- Home
- Forum
- Xamarin.Forms
- NavigationDrawer and TabView Swipping Issues
NavigationDrawer and TabView Swipping Issues
Hello,
I've got 3 x TabView and NavigationDrawer as below.
Swiping from left to right to open the Drawer moves the TabView as well. Increasing the Setting TouchTresholds helps only to some extend. Worst is when the last TabView is selected (most right one), swiping from left to right NavigationDrawer moves BOTH, TabView swipes partially and NavigationDrawer opens partially - like the NavigationDrawer ignores the TouchTreshold. I was under impression that once the NavigationDrawer is being swipped, the TabView swipe options will be disabled ...
I'm using latest NuGet packages, 17.1.0.51, Forms: 4.0.0482894
Also, once the NavigationDrawer is open (and main window is shaded), swiping right to left on the main window area shifts BOTH, the NavigationDrawer and the TabView (TabView shifts to another Tab). This scenario made my app crash on android 8.
Last issue is when I do faster swipe (left to right), Drawer opens only partially and not fully. I have to swipe again few times (on the Drawer area) to open the Drawer fully.
<navigationdrawer:SfNavigationDrawer x:Name="navigationDrawer" DrawerWidth ="220" Transition="SlideOnTop" TouchThreshold="150">
<navigationdrawer:SfNavigationDrawer.ContentView>
<navigationdrawer:SfNavigationDrawer.ContentView>
<tabView:SfTabView x:Name="MainTabView" VisibleHeaderCount="3"
SelectionChanged="Handle_SelectionChanged"
EnableSwiping="True"
DisplayMode="Image"
BackgroundColor="#FF7518"
TabHeight="45">
<tabView:SfTabView.SelectionIndicatorSettings>
<tabView:SelectionIndicatorSettings Color="WhiteSmoke" Position="Bottom" StrokeThickness="7"/>
</tabView:SfTabView.SelectionIndicatorSettings>
SelectionChanged="Handle_SelectionChanged"
EnableSwiping="True"
DisplayMode="Image"
BackgroundColor="#FF7518"
TabHeight="45">
<tabView:SfTabView.SelectionIndicatorSettings>
<tabView:SelectionIndicatorSettings Color="WhiteSmoke" Position="Bottom" StrokeThickness="7"/>
</tabView:SfTabView.SelectionIndicatorSettings>
<tabView:SfTabItem x:Name="Tab1" ImageSource="Tab1Pic.png">
<tabView:SfTabItem.Content>
<ScrollView BackgroundColor="LightGray">
<tabView:SfTabItem.Content>
<ScrollView BackgroundColor="LightGray">
<!-- Main Grid with data content -->
</ScrollView>
</tabView:SfTabItem.Content>
</tabView:SfTabItem.Content>
<tabView:SfTabItem ImageSource="Tab2Pic.jpg" x:Name="Tab2">
<tabView:SfTabItem.Content>
<tabView:SfTabItem.Content>
<!-- Empty Tab for now -->
<Grid BackgroundColor="LightGray"/>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
<tabView:SfTabItem.Content>
<ScrollView BackgroundColor="LightGray">
<!-- Main Grid with data content -->
</ScrollView> </tabView:SfTabItem.Content>
</tabView:SfTabItem>
</tabView:SfTabView>
</tabView:SfTabItem>
</tabView:SfTabView>
</navigationdrawer:SfNavigationDrawer.ContentView>
<navigationdrawer:SfNavigationDrawer.DrawerHeaderView>
<navigationdrawer:SfNavigationDrawer.DrawerHeaderView>
<Grid.RowDefinitions>
<RowDefinition Height="100"/>
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<Image Source="Pic.png" Grid.Row="0" HeightRequest="110" Margin="0,10,0,0" BackgroundColor="#1aa1d6" VerticalOptions="Center" HorizontalOptions="Center" Scale="0.8"/>
<Label Text="Velocity" Grid.Row="1" HorizontalTextAlignment="Center" HorizontalOptions="Center" FontSize="Large" TextColor="White" Style="{x:StaticResource MenuText}" />
</Grid>
</navigationdrawer:SfNavigationDrawer.DrawerHeaderView>
<navigationdrawer:SfNavigationDrawer.DrawerContentView>
<ListView x:Name="listView" ItemSelected="listView_ItemSelected" BackgroundColor="WhiteSmoke" Margin="10">
<ListView.ItemTemplate>
<navigationdrawer:SfNavigationDrawer.DrawerContentView>
<ListView x:Name="listView" ItemSelected="listView_ItemSelected" BackgroundColor="WhiteSmoke" Margin="10">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Source="{Binding MenuPicture}" Scale=" 0.5" HorizontalOptions="Center" VerticalOptions="Center"/>
<Label Grid.Column="1" Text="{Binding MenuTitle}" Style="{x:StaticResource MenuText}"/>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</navigationdrawer:SfNavigationDrawer.DrawerContentView>
</navigationdrawer:SfNavigationDrawer>
<ViewCell>
<Grid >
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image Grid.Column="0" Source="{Binding MenuPicture}" Scale=" 0.5" HorizontalOptions="Center" VerticalOptions="Center"/>
<Label Grid.Column="1" Text="{Binding MenuTitle}" Style="{x:StaticResource MenuText}"/>
</Grid>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</navigationdrawer:SfNavigationDrawer.DrawerContentView>
</navigationdrawer:SfNavigationDrawer>
SIGN IN To post a reply.
