete" RowDataBound="RowBound" DataSource="@data">
<GridEditSettings AllowAdding="true" AllowDeleting="true" AllowEditing="true" Mode="EditMode.Batch"></GridEditSettings>
<GridColumns>
<GridColumn Field="OrderID" HeaderText="Order ID" IsPrimaryKey="true" Width="90"></GridColumn>
<GridColumn Field="CustomerID" HeaderText="Customer ID" Width="90"></GridColumn>
<GridColumn Field="Freight" HeaderText="Freight" Width="90"></GridColumn>
<GridColumn Field="Cal" HeaderText="Freight" Width="90"></GridColumn>
</GridColumns>
</EjsGrid>
@functions{
public bool flag = false;
public double Count = 1;
public double currentpage = 1;
List<Orders> data;
EjsGrid grid;
public List<Orders> order = new List<Orders>();
public void onDelete(BeforeBatchDeleteArgs args)
{
flag = true;
}
public void OnBegin(ActionEventArgs args)
{
if (args.RequestType.ToString() == "Paging")
{
currentpage = args.CurrentPage;
Count = ((currentpage - 1) * 12) + 1;
}
}
public void RowBound(RowDataBoundEventArgs args)
{
var Data = JsonConvert.DeserializeObject<Orders>(JsonConvert.SerializeObject(args.Data));
if (flag)
{
Count =((currentpage - 1) * 12) + 1;
flag = false;
}
grid.SetCellValue(Data.OrderID, "Cal", Count);
Count++;
}
protected override void OnInit()
{
BindDataSource();
this.data = order;
}
} |
After deleting, once your click the Update button in toolbar grid will be refreshed with new dataSource and Value for Cal will be modified based on count.
Refer the below link for the sample.
Please get back to us if you have any other queries.
Regards,
Rahul
HZ
Hugo Zhao
August 4, 2019 12:53 PM UTC
Thanks for you reply, It work well at 17.2.35
When I upgrade to 17.2.40, even I change the code with new nested tag directive
Component name + EventsThe Serial No not change any more after delete.
<EjsGrid @ref="@grid" AllowPaging="true" Toolbar="@(new List<string>() { "Add", "Edit", "Delete", "Update", "Cancel", "ColumnChooser"})" DataSource="@data">
<GridEditSettings AllowAdding="true" AllowDeleting="true" AllowEditing="true" Mode="EditMode.Batch"></GridEditSettings>
<GridEvents OnActionBegin="OnBegin" TValue="Orders"></GridEvents>
<GridEvents OnBatchDelete="onDelete" TValue="Orders"></GridEvents>
<GridEvents RowDataBound="RowBound" TValue="Orders"></GridEvents>
<GridColumns>
<GridColumn Field="OrderID" HeaderText="Order ID" IsPrimaryKey="true" Width="90"></GridColumn>
<GridColumn Field="CustomerID" HeaderText="Customer ID" Width="90"></GridColumn>
<GridColumn Field="Freight" HeaderText="Freight" Width="90"></GridColumn>
<GridColumn Field="Cal" HeaderText="Freight" Width="90"></GridColumn>
</GridColumns>
</EjsGrid>
VN
Vignesh Natarajan
Syncfusion Team
August 5, 2019 09:52 AM UTC
Hi Hugo,
Query: “When I upgrade to 17.2.40, even I change the code with new nested tag directive
Component name + Events” As per your suggestion we upgraded the provided sample to our latest Nuget (17.2.40) and we are not able to reproduce the reported issue at our end. The auto increment column (Cal) get updated with increment once update button is clicked after deleting a record.
Refer the below link for the upgraded sample
Points to Note:
1. After deleting a record you need to click the update button to save the changed in database and as well as the auto increment column. Because while using batch edit mode we will store the changes (delete) action in UI level and on Update action only we will save the changes in database. So you need to click Update button to update auto increment column.
2. You have defined the multiple Grid events in multiple GridEvents tags, you can also define multiple events inside single GridEvents tag like below
|
<EjsGrid id="Grid" TValue="RowType" Height="300px" AllowPaging="true" DataSource="Data" Toolbar="@(new List<string>() { "Add", "Edit", "Delete", "Cancel", "Update" })">
<GridEvents RowDataBound="OnData" TValue="RowType" OnBatchDelete="OnDelete" OnActionBegin="OnBegin"></GridEvents>
……………………………………………….
</EjsGrid> |
Also ensure that you have referred the latest version of scripts and css files.
|
|
Regards,
Vignesh Natarajan.
SIGN IN To post a reply.
- 3 Replies
- 3 Participants
-
HZ Hugo Zhao
- Jul 28, 2019 08:38 AM UTC
- Aug 5, 2019 09:52 AM UTC
