- Home
- Forum
- Angular - EJ 2
- css loading issue at the time initial rendering of app
css loading issue at the time initial rendering of app
Hi,

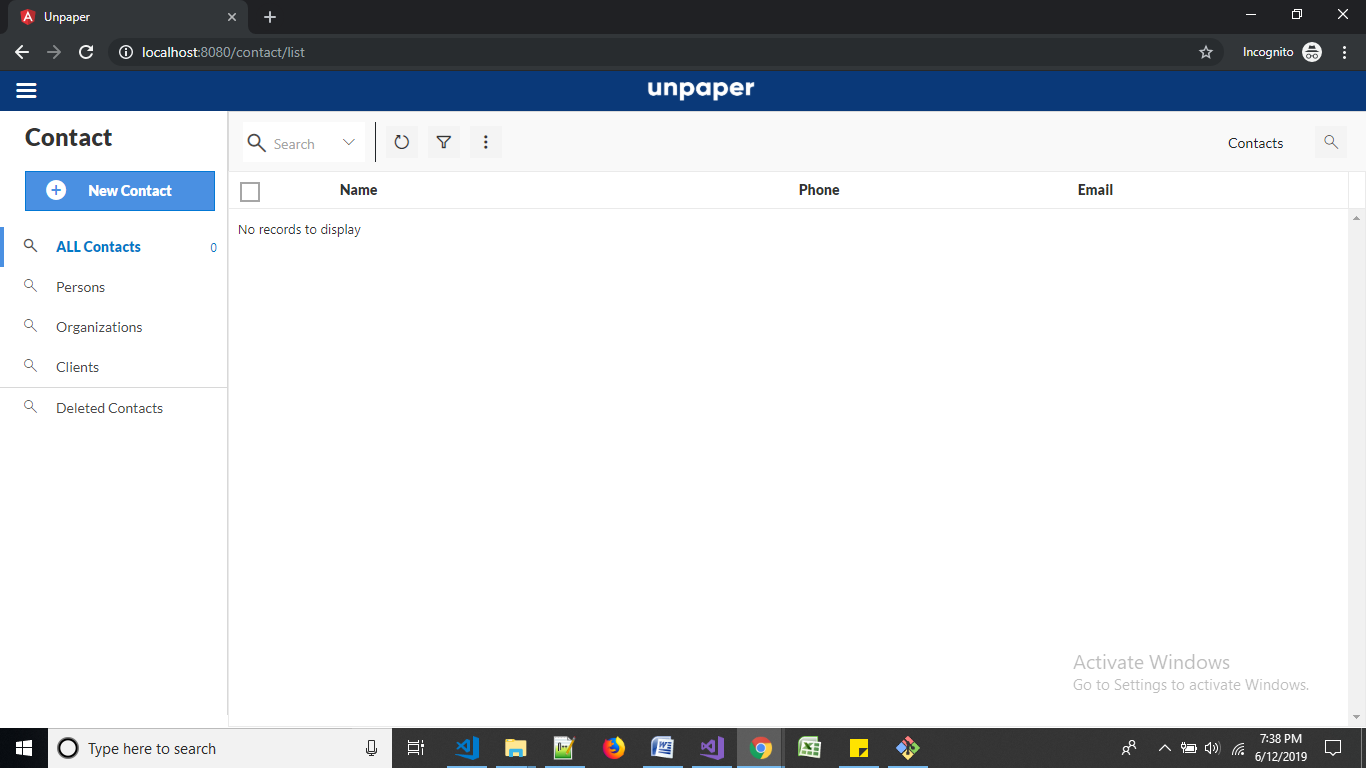
When the app is rendering at initial times,css loading for sync fusion components is very late ,so that it leads to below problem mentioned in screenshot
But actual rendering should be like
SIGN IN To post a reply.
3 Replies
JA
Jesus Arockia Sankaran S
Syncfusion Team
June 13, 2019 01:01 PM UTC
Hi Goutham,
Greetings from Syncfusion.
We suspect that you might use our complete CSS file in your application, and we suggest you to refer the CSS files of the components used in your application. We created a sample application for your reference that you can download form the link below.
Please get back to us if you require any further assistance on this.
Regards,
Jesus Arockia Sankaran S
GO
Goutham
June 13, 2019 03:49 PM UTC
Thank you for quick response.


But we are making use of almost every sync fusion components (about 70-80%)
Like below mentioned ,we have included the scss files
Before we have used even more individual ways like below mentioned
But still problem persists.
Can u please get me out of this.
Thanks in advance.
JA
Jesus Arockia Sankaran S
Syncfusion Team
June 14, 2019 02:17 PM UTC
Hi Goutham,
Thanks for your update.
We suspect that you use the "ng serve" command to run the application in development mode, and if so, the SCSS will be complied in runtime, which may affect the initial loading. We suggest you use the command "ng build --prod" to build the application in production mode, which will place the compiled files in the “dist” folder.
Initial loading is usually affected by the size of script and style files, and we ask you to check all of your non-Syncfusion dependency reference. We've also created a sample with Sidebar, Grid and Calendar in Angular where we can't reproduce the reported issue in development and production mode.
You must either host the application in a webserver or use any of the available local webservers such as the "live-server" NPM package / Web Server for Chrome to check the production build.
- Open the Command Prompt of your machine.
- Install the “live-server” NPM package using “npm i live-server -g”.
- Navigate to the sample location.
- Open the command Prompt form the ”dist” folder of the sample.
- Run the command “live-server” to run the sample using the production build.
Note: For Angular 8 applications, target in “tsconfig.json” should be “es5”.
Please get back to us if you need any further assistance on this.
Regards,
Jesus Arockia Sankaran S
SIGN IN To post a reply.
- 3 Replies
- 2 Participants
-
GO Goutham
- Jun 12, 2019 02:42 PM UTC
- Jun 14, 2019 02:17 PM UTC