5 Replies
MK
Muneesh Kumar G
Syncfusion Team
June 12, 2019 01:22 PM UTC
Hi Michel,
We have checked the reported issue "SfNavigationDrawer swiping not working properly when we set ContentView as SfTabView [Android]" and we were able to reproduce it from our side. We have fixed this issue and attached the Nuget package for your reference. Please find it from the below link.
Please find the NuGet from below location:
http://www.syncfusion.com/downloads/support/directtrac/general/ze/Syncfusion.Xamarin.SfNavigationDrawer.17.1.0.51620662643.zip
Assembly Version: 17.1.0.51
Disclaimer:
Please note that we have created this patch for version 17.1.0.51 specifically to resolve the following issue reported in this incident. If you have received other patches for the same version for other products, please apply all patches in the order received.
http://www.syncfusion.com/downloads/support/directtrac/general/ze/Syncfusion.Xamarin.SfNavigationDrawer.17.1.0.51620662643.zip
Assembly Version: 17.1.0.51
Disclaimer:
Please note that we have created this patch for version 17.1.0.51 specifically to resolve the following issue reported in this incident. If you have received other patches for the same version for other products, please apply all patches in the order received.
This fix will be included in our Volume 2 which will be available on end of June 2019.
Regards,
Muneesh Kumar G
Regards,
Muneesh Kumar G
MI
Michal
June 12, 2019 01:51 PM UTC
Thank you all. Much appreciated.
Mike.
MK
Muneesh Kumar G
Syncfusion Team
June 13, 2019 05:39 AM UTC
Hi Michel,
Regards,
Muneesh Kumar G
Thanks for the update.
We are glad to know that the given solution works. Please let us know if you need any further assistance.
Regards,
Muneesh Kumar G
MI
Michal
July 11, 2019 01:17 PM UTC
Hi Muneesh,
Combining the SfNavigationDrawer with SfTabView is causing problems with the latest nuget packages. Swiping (from left to right) Drawer pushes the TabView partially out of the way. Swiping faster will crash the app.
Combined examples for Drawer and TabView (TabView EnableSwiping="True").
Start:

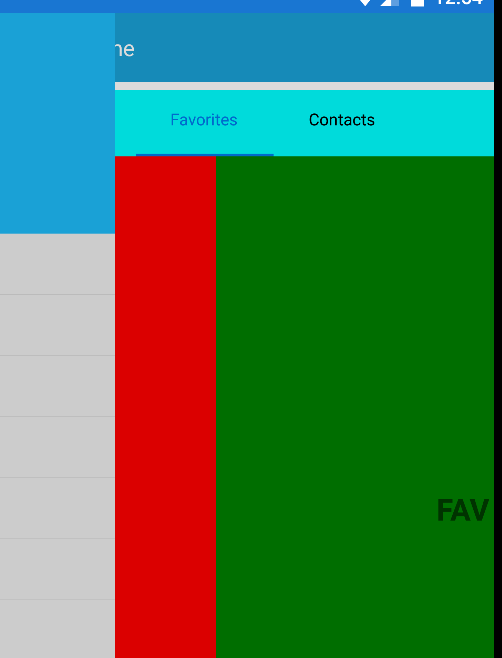
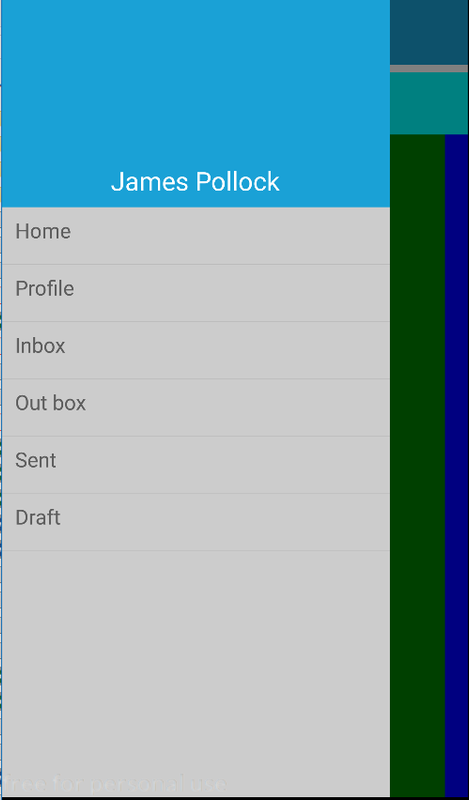
Swiping drawer shifts TabView:

Drawer Open, TabView Moved:

Drawer Closed, TabView partially changed:
(using TabView will crash the app)

<navigationdrawer:SfNavigationDrawer x:Name="navigationDrawer" DrawerHeaderHeight="160">
<navigationdrawer:SfNavigationDrawer.ContentView>
<Grid x:Name="mainContentView" BackgroundColor="White">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackLayout BackgroundColor="#1aa1d6" Orientation="Horizontal">
<Button x:Name="hamburgerButton" HeightRequest="50" WidthRequest="50" HorizontalOptions="Start" FontSize="20" BackgroundColor="#1aa1d6" Clicked="hamburgerButton_Clicked"/>
<Label x:Name="headerLabel" HeightRequest="50" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" Text="Home" FontSize="16" TextColor="White" BackgroundColor="#1aa1d6"/>
</StackLayout>
<Label Grid.Row="1" x:Name="contentLabel" VerticalOptions="Center" HorizontalOptions="Center" Text="Content View" FontSize="14" TextColor="Black"/>
<tabView:SfTabView Grid.Row="1" BackgroundColor="Aqua" EnableSwiping="True">
<tabView:SfTabItem Title="Call">
<tabView:SfTabItem.Content>
<StackLayout BackgroundColor="Red" x:Name="AllContactsGrid">
<Label Text="CALL" FontSize="Large" HorizontalOptions="CenterAndExpand" FontAttributes="Bold" VerticalOptions="CenterAndExpand"/>
</StackLayout>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
<tabView:SfTabItem Title="Favorites">
<tabView:SfTabItem.Content>
<Grid BackgroundColor="Green" x:Name="FavoritesGrid" >
<Label Text="FAV" FontSize="Large" HorizontalOptions="CenterAndExpand" FontAttributes="Bold" VerticalOptions="CenterAndExpand"/>
</Grid>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
<tabView:SfTabItem Title="Contacts">
<tabView:SfTabItem.Content>
<Grid BackgroundColor="Blue" x:Name="ContactsGrid">
<Label Text="CONT." FontSize="Large" HorizontalOptions="CenterAndExpand" FontAttributes="Bold" VerticalOptions="CenterAndExpand"/>
</Grid>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
</tabView:SfTabView>
</Grid>
</navigationdrawer:SfNavigationDrawer.ContentView>
<navigationdrawer:SfNavigationDrawer.DrawerHeaderView>
<Grid BackgroundColor="#1aa1d6">
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<Image Source="user.png" HeightRequest="110" Margin="0,10,0,0" BackgroundColor="#1aa1d6" VerticalOptions="Center" HorizontalOptions="Center"/>
<Label Text="James Pollock" Grid.Row="1" HorizontalTextAlignment="Center" HorizontalOptions="Center" FontSize="20" TextColor="White"/>
</Grid>
</navigationdrawer:SfNavigationDrawer.DrawerHeaderView>
<navigationdrawer:SfNavigationDrawer.DrawerContentView>
<ListView x:Name="listView" ItemSelected="listView_ItemSelected">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout HeightRequest="40">
<Label Margin="10,7,0,0" Text="{Binding}" FontSize="16"/>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</navigationdrawer:SfNavigationDrawer.DrawerContentView>
</navigationdrawer:SfNavigationDrawer>
<navigationdrawer:SfNavigationDrawer.ContentView>
<Grid x:Name="mainContentView" BackgroundColor="White">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<StackLayout BackgroundColor="#1aa1d6" Orientation="Horizontal">
<Button x:Name="hamburgerButton" HeightRequest="50" WidthRequest="50" HorizontalOptions="Start" FontSize="20" BackgroundColor="#1aa1d6" Clicked="hamburgerButton_Clicked"/>
<Label x:Name="headerLabel" HeightRequest="50" HorizontalTextAlignment="Center" VerticalTextAlignment="Center" Text="Home" FontSize="16" TextColor="White" BackgroundColor="#1aa1d6"/>
</StackLayout>
<Label Grid.Row="1" x:Name="contentLabel" VerticalOptions="Center" HorizontalOptions="Center" Text="Content View" FontSize="14" TextColor="Black"/>
<tabView:SfTabView Grid.Row="1" BackgroundColor="Aqua" EnableSwiping="True">
<tabView:SfTabItem Title="Call">
<tabView:SfTabItem.Content>
<StackLayout BackgroundColor="Red" x:Name="AllContactsGrid">
<Label Text="CALL" FontSize="Large" HorizontalOptions="CenterAndExpand" FontAttributes="Bold" VerticalOptions="CenterAndExpand"/>
</StackLayout>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
<tabView:SfTabItem Title="Favorites">
<tabView:SfTabItem.Content>
<Grid BackgroundColor="Green" x:Name="FavoritesGrid" >
<Label Text="FAV" FontSize="Large" HorizontalOptions="CenterAndExpand" FontAttributes="Bold" VerticalOptions="CenterAndExpand"/>
</Grid>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
<tabView:SfTabItem Title="Contacts">
<tabView:SfTabItem.Content>
<Grid BackgroundColor="Blue" x:Name="ContactsGrid">
<Label Text="CONT." FontSize="Large" HorizontalOptions="CenterAndExpand" FontAttributes="Bold" VerticalOptions="CenterAndExpand"/>
</Grid>
</tabView:SfTabItem.Content>
</tabView:SfTabItem>
</tabView:SfTabView>
</Grid>
</navigationdrawer:SfNavigationDrawer.ContentView>
<navigationdrawer:SfNavigationDrawer.DrawerHeaderView>
<Grid BackgroundColor="#1aa1d6">
<Grid.RowDefinitions>
<RowDefinition Height="120"/>
<RowDefinition Height="40"/>
</Grid.RowDefinitions>
<Image Source="user.png" HeightRequest="110" Margin="0,10,0,0" BackgroundColor="#1aa1d6" VerticalOptions="Center" HorizontalOptions="Center"/>
<Label Text="James Pollock" Grid.Row="1" HorizontalTextAlignment="Center" HorizontalOptions="Center" FontSize="20" TextColor="White"/>
</Grid>
</navigationdrawer:SfNavigationDrawer.DrawerHeaderView>
<navigationdrawer:SfNavigationDrawer.DrawerContentView>
<ListView x:Name="listView" ItemSelected="listView_ItemSelected">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout HeightRequest="40">
<Label Margin="10,7,0,0" Text="{Binding}" FontSize="16"/>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</navigationdrawer:SfNavigationDrawer.DrawerContentView>
</navigationdrawer:SfNavigationDrawer>
MK
Muneesh Kumar G
Syncfusion Team
July 12, 2019 12:06 PM UTC
Hi Michal,
Issue 1: Swiping faster will crash the app(SfNavigationDrawer with SfTabView)
Issue 1: Swiping faster will crash the app(SfNavigationDrawer with SfTabView)
We have checked the reported issue in Android, and we are afraid that we were unable to reproduce the issue at our end. We have attached the tested sample for your reference. Please find it from the below link.
Sample: https://www.syncfusion.com/downloads/support/directtrac/general/ze/NavigationDrawer_(5)-1709233899.zip
So, could you please provide more information like Which Android API version and device model reported issue gets occurred. And also, provide a modified sample which replicates the reported issue.
This will be helpful for us to investigate further and provide you a better solution at the earliest.
Sample: https://www.syncfusion.com/downloads/support/directtrac/general/ze/NavigationDrawer_(5)-1709233899.zip
So, could you please provide more information like Which Android API version and device model reported issue gets occurred. And also, provide a modified sample which replicates the reported issue.
This will be helpful for us to investigate further and provide you a better solution at the earliest.
Issue 2: Swiping (from left to right) Drawer pushes the TabView partially out of the way
Sorry for the inconvenience caused.
Due to some stability concerns, we have not included this issue fix in our volume 2 release. We have attached the custom patch file in Volume 2 version. Please find it from the below link.
Advanced approach – use only if you have specific needs and can directly replace existing assemblies for your build environment
http://syncfusion.com/Installs/support/patch/17.2.0.34/1133959/F145173/SyncfusionPatch_17.2.0.34_1133959_7122019065956694_F145173.exe
Please find the patch assemblies alone from below location:
http://syncfusion.com/Installs/support/patch/17.2.0.34/1133959/F145173/SyncfusionPatch_17.2.0.34_1133959_7122019065956694_F145173.zip
Please find the NuGet from below location:
http://syncfusion.com/Installs/support/patch/17.2.0.34/1133959/F145173/SyncfusionNuget_17.2.0.34_1133959_7122019065956694_F145173.zip
Assembly Version: 17.2.0.34
Disclaimer:
Please note that we have created this patch for version 17.2.0.34 specifically to resolve the following issue reported in this incident. If you have received other patches for the same version for other products, please apply all patches in the order received.
This fix will be included in our upcoming weekly nuget release which will be available in July 23, 2019.
Thanks,
Muneesh Kumar G.
SIGN IN To post a reply.
- 5 Replies
- 2 Participants
-
MI Michal
- Jun 11, 2019 08:54 AM UTC
- Jul 12, 2019 12:06 PM UTC
